前端常见ui库统计
不定期更新
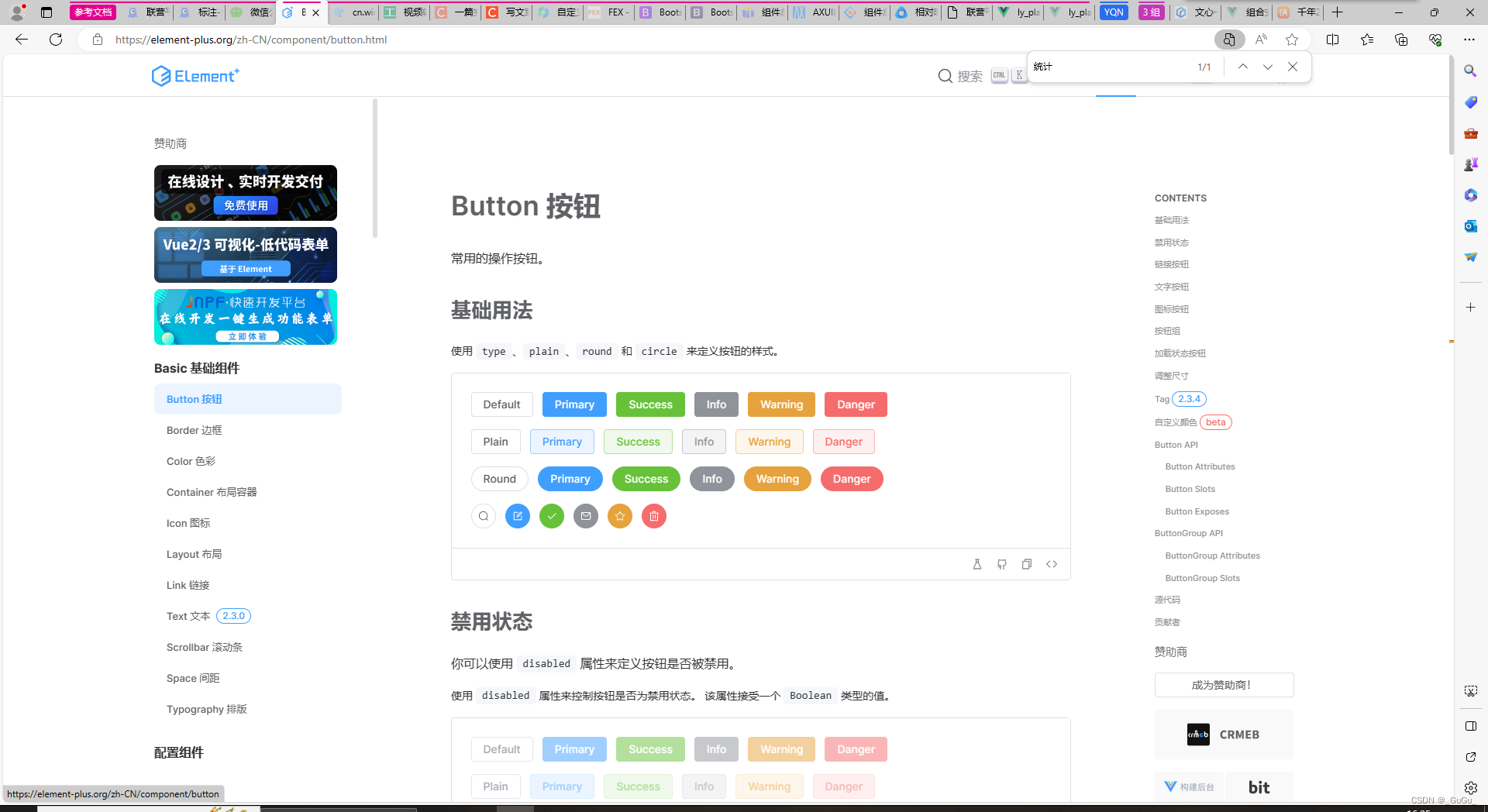
1.Element Plus
这是我最常用的UI,做系统等等web界面完全足够了。
地址:https://element-plus.org/zh-CN/component/
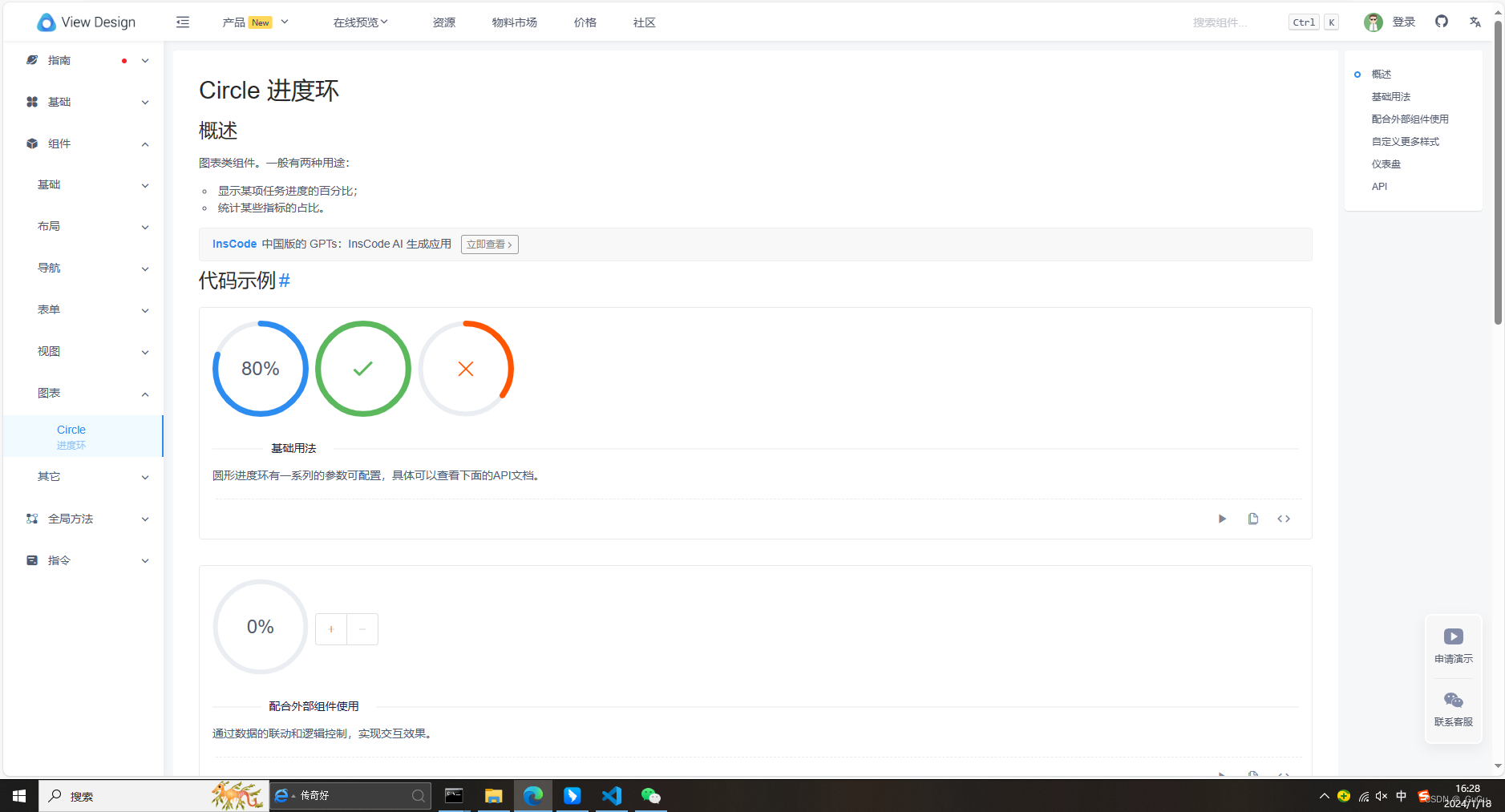
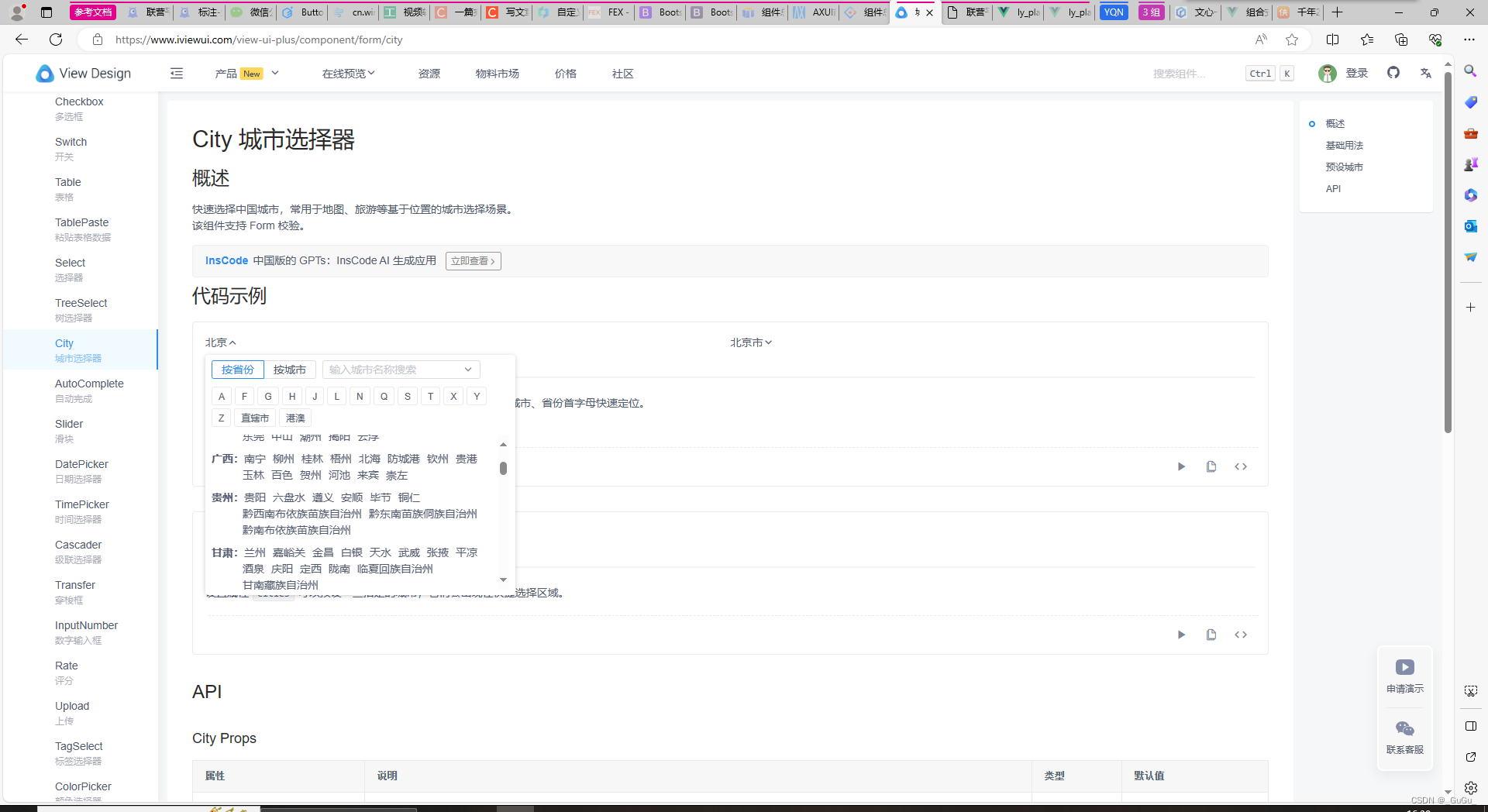
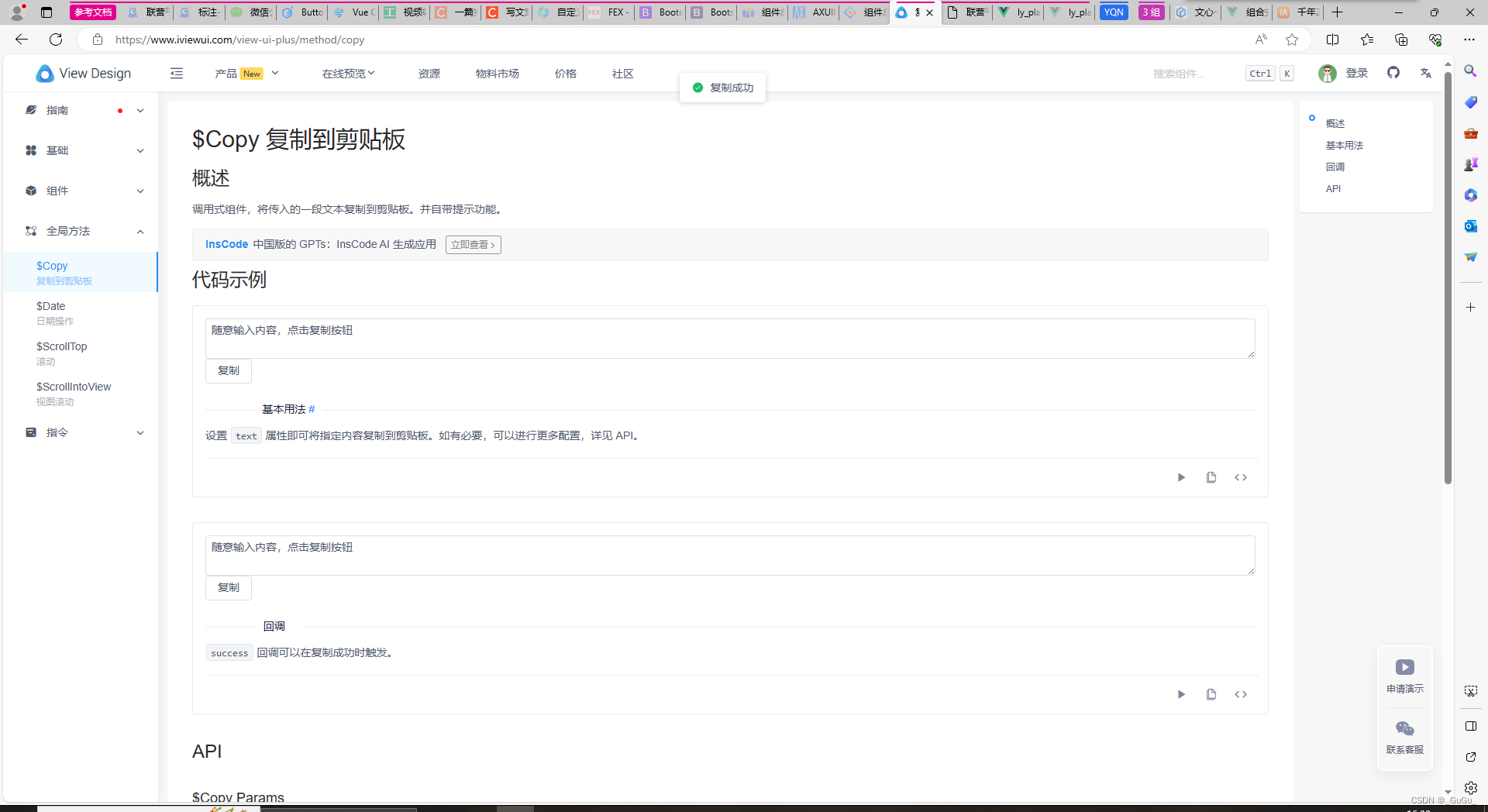
 2.?iviewui
2.?iviewui
这个ui主要用来补充,如下图的一些组件,不常用。
地址:https://www.iviewui.com/view-ui-plus/base/

 ?
?
 ?
?
3.?Ant Design
这个ui没用过,不过看起来还不错
官方文档看起来麻烦,这里直接写一下使用方式:
要在Vue中使用Ant Design,您需要安装相关的Vue组件库,如vue-antd或vusion。这些库将Ant Design的组件转换为Vue组件,以便在Vue应用程序中使用。
安装完组件库后,您可以在Vue组件中引入所需的Ant Design组件,并在模板中使用它们。例如,要在Vue中使用Ant Design的按钮组件,您可以按照以下步骤操作:
-
安装
vue-antd库:
npm install vue-antd --save-
在Vue组件中引入Ant Design按钮组件:
<template>
<a-button type="primary">Primary Button</a-button>
</template>
<script>
import { Button } from 'vue-antd';
export default {
components: {
'a-button': Button,
},
};
</script>在上面的示例中,我们首先安装了vue-antd库,然后在Vue组件中引入了Ant Design的按钮组件。在模板中,我们使用<a-button>标签来使用按钮组件,并通过type属性设置按钮的类型为“primary”。
通过这种方式,您可以在Vue应用程序中使用Ant Design提供的各种组件和样式,快速构建出美观、易于使用的界面。

4. AXUI
这是Html的一个更加齐全的框架,包括各种的前端界面,是已经写好了的,你引入后再他的基础上进行修改就行。这个框架效果真的很齐全,可以仔细看看。
AxUI是一个基于jQuery的前端UI框架,提供了丰富的组件和工具,可以帮助开发者快速构建界面和应用程序。虽然AxUI不是专为Vue设计的,但您可以在Vue应用程序中使用AxUI的组件和功能。
要在Vue中使用AxUI,您需要先安装jQuery和AxUI库,并在Vue组件中引入它们。然后,您可以使用AxUI提供的组件和工具来构建界面和实现功能。
使用步骤:
npm install axui --save
npm install jquery --save地址:AXUI前端框架|斧子框架, 面向设计的自主国产前端框架?
!!!最最重要的是,他可以用来做手机应,有很多手机样式

?5.OpenTiny
这个ui也用的不多,内容大致和element plus重合,这两个学一个就够了
 ?
?
6.?Build anything
看起来超帅,但没用过。因为它要钱,不考虑,谢谢。当然,有钱的朋友们可以试试。

地址:Bootstrap Themes Built & Curated by the Bootstrap Team. (getbootstrap.com)?

7.Bootstrap
这个是不要钱的版本,没用过,等我研究清楚在补充。
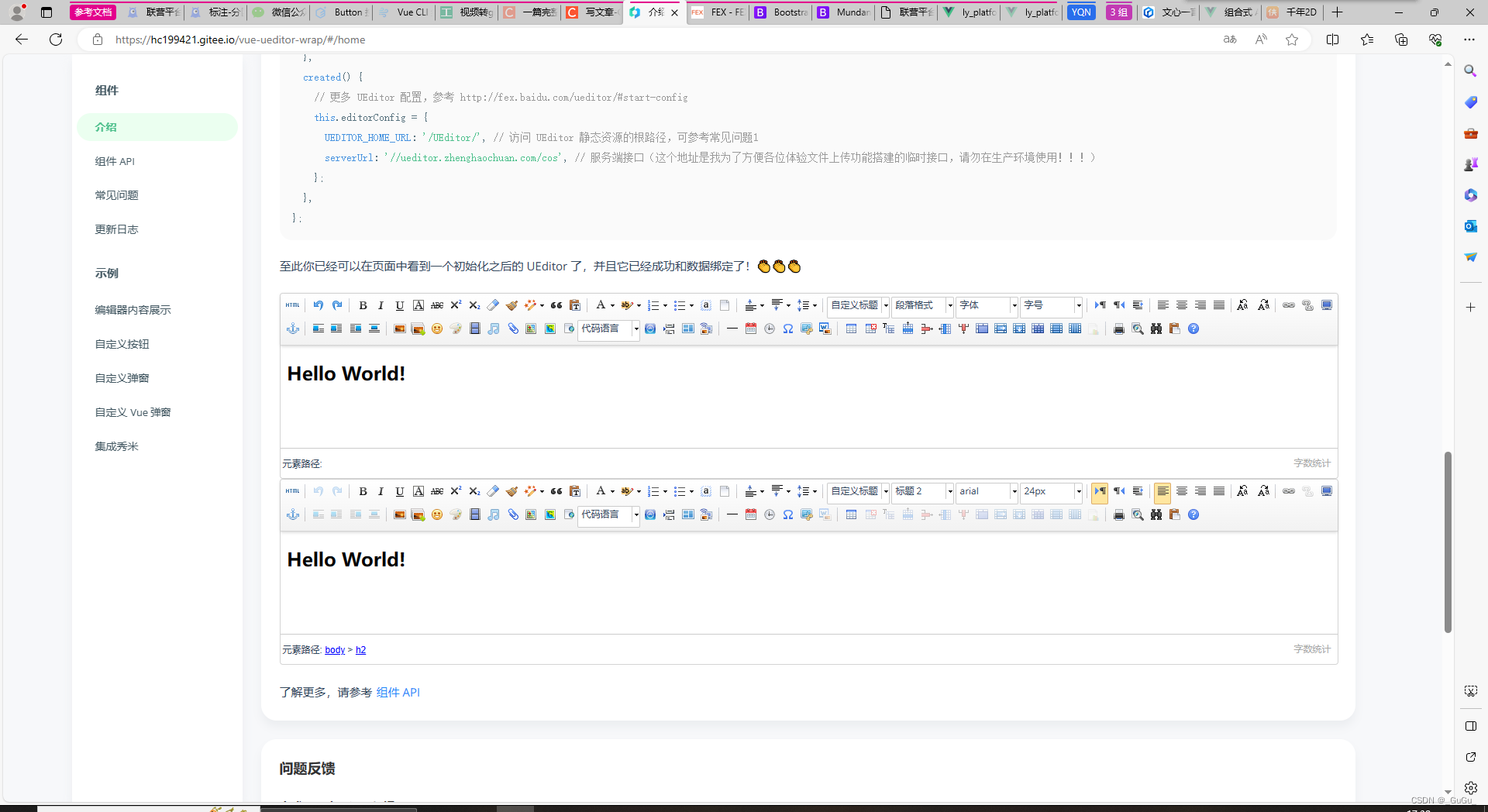
 ?8.vue-ueditor-wrap?
?8.vue-ueditor-wrap?
这只是一个代码文本处理的api,但是这是目前找到的功能最齐全的。
地址:介绍 - vue-ueditor-wrap (gitee.io)

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++ //练习 2.40 根据自己的理解写出Sales_data类,最好与书中的例子有所区别。
- 设计模式② :交给子类
- 钥匙翻转了一个面,该怎么识别匹配?
- 【卡梅德生物】蛋白表达-原核表达系统
- 倍福嵌入式PLC开发团队建设
- 树专题 —— 深入理解经典红黑树
- python virtualenv 虚拟环境命令
- 嵌入式Linux开发必会:Makefile入门
- MySQL_14.数据库高速缓冲区空间管理
- 面试官95%会问的接口测试知识!