uni-app的学习【第三节】
发布时间:2024年01月16日
五 运行环境判断与跨端兼容
uniapp为开发者提供了一系列基础组件,类似HTML里的基础标签元素,但uni-app的组件与HTML不同,而是与小程序相同,更适合手机端使用。
虽然不推荐使用 HTML 标签,但实际上如果开发者写了`div`等标签,在编译到非H5平台时也会被编译器转换为 `view` 标签,类似的还有 `span` 转 `text`、`a` 转`navigator`等,包括 css 里的元素选择器也会转,但为了管理方便、策略统一,新写代码时仍然建议使用view等组件。
开发者可以通过组合这些基础组件进行快速开发,基于内置的基础组件,可以开发各种扩展组件,组件规范与vue组件相同。
下面会练习一个案例
此时在分包里面新建的页面,会在pages分包目录下自动生成

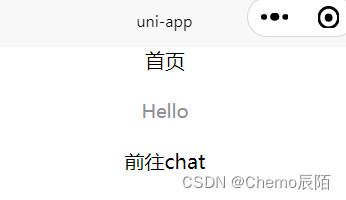
然后在首页实现跳转
 此时运行出来的首页就会显示,并且可以跳转
此时运行出来的首页就会显示,并且可以跳转


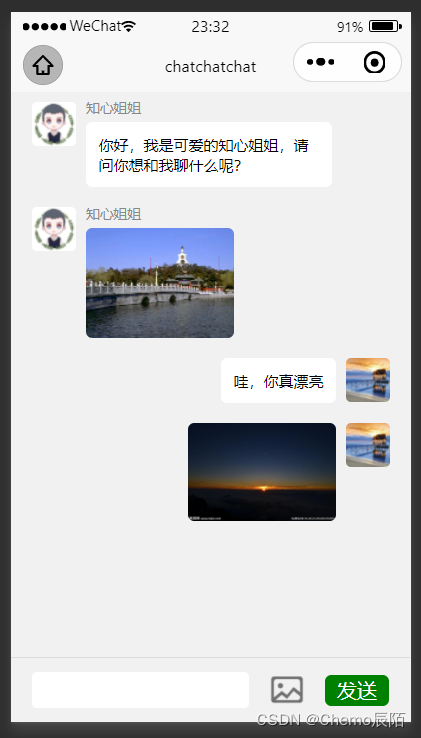
现在在chat页面简单实现一下

这就是运行的效果图了

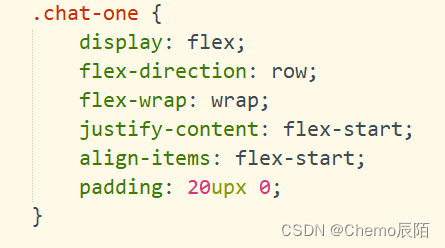
方便适配各端,所以尽量使用flex布局

源代码:
<template>
<view class="container">
<!-- 聊天列表 -->
<view class="chat-body">
<block v-for="(item, index) in chatList" :key="index">
<view cl
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135419467
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- “Frontiers”系列多本期刊分区下跌,1本SCI被踢,2本SCI升为Top,还可投吗?
- Apollo自动驾驶系统:实现城市可持续交通的迈向
- 【复现】Hytec Inter HWL 2511 SS路由器RCE漏洞_25
- ubuntu安装vm和Linux
- SparkSql---RDD DataFrame DataSet
- 2023最新Python全栈开发学习路线
- 自学笔记Linux--实用技巧--Linux文件的上传和下载
- 为什么大家都首选Python?全方面解析
- 【LeetCode】28. 找出字符串中第一个匹配项的下标(简单)——代码随想录算法训练营Day09
- 《网络是怎样连接的》1.2、1.3节图表(自用)