基于鸿蒙OS开发一个前端应用
创建JS工程:做鸿蒙应用开发到底学习些啥?
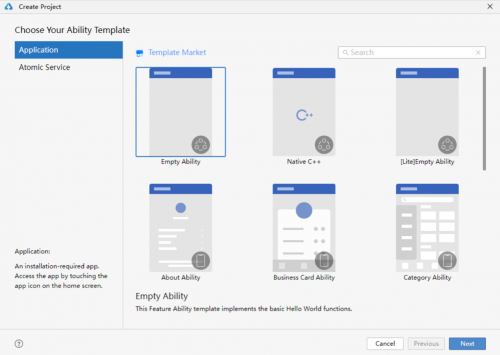
若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。选择HarmonyOS模板库,选择模板“Empty Ability”,点击Next进行下一步配置。

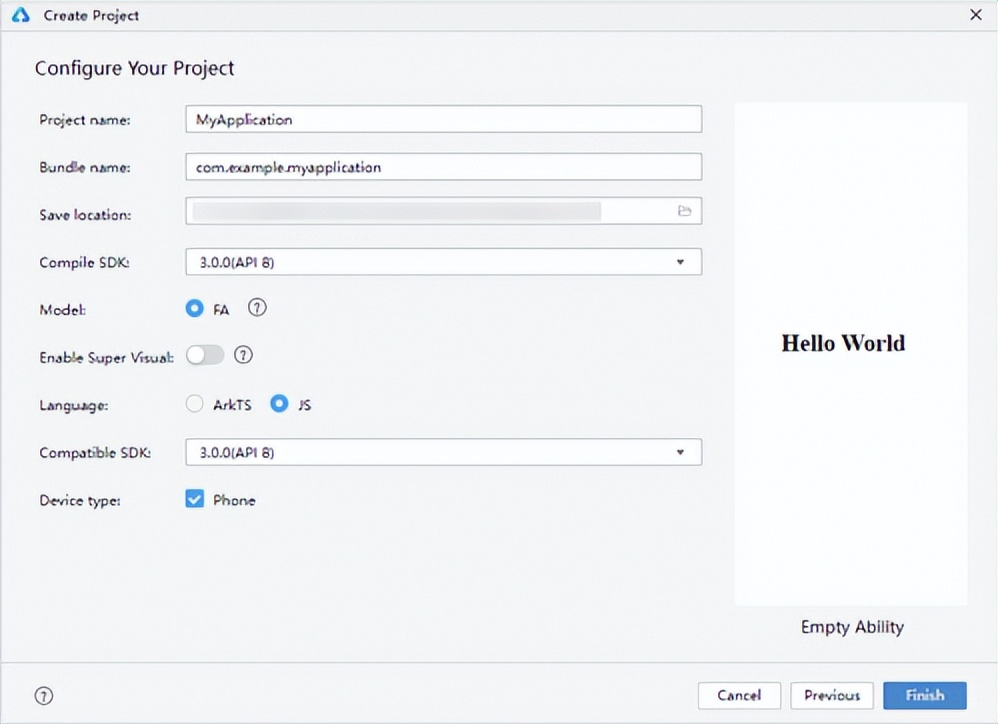
进入配置工程界面,Compile SDK选择“3.0.0(API 8)”(Compile SDK选择“3.1.0(API 9)”时注意同步选择 Model 为“FA”,此处以选择“3.0.0(API 8)”为例)Language选择“JS”,其他参数保持默认设置即可

说明
DevEco Studio V2.2 Beta1及更高版本支持使用JS低代码开发方式。
低代码开发方式具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低开发者的上手成本并提升开发者构建UI界面的效率。
如需使用低代码开发方式,请打开上图中的Enable Super Visual开关。

点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
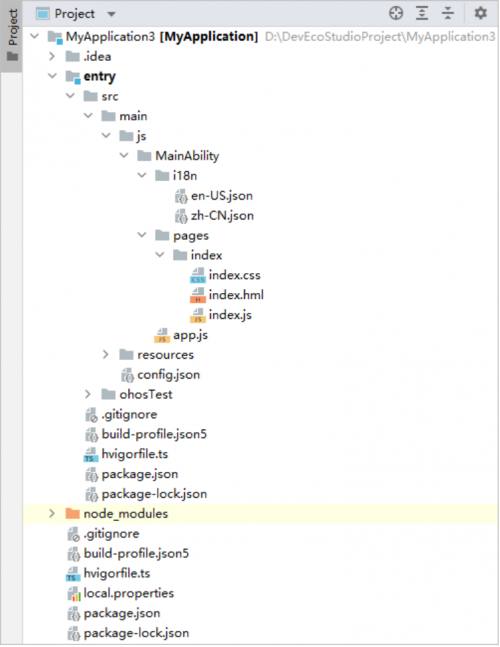
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > js:用于存放js源码。
src > main > js > MainAbility:应用/服务的入口。
src > main > js > MainAbility > i18n:用于配置不同语言场景资源内容,比如应用文本词条、图片路径等资源。
src > main > js > MainAbility > pages:MainAbility包含的页面。
src > main > js > MainAbility > app.js:承载Ability生命周期。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件的详细说明请参考资源限定与访问。
src > main > config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见配置文件说明(JS/ArkTS)。
build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。
构建第一个页面:做鸿蒙应用开发到底学习些啥?
使用文本组件。
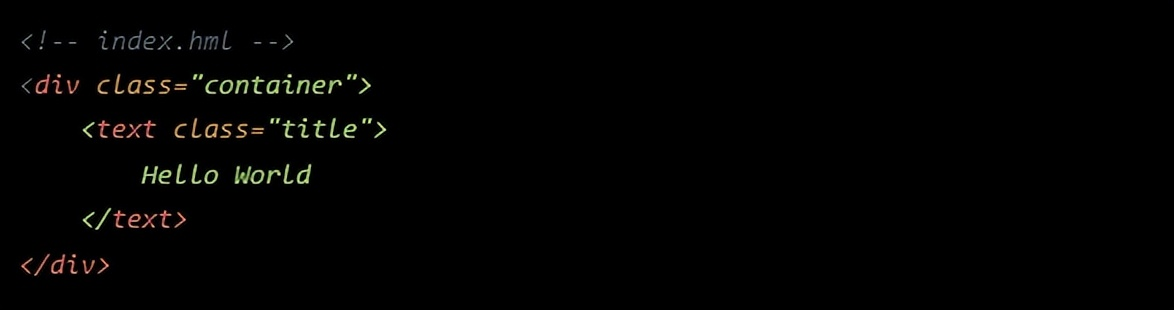
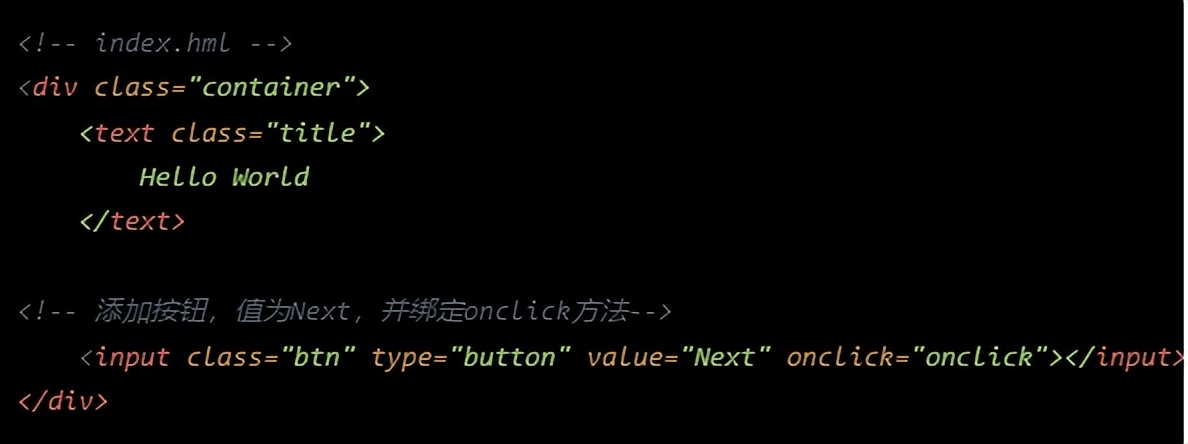
工程同步完成后,在“Project”窗口,点击“entry > src > main > js > MainAbility > pages> index”,打开“index.hml”文件,设置Text组件内容。“index.hml”文件的示例如下:

添加按钮,并绑定onclick方法。
在默认页面基础上,我们添加一个button类型的input组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“index.hml”文件的示例代码如下:

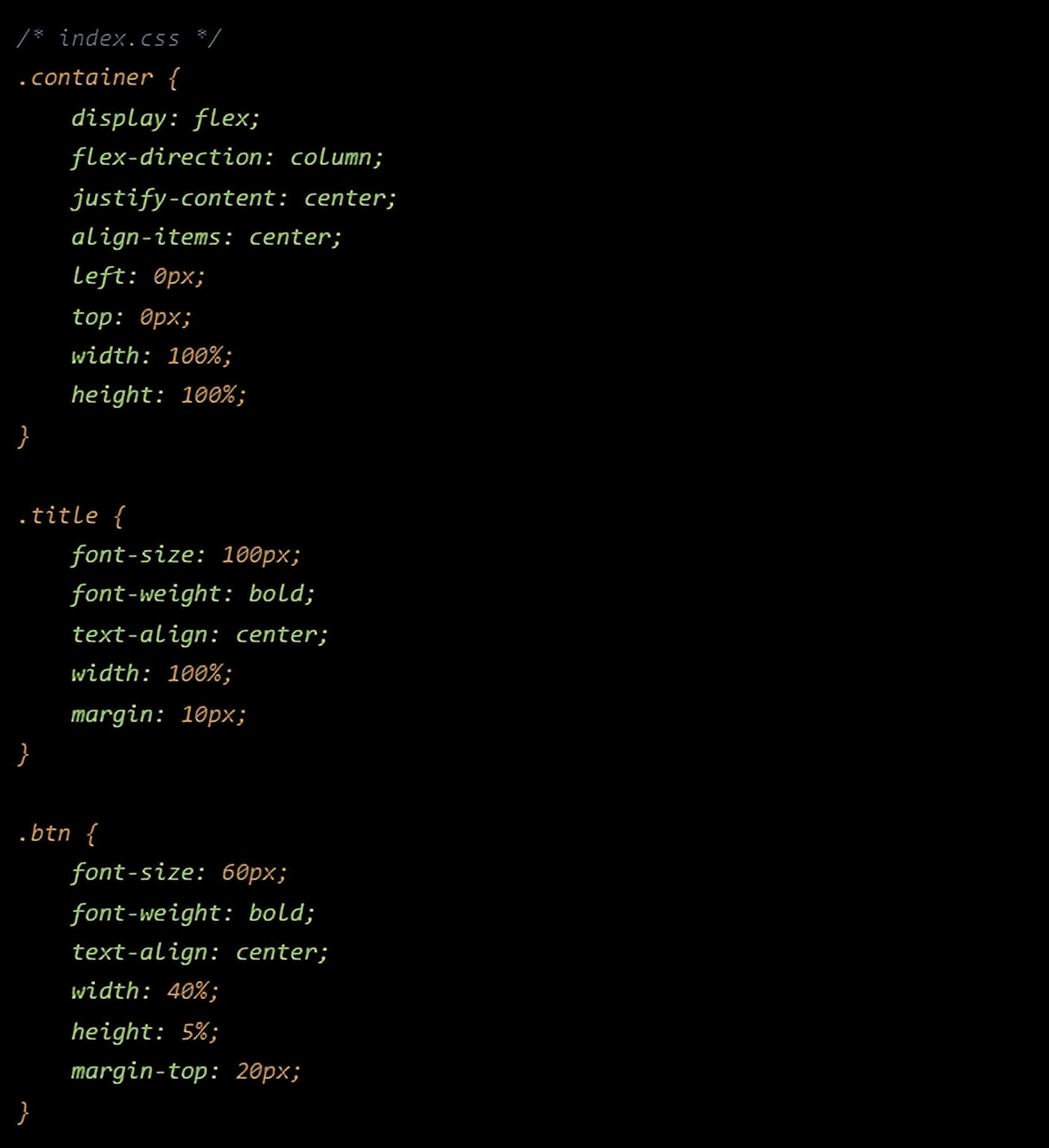
设置页面样式。
在“Project”窗口,点击“entry > src > main > js > MainAbility > pages> index”,打开“index.css”文件,可以对页面中文本、按钮设置宽高、字体大小、间距等样式。“index.css”文件的示例如下:

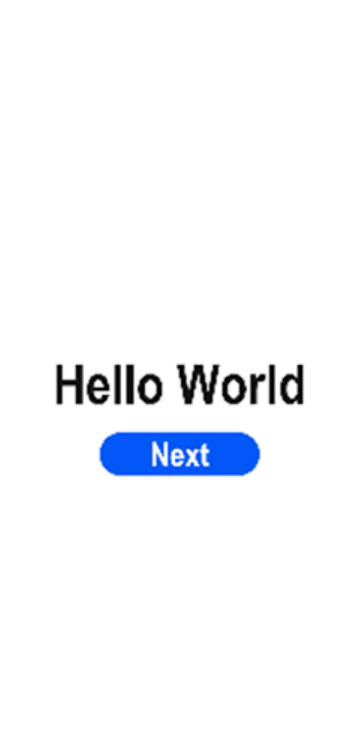
在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

构建第二个页面
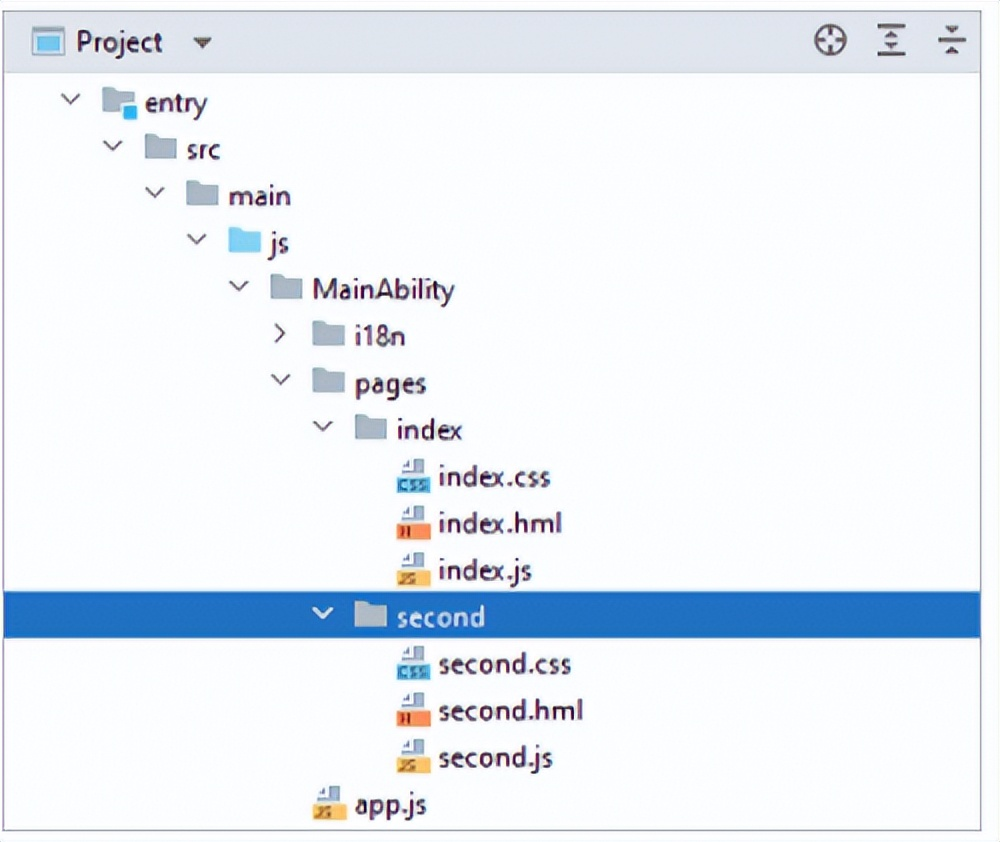
在“Project”窗口,打开“entry > src > main > js > MainAbility”,右键点击“pages”文件夹,选择“New > Page”,命名为“second”,点击“Finish”,即完成第二个页面的创建。可以看到文件目录结构如下:

添加文本及按钮。
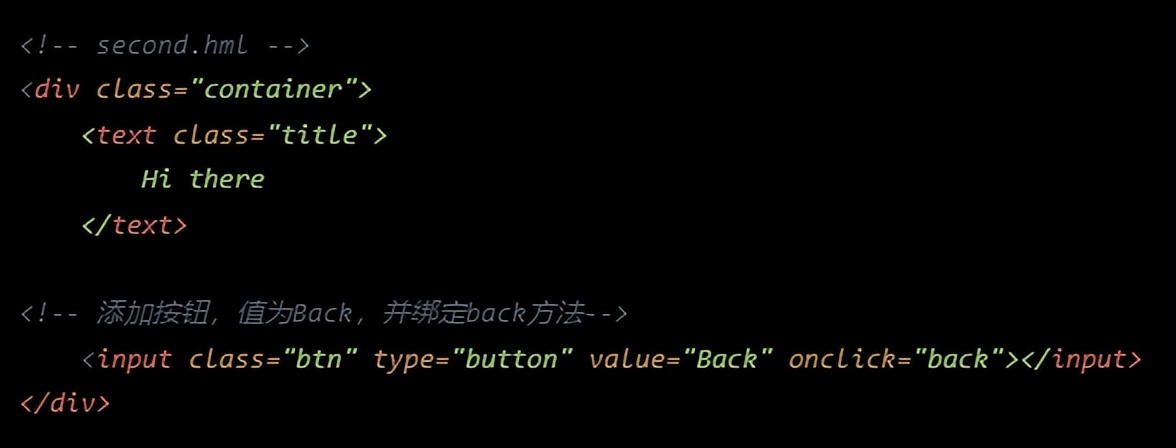
参照第一个页面,在第二个页面添加文本、按钮及点击按钮绑定页面返回等。“second.hml”文件的示例如下:

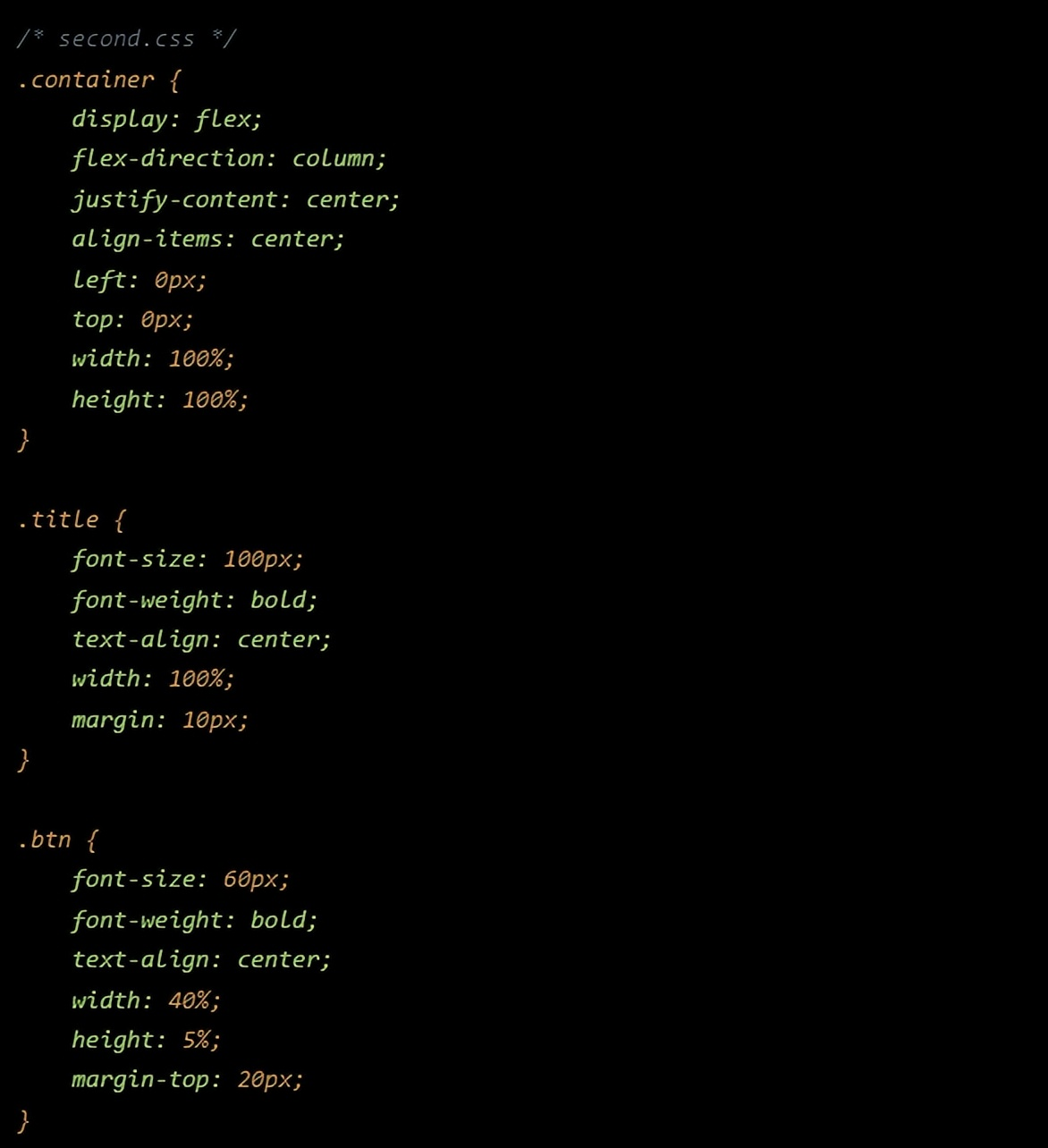
设置页面样式。“second.css”文件的示例如下:

实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
第一个页面跳转到第二个页面。
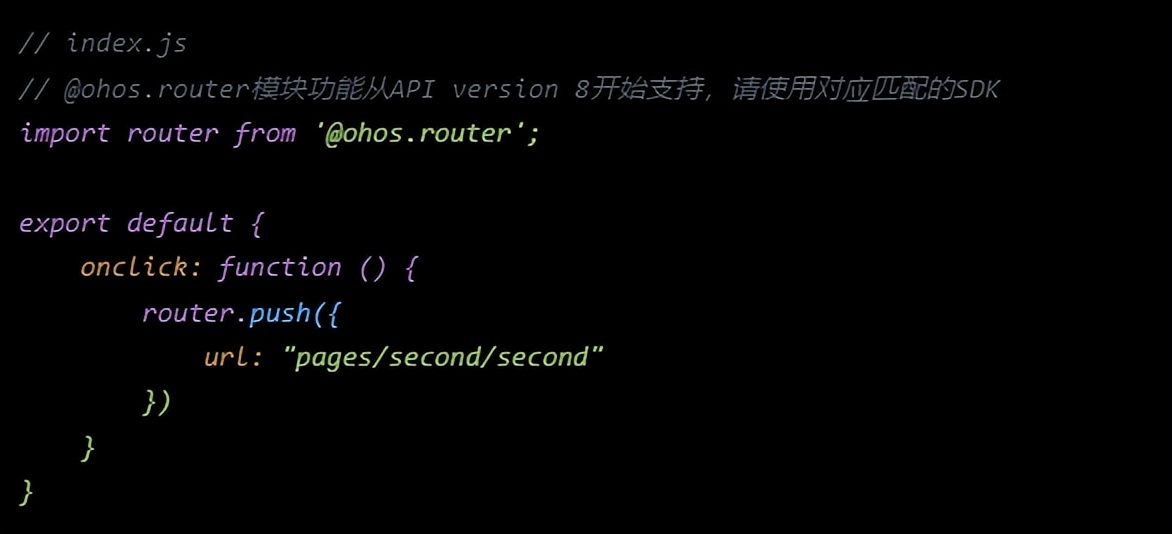
在第一个页面中,跳转按钮绑定onclick方法,点击按钮时跳转到第二页。“index.js”示例如下:

第二个页面返回到第一个页面。
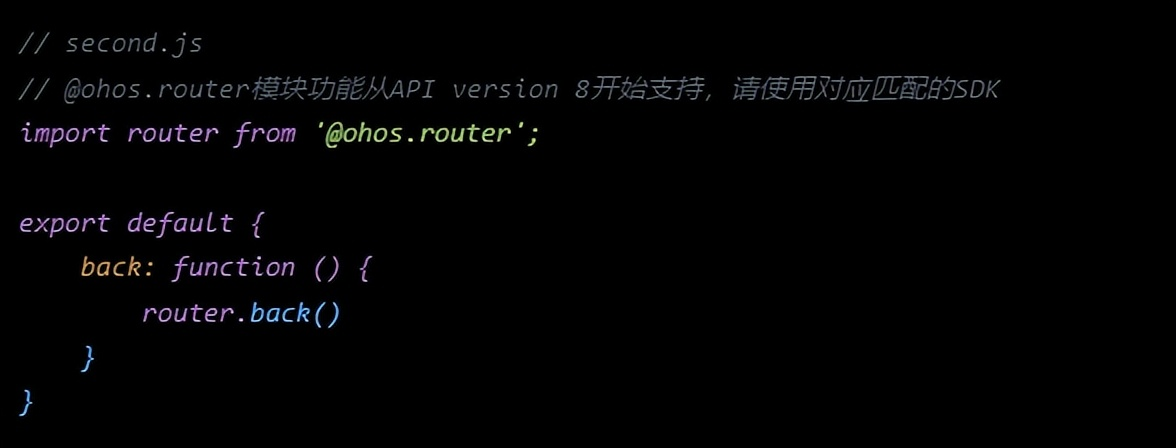
在第二个页面中,返回按钮绑定back方法,点击按钮时返回到第一页。“second.js”示例如下:

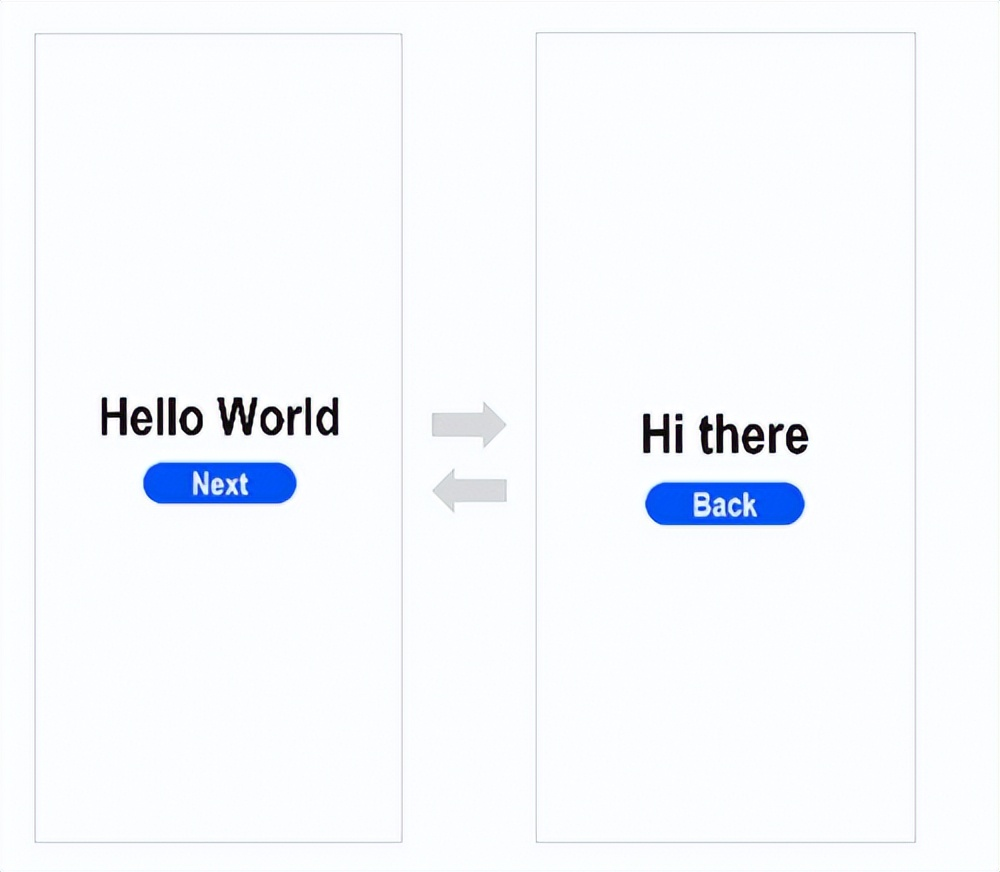
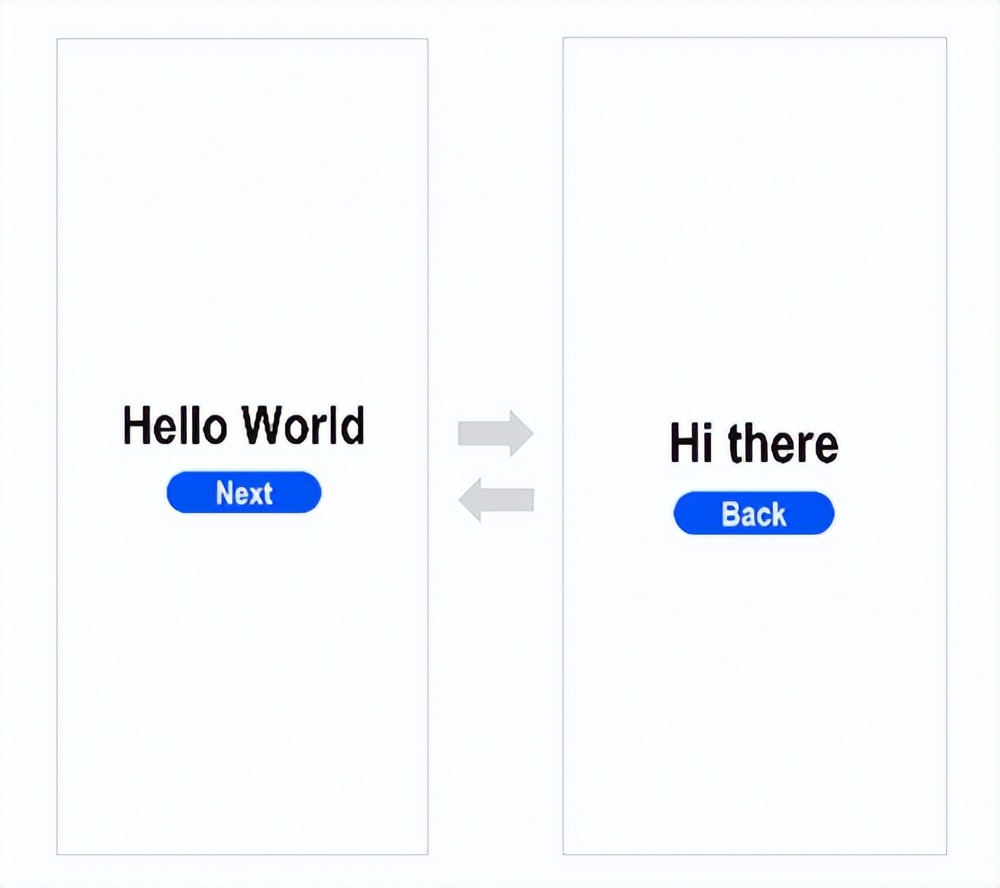
打开index文件夹下的任意一个文件,点击预览器中的按钮进行刷新。效果如下图所示:

使用真机运行应用
运行HarmonyOS应用可以使用远程模拟器和物理真机设备,区别在于使用远程模拟器运行应用不需要对应用进行签名。接下来将以物理真机设备为例,介绍HarmonyOS应用的运行方法,关于模拟器的使用请参考使用Remote Emulator运行应用/服务。
将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
点击File > Project Structure... > Project > SigningConfigs界面勾选“Support HarmonyOS”和“Automatically generate signature”,点击界面提示的“Sign In”,使用华为帐号登录。等待自动签名完成后,点击“OK”即可。如下图所示:

在编辑窗口右上角的工具栏,点击按钮运行。效果如下图所示:

恭喜您已经使用JS语言开发(FA模型)完成了第一个HarmonyOS应用
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:做鸿蒙应用开发到底学习些啥?
《鸿蒙 (Harmony OS)开发学习手册》
入门必看
1. 应用开发导读(ArkTS)
2. 应用开发导读(Java)

HarmonyOS 概念
1. 系统定义
2. 技术架构
3. 技术特性
4. 系统安全

如何快速入门?
1. 基本概念
2. 构建第一个ArkTS应用
3. 构建第一个JS应用
4. ……

开发基础知识
1. 应用基础知识
2. 配置文件
3. 应用数据管理
4. 应用安全管理
5. 应用隐私保护
6. 三方应用调用管控机制
7. 资源分类与访问
8. 学习ArkTS语言
9. ……

基于ArkTS 开发
1. Ability开发
2. UI开发
3. 公共事件与通知
4. 窗口管理
5. 媒体
6. 安全
7. 网络与链接
8. 电话服务
9. 数据管理
10. 后台任务(Background Task)管理
11. 设备管理
12. 设备使用信息统计
13. DFX
14. 国际化开发
15. 折叠屏系列
16. ……

除了上面整理的学习文档中的核心技术需要掌握以外,还有数据结构,算法,等基础技术点是你必须掌握的,不过都已经被我整理PDF模板,不需要你自己去摸索爬坑。获取方式:点赞、关注、转发。私信回复(鸿蒙)即可获取鸿蒙开发资料
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- OpenAI ChatGPT-4开发笔记2024-04:Chat之Tool之2:multiple functions
- css伪元素和伪类的区别
- Liunx之 DHCP 服务器架设
- makefile里面的变量使用,系统变量
- flutter 使用高德地图
- Sulfo-Cyanine3-Resveratrol,磺化-Cy3-白藜芦醇,具有良好光敏性的有机染料
- 学习资料: uni-app HBuilderX
- 大数据平台软硬件规划
- 计算机软件考试试题——附答案
- JOSEF约瑟 双位置继电器UEG/C-4H4D AC220V 新款导轨安装 端子号可订做