HTML--图片
发布时间:2024年01月13日
HTML中使用 img标签来显示一张图片
它有三个属性:
src
alt
tiltle
src属性:
图片路径建议为相对路径,以免文件移动造成无法正常工作
用法:
<img src="图片路径和名字">
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<img src="小猫.jpg">
</body>
</html>
效果:

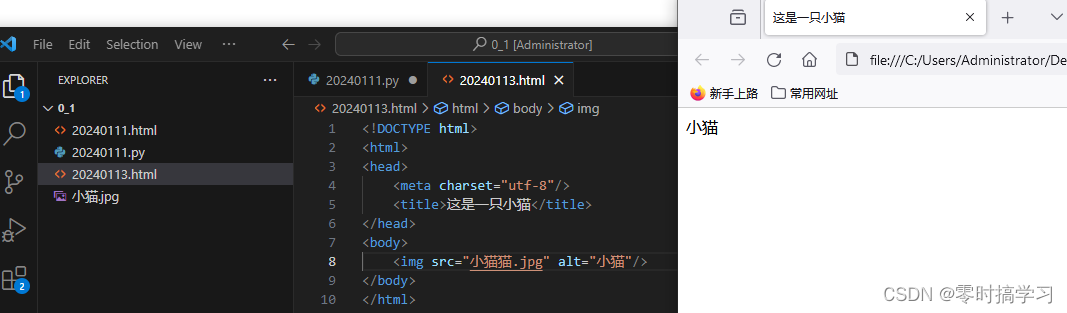
alt属性
作用:当这个图片无法显示的时候,会把alt赋值的内容显示在网页上
效果如下,在这里因为我没有小猫猫.jpg,所以无法显示,网页直接显示了小猫两个字,如果不加,网页就不会显示字

title属性
作用:在鼠标放到图片上时,显示 title赋值的文字
效果如下:,此时我鼠标悬停位置显示一个白框,文字内容为“这就是小猫”

拓展:
图片格式:(位图、矢量图)
位图:表现形式是像素
此类图片格式分三种:
jpg:不支持透明背景,体积大,适合存储颜色丰富的图片
png:支持透明,体积小,打开速度快,不适合存储颜色丰富的图片
gif:可以做动画
矢量图:表现形式是x,y数学向量
最大的优点是 放大缩小旋转都不会失真,但难以表现丰富色彩的图片
常见格式:
.ai/.cdr/.fh/.swf ,其中.swf代表Flash动画
文章来源:https://blog.csdn.net/weixin_44517278/article/details/135573202
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!