023-安全开发-PHP应用&后台模&Session&Cookie&Token&身份验证&唯一性
023-安全开发-PHP应用&后台模&Session&Cookie&Token&身份验证&唯一性

#知识点:
1、PHP后台身份验证模块实现
2、Cookie&Session技术&差异
3、Token数据包唯一性应用场景
项目1:用cookie做后台身份验证
项目2:用session做后台身份验证
项目3:用token做用户登录判断
演示案例:
?后台模块-身份验证-Cookie技术
?后台模块-身份验证-Seesion技术
?后台及其他-数据唯一性-Token技术


#身份验证-Cookie使用
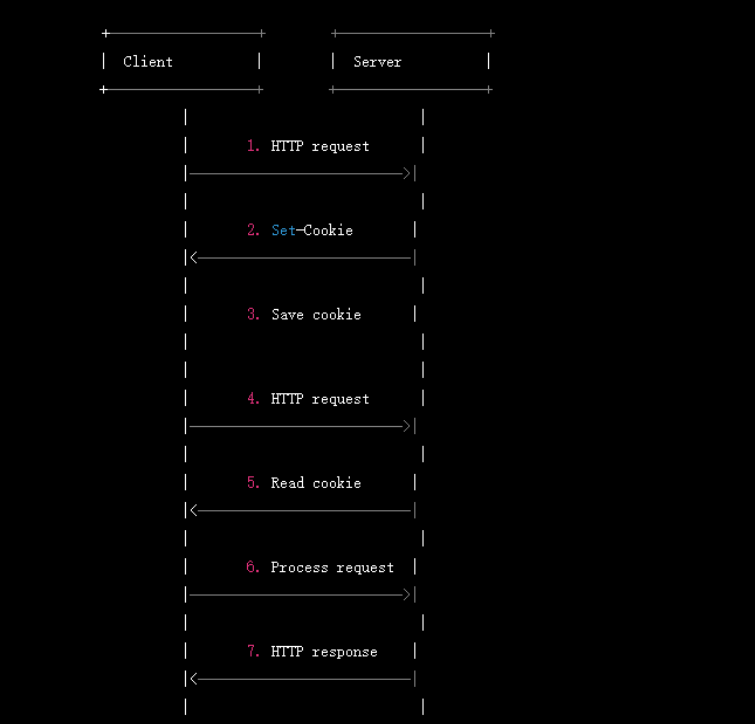
生成cookie的原理图过程:见图
1、客户端向服务器发送HTTP请求。
2、服务器检查请求头中是否包含cookie信息。
3、如果请求头中包含cookie信息,则服务器使用该cookie来识别客户端,否则服务器将生成一个新的cookie。
4、服务器在响应头中设置cookie信息并将其发送回客户端。
5、客户端接收响应并将cookie保存在本地。
6、当客户端发送下一次HTTP请求时,它会将cookie信息附加到请求头中。
7、服务器收到请求并检查cookie的有效性。
8、如果cookie有效,则服务器响应请求。否则,服务器可能会要求客户端重新登录。
setcookie(): 设置一个cookie并发送到客户端浏览器。
unset(): 用于删除指定的cookie。
创建admin-c.php登陆页面
- 打开项目admin目录分别创建三个文件:
- admin-c.php登陆文件
- index-c.php登录成功的首页文件
- logout-c.php登出文件
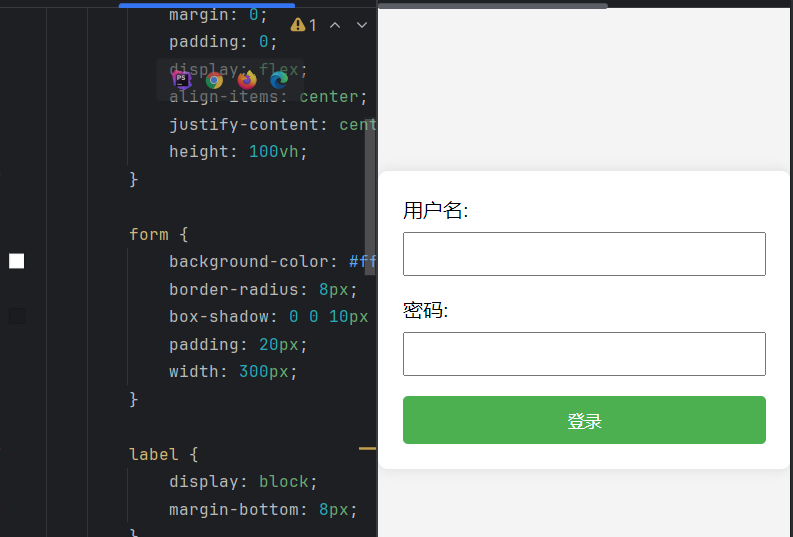
- 使用chtgpt生成一个后台登录的html界面
- 你需要在实际应用中将登录表单的 action属性指向后台处理登录的脚本(例如 login.php)由于当前就是登录文件为空即可
<form action="" method="post">
- 你需要在实际应用中将登录表单的 action属性指向后台处理登录的脚本(例如 login.php)由于当前就是登录文件为空即可



-
进行编写登录的程序
-
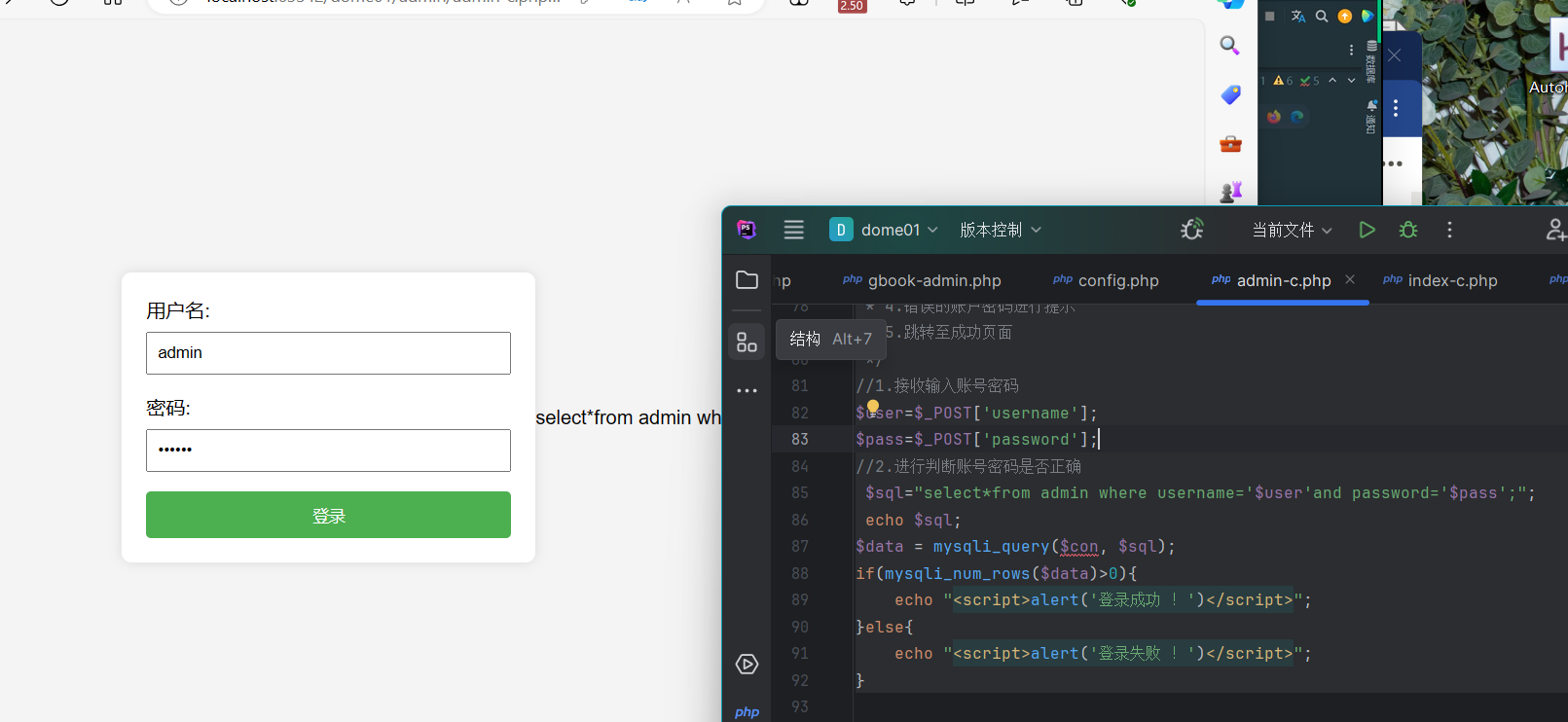
1.接收输入账号密码
-
2.判断账号密码是否正确
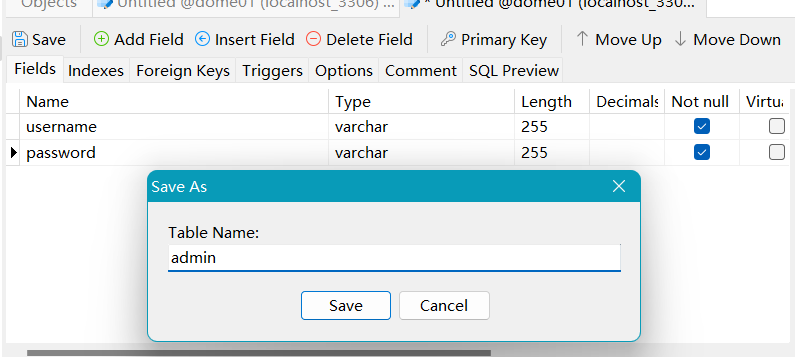
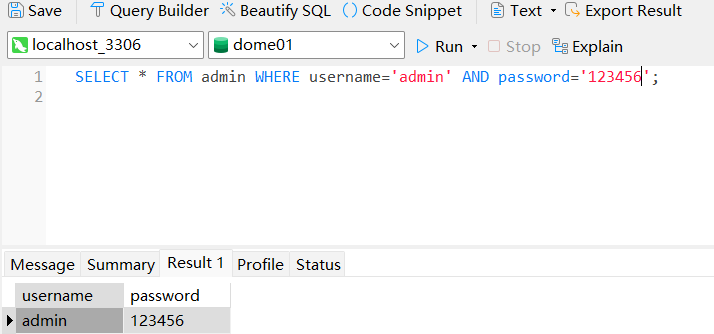
- 需要构建数据库admin【username,password】
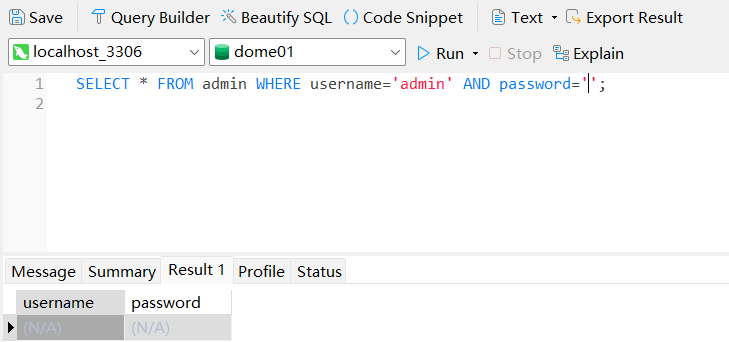
- 输入默认值【admin,123456】(当登陆成功的时候数据显示的,登录不成功数据显示为0)
- 加入判断是否是POST请求,来防止一直提示登陆失败
- 加入判断行数是否大于0来判断是否登录成功,
// 判断请求是否为 POST if ($_SERVER["REQUEST_METHOD"] == "POST") { // 检查查询结果行数是否大于 0 if (mysqli_num_rows($data) > 0) { -
3.正确后生成cookie进行保存
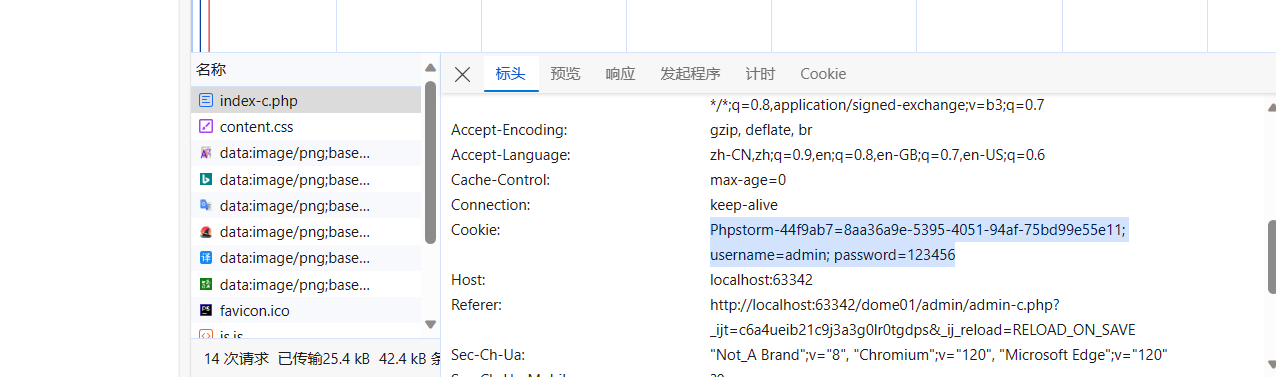
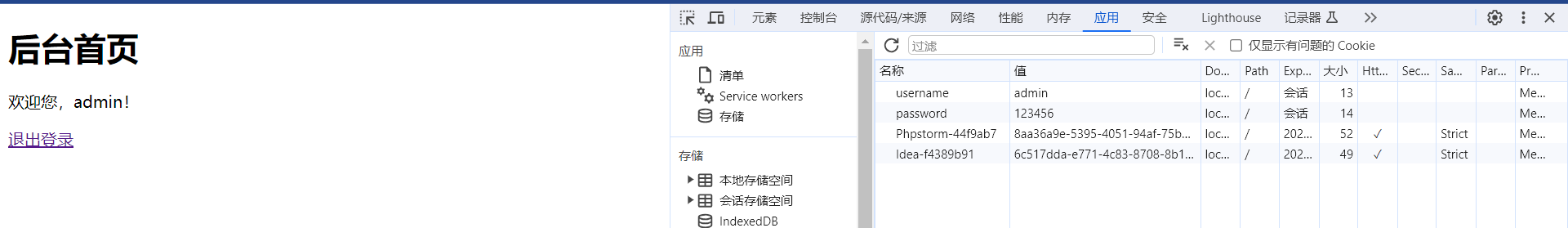
- 设置cookie值(过期时间,依据用户名密码等生成)
$expire = time() + 60 * 60 * 24 * 30; // 设置 Cookie 过期时间为一个月后 setcookie('username', $user, $expire, '/'); // 设置用户名 Cookie setcookie('password', $pass, $expire, '/'); // 设置密码 Cookie -
4.错误的账户密码进行提示*
-
5.跳转至成功页面
- 进行跳转到登录成功页面
// 重定向到 index-c.php 页面 header('Location: index-c.php'); exit(); // 终止脚本执行
-





创建admin-c.php登陆成功的首页文件,创建logout-c.php登出文件
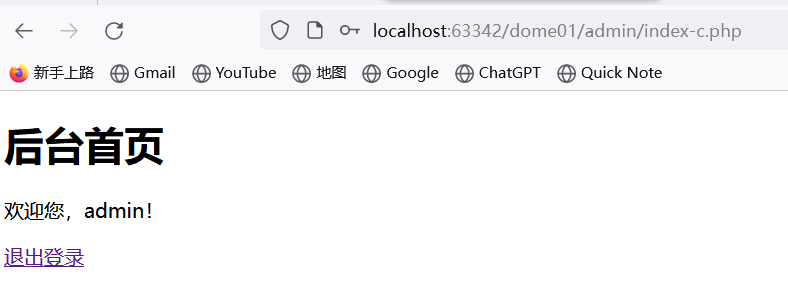
- 构建登入成功的HTMl页面,并输出当前登录的用户
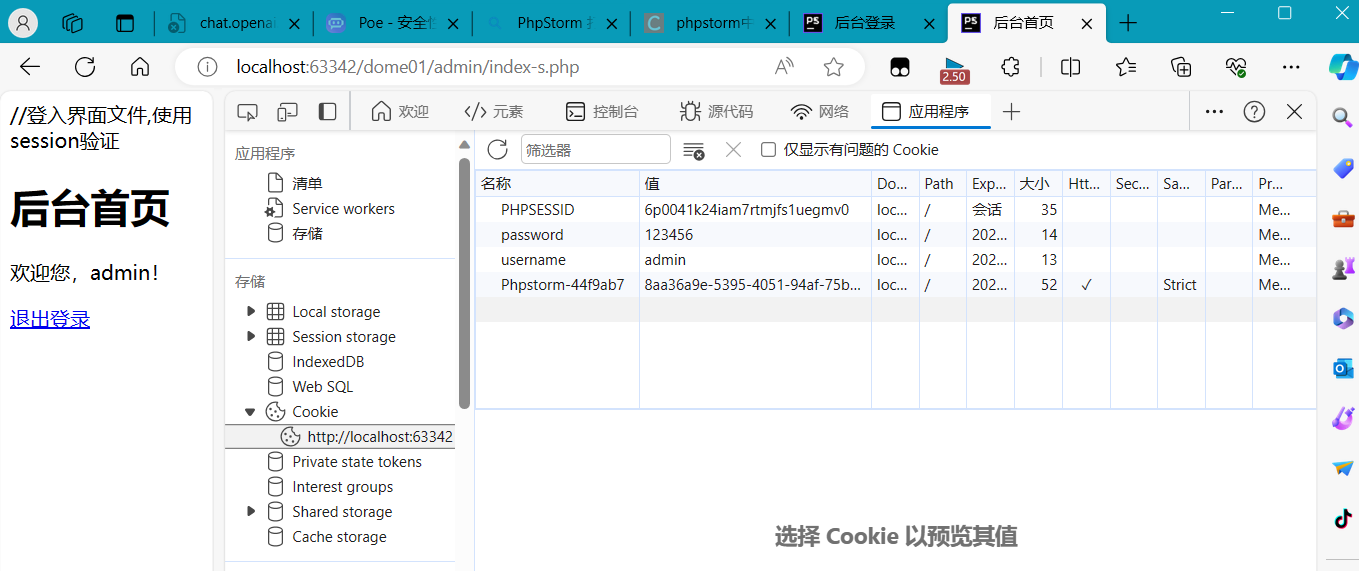
- 给出退出登录的选项,如果触发则跳转到登录页面
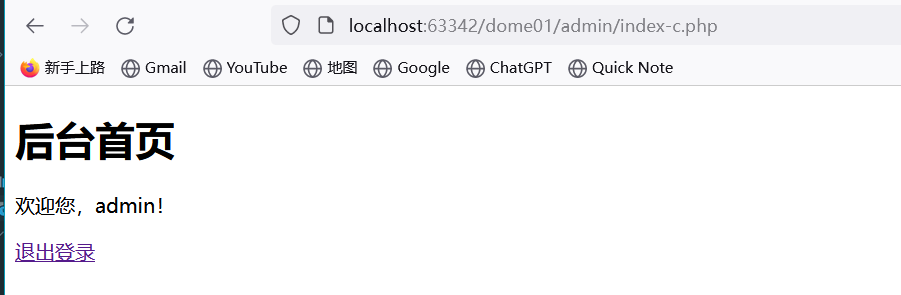
- 登陆前没有cookie是不显示任何用户名的,登陆后显示出用户名
- 需要加入判断如果获取的cookie值,和数据库中对应的数据值不同,则要跳转到登录页面,使之继续登录,直至相符
<?php
**//登录成功的首页文件
if ($_COOKIE['username']!='admin'and$_COOKIE['password']!='123456')
// 重定向到 index-c.php 页面
header('Location: index-c.php');
?>**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台首页</title>
</head>
<body>
<h1>后台首页</h1>
**<p>欢迎您,<?php echo $_COOKIE['username']; ?>!</p>
<p><a href="logout-c.php">退出登录</a></p>**
</body>
</html>


- 构建登出成功的代码,将cookie值默认为空,并跳转至登陆页面
<?php
**setcookie('username', '', time() - 3600, '/');
setcookie('password', '', time() - 3600, '/');
// 跳转到登录页面
header('Location: admin-c.php');**
exit;
?>


cookie安全性
- 信息泄露:如果Cookie中包含敏感信息(如用户ID、密码等),攻击者可以通过窃取Cookie来获取这些敏感数据。为了防止信息泄露,应确保敏感信息在传输和存储过程中进行加密,并使用安 全的传输协议(如HTTPS)来保护Cookie的传输过程。
- 跨站点脚本攻击(XSS):攻击者可以通过在Web应用程序中注入恶意脚本来获取用户的Cookie。为了防止XSS攻击,开发人员应对用户输入进行正确的验证和过滤,并对输出进行适当的转义,以防止恶意脚本的注入。
- 跨站点请求伪造(CSRF):攻击者可以通过欺骗用户访问恶意网站来利用用户的身份进行非法操作。为了防止CSRF攻击,可以使用随机生成的令牌(CSRF令牌)来验证每个请求的合法性,并确保令牌在每个请求中都是唯一且难以预测的。
- 会话劫持:攻击者可以通过窃取用户的会话Cookie来冒充用户身份。为了防止会话劫持,可以通过使用安全标志(如"Secure"和"HttpOnly")来限制Cookie的使用范围,并在会话身份验证上使用额外的保护措施,如双因素身份验证。
- 不安全的存储:如果Cookie存储在用户计算机上的不安全位置,如明文存储或不加密的存储,攻击者可以轻易地访问和修改Cookie。为了保护Cookie的存储,应将Cookie存储在安全的位置,如服务器端的数据库或加密的本地存储。

#身份验证-Session使用
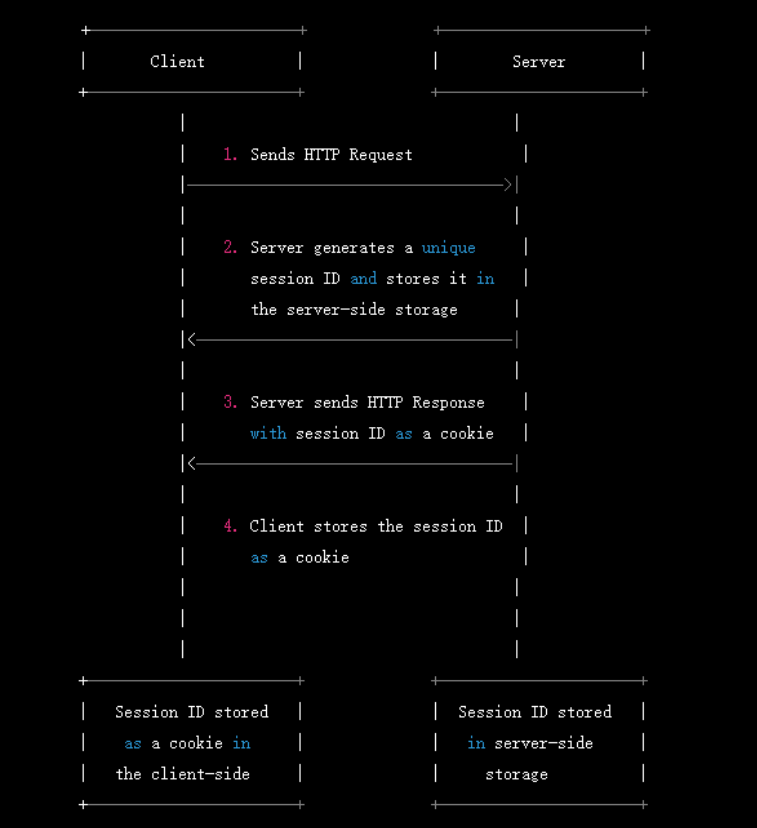
1、客户端向服务器发送HTTP请求。
2、服务器为客户端生成一个唯一的session ID,并将其存储在服务器端的存储器中(如文件、数据库等)。
3、服务器将生成的session ID作为一个cookie发送给客户端。
4、客户端将session ID保存为一个cookie,通常是在本地浏览器中存储。
5、当客户端在发送下一次HTTP请求时,它会将该cookie信息附加到请求头中,以便服务器可以通过该session ID来识别客户端。
6、服务器使用session ID来检索存储在服务器端存储器中的与该客户端相关的session数据,从而在客户端和服务器之间共享数据。
session_start(): 启动会话,用于开始或恢复一个已经存在的会话。
$_SESSION: 用于存储和访问当前会话中的所有变量。
session_destroy(): 销毁当前会话中的所有数据。
session_unset(): 释放当前会话中的所有变量。
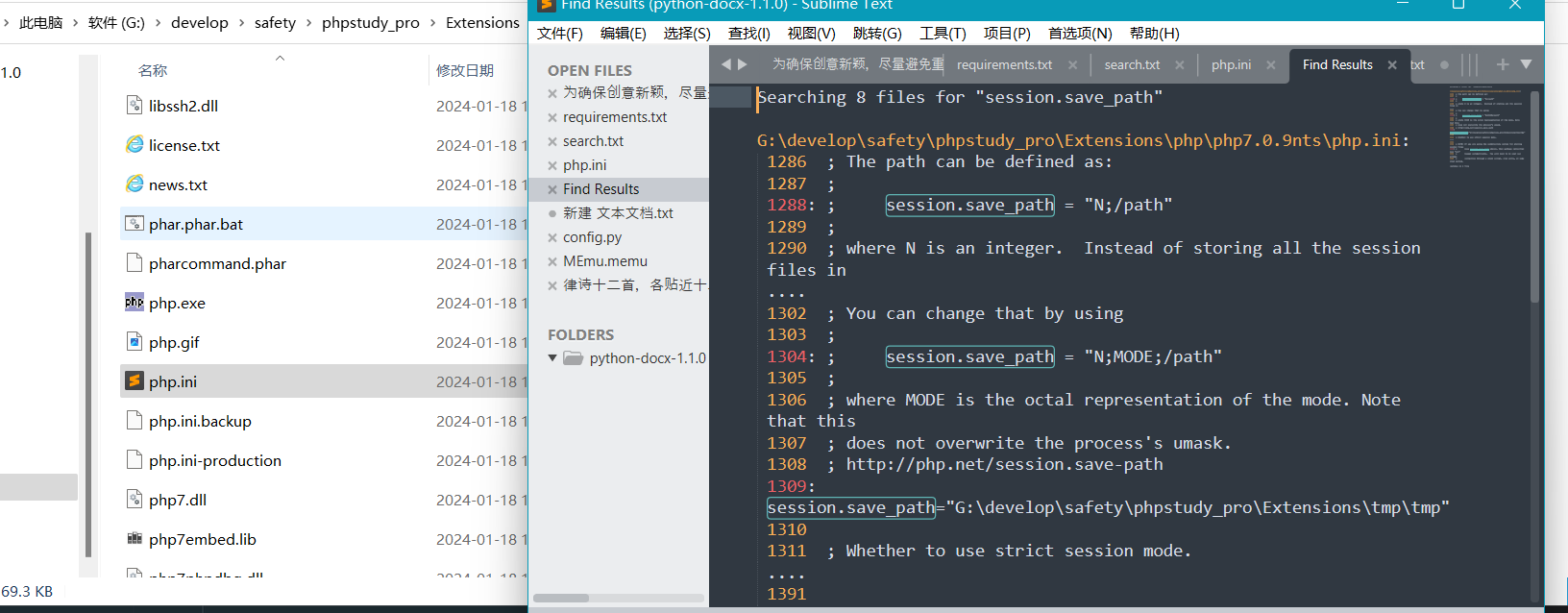
Session存储路径:PHP.INI中session.save_path设置路径:
G:\develop\safety\phpstudy_pro\Extensions\tmp\tmp" 1310

创建admin-s.php登陆页面
-
打开项目admin目录分别创建s三个文件:
- admin-s.php登陆文件
- index-s.php登录成功s的首页文件s
- logout-s.php登出文件
-
前端代码与上方一至,复制过来就好
-
修改设置session生成的代码
-
找到存放Session存储路径
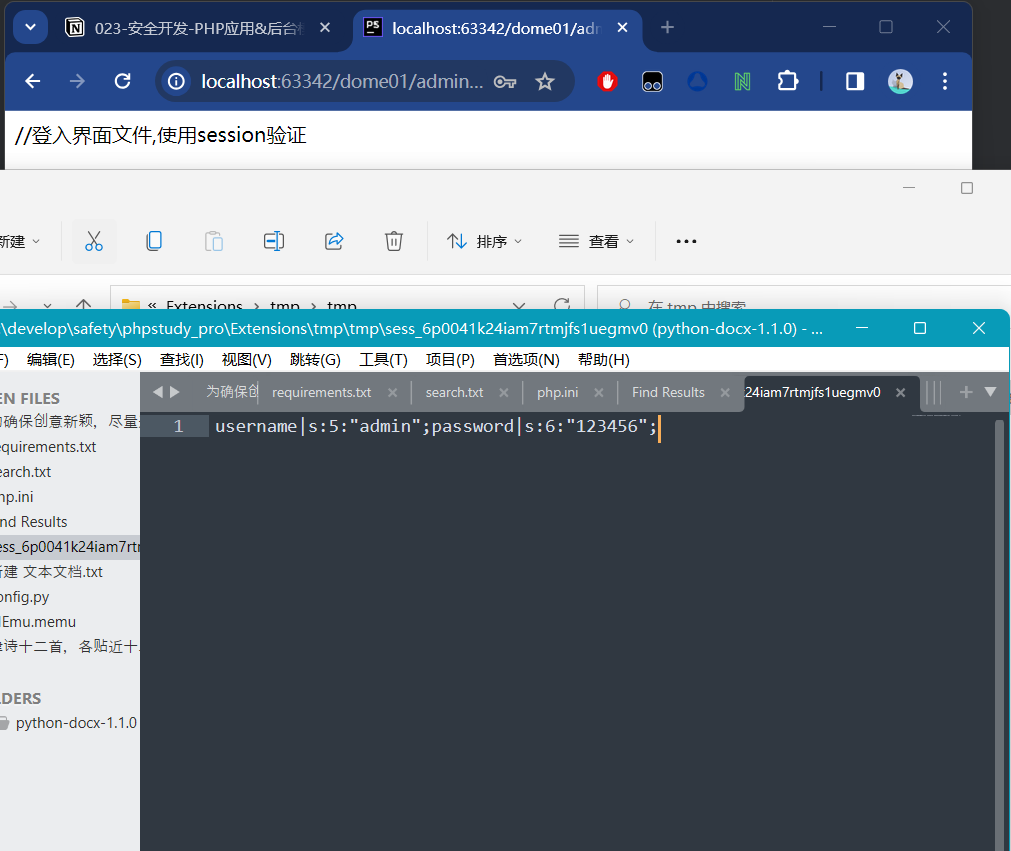
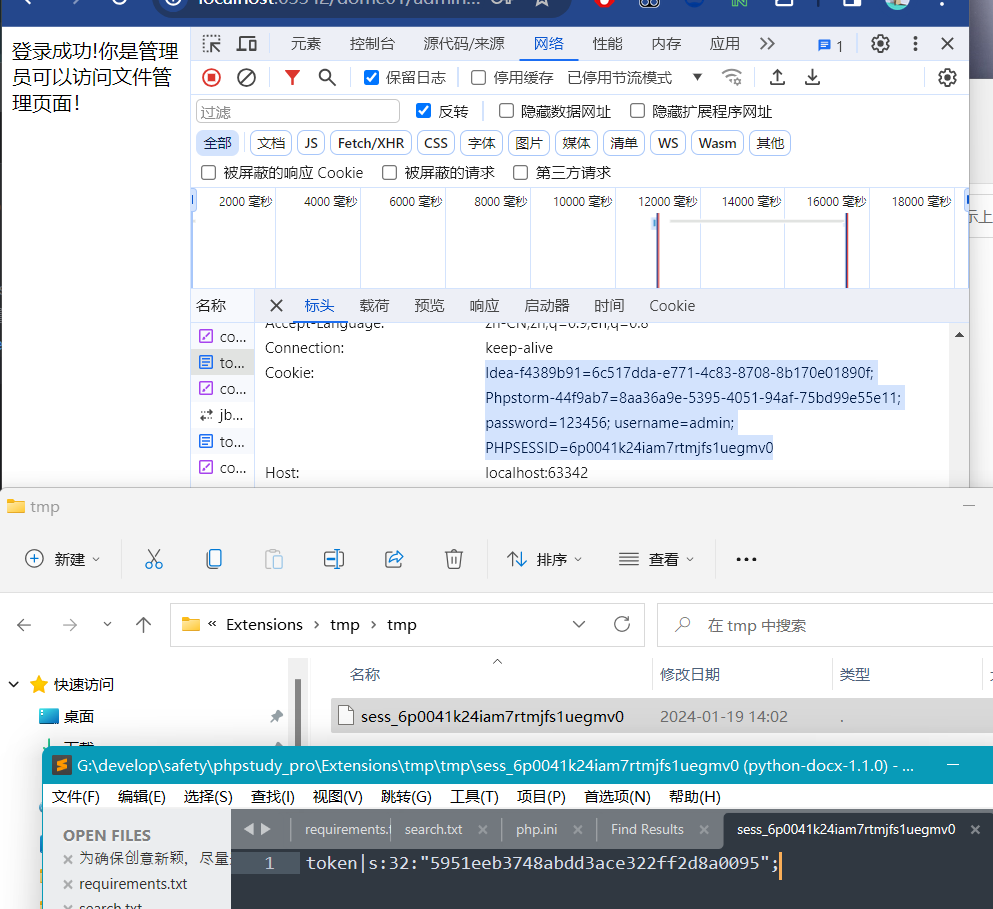
G:\develop\safety\phpstudy_pro\Extensions\tmp\tmp" 1310- 登录成功后,发现temp中多了内容
username|s:5:"admin";password|s:6:"123456";
if (mysqli_num_rows($data) > 0) {
**session_start();
$_SESSION['username']=$user;
$_SESSION['password']=$pass;**
// 重定向到 index-c.php 页面
header('Location: index-s.php');
exit(); // 终止脚本执行

创建admin-s.php登陆成功的首页文件,创建logout-s.php登出文件
- admin-s.php登陆成功与上方类似复制,修改即可
- 修改设置session验证的代码
- 将已经生成session文件名复制sess_6p0041k24iam7rtmjfs1uegmv0
- 将其内容写入PHPSESSID后面,注意值(要剔除sess_)
6p0041k24iam7rtmjfs1uegmv0才能起作用- 然后输入网址后台首页,发现登陆成功
<?php
//登录成功首页文件-采用session验证
//判断省去了数据库查询获取帐号密码的操作 直接赋值
session_start();
**if($_SESSION['username']!='admin' && $_SESSION['password']!='123456'){
header('Location: admin-s.php');
}**
?>

- 创建logout-s.php登出文件代码
- 退出登录自动删除session文件
<?php
**//登出文件,使用session验证
// 开始会话
session_start();
// 清除 SESSION 变量,并销毁会话
session_unset();
session_destroy()**;
// 重定向到登录页面
header('Location: admin-s.php');
exit;
?>

Session安全性
- 会话劫持:会话劫持是指攻击者通过窃取合法用户的会话标识符(如会话ID或令牌)来冒充用户身份。为了防止会话劫持,应采取以下措施:
- 使用随机生成的、复杂的会话标识符,使其难以猜测。
- 在会话标识符上实施安全标志,如"Secure"和"HttpOnly",以限制Cookie的使用范围。
- 在用户身份验证过程中使用额外的保护措施,如双因素身份验证。
- 会话固定攻击:会话固定攻击是指攻击者通过将自己的会话标识符强制应用于目标用户的会话来控制目标用户的会话。为了防止会话固定攻击,应采取以下措施:
- 在用户认证之前生成新的会话标识符,而不是在认证后重新使用现有的会话标识符。
- 在用户身份验证之前销毁旧会话,以确保新会话的安全性。
- 跨站点脚本攻击(XSS):XSS攻击可以窃取用户会话数据或以其他方式干扰会话。为了防止XSS攻击,应采取以下措施:
- 对用户输入进行正确的验证和过滤,以防止恶意脚本的注入。
- 对输出进行适当的转义,以防止恶意脚本在浏览器中执行。
- 跨站点请求伪造(CSRF):CSRF攻击可以利用用户的身份执行未经授权的操作。为了防止CSRF攻击,应采取以下措施:
- 使用随机生成的、唯一的CSRF令牌来验证每个请求的合法性。
- 将CSRF令牌嵌入到表单中,并在每个请求中验证令牌的有效性。
- 会话超时和注销:应设定适当的会话超时时间,以确保长时间不活动的会话被及时注销。同时,提供明确的注销功能,使用户可以主动终止会话。
#唯一性判断-Token使用
1、生成Token并将其存储在Session
2、生成Token并将其绑定在Cookie触发
3、尝试登录表单中带入Token验证逻辑
4、思考Token安全特性
Token使用
- 创建Token文件
- Token.php
- Token_check.php
- 前端页面类似,复制过来,修改一下有关toke代码
<div class="login">
<h2>后台登录</h2>
**<!-- 提交表单到 "token_check.php",使用 POST 方法 -->
<form action="token_check.php" method="post">
<!-- 隐藏域用于存储 CSRF token -->
<input type="hidden" name="token" value="<?php echo $_SESSION['token'] ; ?>">**
<label for="username">用户名:</label>
<input type="text" name="username" id="username" required>
<label for="password">密码:</label>
<input type="password" name="password" id="password" required>
<input type="submit" value="登录">
</form>
</div>
- Toke生成的代码
- 每次token随表单提交后都需要重置以保持token的唯一性。
<?php
// 生成Token并将其存储在Session中
**session_start();**
//1.因为是用的session维持会话,token已经绑定到下面的表单了
//2.token,生成之后直接存到session里,主要是方便重置token,
//**每次token随表单提交后都需要重置以保持token的唯一性。**
**$_SESSION['token'] = bin2hex(random_bytes(16));**
?>
- Token_check.php,完成有关toke检验的代码
- 登录成功,token值保存在session中
<?php
session_start();
**// 从 POST 请求中获取 token,如果不存在则设为空字符串
$token = $_POST['token'] ?? '';**
**if ($token !== $_SESSION['token']) {
// token不匹配,禁止访问
header('HTTP/1.1 403 Forbidden');
// 生成新的 token
$_SESSION['token'] = bin2hex(random_bytes(16));
// 输出访问被拒绝的信息
echo 'Access denied';
// 终止脚本执行
exit;**
}else{
**// 生成新的 token
$_SESSION['token'] = bin2hex(random_bytes(16));
// 检查用户名和密码是否匹配
if($_POST['username']=='admin' && $_POST['password']=='123456'){
echo '登录成功!';**
// 输出管理员访问信息
echo '你是管理员可以访问文件管理页面!';
}else{
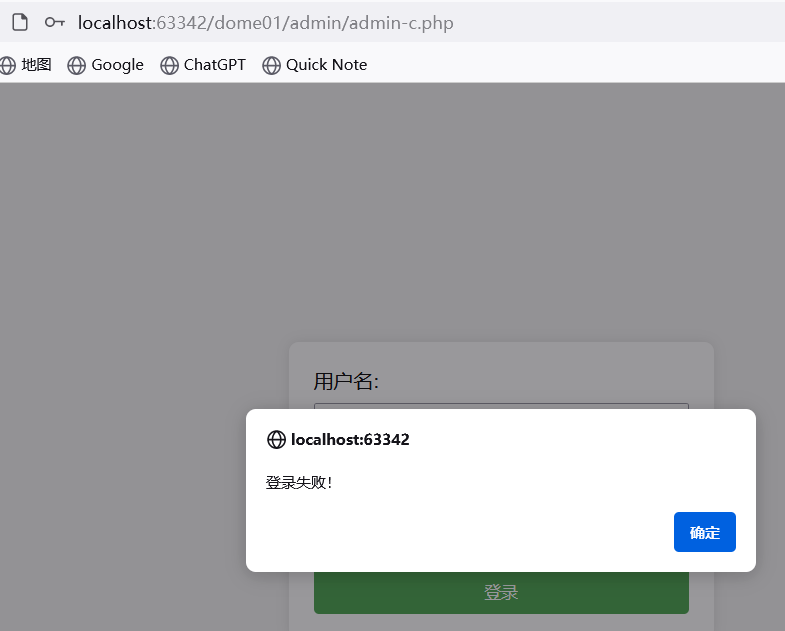
echo '登录失败!';
}
}
?>

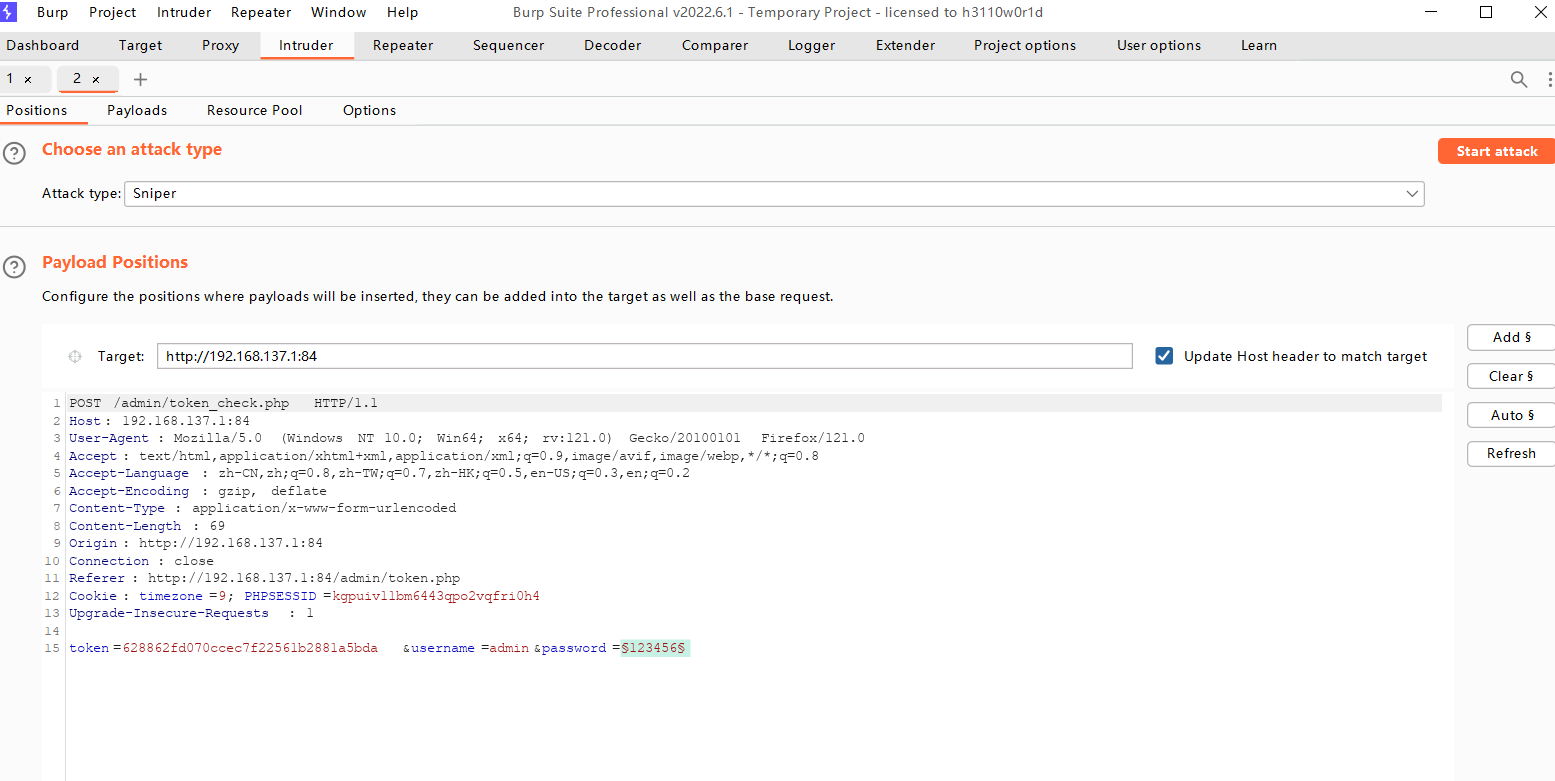
Token唯一性作用:
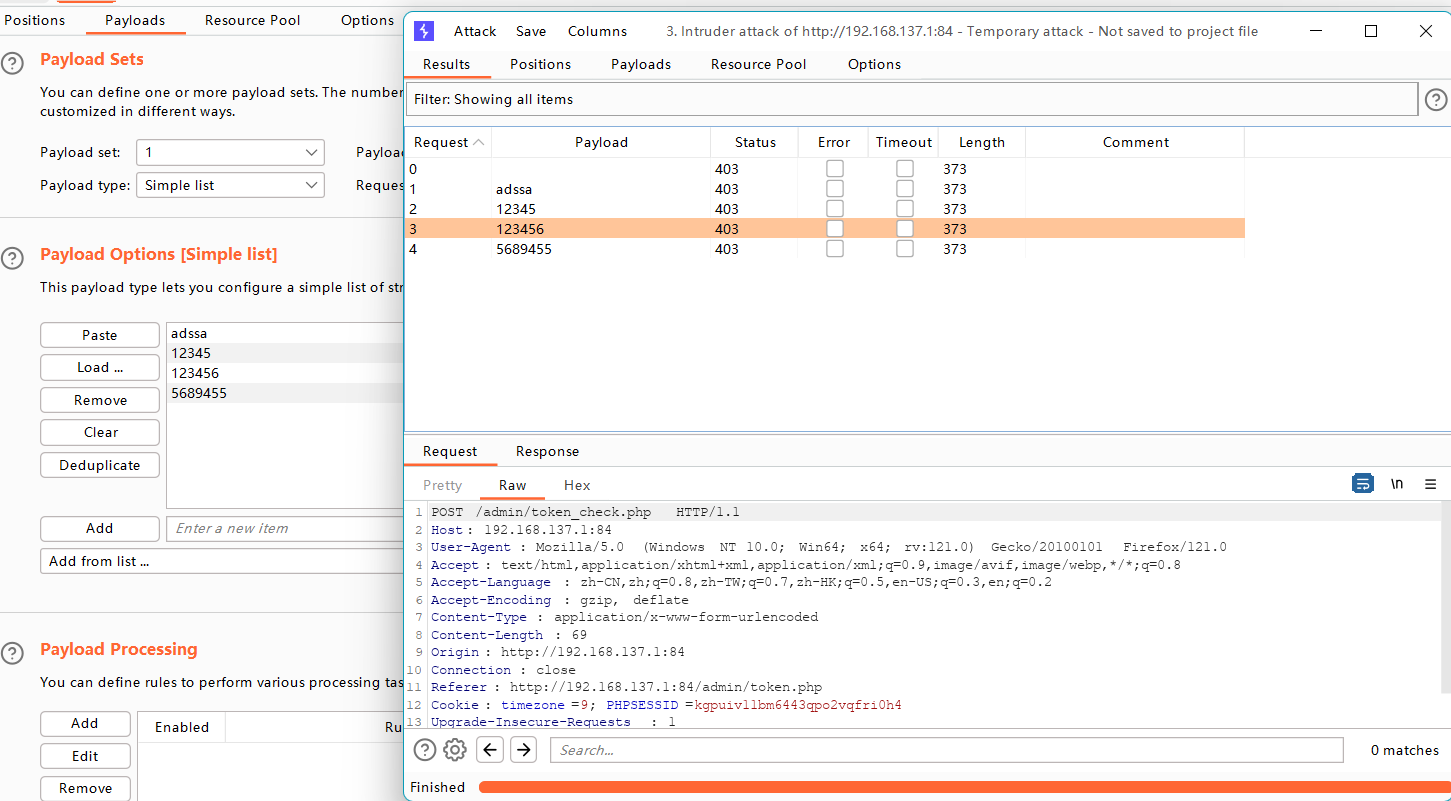
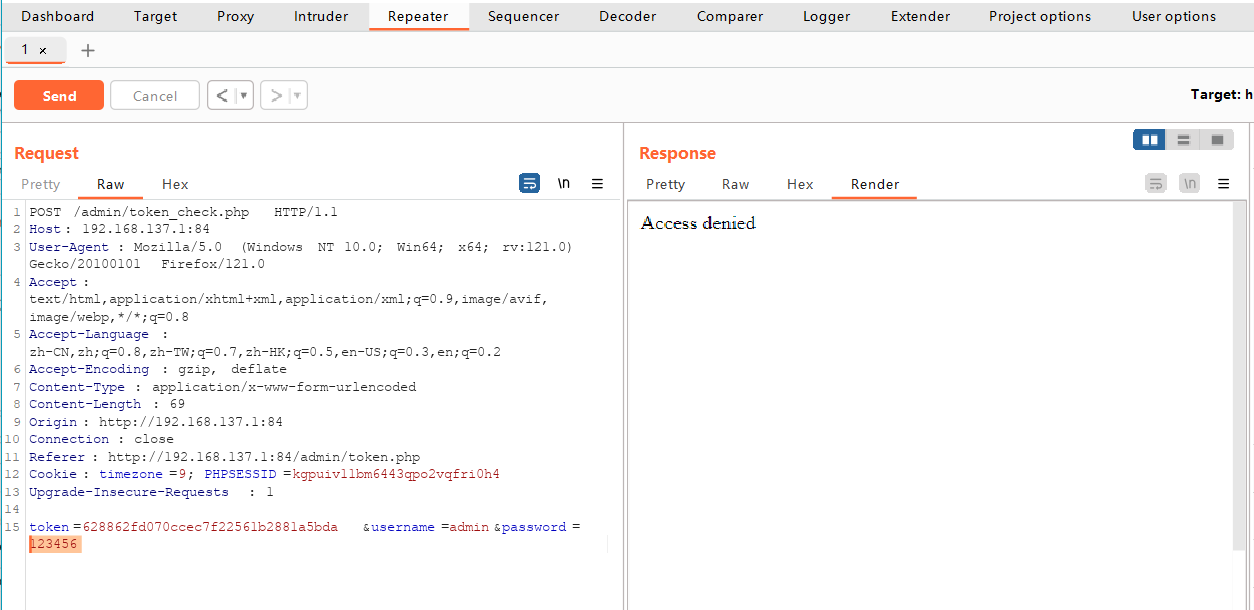
- 由于在Token_check.php代码中,如果post表单中的Token值与Session中携带的Token值匹配成功
- 则会进入登录验证判断,在判断之前会重新刷新Token值,并保存至Session里面,但是抓包工具并不能获取到此次刷新的Token值
- 造成Token永远无法对应,一直访问不到,即使用密码爆破,密码成功,也不能访问
- 抓包
- 即使密码修改为123456正确也无法访问



#具体安全知识点:
Cookie和Session都是用来在Web应用程序中跟踪用户状态的机制
1、存储位置不同:
Cookie是存储在客户端(浏览器)上的,而Session是存储在服务器端的。
2、安全性不同:
Cookie存储在客户端上,可能会被黑客利用窃取信息,而Session存储在服务器上,更加安全。
3、存储容量不同:
Cookie的存储容量有限,一般为4KB,而Session的存储容量理论上没有限制,取决于服务器的硬件和配置。
4、生命周期不同:
Cookie可以设置过期时间,即便关闭浏览器或者重新打开电脑,Cookie仍然存在,直到过期或者被删除。而Session一般默认在浏览器关闭后就会过期。
5、访问方式不同:
Cookie可以通过JavaScript访问,而Session只能在服务器端进行访问。
6、使用场景不同:
Cookie一般用于存储小型的数据,如用户的用户名和密码等信息。而Session一般用于存储大型的数据,如购物车、登录状态等信息。
总之,Cookie和Session都有各自的优缺点,选择使用哪一种方式,取决于具体的应用场景和需求。一般来说,如果需要存储敏感信息或者数据较大,建议使用Session;如果只需要存储少量的数据,并且需要在客户端进行访问,可以选择使用Cookie。
在Web应用程序中,使用token和不使用token的主要差异在于身份验证和安全性。
1.身份验证:采用token机制的Web应用程序,用户在登录成功后会收到一个token,这个token可以在每次请求时发送给服务器进行身份验证。而不采用token机制的Web应用程序,一般会使用session机制来保存用户登录状态,服务器会在用户登录成功后创建一个session,之后的每个请求都需要在HTTP头中附带这个session ID,以便服务器能够验证用户身份。
2、安全性:采用token机制的Web应用程序,在服务器上不会存储用户的登录状态,只需要存储token即可。因此,即使token被盗取,黑客也无法获得用户的密码或者其他敏感信息。而不采用token机制的Web应用程序,一般会在服务器上存储用户的登录状态,因此如果服务器被黑客攻击,黑客可能会获得用户的敏感信息。
3、跨域访问:采用token机制的Web应用程序,在跨域访问时,可以使用HTTP头中的Authorization字段来传递token信息,方便实现跨域访问。而不采用token机制的Web应用程序,在跨域访问时,需使用cookie或session来传递用户身份信息,比较麻烦。
总之,采用token机制可以提高Web应用程序的安全性,并且方便实现跨域访问。不过,使用token机制也需要开发者自己来实现身份验证和token的生成和验证,相对来说比较复杂。而不采用token机制,**使用session机制则相对简单,但是安全性相对较低。**因此,具体采用哪种机制,需要根据实际情况进行权衡和选择。
完整源码
有关于cookie源码
-
admin-c.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>后台登录</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; margin: 0; padding: 0; display: flex; align-items: center; justify-content: center; height: 100vh; } form { background-color: #fff; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); padding: 20px; width: 300px; } label { display: block; margin-bottom: 8px; } input { width: 100%; padding: 8px; margin-bottom: 16px; box-sizing: border-box; } button { background-color: #4caf50; color: #fff; padding: 10px; border: none; border-radius: 4px; cursor: pointer; width: 100%; } button:hover { background-color: #45a049; } </style> </head> <body> <!--//你需要在实际应用中将登录表单的 action //属性指向后台处理登录的脚本(例如 login.php) //由于当前就是登录文件为空即可--> <form action="" method="post"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> <label for="password">密码:</label> <input type="password" id="password" name="password" required> <button type="submit">登录</button> </form> </body> </html> <?php include "../config.php"; //登陆文件 /* * 1.接收输入账号密码 * 2.判断账号密码是否正确 * 3.正确后生成cookie进行保存 * 4.错误的账户密码进行提示 * 5.跳转至成功页面 */ //1.接收输入账号密码 $user=$_POST['username']; $pass=$_POST['password']; //2.进行判断账号密码是否正确 // 构建 SQL 查询语句,用于判断账号密码是否正确 $sql = "SELECT * FROM admin WHERE username='$user' AND password='$pass';"; //echo $sql; // 执行 SQL 查询 $data = mysqli_query($con, $sql); // 判断请求是否为 POST if ($_SERVER["REQUEST_METHOD"] == "POST") { // 检查查询结果行数是否大于 0 if (mysqli_num_rows($data) > 0) { $expire = time() + 60 * 60 * 24 * 30; // 设置 Cookie 过期时间为一个月后 setcookie('username', $user, $expire, '/'); // 设置用户名 Cookie setcookie('password', $pass, $expire, '/'); // 设置密码 Cookie // 重定向到 index-c.php 页面 header('Location: index-c.php'); exit(); // 终止脚本执行 } else { echo "<script>alert('登录失败!')</script>"; // 输出登录失败的提示 } } -
index-c.php
<?php //登录成功的首页文件 if ($_COOKIE['username']!='admin'and$_COOKIE['password']!='123456') // 重定向到 index-c.php 页面 header('Location: index-c.php'); ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>后台首页</title> </head> <body> <h1>后台首页</h1> <p>欢迎您,<?php echo $_COOKIE['username']; ?>!</p> <p><a href="logout-c.php">退出登录</a></p> </body> </html> -
logout-c.php
<?php setcookie('username', '', time() - 3600, '/'); setcookie('password', '', time() - 3600, '/'); // 跳转到登录页面 header('Location: admin-c.php'); exit; ?>
有关于session源码
-
admin-s.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>后台登录</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; margin: 0; padding: 0; display: flex; align-items: center; justify-content: center; height: 100vh; } form { background-color: #fff; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); padding: 20px; width: 300px; } label { display: block; margin-bottom: 8px; } input { width: 100%; padding: 8px; margin-bottom: 16px; box-sizing: border-box; } button { background-color: #4caf50; color: #fff; padding: 10px; border: none; border-radius: 4px; cursor: pointer; width: 100%; } button:hover { background-color: #45a049; } </style> </head> <body> <!--//你需要在实际应用中将登录表单的 action //属性指向后台处理登录的脚本(例如 login.php) //由于当前就是登录文件为空即可--> <form action="" method="post"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> <label for="password">密码:</label> <input type="password" id="password" name="password" required> <button type="submit">登录</button> </form> </body> </html> <?php include "../config.php"; //登陆文件,使用session验证 /* * 1.接收输入账号密码 * 2.判断账号密码是否正确 * 3.正确后生成cookie进行保存 * 4.错误的账户密码进行提示 * 5.跳转至成功页面 */ //1.接收输入账号密码 $user=$_POST['username']; $pass=$_POST['password']; //2.进行判断账号密码是否正确 // 构建 SQL 查询语句,用于判断账号密码是否正确 $sql = "SELECT * FROM admin WHERE username='$user' AND password='$pass';"; //echo $sql; // 执行 SQL 查询 $data = mysqli_query($con, $sql); // 判断请求是否为 POST if ($_SERVER["REQUEST_METHOD"] == "POST") { // 检查查询结果行数是否大于 0 if (mysqli_num_rows($data) > 0) { session_start(); $_SESSION['username']=$user; $_SESSION['password']=$pass; // 重定向到 index-c.php 页面 header('Location: index-s.php'); exit(); // 终止脚本执行 } else { echo "<script>alert('登录失败!')</script>"; // 输出登录失败的提示 } } -
index-s.php
//登入界面文件,使用session验证 <?php //登录成功首页文件-采用session验证 //判断省去了数据库查询获取帐号密码的操作 直接赋值 session_start(); if($_SESSION['username']!='admin' && $_SESSION['password']!='123456'){ header('Location: admin-s.php'); } ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>后台首页</title> </head> <body> <h1>后台首页</h1> <p>欢迎您,<?php echo $_SESSION['username']; ?>!</p> <p><a href="logout-s.php">退出登录</a></p> </body> </html> -
logout-s.php
<?php //登出文件,使用session验证 // 开始会话 session_start(); // 清除 SESSION 变量,并销毁会话 session_unset(); session_destroy(); // 重定向到登录页面 header('Location: admin-s.php'); exit; ?>
有关于token源码
-
token.php
<?php // 生成Token并将其存储在Session中 session_start(); //1.因为是用的session维持会话,token已经绑定到下面的表单了 //2.token,生成之后直接存到session里,主要是方便重置token, //每次token随表单提交后都需要重置以保持token的唯一性。 $_SESSION['token'] = bin2hex(random_bytes(16)); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台登录</title> <style> body { background-color: #f1f1f1; } .login { width: 400px; margin: 100px auto; background-color: #fff; border-radius: 5px; box-shadow: 0 0 10px rgba(0,0,0,0.3); padding: 30px; } .login h2 { text-align: center; font-size: 2em; margin-bottom: 30px; } .login label { display: block; margin-bottom: 20px; font-size: 1.2em; } .login input[type="text"], .login input[type="password"] { width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 5px; font-size: 1.2em; margin-bottom: 20px; } .login input[type="submit"] { background-color: #2ecc71; color: #fff; border: none; padding: 10px 20px; border-radius: 5px; font-size: 1.2em; cursor: pointer; } .login input[type="submit"]:hover { background-color: #27ae60; } </style> </head> <body> <div class="login"> <h2>后台登录</h2> <!-- 提交表单到 "token_check.php",使用 POST 方法 --> <form action="token_check.php" method="post"> <!-- 隐藏域用于存储 CSRF token --> <input type="hidden" name="token" value="<?php echo $_SESSION['token'] ; ?>"> <label for="username">用户名:</label> <input type="text" name="username" id="username" required> <label for="password">密码:</label> <input type="password" name="password" id="password" required> <input type="submit" value="登录"> </form> </div> </body> </html> -
token_check.php
<?php session_start(); // 从 POST 请求中获取 token,如果不存在则设为空字符串 $token = $_POST['token'] ?? ''; if ($token !== $_SESSION['token']) { // token不匹配,禁止访问 header('HTTP/1.1 403 Forbidden'); // 生成新的 token $_SESSION['token'] = bin2hex(random_bytes(16)); // 输出访问被拒绝的信息 echo 'Access denied'; // 终止脚本执行 exit; }else{ // 生成新的 token $_SESSION['token'] = bin2hex(random_bytes(16)); // 检查用户名和密码是否匹配 if($_POST['username']=='admin' && $_POST['password']=='123456'){ echo '登录成功!'; // 输出管理员访问信息 echo '你是管理员可以访问文件管理页面!'; }else{ echo '登录失败!'; } } ?>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 抖音怎么引导到公众号丨数灵通
- ArkTS @Observed、@ObjectLink状态装饰器的使用
- Java原来可以这么玩!CV视频合成处理,视频前后拼接,画面合并
- 什么是GeoTrust证书?
- 探索Web开发的未来——使用KendoReact服务器组件
- cpu 监控方法
- 球形体积雾
- mysql:不要在索引列进行数学运算和函数运算
- 【可用性】Redis作为注册中心配合Spring Task的高可用案例
- 1-01初识C语言