css画三角形
发布时间:2023年12月23日
css画三角形

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css画三角形</title>
<style>
/*向上*/
.triangle_border_up {
width: 0;
height: 0;
border-width: 0 30px 30px;
border-style: solid;
border-color: transparent transparent #67C23A;
/*透明 透明 灰*/
margin: 40px auto;
position: relative;
}
.triangle_border_up span {
display: block;
width: 0;
height: 0;
border-width: 0 28px 28px;
border-style: solid;
border-color: transparent transparent #409EFF;
/*透明 透明 黄*/
position: absolute;
top: 0px;
left: 0px;
}
/*向下*/
.triangle_border_down {
width: 0;
height: 0;
border-width: 30px 30px 0;
border-style: solid;
border-color: #67C23A transparent transparent;
/*灰 透明 透明 */
margin: 40px auto;
position: relative;
}
.triangle_border_down span {
display: block;
width: 0;
height: 0;
border-width: 28px 28px 0;
border-style: solid;
border-color: #409EFF transparent transparent;
/*黄 透明 透明 */
position: absolute;
top: 0px;
left: 0px;
}
/*向左*/
.triangle_border_left {
width: 0;
height: 0;
border-width: 30px 30px 30px 0;
border-style: solid;
border-color: transparent #67C23A transparent transparent;
/*透明 灰 透明 透明 */
margin: 40px auto;
position: relative;
}
.triangle_border_left span {
display: block;
width: 0;
height: 0;
border-width: 28px 28px 28px 0;
border-style: solid;
border-color: transparent #409EFF transparent transparent;
/*透明 黄 透明 透明 */
position: absolute;
top: 0px;
left: 0px;
}
/*向右*/
.triangle_border_right {
width: 0;
height: 0;
border-width: 30px 0 30px 30px;
border-style: solid;
border-color: transparent transparent transparent #67C23A;
/*透明 透明 透明 灰*/
margin: 40px auto;
position: relative;
}
.triangle_border_right span {
display: block;
width: 0;
height: 0;
border-width: 28px 0 28px 28px;
border-style: solid;
border-color: transparent transparent transparent #409EFF;
/*透明 透明 透明 黄*/
position: absolute;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
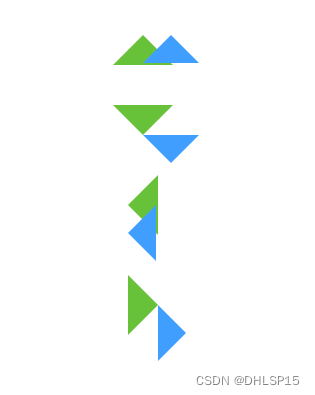
<!-- 向上的三角形 -->
<div class="triangle_border_up">
<span></span>
</div>
<!-- 向下的三角形 -->
<div class="triangle_border_down">
<span></span>
</div>
<!-- 向左的三角形 -->
<div class="triangle_border_left">
<span></span>
</div>
<!-- 向右的三角形 -->
<div class="triangle_border_right">
<span></span>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/DHLSP15/article/details/135154424
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!