十款Figma插件,设计师不能错过的必备工具!
为什么Figma如此受欢迎?除了丝滑的操作体验、整个平台的可用性、协同设计等亮点外,它还是一个开放的社区。Figma作为一种基于浏览器的设计工具,拥有非常丰富的插件库,可以为您提供高效方便的设计体验。在这里,我们整理了2024年设计师必备的十个Figma插件,希望能帮助您在Figma中绘制图纸,就像呼吸一样平稳简单。不用多说,直接插入插件!
1、 Ghost Artist
不会画画怎么办?没关系!Ghost通过Figma插件 Artist,只需描述你想画的东西,幽灵艺术家就会为你实现它。例如,在输入“穿西装的猫在海鲜市场购物”后,你只需要等待30秒,就可以直接在Figma中看到效果。你还有什么想法?输入几个简单的关键字,让Figma插件Ghost Artist将帮助您创作出令人惊叹的作品!
2、Time Machine
它可以自动复制当前的设计草案,并将其存储在专用标签中,并根据日期和时间进行安排。在我们的日常设计工作中,经常会有很多版本的设计草案。从提交审查到最终着陆,还将产生大量的废弃草案。虽然Figma也有记录历史的版本,但它不能满足设计师在任何时间添加快照的需要。此时使用Time Machine非常适合,只需点击插件列表即可实现设计稿件的复制收纳。

3、Autoflow
这个插件是过程和原型的福音。它可以自动在两个对象之间生成一个过程指示箭头,也可以自定义设置过程线的颜色、厚度、圆角等。使用的感觉比特殊流程图工具的拖动连接更方便。当然,在UI界面设计完成后,使用它来实现页面逻辑连接也是非常好的。
4、Iconify
图标绝对是UI设计无法绕过的障碍。在这里,我推荐Iconify插件。它包含50个图标库,包含4000多个图标,非常丰富。但就我个人而言,我认为这个插件中的图标相对基本和平面,更适合作为构建原型阶段的图标。它可以省去在网页上下载和导入图标的麻烦。
5、User Profile
这是一个非常有趣的插件,它可以让我们快速高效地将用户的头像与设计草案相匹配,并带来一点惊喜。 因为它可以自动将用户头像随机添加到设计草案中,甚至可以同时选择多个形状。只需单击一下,即可添加不重复的用户头像照片。它不仅使用方便,而且期待着每次使用时填充什么样的头像。

6、Unsplash / Pexels
我就不介绍这两个免版权的图片填充插件了。都是图片质量很高的平台,点击使用非常方便。
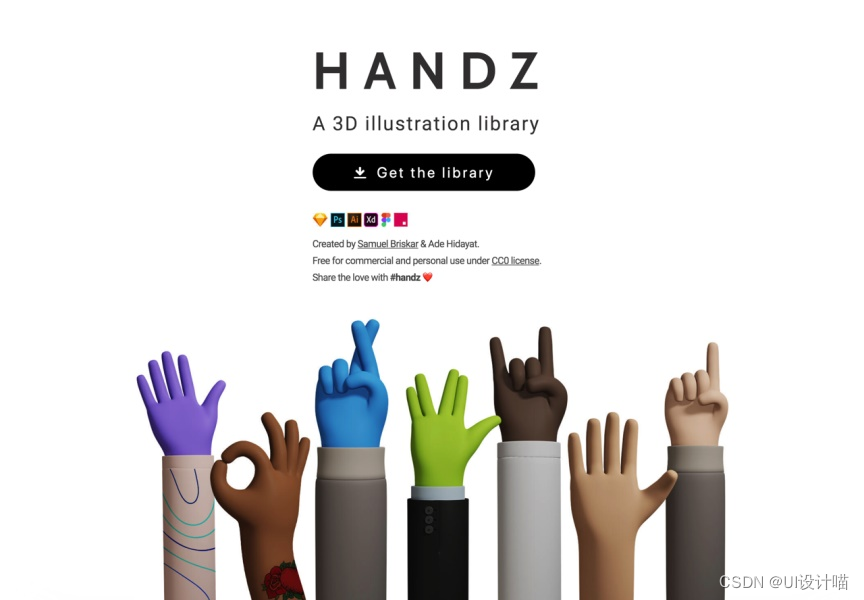
7、Handz 3D
该插件具有超级丰富和有趣的手势3D效果,包括12个3D手势,每个手势有9种颜色和3个不同的袖子。它是通过CC0授权的,可以用于个人或商业目的,可以放心和大胆地使用。

8、Vectary 3D
该插件有一堆3D材料预设,可调节相关角度、场景、颜色、光源等,可塑性非常强!经常使用3D样机,不仅可以快速更换原型屏幕内容,还可以根据需要灵活调整原型的角度、场景等演示,非常实用。
9、morph
这是一个非常强大的效果生成插件,可以帮助我们在Figma中快速创造特殊效果,如浮雕、霓虹灯、倒影、玻璃、故障等。特别是它的玻璃效果,可以创造出非常真实的纹理,以及之前流行的毛玻璃效果,你可以结合使用!
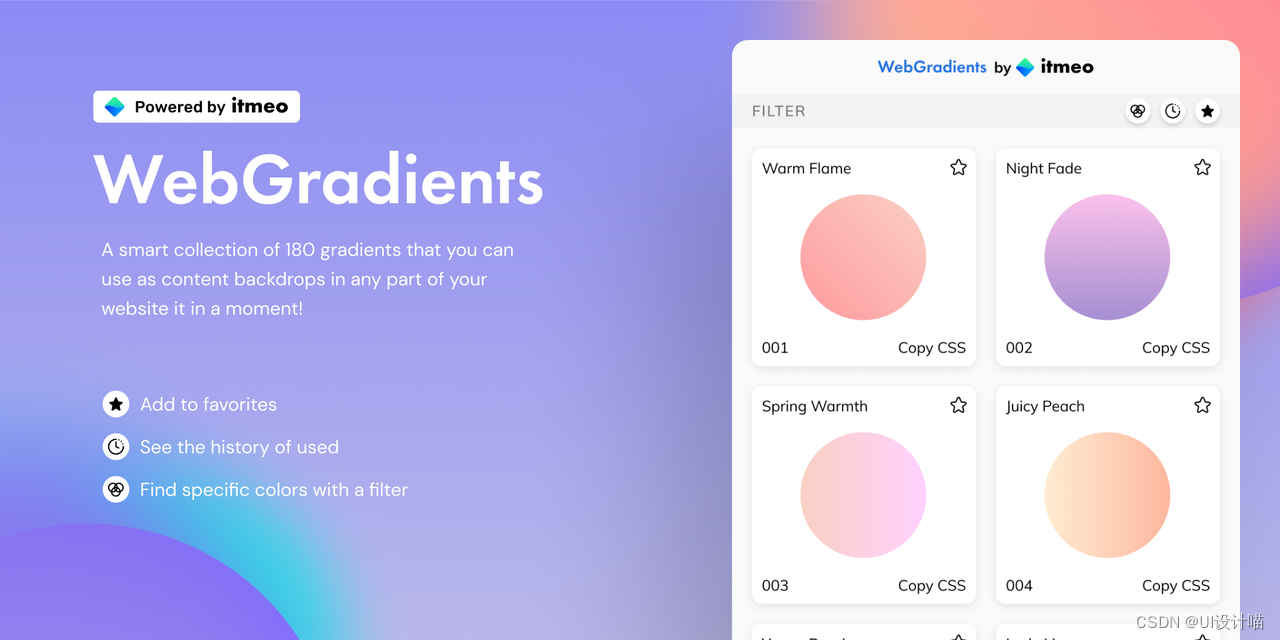
10、Webgradients
这是一个非常实用的Figma插件,可以帮助我们生成非常漂亮和光滑的渐变,并帮助我们的设计增加层次感。你也可以立即找到设计颜色匹配的灵感,帮助我们节省很多时间!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 街机模拟游戏逆向工程(HACKROM)教程:[2]68K汇编的一些规则
- spakr 提交任务
- 类。。。。
- Java在线学习系统的设计与开发(源码+开题)
- 【C#】知识点实践序列之Lock的输出多线程信息
- 如何在Windows安装Wnmp服务并实现固定地址远程访问
- 《MySQL系列-InnoDB引擎03》MySQL文件相关介绍
- 使用python写了一个sql填充工具
- 系统登录的时候的密码如何做到以加密的形式进行登录【java.security包下的api】工具类。
- TikTok手工艺新潮流:小视频中的手作乐趣