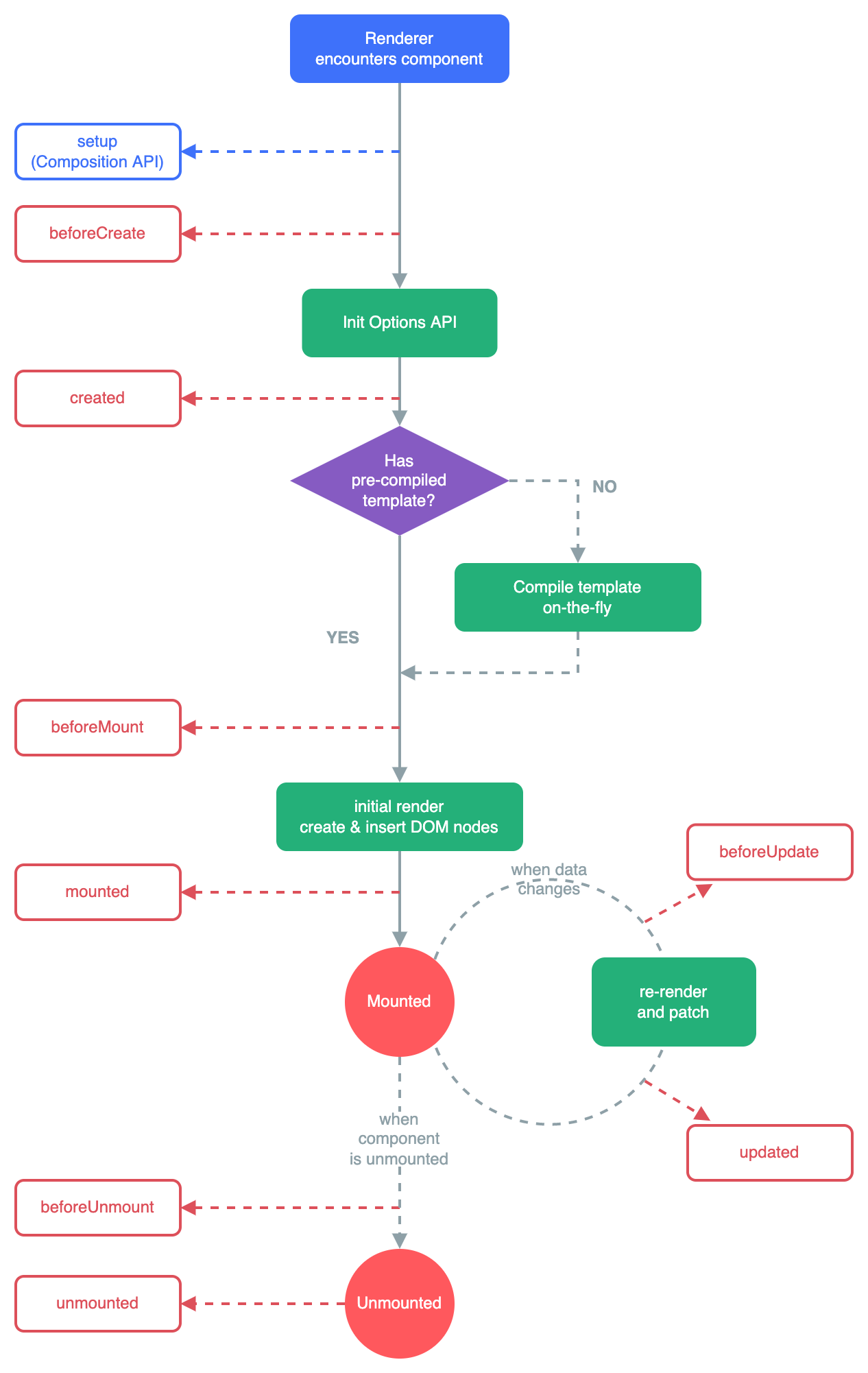
vue3 生命周期
发布时间:2024年01月12日
与 2.x 版本生命周期相对应的组合式 API
beforeCreate -> 使用 setup()
created -> 使用 setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
errorCaptured -> onErrorCaptured
使用
import {onBeforeMount,onMounted } from 'vue'
//在组件被挂载之前调用
onBeforeMount(()=>{
console.log('组件被挂载之前')
})
//在组件被挂载之后调用
onMounted(() => {
console.log('在组件被挂载之后')
});

文章来源:https://blog.csdn.net/weixin_38673922/article/details/135529498
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [MyFramework]用清晰的文件夹路径保存实验数据
- 关于ECMAScript基础入门的分享
- 并发编程大杀器,京东多线程编排工具asyncTool
- ES6的一些高级技巧
- Textual Inversion、DreamBooth、LoRA、InstantID:从低成本进化到零成本实现IP专属的AI绘画模型
- 源码分析:@Async注解实现异步线程池
- 机器学习之数据扩充
- 【算法】七夕祭
- LabVIEW软件模拟氢燃料电池在车辆中的应用
- vue如何通过$http的post方法请求下载二进制的Excel文件