2024 React 状态管理库对比
1. 状态管理的意义
React 状态管理库的意义在于提供一种机制来集中管理和维护 React 应用中的状态,并且使得这些状态能够跨组件共享。随着应用的复杂度提升,组件之间共享状态和进行状态通信变得越来越困难,这时状态管理库就显得尤为重要。包括:
-
集中管理状态:
- 提供单一的状态源(Single source of truth),所有的状态改变都从一个地方管理和发起,便于维护和跟踪状态变化。
-
组件解耦:
- 通过集中管理,减少了组件之间直接传递状态的需要,从而降低了组件间的耦合。
-
状态共享:
- 使得不同层级和兄弟组件间的状态共享变得简单和高效,无需通过逐层传递 props。
-
性能优化:
- 通过对状态的集中处理和智能更新机制,可以避免不必要的渲染,提升应用性能。
-
提供中间件和工具:
- 许多状态管理库如 Redux 提供了中间件和开发工具,帮助开发者更好地进行状态的追踪、调试和异步处理。
-
维护应用状态的一致性:
- 集中化的状态管理有助于保持应用状态的一致性,避免多个组件对同一状态的竞争和冲突。
-
易于测试:
- 集中化的状态管理可以让测试变得更加容易,因为可以独立于组件测试状态的变化和逻辑。
-
可预测性和可追溯性:
- 例如,Redux 强调纯函数(reducers)来处理状态变化,这使得状态的变化是可预测的。同时,可以追踪每一次的状态变更,便于调试和历史回溯。
-
更好的异步处理:
- 状态管理库通常提供异步操作的解决方案,使得应对复杂的异步场景(如从服务器获取数据)时代码更加清晰和易于管理。
-
框架无关性:
- 一些状态管理库(如 Redux 和 MobX)可与多种前端框架一起使用,不局限于 React,这使得在不同项目或框架间迁移和共享逻辑成为可能。
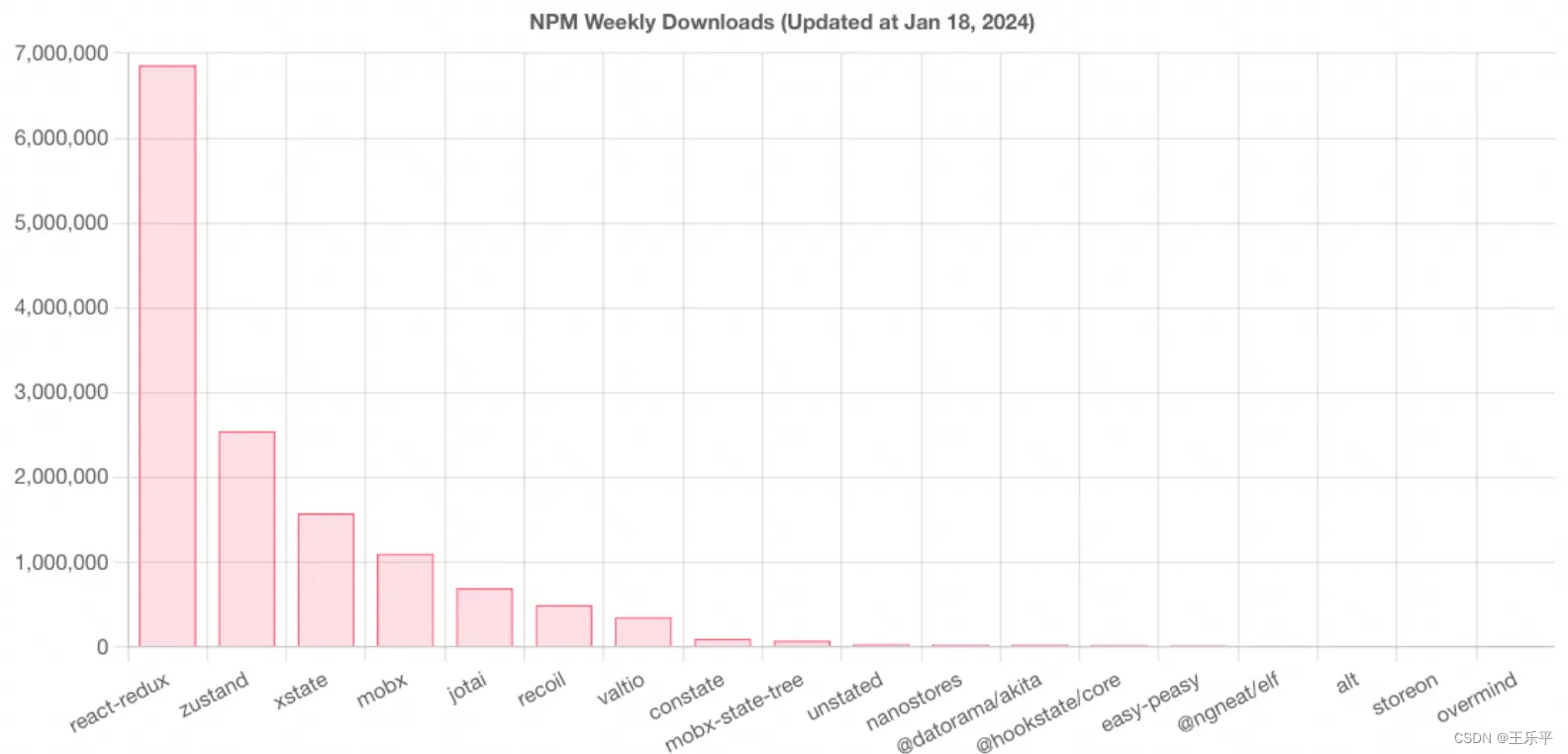
2. NPM 周下载量

3. 分类 React 状态管理实现
考虑到 React 状态管理的哲学思想,我们可以将主流的状态管理工具重新分类如下:
-
中心化状态管理:
这类库通常强调应用状态的中心化存储和管理,以及明确的数据流。- Redux / Redux Toolkit:通过 action-reducer 模式来管理状态的变更。
- easy-peasy:在 Redux 之上构建,提供更简单的 API。
-
响应式状态管理:
这类库强调响应式和自动的状态更新机制,通常采用观察者模式。- MobX / mobx-state-tree:基于响应式和可观察状态的自动管理。
-
原子化或声明式状态管理:
这类库通常将状态分解为更小的、可组合的单位,允许直接的读写操作和声明式的依赖管理。- Recoil:使用原子和选择器来管理状态,支持并行和异步操作。
- jotai:类似于 Recoil,提供了更简洁的 API 和概念。
-
状态机和状态管理模式:
这类库采用了状态机(FSM)和状态图(Statecharts)的概念来管理状态的复杂逻辑和转换。- XState:提供了有限状态机和状态图的实现,适用于复杂状态逻辑的管理。
-
轻量级和灵活的状态管理:
这类库通常提供了简单直接的状态管理功能,不强制采用特定的架构模式。- Zustand:提供了简单、轻量级的状态管理,可以用于中心化或非中心化的数据流。
-
React 自带的状态管理工具:
这些都是 React 框架本身提供的状态管理机制,适合轻量级的状态管理需求。- useState / useReducer:React 内置的 Hooks,用于组件内部状态管理。
- useContext + useReducer:组合使用这两个 Hooks 可以实现跨组件的状态共享,类似于 Redux。
-
数据获取和缓存:
这类库主要用于数据获取、缓存、同步服务器状态,但它们的机制也可用于状态管理。- React Query / SWR:用于数据获取和缓存,并提供了状态共享的功能。
4. 优劣势及适应场景
让我们逐一分析这些状态管理解决方案的优劣势、适用场景和性能:
4.1 中心化状态管理
优势:
- 一致的状态管理模式,有利于代码的可维护性和可预测性。
- 方便状态共享和同步,使得大型应用中的状态管理变得容易。
劣势:
- 可能会产生较多的样板代码。
- 状态的更新通常需要遵循一定的流程,可能导致更新流程变得复杂。
适用场景:
- 大型应用或需求强一致性的应用。
性能:
- 可以通过合理的结构设计和选择合适的性能优化方案,如 memoization、选择器库(如 reselect)来提升性能。
4.1.1 Redux / Redux Toolkit
- Redux Toolkit简化了 Redux 的使用,减少了样板代码,提供了更现代化的 API。
4.1.2 easy-peasy
- 在 Redux 的基础上提供了更简单的 API 和更声明式的方法,使得状态管理变得更加容易。
4.2 响应式状态管理
优势:
- 状态更新自动化,不需要手动触发视图更新。
- 可以更自然地处理可变数据。
劣势:
- 需要理解和适应响应式编程的思维模式。
- 可能面临响应式系统的过度优化问题。
适用场景:
- 中到大型应用,尤其是需要细粒度更新优化的场景。
性能:
- 通常具有良好的性能,因为只有相关联的部分会响应状态变化。
4.2.1 MobX / mobx-state-tree
- mobx-state-tree在 MobX 的基础上增加了状态树的概念,使状态管理更加结构化和严格。
4.3 原子化或声明式状态管理
优势:
- 状态分解为独立的单位,使得状态更容易共享和复用。
- 更好的模块化,可以实现更细粒度的状态更新。
劣势:
- 可能需要更多的学习和理解新的概念。
- 生态系统可能不如其他成熟方案丰富。
适用场景:
- 大型应用,或者希望将状态管理逻辑和 UI 解耦的场景。
性能:
- 性能良好,因为只会更新真正依赖于变化的原子的组件。
4.3.1 Recoil
- Recoil 旨在解决 React 中的状态共享问题,支持 React Concurrent Mode。
4.3.2 jotai
- 更加轻量级和简单,更易于入门。
4.4 状态机和状态管理模式
优势:
- 状态机提供了一套可视化、严格的状态管理方式。
- 容易理解和预测状态转换。
劣势:
- 需要对状态机思想有一定理解。
- 对于简单应用可能是过度工程。
适用场景:
- 复杂业务逻辑和多状态应用。
性能:
- 性能通常不是主要问题,状态机管理的是逻辑而不是数据的细节。
4.4.1 XState
- 提供了可视化工具,有助于设计和理解状态机逻辑。
4.5 轻量级和灵活的状态管理
优势:
- 简单易用,学习成本低。
- 灵活性高,不强制特定的架构模式。
劣势:
- 对于非常大型的应用,可能缺少必要的结构和约束。
适用场景:
- 小型到中型应用,或者不需要太多结构化管理的项目。
性能:
- 性能良好,尤其在只需处理少量全局状态时。
4.5.1 Zustand
- Zustand 非常简洁,并且基于 hooks API,使其在 React 中使用起来非常自然。
4.6 React 自带的状态管理工具
优势:
- 无需引入额外的库或工具。
- 直接和 React API 结合,保持了一致性和简洁性。
劣势:
- 对于复杂的全局状态管理,可能需要更多的布线和上下文传递。
适用场景:
- 较小的应用或简单的状态需求。
性能:
- 性能取决于应用的结构和状态的使用方式。
4.6.1 useState / useReducer
useState适用于简单状态,useReducer适用于更复杂的状态逻辑。
4.6.2 useContext + useReducer
- 结合这两个 hooks 可以模拟 Redux 的一些功能。
4.7 数据获取和缓存
优势:
- 针对数据获取和缓存进行了优化。
- API 简单,易于集成。
劣势:
- 主要针对数据获取,而不是通用的状态管理。
适用场景:
- 数据密集型应用,例如需要从服务器不断获取和更新数据的应用。
性能:
- 通常性能非常好,因为专注于数据获取和缓存。
4.7.1 React Query / SWR
- 提供了数据同步、缓存和更新的强大功能。
总结
不同的状态管理库适用于不同的场景和需求。选择合适的状态管理方案时,要考虑到应用的规模、团队熟悉度、库的生态系统和长期维护成本。性能通常不是决定性因素,因为大多数库都提供了足够的优化机制来满足性能需求。重要的是选择一个能够保持代码可维护性和可扩展性,并且与团队工作流程相匹配的解决方案。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数模学习day10-聚类模型
- 如何给AI下达精准的指令,哪些提示词对于AI是有效的?
- 新的一年,酒精壁炉的创新设计与可持续趋势
- Node.js 实现查询Mysql结果下划线转驼峰
- 一文搞懂系列——替换动态库,为什么导致运行进程异常
- 基础函数——字符串函数
- AI RAG应用的多种文档分块代码
- error: src refspec master does not match any
- Scrum产品负责人(CSPO)认证Scrum Product Owner
- 借势API电商数据采集汇总分析