后端返回文件流乱码,responseType:‘blob‘无效的问题
发布时间:2024年01月11日
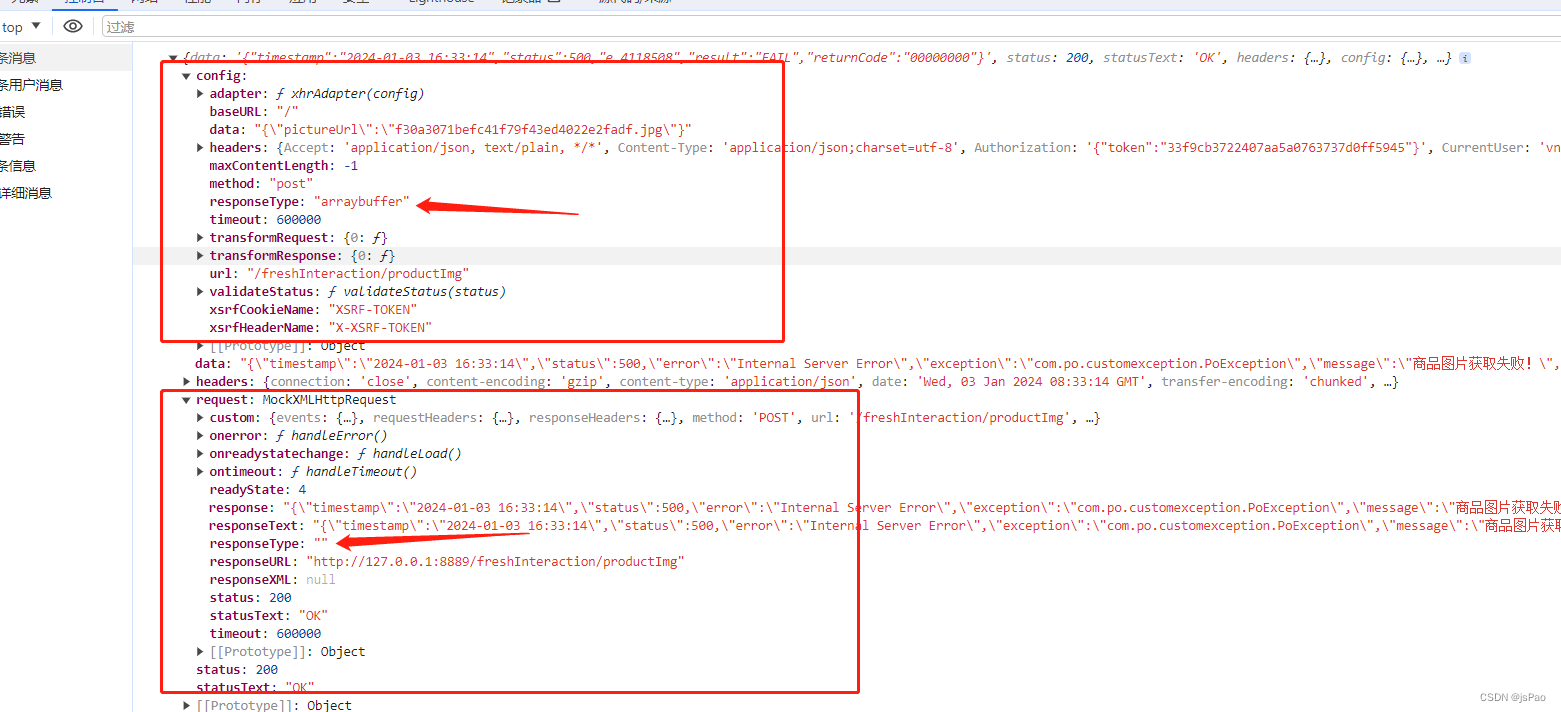
项目中使用的mock.js模拟数据,http请求库使用的是axios,业务场景是请求后台接口,返回二进制数据,展示为图片。此时使用的是正式数据,仅仅是引入了mock并没有使用,结果前端展示不出来。

首先想到的是后台返回的格式本身是错误的,通过在后台打开发现没问题。
后来考虑axios设置content-type:blob和arraybuffer不同的问题,发现也不是。
然后考虑axios设置responseType:blob和arraybuffer,发现也不是。
开始漫长的网上找跳坑大法之路,发现了一篇文章,mock模块会修改原生ajax,使得responseType的值变成‘’空字符串。
【2020-11-03】文件流乱码、axios responseType 不生效_vue 如何查看responsetype设没设置成功-CSDN博客
文章来源:https://blog.csdn.net/array__/article/details/135370951
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 怎么挑选一体化污水处理设备
- Python爬虫系列-有道批量翻译英文单词-注音标版
- 如何在GitHub正确提PR(Pull Requests),给喜欢的开源项目贡献代码
- Huffman树实现文件压缩
- Easy File Sharing Web Server漏洞复现任务和Metasploit应用
- 关于Redis面试题
- 排序之希尔排序
- electron环境安装
- Django开发2
- openwrt的overlay扩容,再也不用担心磁盘不足了!