Echarts——使用graphic组件在一个option内同时设置两个饼图的背景图
发布时间:2024年01月08日
使用echarts的graphic原生图形元素组件,为两个饼图设置对应背景。


<template>
<div id="app">
<div class="charts" ref="charts"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'App',
mounted () {
this.$nextTick(() => {
this.init()
})
},
methods: {
init () {
const pieItemStyle = {
// 设置itemStyle的背景色、文本标签、以及文本标签引导线
normal: {
label: {
show: false
},
labelLine: { show: false },
color: 'transparent'
}
}
const option = {
tooltip: {},
// 通过graphic对象同时设置两张背景图,通过设置top、right、bottom和lefe的值来调整位置
graphic: {
elements: [
{
type: 'image',
style: {
image: require('./assets/pd-bg-done.png'),
height: 300
},
left: '20%',
top: 0,
bottom: 0
},
{
type: 'image',
style: {
image: require('./assets/pd-bg-nodone.png'),
height: 300
},
right: '20%',
top: 0,
bottom: 0
}
]
},
series: [
{
type: 'pie',
radius: '50%',
center: ['30%', '50%'], // 设置饼图的中心点,让数据显示于对应的背景图上
emphasis: {
disabled: true,
focus: 'none'
},
itemStyle: pieItemStyle,
data: [
{
value: 123,
label: {
show: true,
position: 'center',
formatter: () => {
return `{num|123}\n{type|已完成}`
},
rich: {
num: {
color: '#047bdf',
fontSize: 26,
fontWeight: 700,
padding: [0, 0, 4, 0]
},
type: {
fontSize: 14,
color: '#222F40'
}
}
}
}
]
},
{
type: 'pie',
radius: '50%',
center: ['86%', '50%'],
emphasis: {
disabled: true,
focus: 'none'
},
itemStyle: pieItemStyle,
data: [
{
value: 456,
label: {
show: true,
position: 'center',
formatter: () => {
return `{num|456}\n{type|未完成}`
},
rich: {
num: {
color: '#ea853c',
fontSize: 26,
fontWeight: 700,
padding: [0, 0, 4, 0]
},
type: {
fontSize: 14,
color: '#222F40'
}
}
}
}
]
}
]
}
const chartDom = echarts.init(this.$refs.charts)
chartDom.setOption(option)
}
}
}
</script>
<style scoped>
html, body, #app {
width: 100%;
height: 100%;
}
.charts {
width: 100%;
height: 300px;
}
</style>
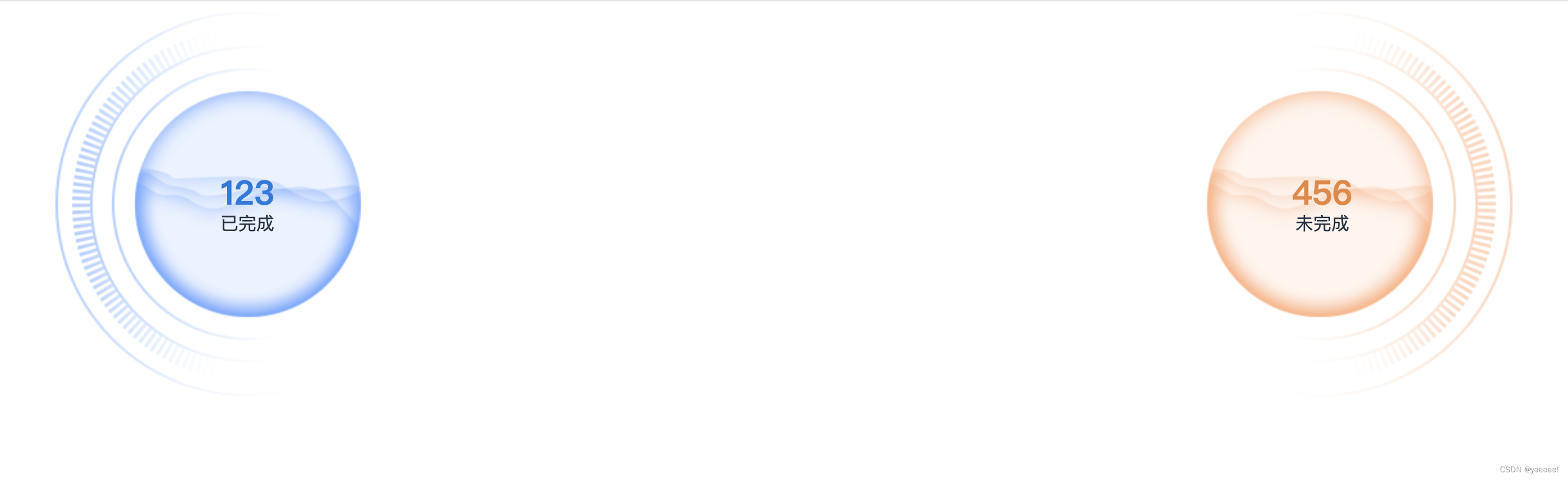
具体效果:

文章来源:https://blog.csdn.net/weixin_43130844/article/details/135452978
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 阿尔泰科技融合信息产业国产化成果,率先完成的全国产化测控系统软硬件构架。
- 原知因,正成为中产群体“精准抗衰”新选择
- 【react-quill】富文本编辑器空格回显无效
- 单应性Homography估计:从传统算法到深度学习
- 高防CDN在游戏服务商中的关键意义
- Vue脚手架 Vue CLI安装
- 透明拼接屏生产商:如何选择合格供应商
- 【MySQL】MySQL的数据类型
- 强化学习Double DQN方法玩雅达利Breakout游戏完整实现代码与评估pytorch
- python在线电影院选择购票售票系统设计与实现(django框架)