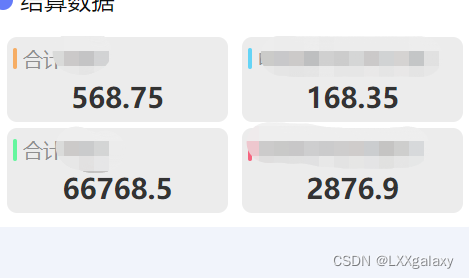
vue uniapp自封组件 数据显示块 自适应宽度
发布时间:2024年01月04日

<template>
<div class="x_data_box" :style="{width: percentage}">
<div class="x_title">
<div class="x_title_con" :style="{backgroundColor: xList.color}"></div>
<div class="x_title_text">{{xList.title}}</div>
</div>
<div class="x_num_style">{{xList.value}}</div>
</div>
</template>
<script>
export default {
name: "XdataCard",
data() {
return{
percentage: '45%',
}
},
props: {
xList: {
type: Object,
default: {
title: '',
value: 0,
color: "#54ff90"
}
},
xNum: {
type: Number,//一行有几个就传几个数值过来 默认两个
default: 2,
}
},
mounted(){
this.setSize()
},
methods: {
// 处理box宽度
setSize() {
this.percentage = 100 / this.xNum - 3 + '%'
},
},
}
</script>
<style scoped>
.x_data_box{
height: 120rpx;
background-color: #ececec;
border-radius: 8px;
padding: 10rpx;
float: left;
margin-left: 3%;
margin-top: 10rpx;
}
.x_title{
display: flex;
margin-top: 2px;
}
.x_title_con{
width: 6rpx;
height: 30rpx;
margin-top: 5rpx;
border-radius: 4rpx;
}
.x_title_text{
color: #8f8f8f;
padding-left: 10rpx;
}
.x_num_style{
font-size: 40rpx;
line-height: 70rpx;
font-weight: bold;
width: 100%;
text-align: center;
}
</style>
文章来源:https://blog.csdn.net/galaxyJING/article/details/135389297
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微软的一些公开课,Python、机器学习、SQL、AI,全部免费
- 使用腾讯云轻量应用服务器搭建网页教程
- 概率论相关题型
- 【2024系统架构设计】 系统架构设计师第二版-通信系统架构设计理论与实践
- DrGraph原理示教 - OpenCV 4 功能 - 颜色空间
- 毕设示例 租房微信小程序 基于微信云开发 小程序端集成了管理员后台
- Java设计模式-单例模式(2)
- IPC发布IPC-6012F《刚性印制板鉴定和性能规范》
- LAMP平台——构建PHP运行环境
- 开发设计和迭代管理效率提升:PDManer元数建模