App 设计工具中的回调
目录
????????回调是在用户与 App 中的 UI 组件交互时执行的函数。可以使用回调对 App 的行为进行编程。例如,可以编写一个回调函数,用于在 App 用户点击按钮时绘制一些数据;或编写另一个回调函数,用于在用户与滑块交互时移动仪表组件的指针。
????????大多数组件有至少一个回调,每个回调与该组件的一个特定交互绑定。但是,某些组件(如标签和信号灯)没有回调,因为这些组件仅显示信息。要查看某个组件支持的回调的列表,请选择该组件,然后点击组件浏览器中的回调选项卡。
创建回调函数
为 UI 组件创建回调有多种方法。根据您在 App 设计工具中的工作位置,可以采用不同方法。从列表中选择最方便的方法:
-
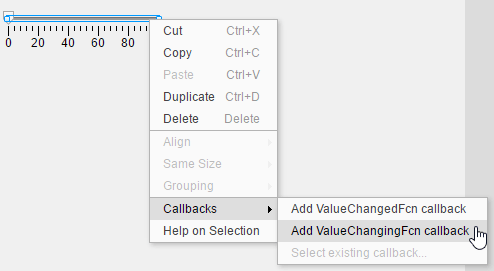
右键点击画布中的一个组件、组件浏览器或?App 布局窗格,然后选择回调?>?添加(回调属性)回调。

-
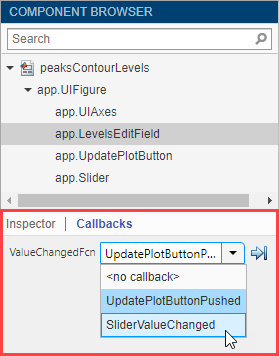
在组件浏览器中选择回调选项卡。回调选项卡的左侧显示支持的回调属性。可以通过每个回调属性旁边的下拉列表来指定回调函数的名称,也可以选择尖括号<>中的默认名称。如果App 有现有回调,则下拉列表中会包含这些回调。当需要多个 UI 组件执行相同代码时,请选择一个现有回调。
-
在代码的代码视图中,在编辑器选项卡中点击?

?回调。或者,在代码浏览器窗格的回调选项卡上,点击?

?按钮。

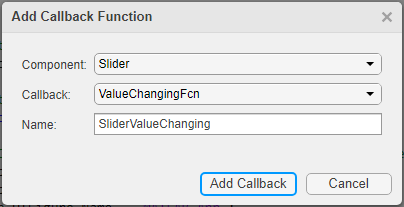
在“添加回调函数”对话框中指定这些选项:
-
组件?- 指定执行回调的 UI 组件。
-
回调?- 指定回调属性。回调属性将回调函数映射到特定交互。某些组件具有多个可用的回调属性。例如,滑块具有两个回调属性:ValueChangedFcn 和 ValueChangingFcn。ValueChangedFcn 回调在用户移动滑块并释放鼠标后执行。用户移动滑块时,同一组件的 ValueChangingFcn 回调会重复执行。
-
名称?- 为回调函数指定名称。App 设计工具会提供默认名称,但可以在文本字段中更改该名称。如果App 有现有回调,则名称字段旁边会有一个下拉箭头,表示可以从列表中选择一个现有回调。
-
回调函数编程
????????为组件创建回调时,App 设计工具会在代码视图中生成回调函数,并将光标放在该函数中。在此回调函数中编写代码,对回调行为进行编程。
回调输入参数
App 设计工具创建的所有回调函数的函数签名中都有这些输入参数:
-
app - app 对象。使用此对象访问 App 中的 UI 组件以及存储为属性的其他变量。
-
event - 包含有关 App 用户与 UI 组件交互的特定信息的对象。
????????app 参数为回调提供 app 对象。可以使用以下语法访问任何回调中的任何组件(以及特定于组件的所有属性):
app.Component.Property????????例如,以下命令将仪表的 Value 属性设置为 50。在此示例中,仪表的名称为 PressureGauge:
app.PressureGauge.Value = 50;????????event 参数提供具有不同属性的对象,具体取决于正在执行的特定回调。对象属性包含与回调响应的交互类型相关的信息。例如,滑块的 ValueChangingFcn 回调中的 event 参数包含一个名为 Value 的属性。该属性在用户移动滑块(释放鼠标之前)时存储滑块值。以下是一个滑块回调函数,它使用 event 参数使仪表跟踪滑块的值:
function SliderValueChanging(app,event)
latestvalue = event.Value; % Current slider value
app.PressureGauge.Value = latestvalue; % Update gauge
end?????????要了解有关特定组件回调函数的 event 参数的更多信息,请参阅该组件的属性页。右键点击组件,然后选择关于所选内容的帮助打开属性页。有关所有 UI 组件的属性页列表,可以参考App 构建组件。
在回调函数之间共享数据
????????要存储需要由多个回调访问的数据,请创建一个属性。属性包含属于 App 的数据。可以创建私有属性来存储仅在 App 内部共享数据,或创建公共属性来存储要在 App 外部共享数据(例如,脚本、函数或其他需要访问数据的 App)。
????????在代码视图的编辑器选项卡中,点击?
![]()
????????属性按钮,创建公共或私有属性。输入属性的名称。然后,可以使用语法 app.PropertyName 在所有 App 回调中指定和访问属性值。
在多个组件之间共享回调
????????当要在App 中提供多种方法来执行某个操作时,在组件间共享回调非常有用。例如,当用户点击按钮或在编辑字段中按下?Enter?键时,App 可以用同样的方式响应。
????????可以为回调类型相同的多个所选组件创建单个共享回调。例如,在一个包含一个编辑字段和一个滑块的 App 中,您可以同时选中这两个组件,右键点击其中一个,然后选择回调 > 添加 ValueChangingFcn 回调。App 设计工具会创建一个新回调,并将其分配给编辑字段和滑块。
????????或者,为一个组件创建回调后,可以通过将其分配给另一个组件来共享它。在组件浏览器中右键点击第二个组件,然后选择回调?>?选择现有的回调。当显示“选择回调函数”对话框时,从名称下拉列表中选择现有的回调。
以编程方式创建和分配回调
????????还可以在 App 代码中以编程方式创建和分配回调函数。使用此方法为未出现在组件浏览器中的组件或图形对象创建回调。例如,您可以通过编程方式将回调分配给在 App 代码中创建的对话框,或分配给在 UIAxes 组件中绘制的 Line 对象。
????????通过在工具条的编辑器选项卡中选择函数 > 私有函数,将回调函数创建为私有函数。该函数必须将 app、src 和 event 作为前三个参数。下面是作为私有函数编写的回调的示例:
methods (Access = private)
function myclosefcn(app,src,event)
disp('Have a nice day!');
end
end????????使用语法 @app. FunctionName 将回调属性值指定为回调函数的句柄,这样可将回调函数分配给组件。例如,以下代码创建一个警报对话框,该对话框将 myclosefcn 函数分配给 CloseFcn 回调属性。该函数在对话框关闭时执行。
uialert(app.UIFigure,"File not found","Alert", ...
"CloseFcn",@app.myclosefcn);????????要编写接受附加输入参数的回调函数,请在前三个参数后指定附加参数。例如,以下回调接受一个额外的输入 name:
methods (Access = private)
function displaymsg(app,src,event,name)
msg = name + " dialog box closed";
disp(msg);
end
end????????要将此回调分配给一个组件,请将该组件的回调属性指定为元胞数组。该元胞数组中的第一个元素必须为函数句柄。后续元素必须为附加输入值。例如:
uialert(app.UIFigure,"File not found","Alert", ...
"CloseFcn",{@app.displaymsg,"Alert"});在代码中搜索回调
????????如果App 有很多回调,您可以通过在代码浏览器中的回调选项卡顶部的搜索栏中键入部分名称,以快速搜索并导航到特定回调。开始键入后,回调窗格的内容将被清除,但会显示符合搜索条件的回调。

????????点击一个搜索结果以将回调滚动到视图中。右键点击搜索结果并选择转至会将光标置于回调函数中。
更改回调或断开与回调的连接
????????要为组件分配不同回调,请在组件浏览器中选择该组件。然后点击回调选项卡,并从下拉列表中选择不同回调。下拉列表仅显示现有回调。

????????要断开与组件共享的回调的连接,请在组件浏览器中选择该组件。然后点击回调选项卡,并从下拉菜单中选择?<没有回调>。选择此选项只会断开回调与组件的连接。它不会从代码中删除函数定义,也不会断开回调与任何其他组件的连接。断开与回调的连接后,可以为组件创建新回调,或使组件保持为不使用回调函数。
删除回调
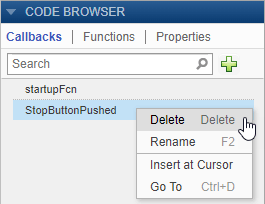
????????如果代码包含一个回调函数,而您的 App 中没有任何组件使用该函数,可以完全删除该函数。右键点击代码浏览器的回调选项卡中的回调并从上下文菜单中选择删除,可删除回调。

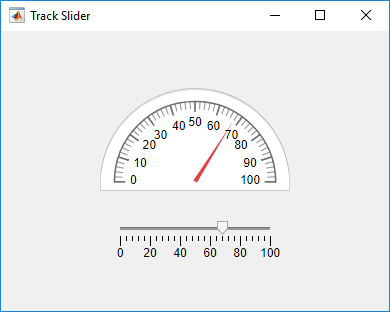
示例:具有滑块回调的 App
????????以下 App 包含一个在用户移动滑块时跟踪滑块值的仪表。滑块的 ValueChangingFcn 回调从 event 参数中获取滑块的当前值。然后它使仪表指针指向该值。
如图所示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 达梦dm.ini参数之SELECT_LOCK_MODE详解
- LintCode 980 · Basic Calculator II (计算器,栈好题)
- 【Bug修复】秒杀服务器异常,轻松恢复网站访问--从防火墙到Docker服务的全面解析
- 【深度学习】注意力机制(六)
- EPICS asynPortDriver使用示例
- linux20day 排序sort 字符处理cut cpu使用占比排序 awk文本数据处理
- 基于SQL的可观测性现状观察
- 运行梯度下降
- 基于麻雀搜索算法优化的信号去噪算法实现(附带Matlab代码)
- 【数据处理】Python解析多类别分割标签的json文件