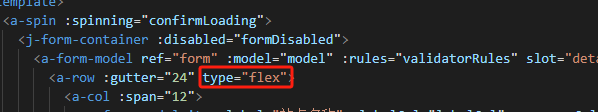
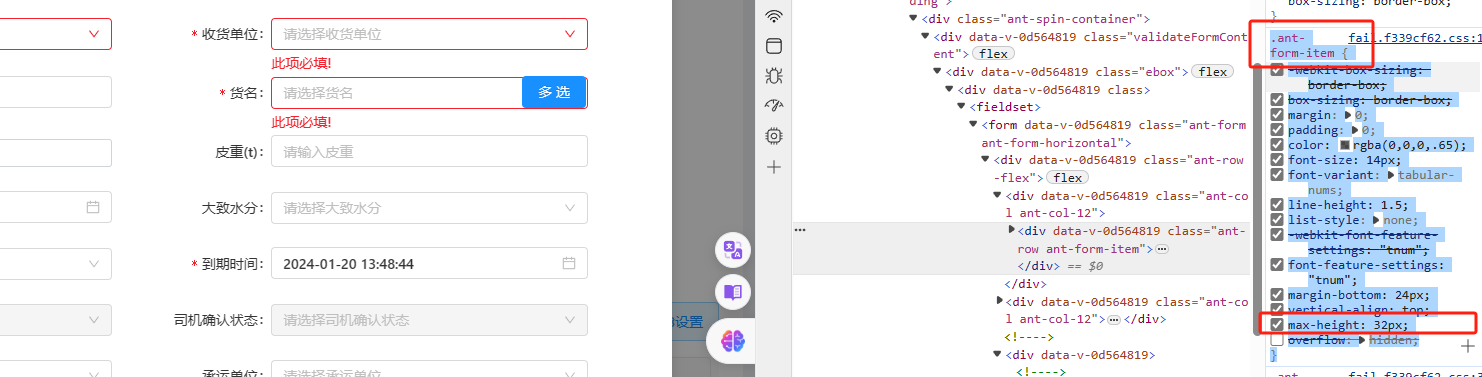
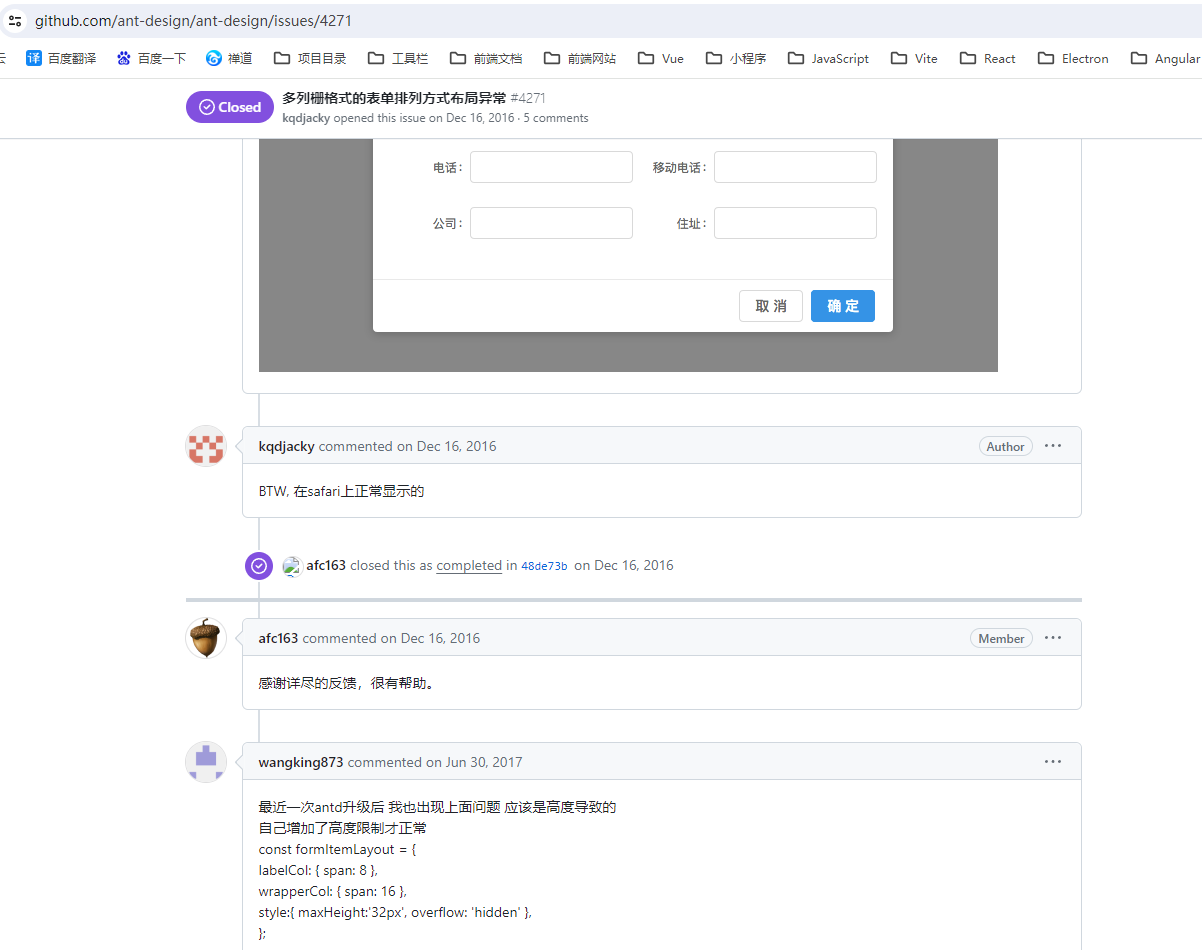
【vue】ant-col多列栅格式的表单排列方式布局异常:
发布时间:2024年01月18日
文章来源:https://blog.csdn.net/weixin_53791978/article/details/135685010
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【算法题】链表重排(js)
- C语言中的goto语句详解与使用方法
- jmeter 做接口自动化测试的这些技巧你都掌握了吗
- 招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
- 2024-01-24(ElasticSearch)
- 【DG 特长生2019】模拟赛赛后总结(2024.1.24)
- COCO数据集下载
- Qt/QML编程学习之心得:小键盘keyboard(36)
- @Transactional注解导致@DS切换数据源失效
- 深度学习seed()函数随机种子详解