2024最新网页设计趋势,十大预测抢先看!
了解设计趋势对设计师来说很重要,可以获取灵感,设计出更符合当下用户喜爱的产品。那么,即将到来的2024年有哪些新的网页设计趋势呢?
基于网络大数据的搜集和分析,本文对2024年网页设计趋势做出了十大预测,一起来看看吧!
1、AI助力网页设计
今年,ChatGPT等AI产品的爆火,对各行各业都产生了巨大影响,设计也不例外,AI不仅改变了设计师的工作方式,也为网页设计带来了前所未有的创新可能。
2024年,AI助力网页设计必将是一股不可忽视的潮流。这一趋势的核心在于设计师可以利用人工智能提升效率,并拥有无限的创意灵感。设计师可以利用AI生成的图像快速构建网页布局,还能借助AI对文案润色,对色彩、字体进行优化调整,使得整个设计更加完善。
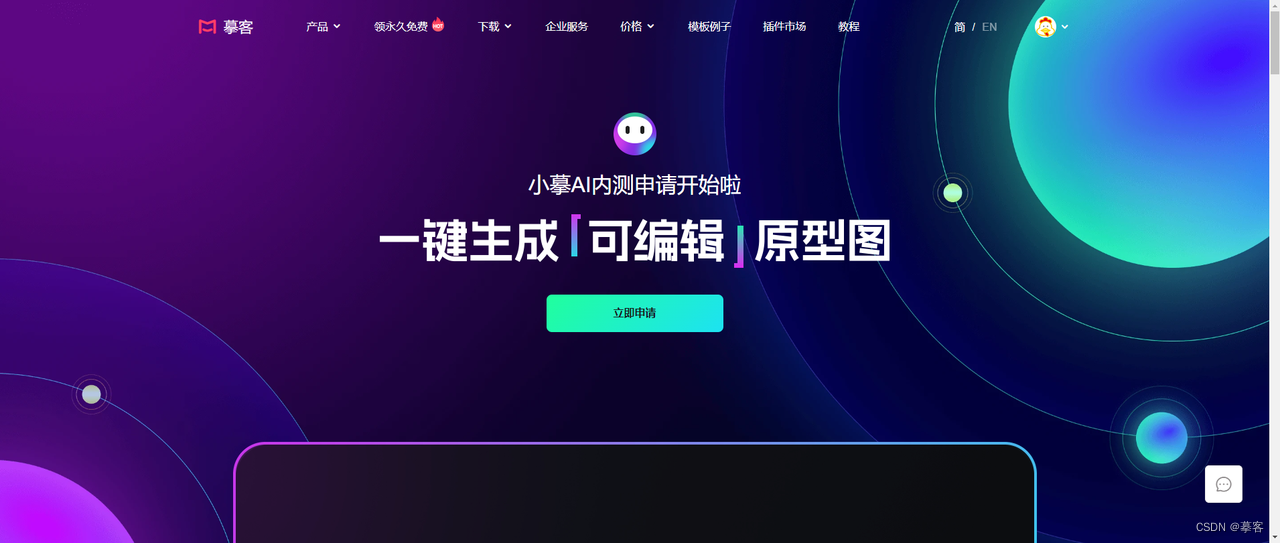
比如小摹AI(https://www.mockplus.cn/ai),一款摹客旗下的人工智能生成平台,可以根据描述自动生成可编辑的线框原型,还可以生成图片、文本、翻译等内容,直接为网页设计过程提效10倍。


2、聊天机器人的应用
以前的聊天机器人只能提供基础的客服支持,随着ChatGPT等技术的发展,聊天机器人可以根据用户的个性化需求提供定制化服务了。对网站来说,聊天机器人改变了用户与网站的互动方式,大大提升了用户效率和体验。
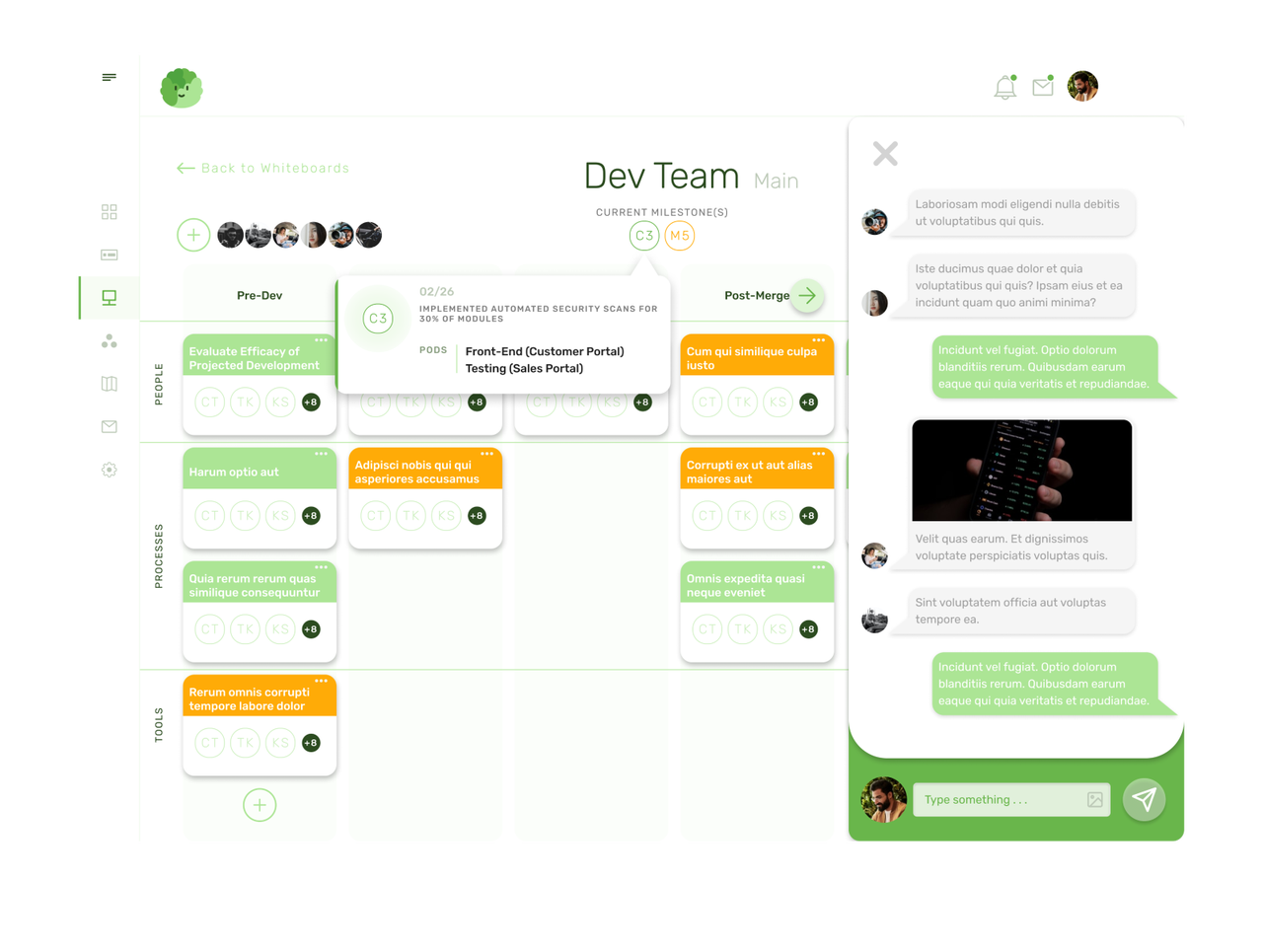
以后产品经理或设计师在设计网页时,会更多考虑到聊天机器人的应用,比如提供更多交互,自动化生成产品描述,优化用户搜索体验,提供即时的购物建议等。这种智能化的交互方式将会是提升网站吸引力和保持用户粘性的重要手段。

3、抽象渐变网页设计
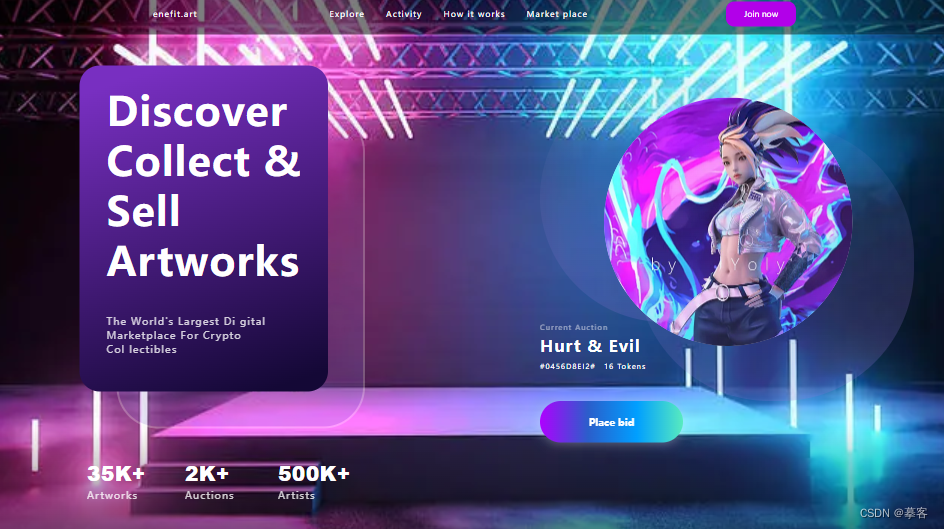
抽象渐变设计不仅仅是使用渐变色彩,更注重在色彩运用上采取抽象、大胆、创新的方法。设计师通过使用鲜艳或反差感的色彩,创造出超现实的感觉,从而使网页设计显得更加独特和引人注目。
这种抽象渐变不仅可以用于背景,也可以用于文字、按钮甚至整个页面布局。关键在于如何将色彩渐变和抽象元素巧妙融合,同时确保整体设计的美感和视觉舒适度。


渐变背景网页设计模板-免费下载(https://www.mockplus.cn/example/rp/100268)
4、语音搜索优化
随着智能助手和语音识别技术的普及,2024年的网页设计趋势一定有优化语音搜索。
而且,现在越来越多的人倾向于使用语音命令进行搜索,设计师也需要考虑如何使网页内容更适合语音搜索,包括优化关键词和结构等,确保信息能够快速、准确地被语音搜索技术捕获。

5、分屏布局网页设计
分屏布局通过将屏幕分为两个或多个区域,使网站能够在同一页面上展示不同的内容,不仅增加了页面的视觉吸引力,还提升了信息传达的效率。这种布局特别适合展示对比内容、讲述故事或展示多元化的产品和服务。
设计师可以通过巧妙的分屏设计,创造出独特的用户体验,让用户在浏览网页时能够轻松地从一个主题切换到另一个。此外,分屏布局在视觉上为网页设计带来了新的视觉和结构美感,能够突出显示网页内容的重要性和相关性,为用户提供清晰、直观的导航路径。

6、深色模式网页设计
随着越来越多用户偏爱夜间模式,深色模式已成为现代网页设计的一个关键趋势。它可以减少在黑暗环境下浏览网页对眼睛的压力,为用户提供一个更加舒适的浏览体验。
此外,深色背景配以对比鲜明的文字和元素,还给网页带来不同的现代时尚的外观。深色模式也为设计师提供了一个新的创意空间,允许他们在不同的背景质感下进行创新尝试。

7、虚拟和增强现实(VR/AR)的应用
VR和AR能极大地提升用户体验,为用户带来沉浸式体验。随着VR和AR技术的成熟和普及,网页设计也开始探索利用这些设计提高用户参与度这。
通过集成VR和AR,网页不仅仅是信息的展示平台,还成为一个交互式体验空间。无论是产品展示、虚拟旅游还是在线教育等领域,VR和AR都能为用户提供更生动、真实的感受。

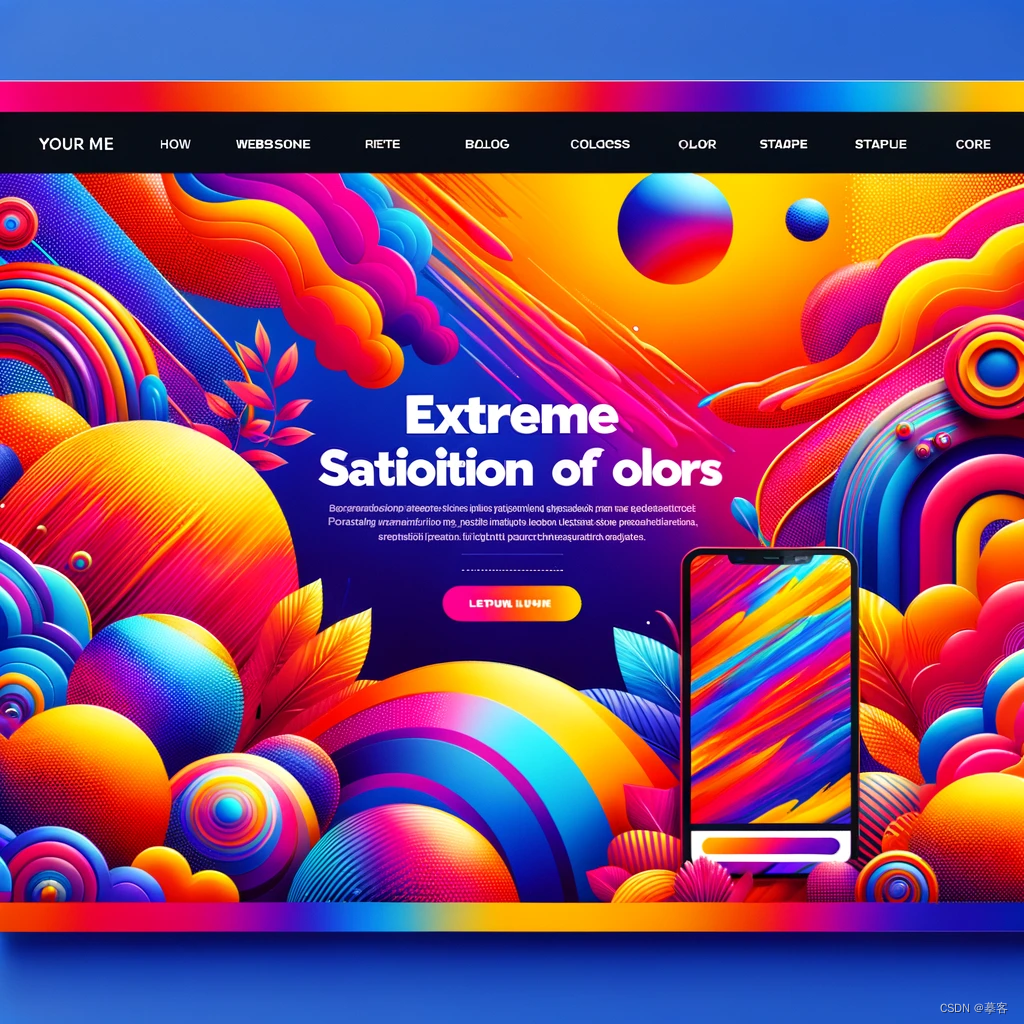
8、高饱和度色彩
设计趋势每年都在不断地变化及轮回,前几年流行莫兰迪色,最近又开始流行起鲜艳、高饱和度色系。这种鲜艳、明亮的色彩给人一种活泼、年轻的氛围感,能迅速吸引用户眼球,有效地表达品牌的个性。
鲜艳色彩在网页中的运用,不仅局限于背景或图形元素,还包括文字和动画等多个方面。设计师通过巧妙搭配对比强烈的色彩,可以创造出令人印象深刻的视觉效果。另外,这类大胆的色彩应用,不仅是一种视觉上的尝试,还是一种情绪表达,使网站更具感染力。

9、点阵式网页设计
点阵式或网点式设计,是指使用点创建字体和图像的视觉呈现方式。这种设计的关键在于如何巧妙地利用简约的圆点元素,创造出一种新鲜且独特的视觉体验。
点阵式的设计融合了未来主义和复古风格的元素,使网站在众多网页中脱颖而出,让网页设计看起来既具有科技感、现代化又有一种怀旧感,极大地吸引了用户的注意力。

10、可访问性网页设计
随着技术的发展和用户需求的个性化、多样化,网站的易用性和可访问性越来越重要了。
网站的可访问性表现在多个方面:比如从添加替代文本以帮助视觉受限用户理解图像内容,到响应式设计确保网站在不同设备上均呈现最佳状态;从网站的色彩搭配到字体选择,每一个细节都是为了提升用户的浏览体验。
作为设计师,在进行网页设计时,不仅要关注页面美感,还必须充分考虑网页的可访问性,这样才能给用户带来最佳浏览使用体验。

可以看到,在2024年的设计趋势中,人工智能影响力越来越大,数字化日益成熟,网页设计已不仅仅是视觉艺术的展示,更是技术创新和用户体验的结晶。
像AI、聊天机器人、VR/AR、语音搜索等技术,可以极大地帮助设计师提高效率,创建更多成功的项目。同时,随着对可访问性和用户体验的重视,网页设计趋于更加人性化的体验。
希望这份2024网页设计趋势预测给你带来更多灵感,打开更多创新可能性!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java基础知识回顾
- 即时设计:轻松实现设计稿动画,打造独具魅力的GIF作品
- 小狐狸GPT付费2.4.9 去除授权弹窗版
- MySQL InnoDB 底层数据存储
- Java 使用Jaspersoft导出Excel和Pdf
- Unity编辑器扩展(外挂)
- 算法(1)——双指针
- 毕业设计:基于python商品推荐系统+可视化+2种协同过滤推荐算法 Django框架 计算机毕业设计(附源码+论文)?
- 街机模拟游戏逆向工程(HACKROM)教程:[6]68K汇编简介
- 接口测试遇到500报错?别慌,你的头部可能有点问题