flutter 五点一点二:MaterialApp Theme
发布时间:2024年01月19日
...
InteractiveInkFeatureFactory? splashFactory, //定义由 [InkWell] 和 [InkResponse]产生的水波纹的外观
bool? useMaterial3, //是否使用 material3
VisualDensity? visualDensity, //定义用户界面组件的视觉密度。
Brightness brightness, // 应用整体主题的亮度。用于按钮之类的小部件,以确定在不使用主色或强调色时选择什么颜色。
Color splashColor, // 墨水飞溅的颜色。InkWell
IconThemeData? iconTheme, //与卡片和画布颜色形成对比的图标主题 设置icon的颜色 , 按钮/APPbar中无效
IconThemeData? primaryIconTheme, // 与原色(primarycolor 属性)形成对比的图标主题
TextTheme? primaryTextTheme, // 与primary color形成对比的文本主题
TextTheme? textTheme, //与卡片和画布对比的文本肢体
...
splashFactory
-
定义由 [InkWell] 和 [InkResponse]产生的水波纹的外观
-
Theme中可全局设置 InkWell组件亦可自行设置自己的效果-

-
默认效果
-
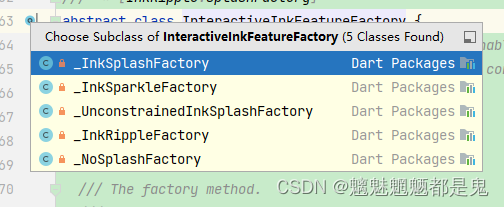
splashFactory: NoSplash.splashFactory 无水波纹效果

-
splashFactory: InkRipple.splashFactory

-
splashFactory: InkSparkle.splashFactory

-
splashFactory: InkSplash.splashFactory

splashColor:Colors.deepPurpleAccent 水波纹颜色

useMaterial3 是否使用Material3
- useMaterial3: false,

- useMaterial3: true,

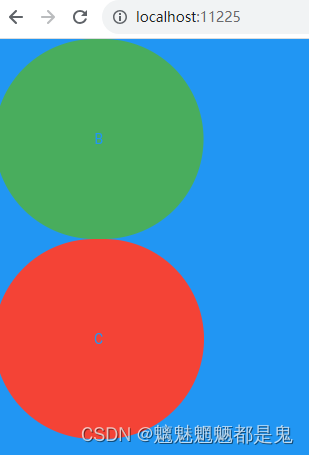
visualDensity 定义用户界面组件的视觉密度
获取 VisualDensity visualDensity = Theme.of(context).visualDensity;
使用 padding: MaterialStateProperty.all(EdgeInsets.all(10+visualDensity.horizontal4))),
padding: MaterialStateProperty.all(EdgeInsets.all(10+visualDensity.vertical4)),
class AState extends State<A> {
@override
Widget build(BuildContext context) {
ThemeColors themeColors =
Theme.of(context).extension<ThemeColors>() ?? ThemeColors(themeType: 0);
VisualDensity visualDensity = Theme.of(context).visualDensity;
return Scaffold(
backgroundColor: themeColors.getColor(ThemeColors.main_color),
body: Container(
child: Column(
children: [
// TextField(
// decoration: InputDecoration(
// hintText: "请输入内容"
// ),
// ),
TextButton(
onPressed: () {
Navigator.pushNamed(context, '/B');
},
child: Text("B"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.green),
padding: MaterialStateProperty.all(EdgeInsets.all(10+visualDensity.horizontal*4))),
),
TextButton(
onPressed: () {
Navigator.pushNamed(context, '/C');
},
child: Text("C"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.red),
padding: MaterialStateProperty.all(EdgeInsets.all(10+visualDensity.vertical*4)),
),
),
],
),
),
);
}
}
visualDensity:VisualDensity(horizontal: -1.0,vertical: 1),

visualDensity:VisualDensity(horizontal: 0,vertical: 0),

- 通常 1 个单位的密度等同于 6 个逻辑像素
- Material 的组件中 1 个单位的视觉密度通常等于 4 个逻辑像素
- 通常可以使用视觉密度 来改变显示区域的效果
brightness
- Brightness.dark //夜间模式
- Brightness.light
TextTheme? primaryTextTheme, / TextTheme? textTheme,
- 可用于统一 项目 字体的style
const TextTheme({
TextStyle? displayLarge,
TextStyle? displayMedium,
TextStyle? displaySmall,
this.headlineLarge,
TextStyle? headlineMedium,
TextStyle? headlineSmall,
TextStyle? titleLarge,
TextStyle? titleMedium,
TextStyle? titleSmall,
TextStyle? bodyLarge,
TextStyle? bodyMedium,
TextStyle? bodySmall,
TextStyle? labelLarge,
this.labelMedium,
TextStyle? labelSmall,
可以使用如下方式 将sytle 应用到指定文字
Theme.of(context).primaryTextTheme
Theme.of(context).textTheme
primaryTextTheme:TextTheme(
displayLarge: TextStyle(
color: Colors.yellow
),
titleLarge: TextStyle(
color: Colors.yellow
),
bodyLarge: TextStyle(
color: Colors.yellow
),
labelLarge: TextStyle(
color: Colors.yellow
),
)
child: Text("C",style: Theme.of(context).primaryTextTheme.bodyLarge,),
结果 C 变成黄色

文章来源:https://blog.csdn.net/weixin_41648633/article/details/135670737
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- #vue3 实现前端下载excel文件模板功能
- WPF仿网易云搭建笔记(7):HandyControl重构
- 如何本地部署虚拟数字克隆人 SadTalker
- 精品基于Uniapp+springboot医院陪诊接单预约管理系统App
- python使用numpy进行矩阵操作练习
- 代码训练营Day.15 | 102. 二叉树的层序遍历、226. 翻转二叉树、101. 对称二叉树
- MySQL事务管理
- 论文速看 A Closer Look at Few-shot Image Generation
- 数字集成系统设计——逻辑综合
- Ubuntu20.04系统备份和恢复 -- 绝对好用