系统添加深色模式实现方案
发布时间:2024年01月10日
业务需求,夜间看系统太刺眼,要求添加夜间模式
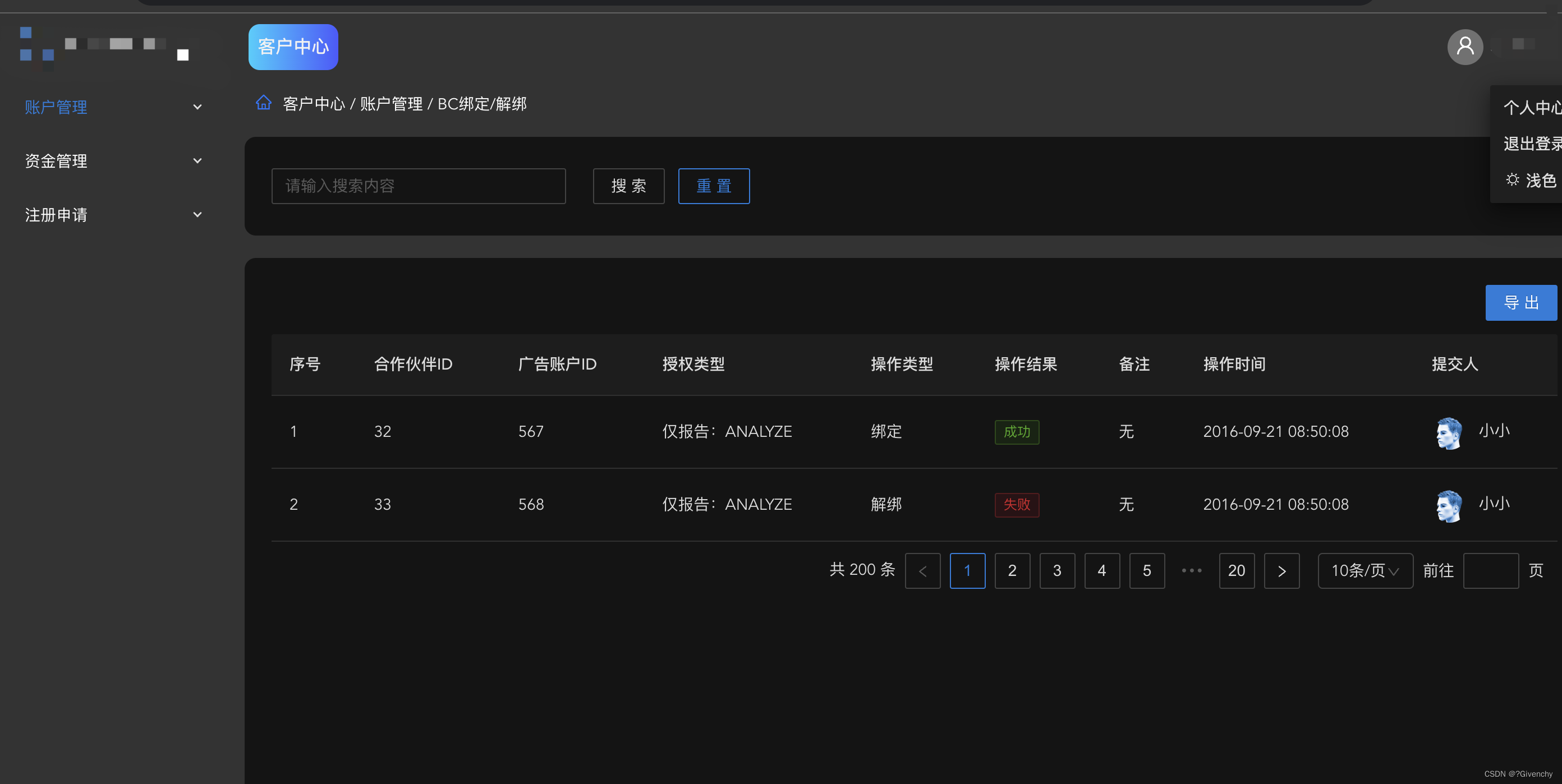
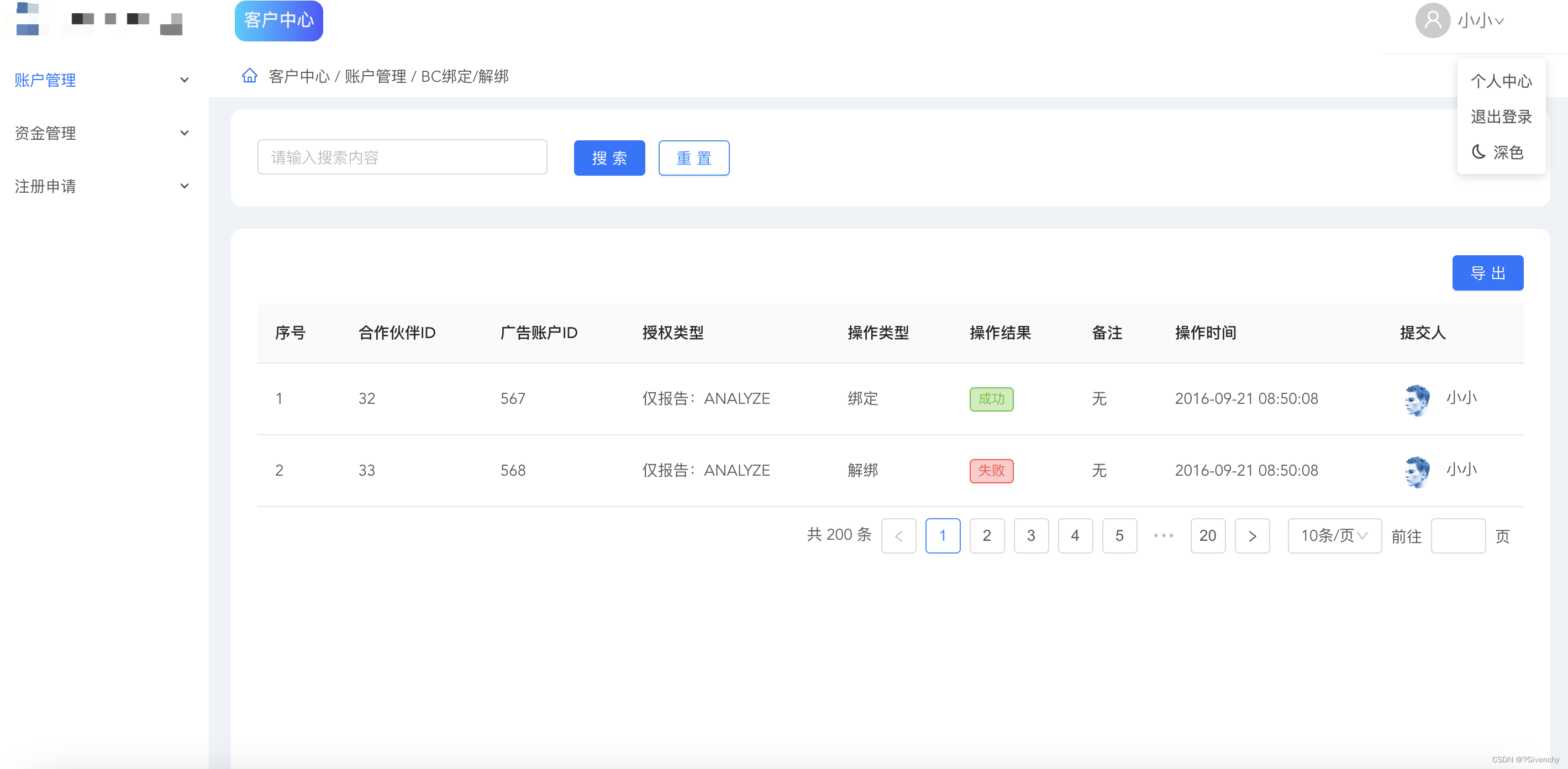
效果如下:


依赖如下:

参考了官方解决方案,尝试后没有有效的解决.
官方解决方案
后续打算换框架,发现antdesign pro vue版本的暗黑模式禁用了.
ant design pro 预览地址
思路: 引入andesign 暗黑模式的样式 , 手动修改自定义类名样式, 后续动态引入这些文件.
1 引入 andsign 暗黑模式的包 antd-dark
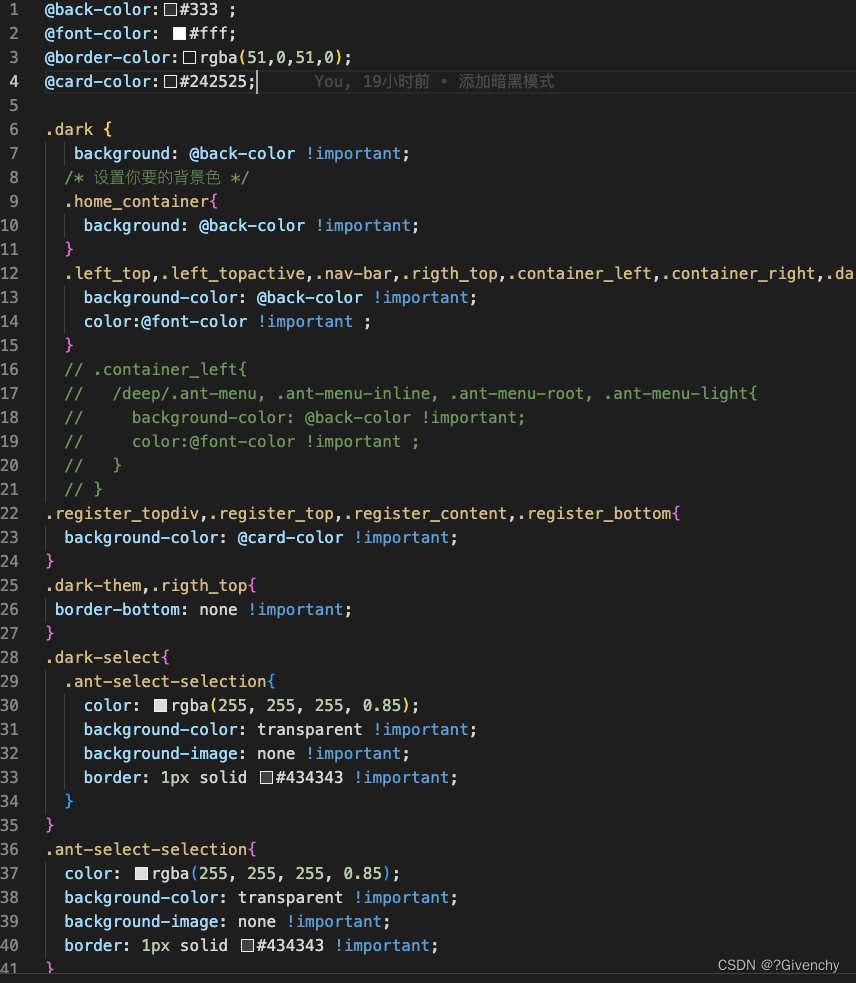
这是重点: 所有的ant组件样式都是依赖这个文件修改样式
//在main.js中引入准备好的 css
//dark1 是为了特殊处理一些手写的样式.
//dark 是antdesign-dark的文件
import '@/style/dark1.less'
if (localStorage.getItem('mode') === 'dark') {
import('@/style/dark.css')
}
以下是dark1手动改页面样式:

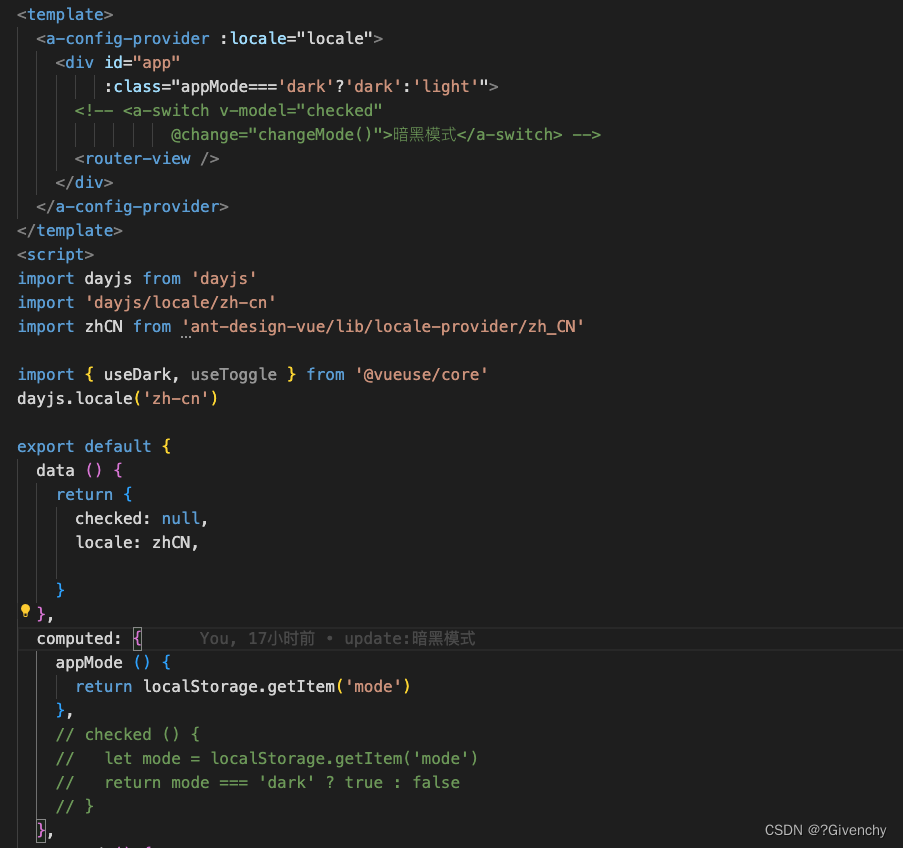
2 在根组件 动态添加class样式

3 动态切换存在localstrage中的mode值
changeType (val) {
localStorage.setItem('mode', val)
window.location.reload() // 从新加载,main.js执行一次
}
文章来源:https://blog.csdn.net/qiushirufeng/article/details/135484376
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python控制路由器
- MySQL千万级数据存储以及查询优化
- 【贪心】最优装载问题Python实现
- 计算机速成课Crash Course - 14. 数据结构
- LENOVO联想笔记本小新Pro 14 IRH8 2023款(83AL)电脑原装出厂Win11系统恢复预装OEM系统
- 逻辑运算的短路特性(&&,||)
- matlab simulink风力发电机变桨距PI控制仿真
- 神技能!一招教你免费搞定PDF转word
- 瑞_Java开发手册_(六)工程结构
- ceph之rados设计原理与实现第七章:在线数据恢复——Recovery和Backfill