WebStorm 2023.3 简明安装教程
引言
在现代前端开发的世界里,WebStorm 突显其作为一个高效且强大的集成开发环境(IDE)的地位。由 JetBrains 出品,WebStorm 不仅提供了对 JavaScript、CSS 和 HTML 的全面支持,还融合了最新的技术趋势和工具,使得开发更加流畅、快捷。无论是对 Angular、React、Vue.js 等流行框架的深度集成,还是对 Node.js 应用的优化,WebStorm 都能提供卓越的开发体验,大大提高开发者的工作效率。
WebStorm 的另一个亮点在于其智能的代码编辑器,它提供了代码自动完成、实时错误检测、强大的重构工具以及版本控制等功能,帮助开发者更快地编写高质量代码。同时,它还支持众多现代化开发工具和测试框架,使得项目管理和测试变得更为便捷。
本篇博客旨在提供一个清晰、简洁的 WebStorm 激活教程。无论您是初学者还是有经验的开发者,如果您正在寻找有效激活 WebStorm 的方法,本文将是您的理想选择。我们将一步步引导您完成激活过程,确保您能够无缝地享受到 WebStorm 带来的所有功能和优势,进一步提升您的开发效率和项目管理能力。
WebStorm 2023.3 引入了许多新功能和改进,包括:
-
框架和技术支持:
- Angular: 提升了对 Angular 的支持,包括对信号的支持和严格模板类型检查。
- Svelte: 增强了对 Svelte 的支持,包括改进了对 TypeScript 文件的高亮显示和快速文档,以及对
context="module"脚本的出口支持。 - Vue 3: 对 Vue 3 的支持也得到了提升,包括对
defineSlots的支持,为slot名称和属性提供完成和导航,以及自动添加所需的组件导入。
-
AI 助手:
- JetBrains AI 助手现已正式发布,提供增强的代码生成、上下文感知的 AI 聊天和基于项目的 AI 动作。
-
测试框架支持:
- 对流行的 Cypress 和 Playwright 测试框架提供了支持,包括自动检测测试和通过编辑器中的运行图标运行和调试测试的功能。
- 对原生 Node.js 测试运行器的初步支持。
-
JavaScript、TypeScript 和 CSS:
- 对 TypeScript 进行了改进,包括添加
import type语句时的一致性和package.json中exports字段的行为改进。 - 当将 HTML 代码粘贴到 JSX 文件时,现在会自动关闭单标签。
- 对 CSS 自定义
@property提供了支持。
- 对 TypeScript 进行了改进,包括添加
-
支持 .jsonc 格式:
- 引入了对 .jsonc(带注释的 JSON)文件格式的支持,允许在文档中使用单行和多行注释。
-
集成开发工具:
- 引入了全新的差异查看器,可以在单一可滚动框架中查看变更集中的所有修改文件。
- 对 GitLab 代码片段提供了支持。
-
用户体验:
- macOS 上的新产品图标,以符合操作系统的标准样式指南。
- 默认工具窗口布局选项,允许快速恢复工作区的外观到其默认状态。
-
其他改进:
- 包括对 TypeScript 中“仅类型导入”的改进、对 Angular 的增强支持,以及 Svelte 改进。
- 对 HTTP 客户端进行了改进,包括增强的结构视图、支持就地变量和 OAuth 2.0 支持。
- 引入了新的“运行到光标”调试选项,允许在调试时快速执行到特定代码行。
激活成功效果
激活成功效果如下,到期再按教程重新激活就行:
下载
咱们直接从官方网站下载WebStorm,安全可靠
https://www.jetbrains.com/webstorm/download/
安装
点击安装,一路根据指引安装即可,可参考下图
激活码下载
点击这里 -> 获取激活码
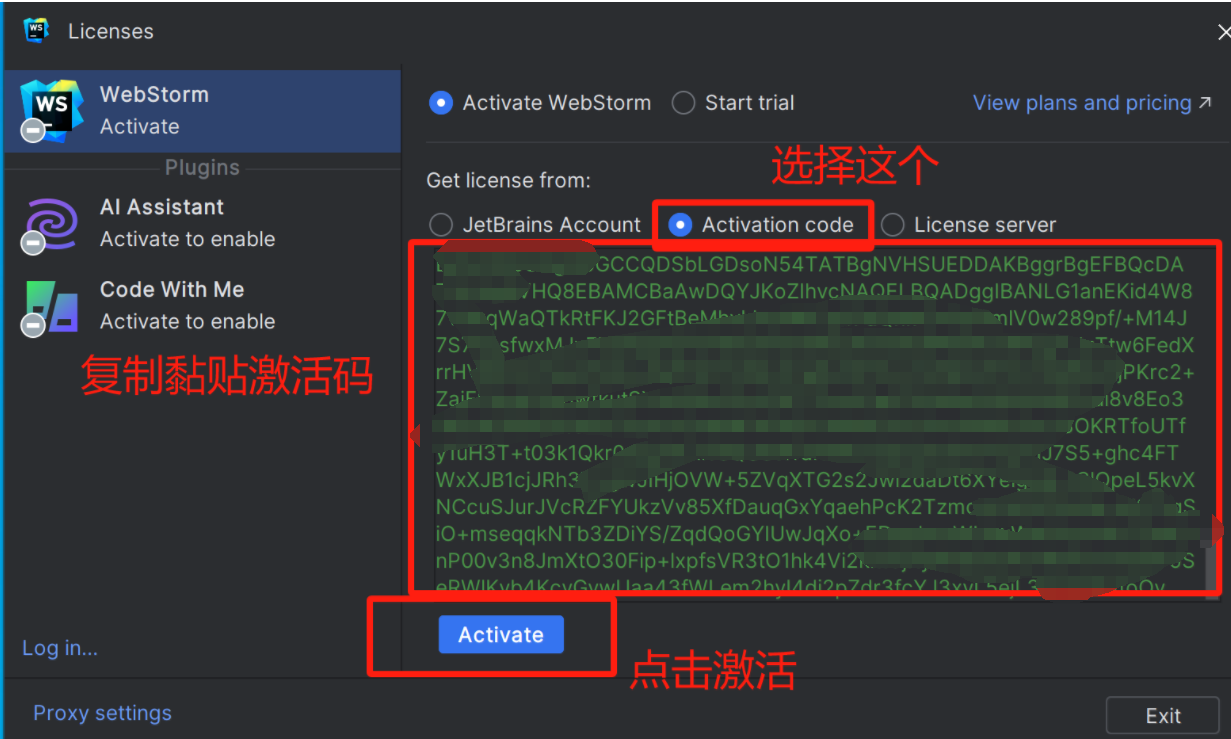
输入激活码,激活
其他版本也可以用
总结
随着本文的结束,我们也完成了 WebStorm 激活的整个过程。希望这一指南能够帮助您顺利激活并开始使用这一功能丰富的 IDE。
WebStorm 的强大之处不仅仅在于其为开发者提供的广泛语言支持和框架集成,更在于其为提升开发效率、优化代码质量而设计的众多特性。智能代码编辑、实时错误检测、代码重构和版本控制等功能,这些都极大地简化了开发工作,使得编码过程更加流畅与高效。同时,其对现代前端开发流行框架的深度支持,如 React、Vue.js 和 Angular,使得 WebStorm 成为前端开发者的首选工具。
WebStorm 还提供了对多种测试框架的支持,这对于保证代码质量和性能至关重要。它还包含了对最新前端开发趋势的持续更新,确保您始终处于技术的前沿。
正是这些综合能力,使得 WebStorm 成为了无论是个人开发者还是团队协作中不可或缺的工具。我们鼓励每一位开发者体验 WebStorm 带来的变革性优势,无论是在提高日常开发效率,还是在处理复杂项目时,WebStorm 都将是您强大的助手。
免责声明
文中资源均收集整理于网络,仅供个人学习和交流使用,严禁用于任何商业行为,您必须在下载后的24个小时之内从您的电脑中彻底删除内容;版权争议与作者无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您已经同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担;侵删…
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录算法训练营第28天 | 93.复原IP地址 + 78.子集 + 90.子集II
- Python3,Pyecharts,我不会说这是一个不可多得的库。
- 【Linux驱动】设备树模型的LED驱动 | 查询方式的按键驱动
- C++入门篇----封装,继承,多态
- LLMs 玩狼人杀:清华大学验证大模型参与复杂交流博弈游戏的能力
- 【科技新闻】图扑软件荣获国家级专精特新“小巨人”企业
- Jmeter测试实践:文件下载接口
- 进程与计划任务-------后续(二)
- 青龙面板的安装
- mybatisplus快速入门-个人理解版