HBuilder X
选择一款编程软件有以下几个好处:
(1)提高效率:编程软件通常强调代码编辑和自动完成,可以帮助程序员更快速、更准确地输入代码。
(2)降低错误率:编程软件还可以检测代码中的错误,例如语法错误和拼写错误,以及提示潜在的问题,并提出改进建议。这可以帮助编程人员在编码过程中发现和修复错误,从而减少出错的可能性。
(3)支持多种编程语言:大部分编程软件支持多种编程语言,可以在一个工具中进行不同类型的编程。这样可以避免使用多种软件来编写不同的代码,从而节省时间和劳动力。
而HTML代码可以用Brackets、WebStorm、vscode、Sublime Text、HBuilder 、EditPlus等开发工具来编写---
一、HBuilder X??的优势
(1)多端支持:HBuilder X 支持多端代码编写和项目管理,可以同时在 Web、App、微信小程序、快应用等多个平台上进行开发。
(2)高效便捷:作为一款基于 VS Code 的 IDE, HBuilder X 具有完备的代码补全、错误提示、语法高亮等功能,可以提供高效便捷的开发体验,从而提升开发效率。
(3)内置调试器:HBuilder X 内置多维度的调试器,能够方便开发者调试运行 JavaScript、CSS、HTML 等代码,提升开发效率。
(4)插件丰富:借力于 VS Code,HBuilder X 提供了一个开放的插件机制,支持数百种插件,在使用插件的同时,也可以自己开发插件来满足自己的需求。
(5)界面友好:HBuilder X 的用户界面清新简洁,布局合理,容易上手,对于初学者和技术大牛都非常友好。
二、安装HBuilder X
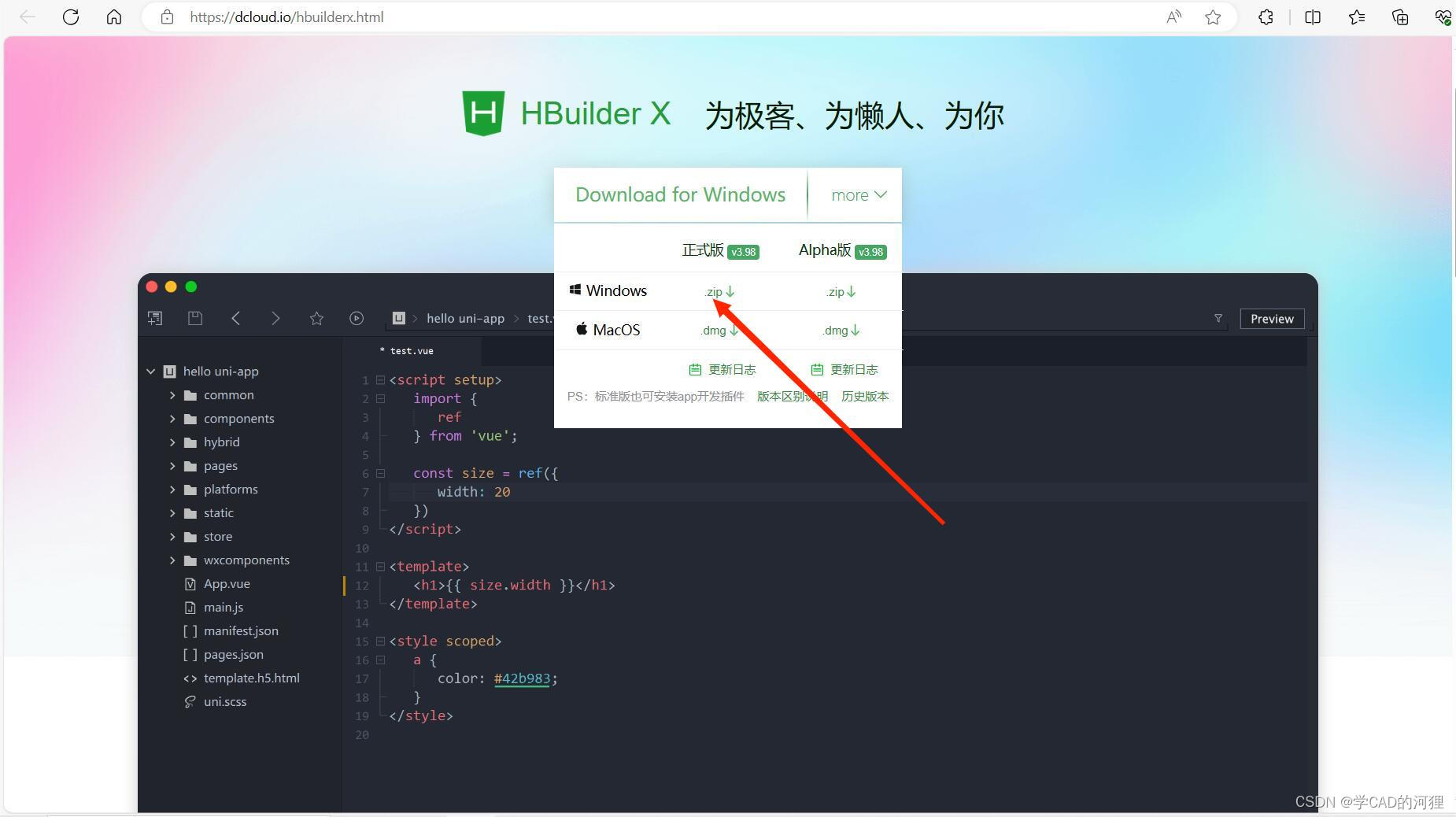
1、进入其下载官网? ?HBuilder X
2、根据自己的系统选择(我是windows所以就选择windows版本)

?
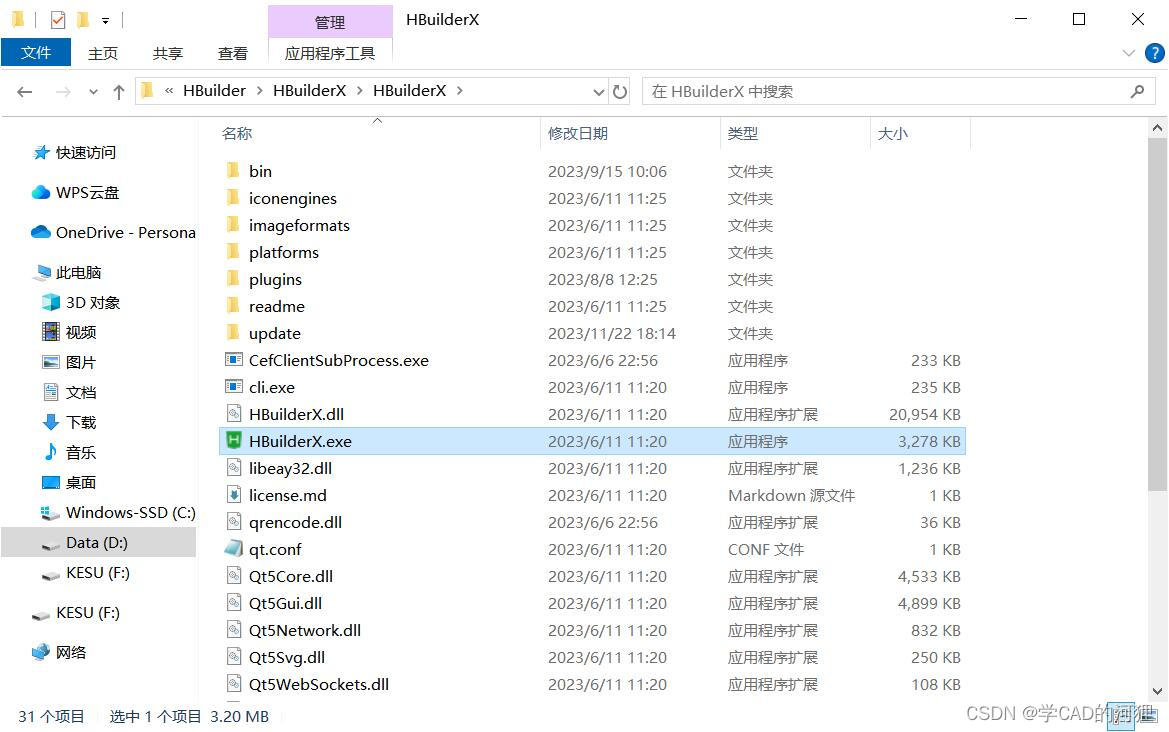
3、解压使用
将下载后的HBuilder X压缩包进行解压,然后双击就可以使用了。

 ?
?
三、使用HBuilder X?
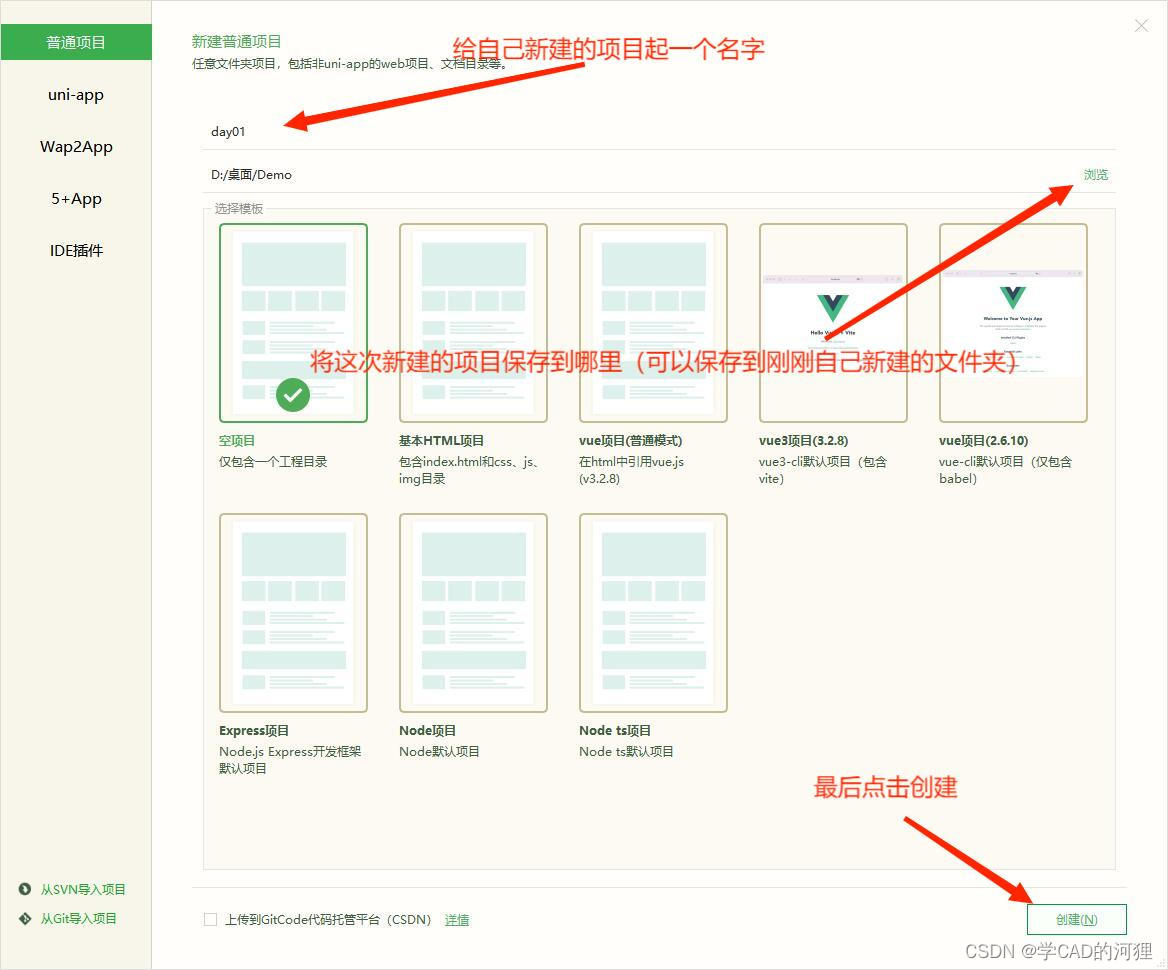
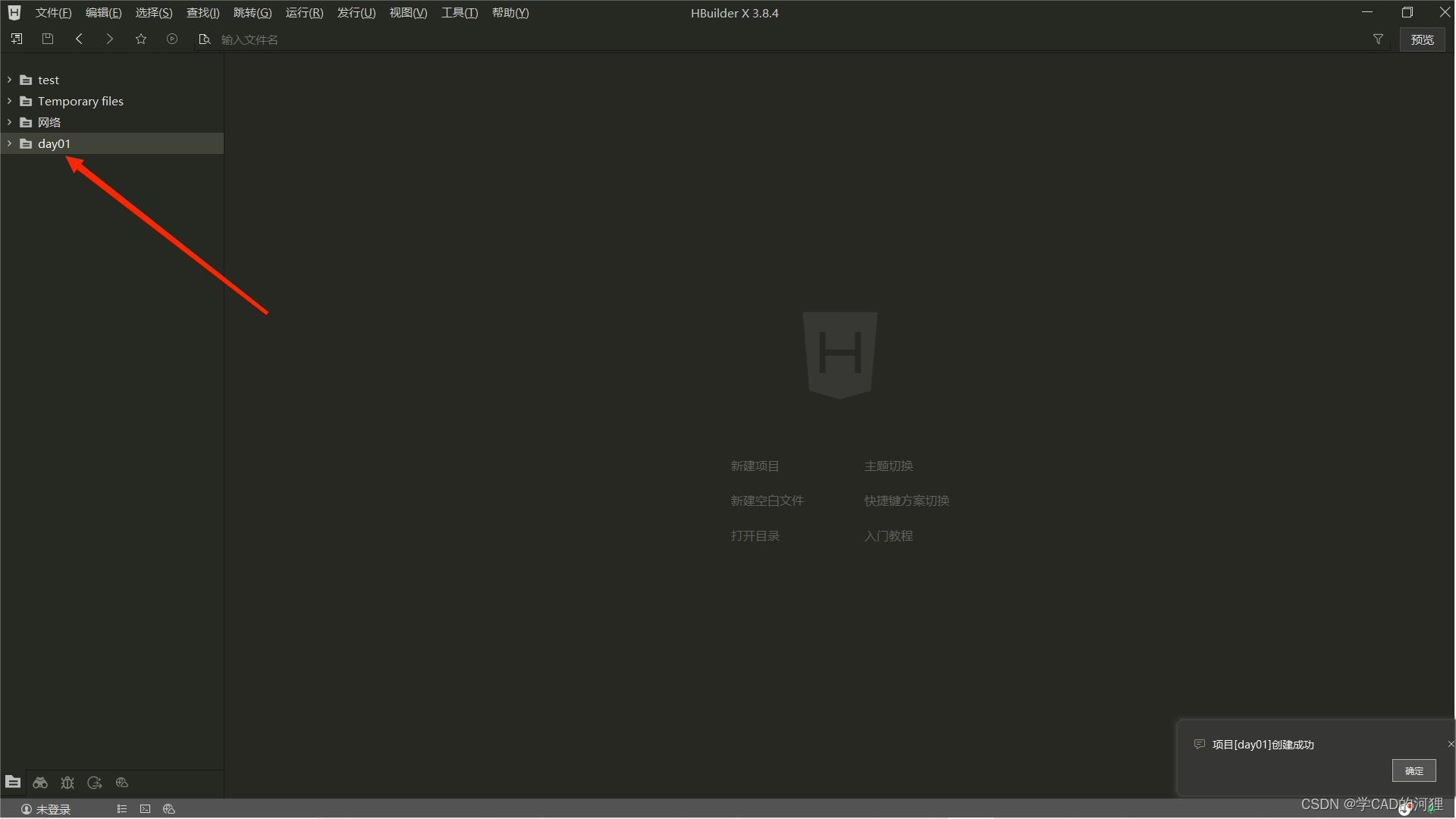
1、可以新建一个文件夹用来存放。
2、点击? ? ? ? 文件 -> 新建 -> 项目
在这里选择空项目就好了---

?
3、在刚刚创建的day01项目上右击选择 新建 -> html文件?
给这个htm文件起个名字然后创建


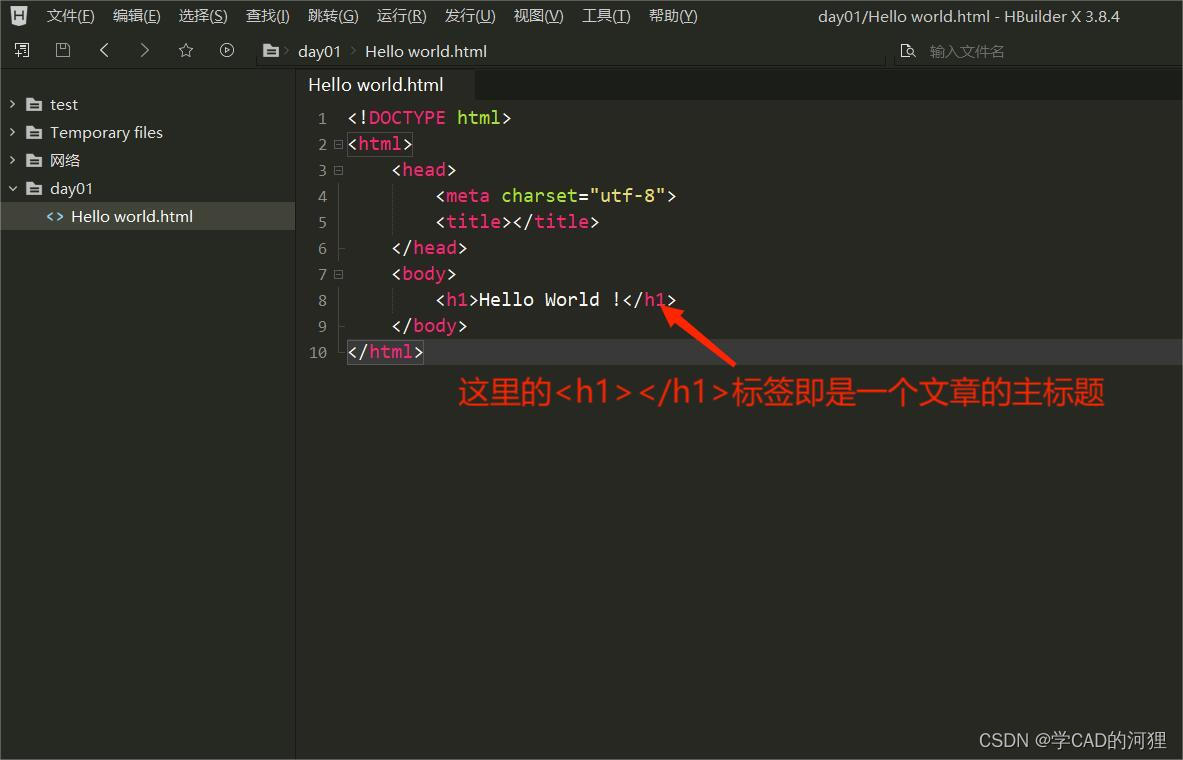
?4、在<body> </body>标签中随意输入,ctrl + s 保存
<h1>Hello World !</h1> ?
?
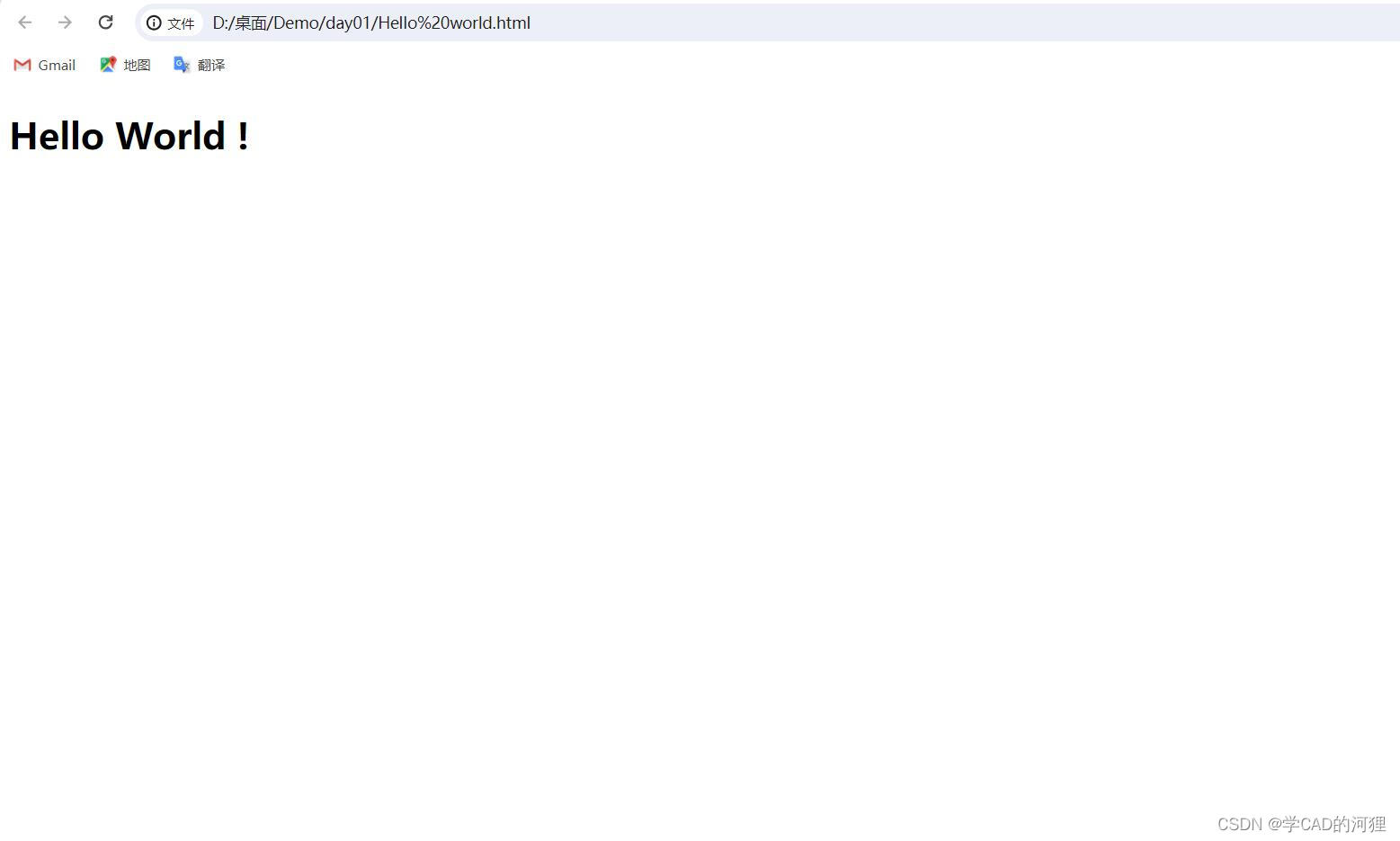
回到文件夹双击html文件

?你就会看到???- - -
 ?
?
?最后祝各位学习前端的同学都可以坚持下去,让自己的能力不断提升,在这条道路上越走越远~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!