Java安装环境JDK+Maven+Idea插件+nvm等
Java安装环境JDK+Maven+Idea插件+nvm等
背景:新机安装开发环境发现需要找很多文章,,,,这里一篇文章安装所有环境
文章目录
一、安装JDK
①:下载
- 网盘下载
链接:https://pan.baidu.com/s/1Y_0eR3TDVRxetSByuVAOew?pwd=Coke
提取码:Coke
- 官网下载
②:安装
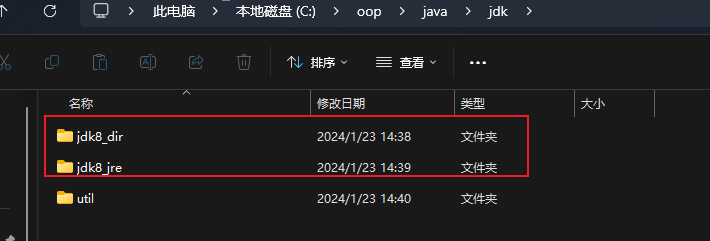
1.创建两个目录 (分别存放jdk和jre)

2.双击即可

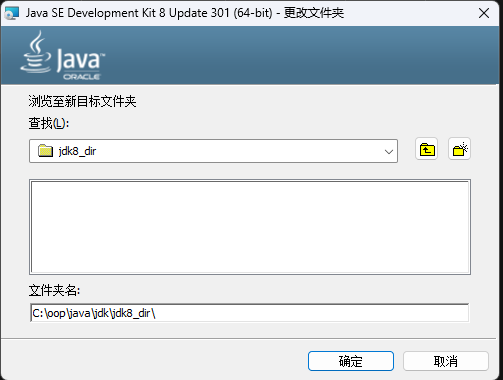
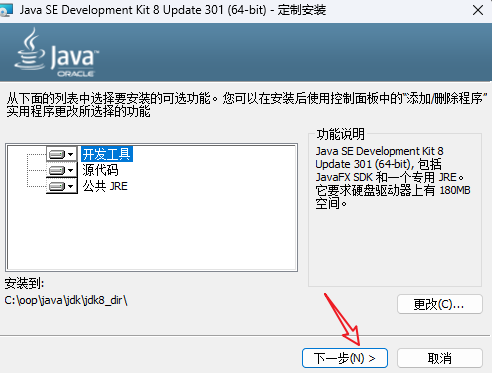
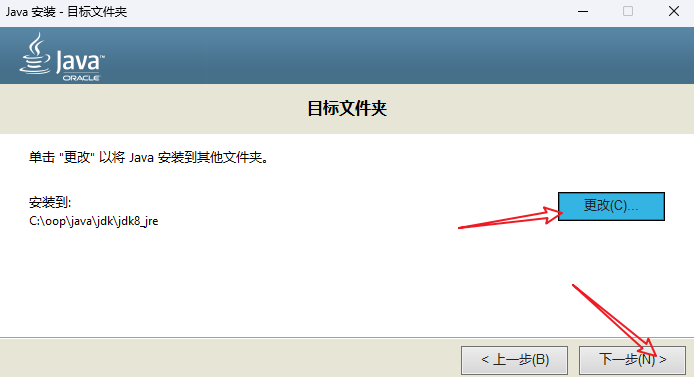
3.选择jdk的安装目录


4.选择jre的安装目录

5.等待安装完即可

③:配置环境变量
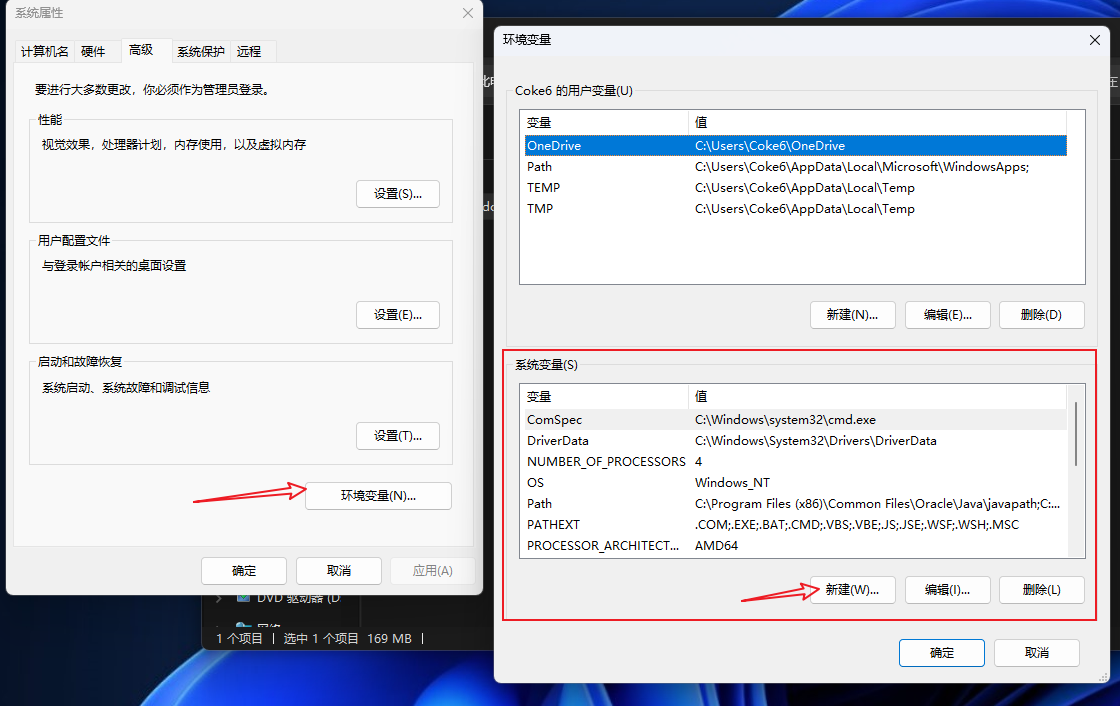
1.环境变量分为用户变量和系统变量两部分,我们需要编辑的是系统变量

2.新建按钮,并添加一个名为
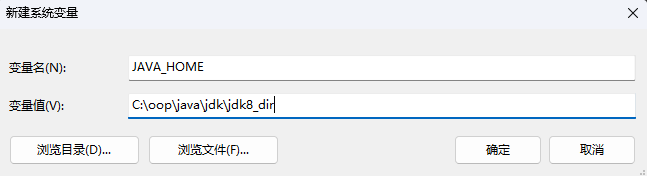
JAVA_HOME的变量,变量名为JAVA_HOME,变量值为之前安装JDK的路径
- 变量名:
JAVA_HOME- 变量值:
C:\oop\java\jdk\jdk8_dir

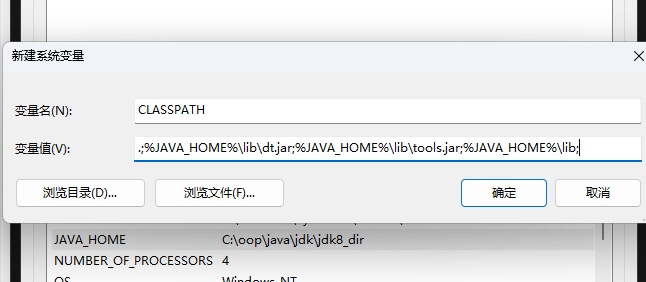
3.然后再在系统变量当中新建一个
CLASSPATH变量
- 变量名:
CLASSPATH- 变量值:
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;%JAVA_HOME%\lib;

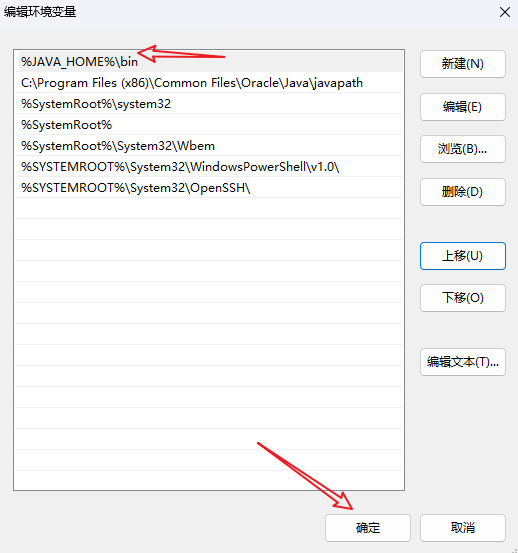
4.在系统变量中找到
Path变量点击进行编辑

5.点击新建输入
%JAVA_HOME%\bin,并将其上移到最上方后确定保存(操作如下)

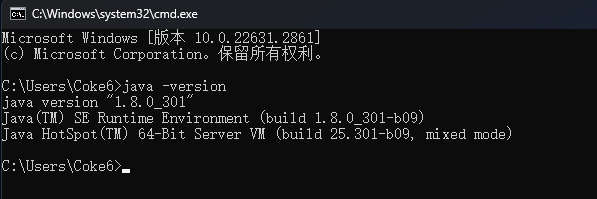
④:测试安装
java -version

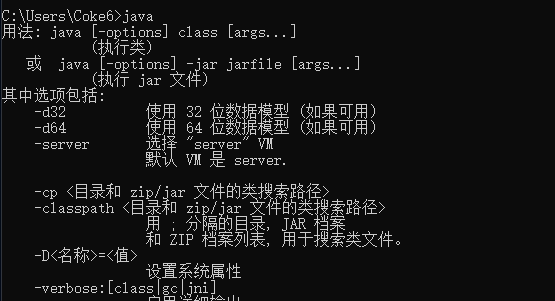
java

至此JDK安装成功!
二、安装Git 和 notepad++
①:网盘下载
链接:链接:https://pan.baidu.com/s/1paa87jj8KXKFCDMvGo9nWA?pwd=Coke
提取码:Coke
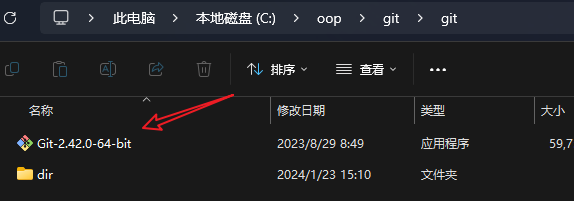
②:安装Git
- 双击, 开始安装

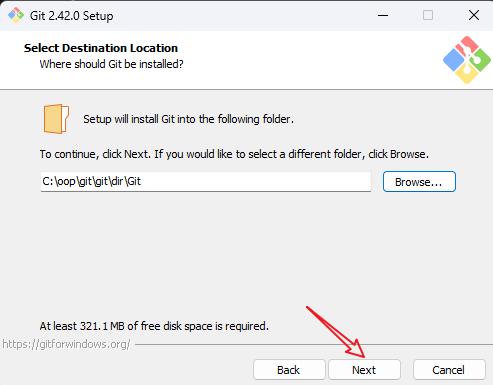
2.选择安装目录

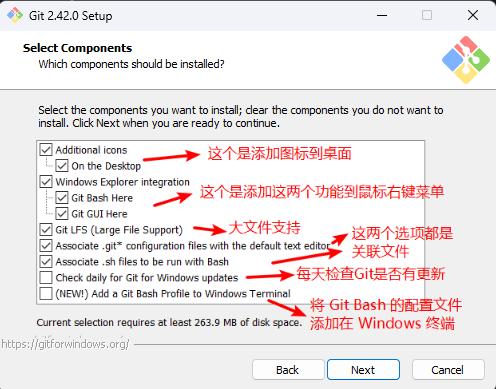
3.选择安装组件

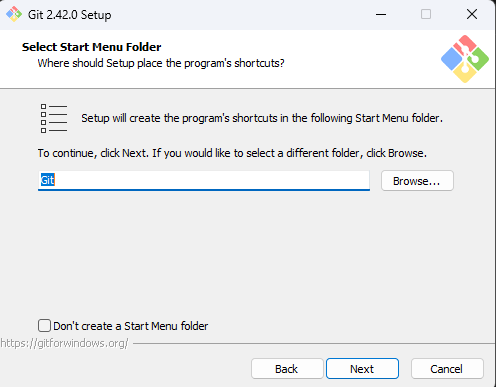
4.选择开始菜单文件夹

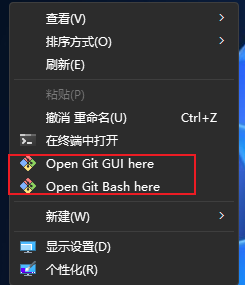
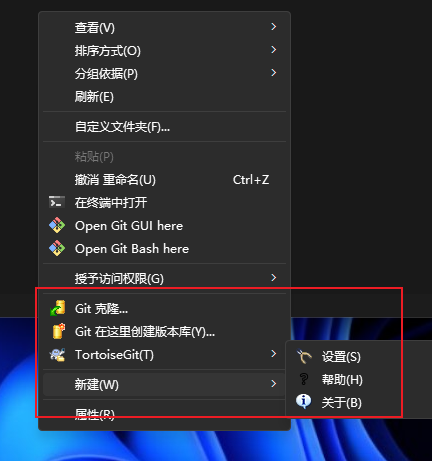
5.剩下的全部默认直接Next即可(安装完成右键可以看到Git Bash)

③:安装TortoiseGit
- 安装 TortoiseGit,必须先安装完成 git
1.双击运行即可

2.前面的直接Next即可

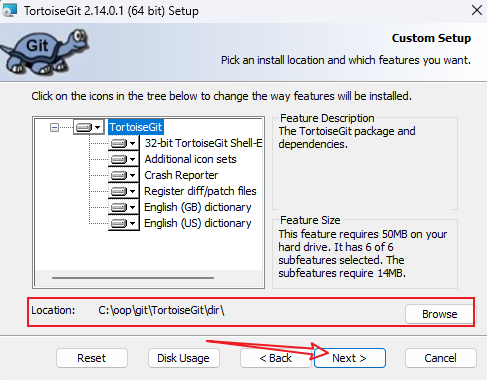
3.选择好安装目录

4.安装 —> 安装完成

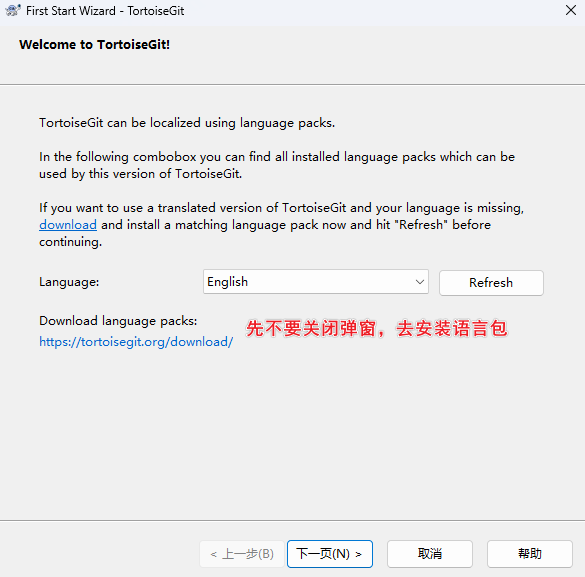
5.选择语言
- 先不关闭该弹窗
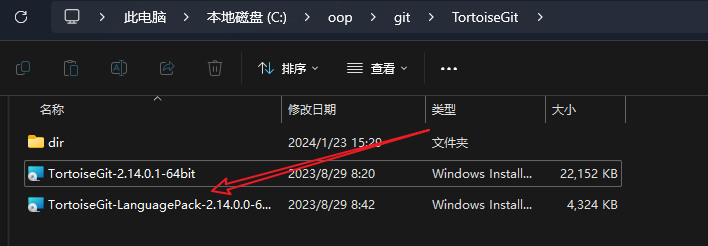
- 去安装中文语言包

6.安装语言包双击运行即可

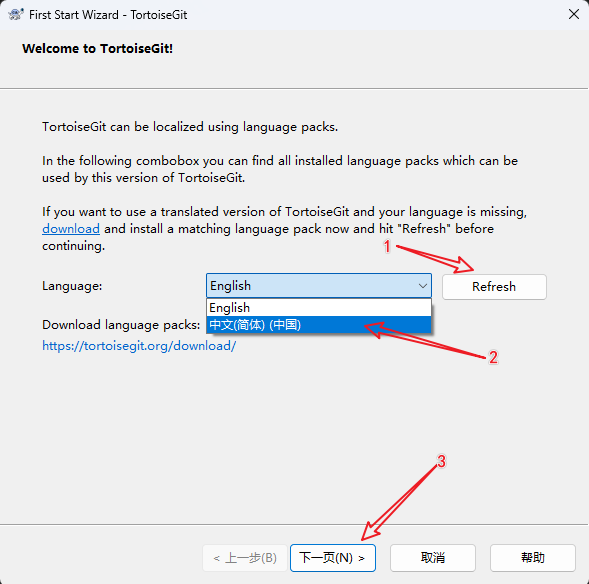
7.语言包安装完之后,点击Refresh刷新,就可以看中文了


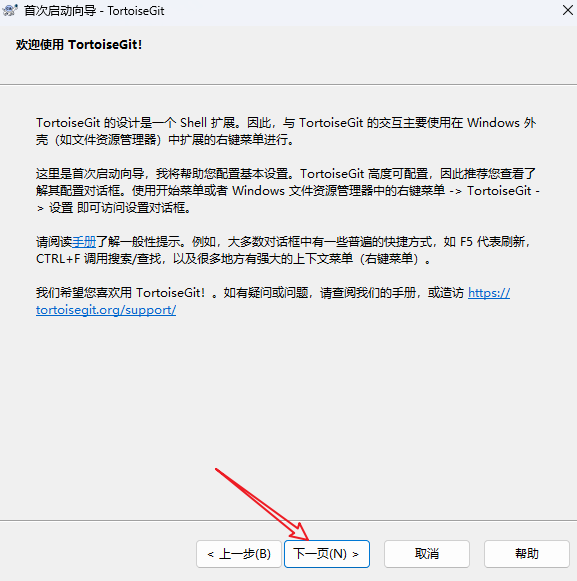
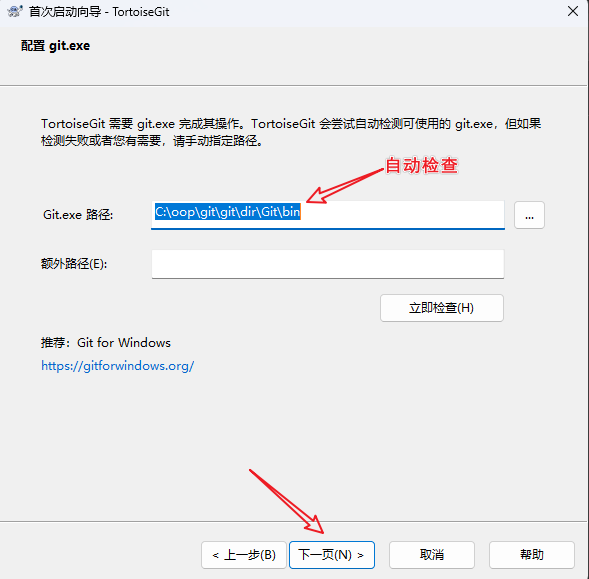
8.git安装过程中没出意外的话
- 这儿Tortoise的配置会自动检测到git的安装目录,
- 如果没有那就在这儿手动添加你的git安装目录(重要!!!必须正确,后面Tortoise后面很多的操作都是使用的git命令,如果配置错误会导致无法使用)

9.检验是否安装成功

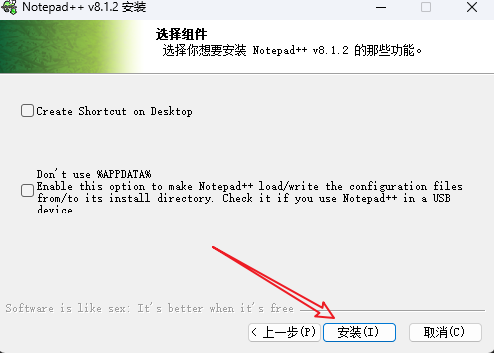
④:安装notepad++
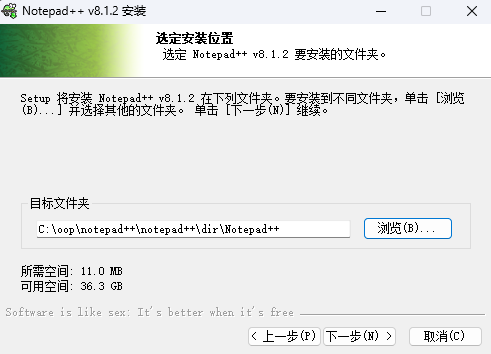
1.双击运行即可

2.选择安装目录

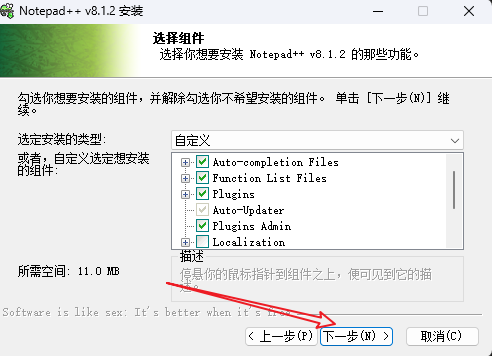
3.直接下一步

4.安装

三、安装Maven+Nexus私服
①:网盘下载
链接:https://pan.baidu.com/s/1I7MMtSv_f2KAozEpqYsx8g?pwd=Coke
提取码:Coke
②:Maven安装与配置
③:Nexus私服安装与配置
四、安装Idea常用插件
①:常用插件集合
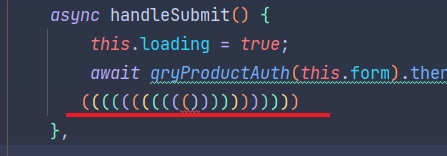
01:Rainbow Brackets
Rainbow Brackets:
括号换色提示插件

02:Translation
Translation:
翻译插件

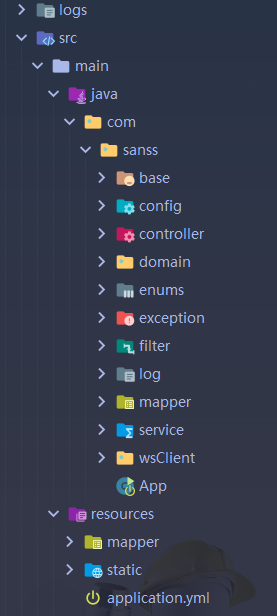
03:Atom Material Icons
Atom Material Icons: 文件图标、比系统图标会更好看

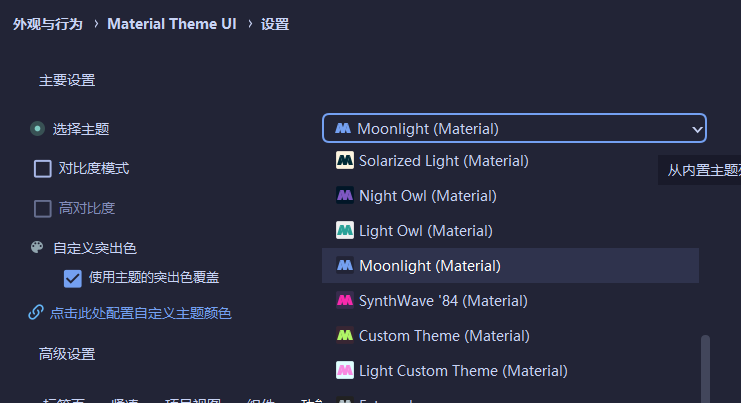
04:Material Theme UI
Material Theme UI: 设置主题,大部分是暗色主题

05:Big Data Tools
Big Data Tools
- 与文件管理器类似的文件操作方式(复制、移动、重命名、删除和下载文件)。
- 便于预览文件,而且对于CSV文件,还可以在文本和表格视图之间切换。

06:Chinese(Simplified)Language Pack中文语言包
Chinese(Simplified)Language Pack 中文语言包带来完全中文化的界面

07:Key Promoter X
有助于在工作时从鼠标操作中 学习基本的键盘快捷键

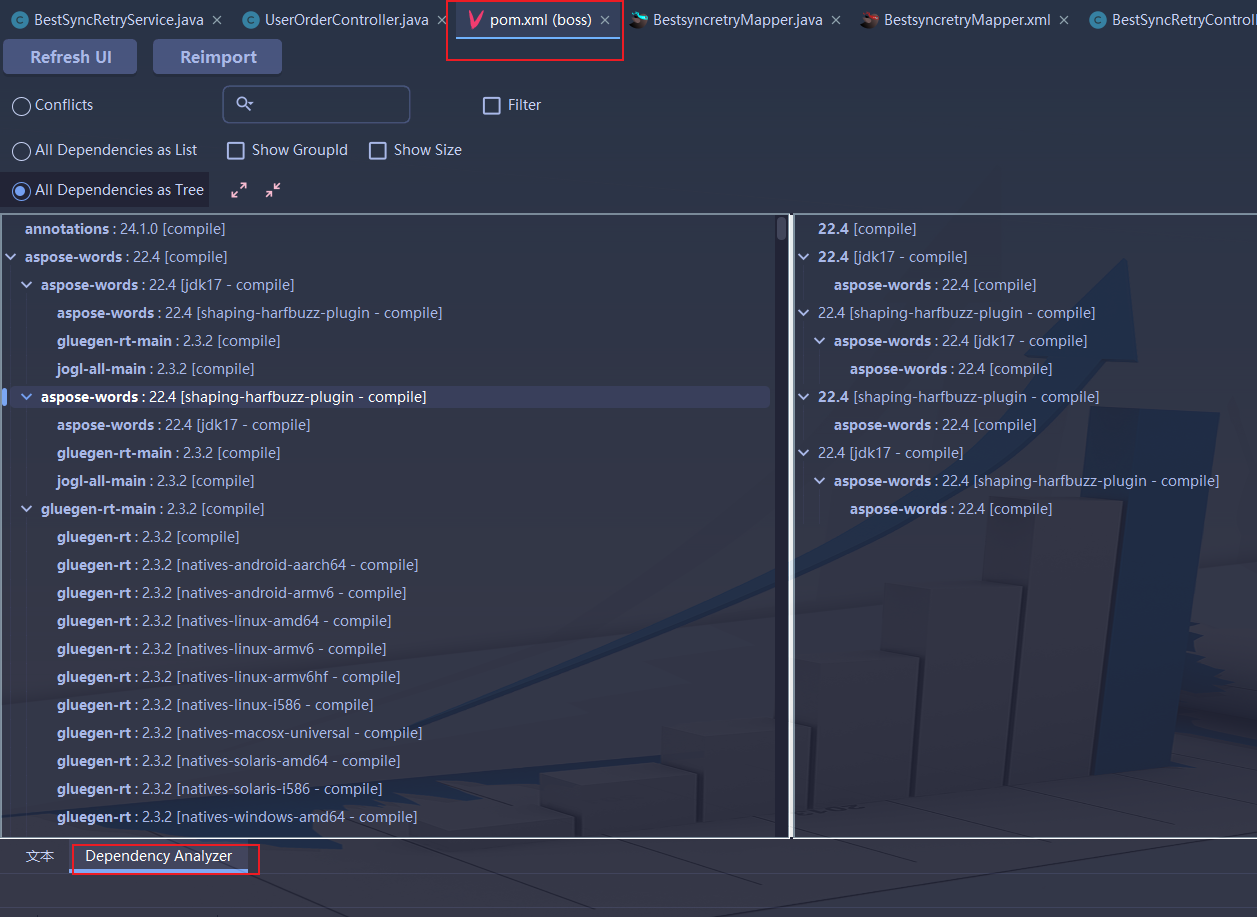
08:Maven Helper
可用来方便显示maven的依赖树

09:MyBatisX
主要功能 XML映射配置文件 和 接口方法 间相互跳转 根据接口方法生成 statement

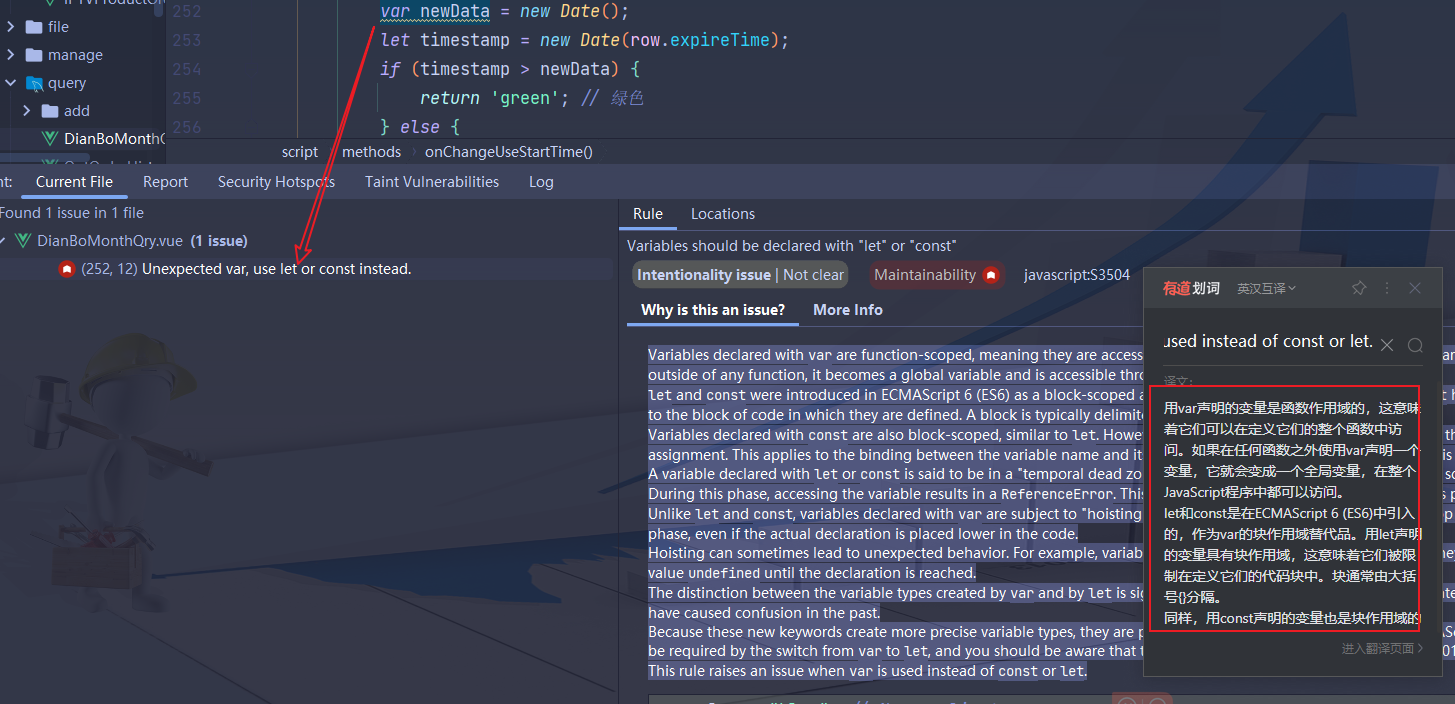
10:SonarLint
SonarLint是一个代码扫描插件,可以随时分析出代码的编写质量,并指出问题所在,对编写规范的代码很有帮助

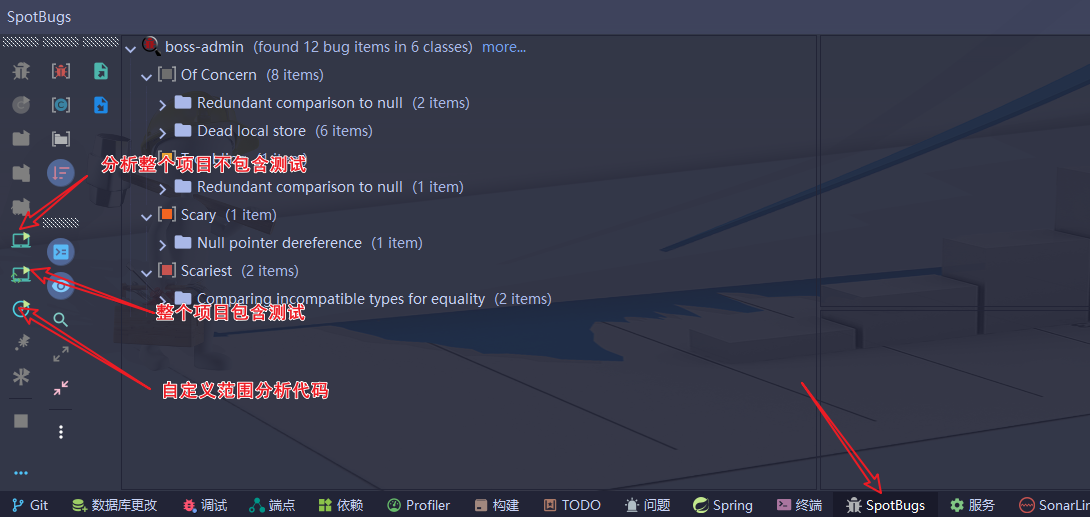
11:SpotBugs
SpotBugs介绍 SpotBugs是Findbugs的继任者(Findbugs已经不再维护),用于对Java代码进行静态分析,查找相关的漏洞,SpotBugs比Findbugs拥有更多的校验规则。

12:CodeGeeX
CodeGeeX可以根据自然语言注释描述的功能自动生成代码,也可以根据已有的代码自动生成后续代码,补全当前行或生成后续若干行,帮助你提高编程效率。

五、安装nvm+node
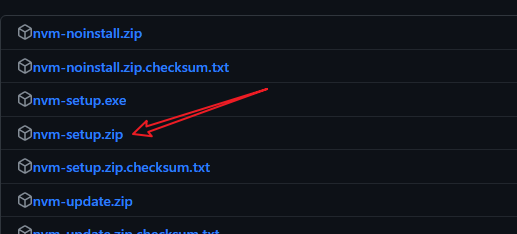
①:下载
- 网盘下载
链接:https://pan.baidu.com/s/1bEVc7a7Q1OWHjZoSCuimeg?pwd=Coke
提取码:Coke
- 官网下载

②:安装
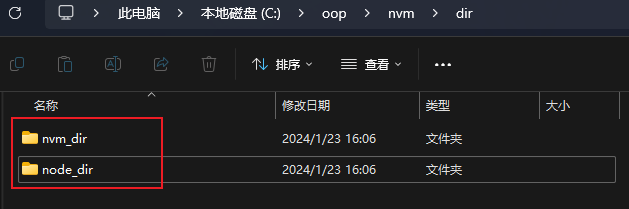
1.先创建两个目录
- 分别存放nvm 和 node 安装路径

2.双击运行安装即可

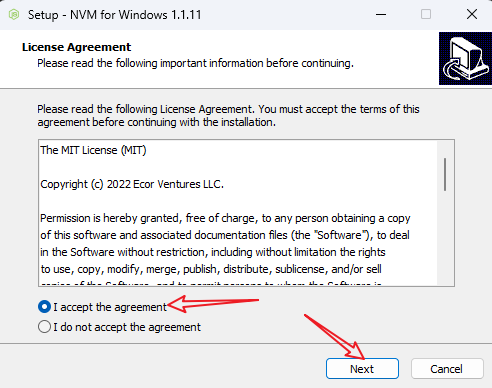
3.下一步

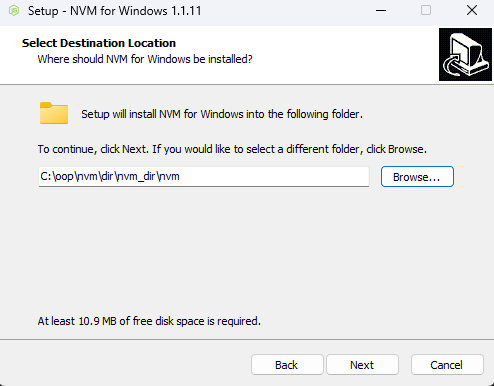
4.选择nvm安装目录

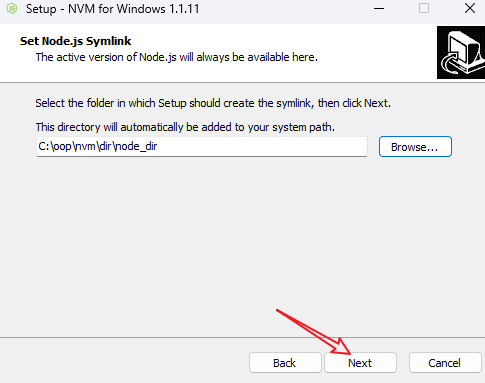
5.选择node安装目录

6.验证nvm是否安装成功
nvm -v

至此安装完成
③:nvm配置
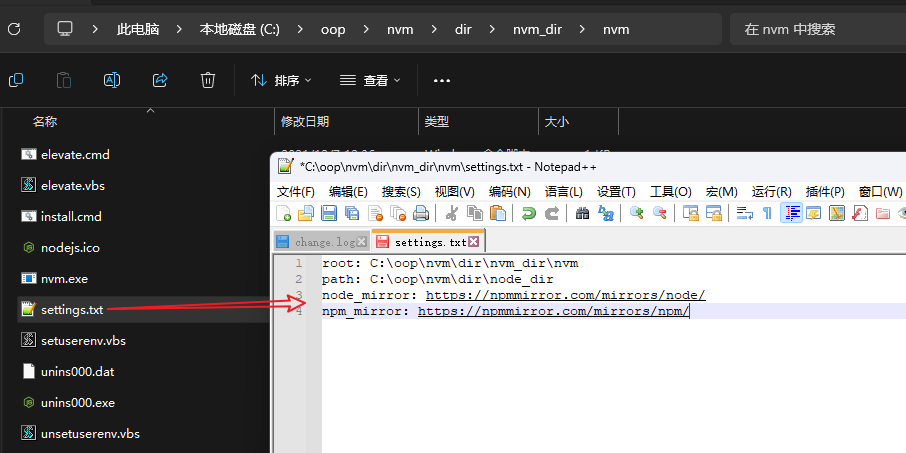
1.打开nvm安装目录下的settings.txt文件
- 设置国内镜像(最新)npmmirror中国镜像站
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

④:nvm常用命令
nvm list available //列出node可安装版本
nvm install --lts //安装最新LTS版本
nvm install <version> //安装指定版本
nvm install node //安装最新node
nvm uninstall <version> //卸载指定版本
nvm ls //查看已安装node版本
nvm use <version> //切换node版本
⑤:安装nodejs
1.PowerShell必须以管理员权限打开

2.列出node可安装版本
nvm list available
3.安装指定node版本
nvm install 16.19.1

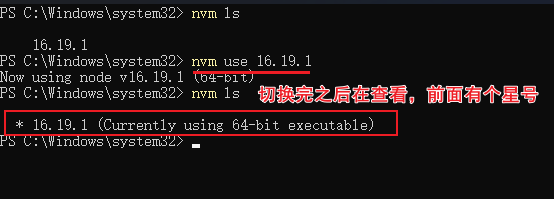
4.查看已安装node版本
nvm ls

5.切换node 版本
nvm use 16.19.1

6.验证
node和npm的版本
node -v
npm -v

④:配置全局安装路径及缓存路径
1.配置全局安装路径及缓存路径
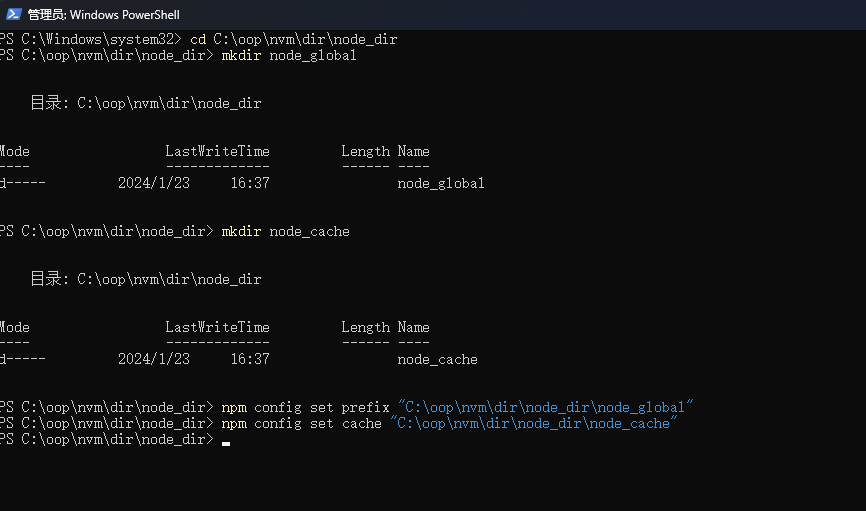
cd C:\oop\nvm\dir\node_dir // 进入nvm安装目录,我的目录为 C:\oop\nvm\dir\node_dir
mkdir node_global // 创建全局安装目录
mkdir node_cache // 创建全局缓存目录
npm config set prefix "C:\oop\nvm\dir\node_dir\node_global" //配置全局安装路径
npm config set cache "C:\oop\nvm\dir\node_dir\node_cache" //配置全局缓存路径

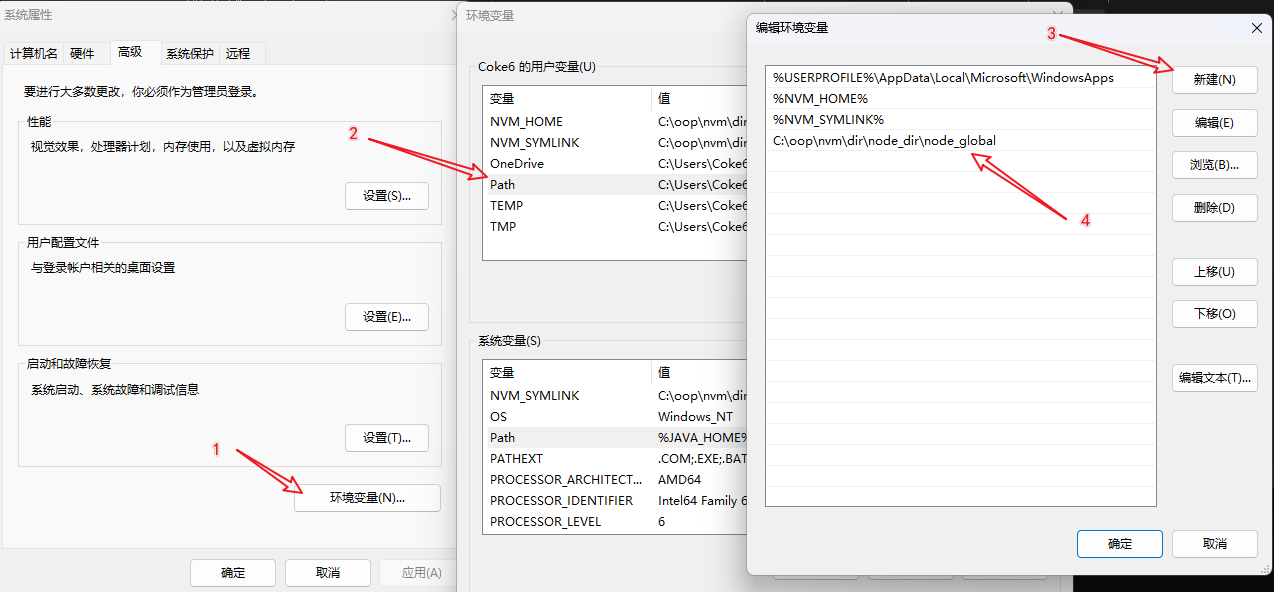
2.配置环境变量
-
用户变量:变量Path配置对应路径,更改为:C:\oop\nvm\dir\node_dir\node_global

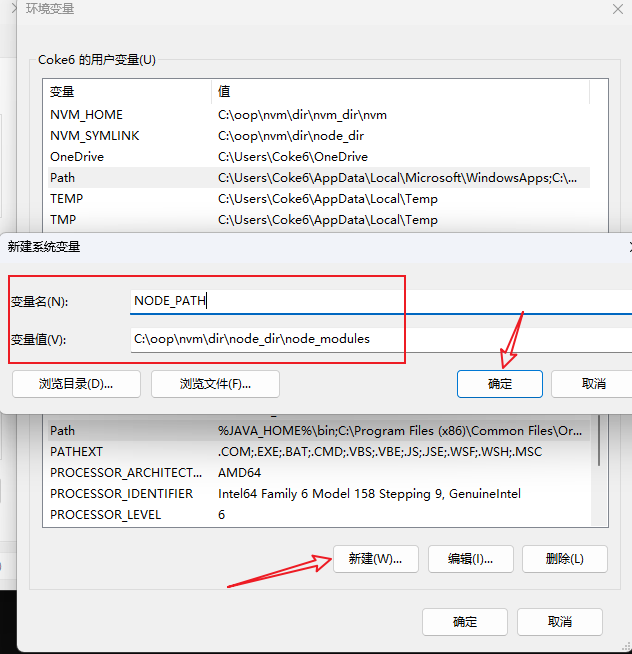
-
系统变量:新建
NODE_PATH,添加:C:\oop\nvm\dir\node_dir\node_modules

⑤:设置nodejs淘宝镜像,并验证所有环境配置
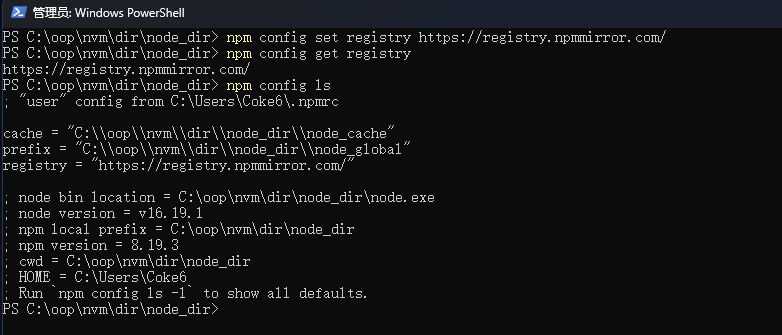
npm config set registry https://registry.npmmirror.com/ // 设置国内镜像
npm config get registry // 验证镜像
npm config ls // 验证环境配置

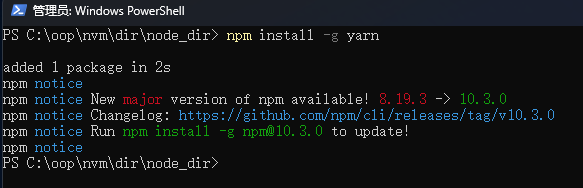
⑥:全局安装yarn
npm install -g yarn

⑦:安装vue-cli脚手架
1.安装
npm install vue-cli -g // 全局安装脚手架
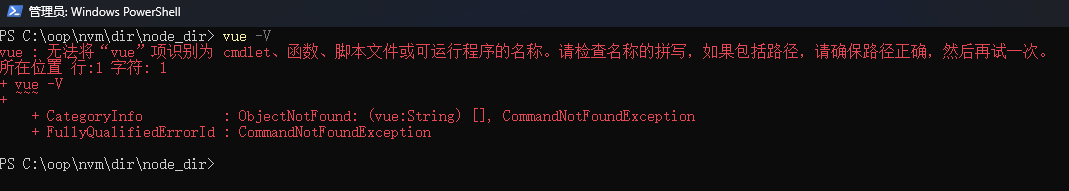
2.安装完成后,验证版本,出现如下警告

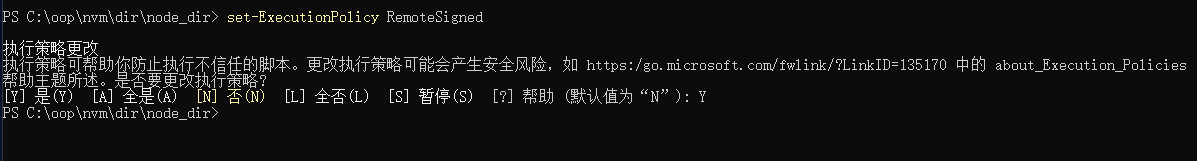
3.执行如下命令,并输入Y
set-ExecutionPolicy RemoteSigned // 设置执行权限

4.重新运行 PowerShell 再次查看版本

六、安装Vmware+Finalshell
①:安装linux虚拟机
②:安装Windows11虚拟机
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于SSM+Bootstrap的垃圾分类管理系统(Java毕业设计)
- 关于运维·关于Zabbix监控平台的面试点
- 14:00面试,14:06就出来了,问的问题有点变态。。。
- LED流水灯
- 2-8 H. DS线性表—多项式相加
- 【算法每日一练]-动态规划 (保姆级教程 篇15) #纸带 #围栏木桩 #四柱河内塔
- vs报错TypeError: Cannot read property ‘parseComponent‘ of undefined(已解决)
- 第十回 朱贵水亭施号箭 林冲雪夜上梁山-FreeBSD/Linux 控制台基础操作
- 购买腾讯云服务器需要多少钱?购买腾讯云服务器方法教程
- (十)IIC总线-PCF8591-ADC/DAC