Vue中使用Element UI的Table组件实现嵌套表格(最简单示例)
发布时间:2024年01月05日

以下是一个简单的示例代码,演示如何在Vue中使用Element UI的Table组件实现嵌套表格:
html
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column type="expand">
<template slot-scope="{ row }">
<el-table :data="row.subData" style="width: 100%" v-if="row.subData.length > 0">
<el-table-column prop="subName" label="子项目"></el-table-column>
</el-table>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{ name: '张三', age: 20, subData: [{ subName: '子项目1' }, { subName: '子项目2' }] },
{ name: '李四', age: 30, subData: [{ subName: '子项目3' }] }
]
};
}
};
</script>
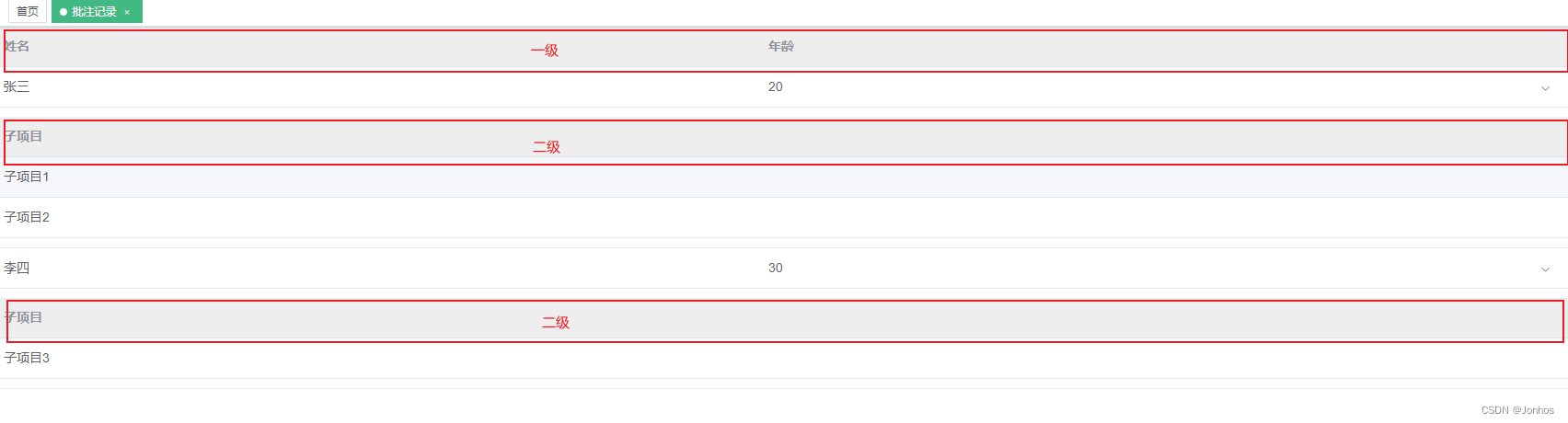
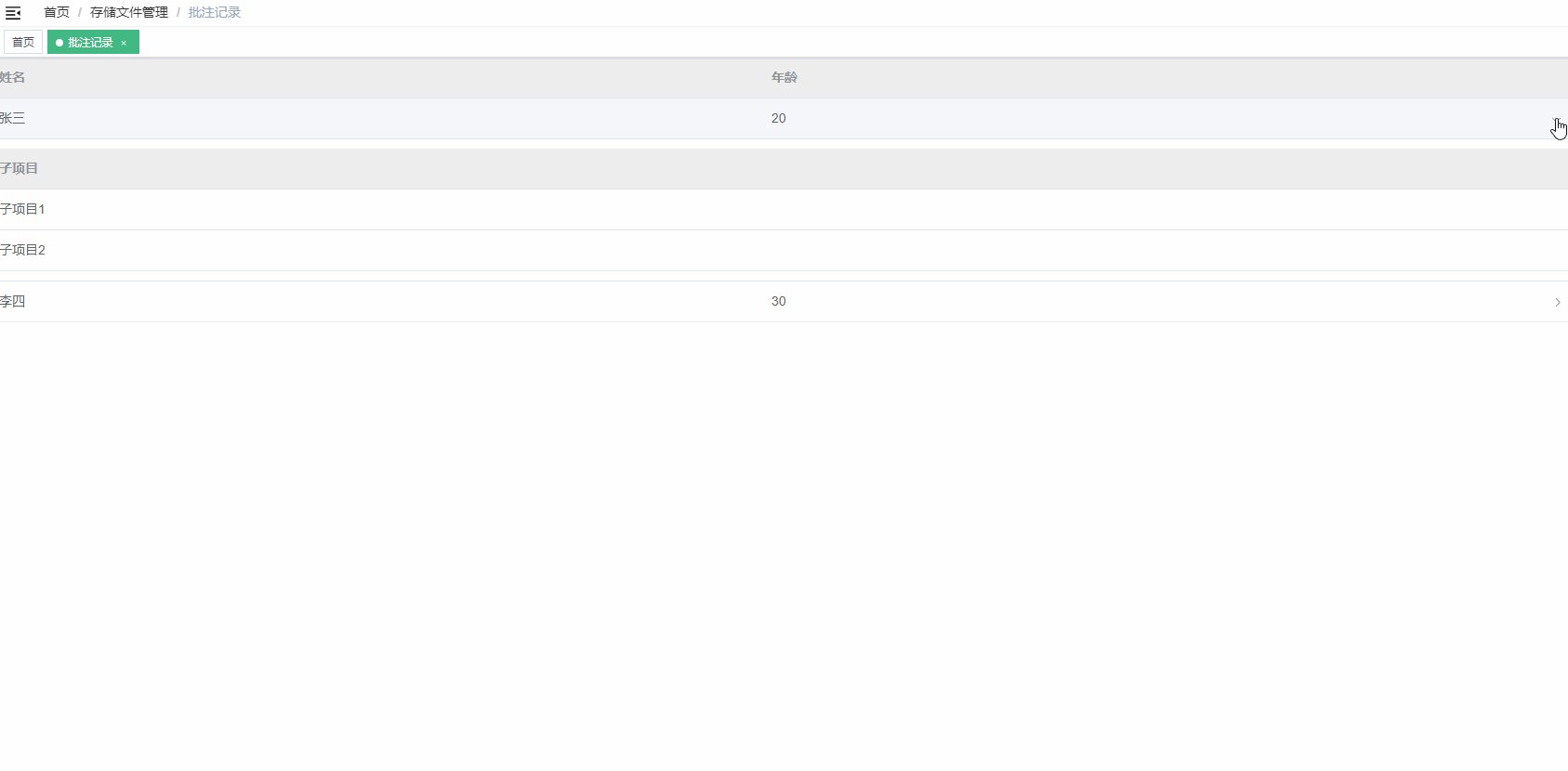
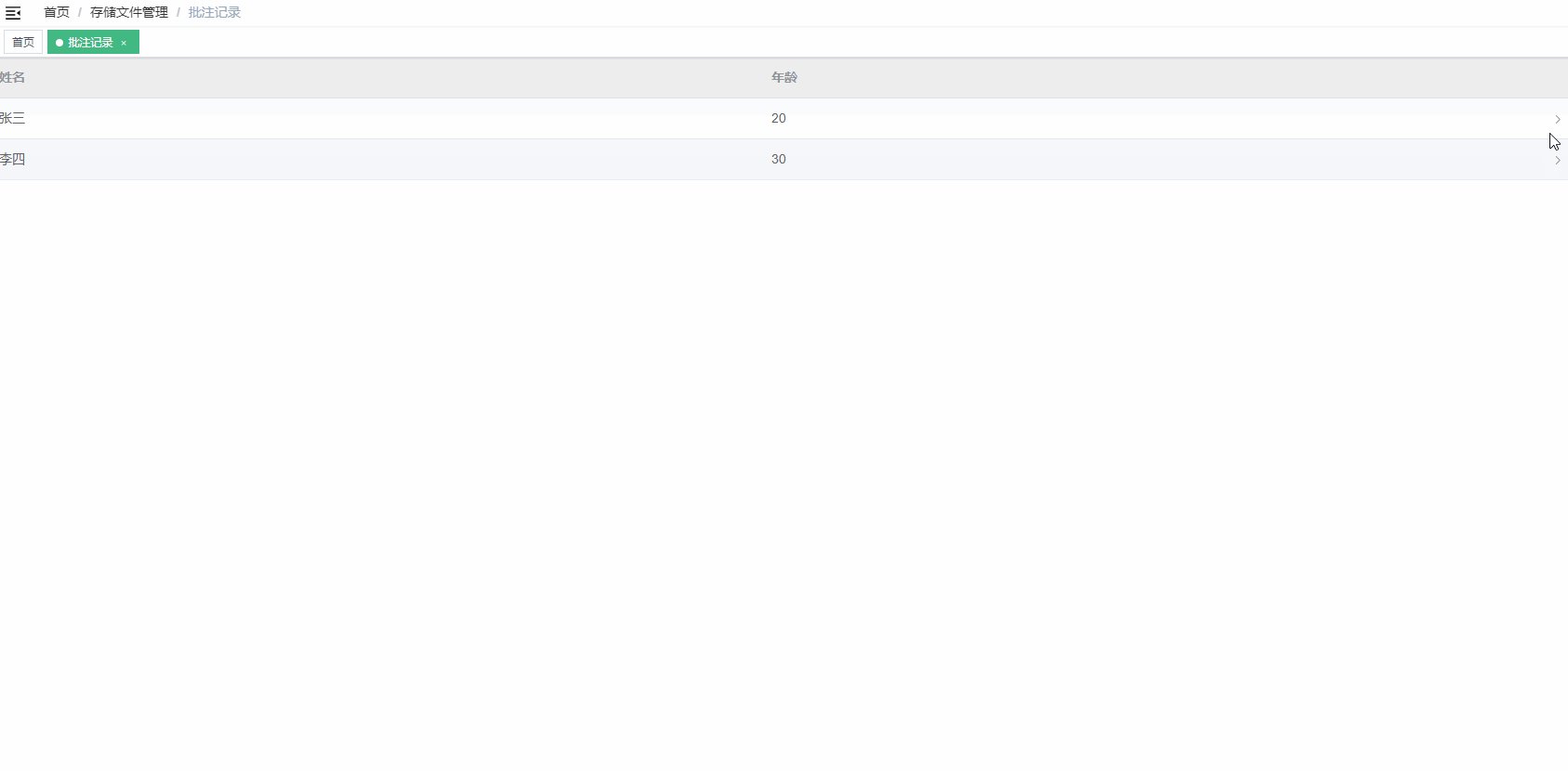
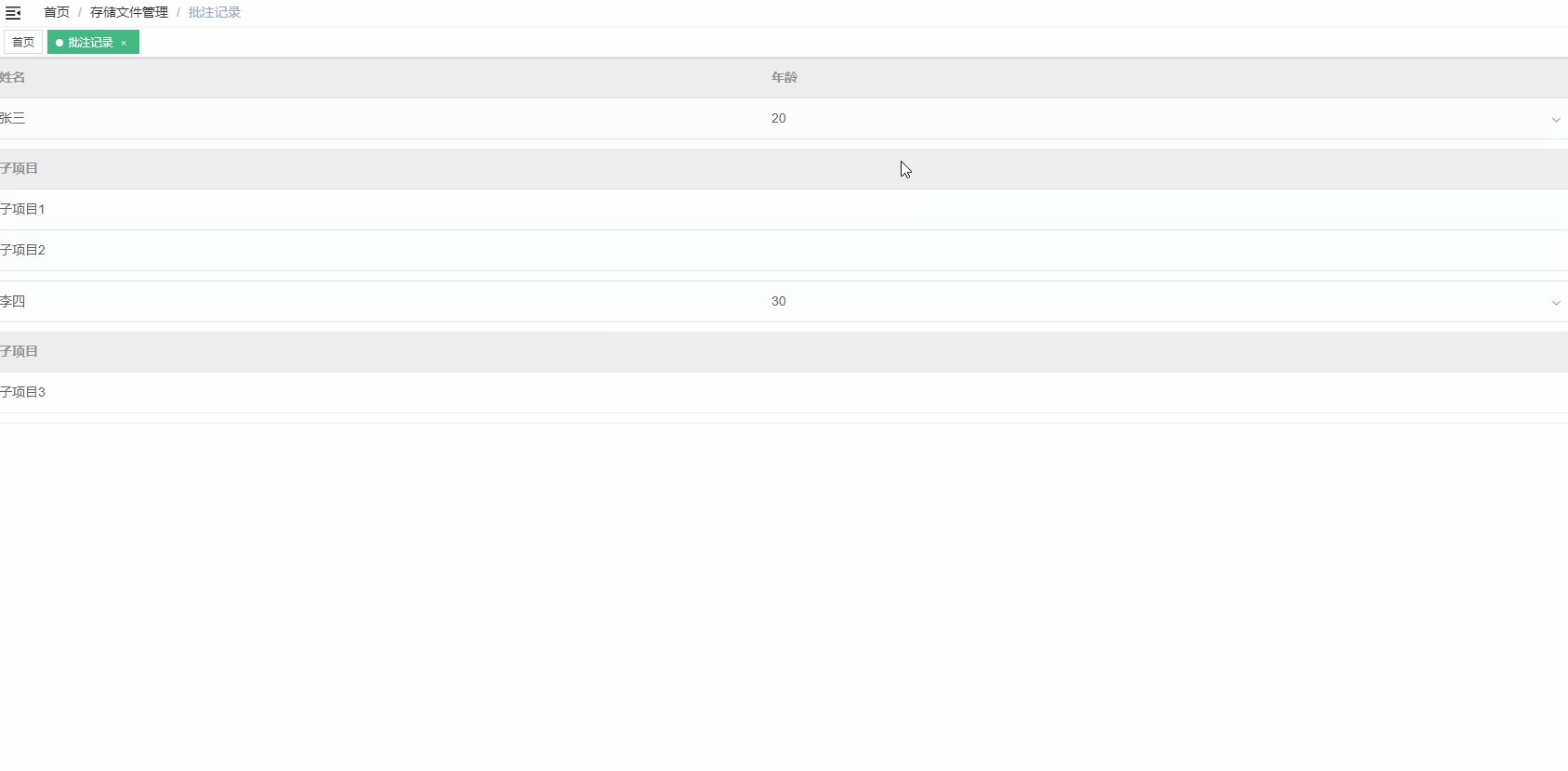
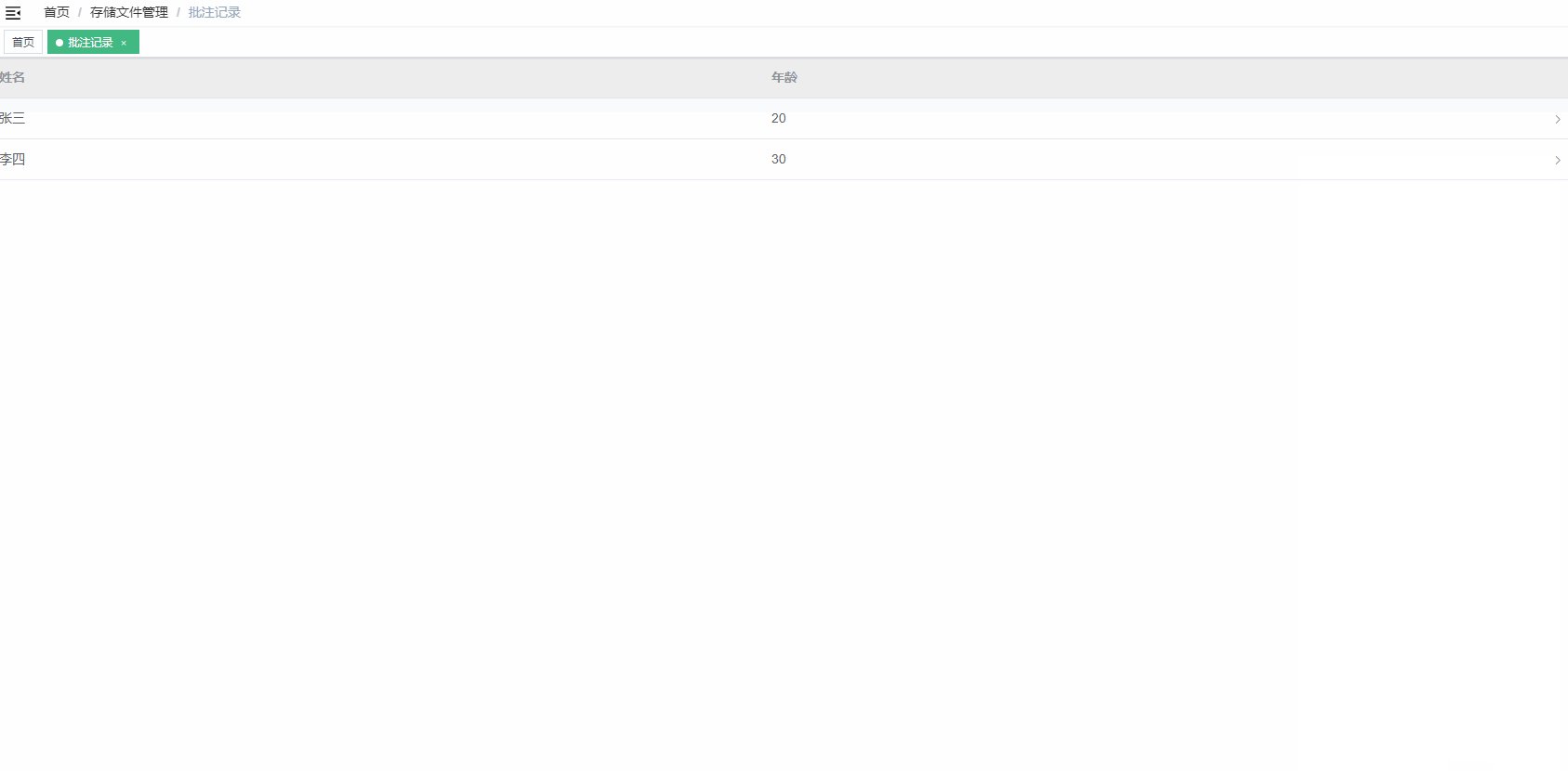
上面的代码通过type="expand"设置了一个展开按钮,点击该按钮会显示与当前行关联的子表格内容。
在上面的示例中,我们定义了一个包含姓名和年龄的主表格,以及一个展开列用于显示与每行相关联的子表格。子表格包含一个名为“子项目”的列。通过将row.subData传递给子表格组件,我们可以根据当前行的数据动态渲染子表格。请注意,这只是一个简单的示例,您可能需要根据自己的需求进行适当的调整。

文章来源:https://blog.csdn.net/weixin_39277183/article/details/135402950
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- hql、数据仓库、sql调优、hive sql、python
- 高频交易双柜台系统如何开通?
- 2024年【焊工(初级)】考试内容及焊工(初级)新版试题
- C# -- static 关键字
- k8s 中crontabJob备份恢复etcd数据案例—— 筑梦之路
- 入门使用mybatis-plus
- 酒店客房管理系统设计与实现(代码+数据库+文档)
- Vue2 - 生命周期
- Vue面试之v-if与v-show的区别
- HarmonyOS 学习