微信小程序(九)轮播图
发布时间:2024年01月21日
注释很详细,直接上代码
新增内容:
1.轮播容器的基本属性
2.轮播图片的尺寸处理
index.wxml
<view class="navs">
<text class="active">精选</text>
<text>手机</text>
<text>食品</text>
<text>内衣</text>
<text>生鲜</text>
<text>母婴</text>
</view>
//indicator-dots显示面板指示点
//indicator-active-color当前选中的指示点颜色
//autoplay 自动切换
//circular是否采用衔接滑动
//duration滑动动画时长(单位ms)
//interval自动切换时间间隔(单位ms)
<swiper indicator-dots indicator-active-color="#bb3b2e" autoplay circular duration="1000" interval="2000">
<swiper-item>
<image src="/static/uploads/slide_1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/static/uploads/slide_2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/static/uploads/slide_3.jpg"></image>
</swiper-item>
</swiper>
index.wxss
.navs{
display: flex;
justify-content: space-evenly;
background-color: white;
height:40px;
align-items: center;
font-size: 14px;
}
.active{
color: #37b626;
border-bottom: 1px solid #00b26a;
}
//设置滑动视图容器大小
swiper{
width: 750rpx;
height: 320rpx;
}
//设置图片大小(因图片而异,最好是图片本身就适配的)
swiper image{
width: 750rpx;
height: 320rpx;
}
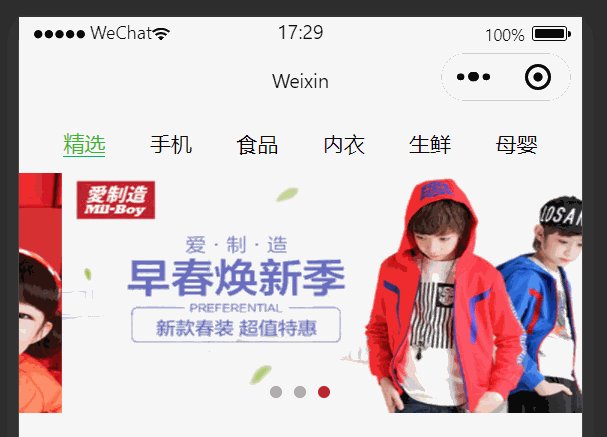
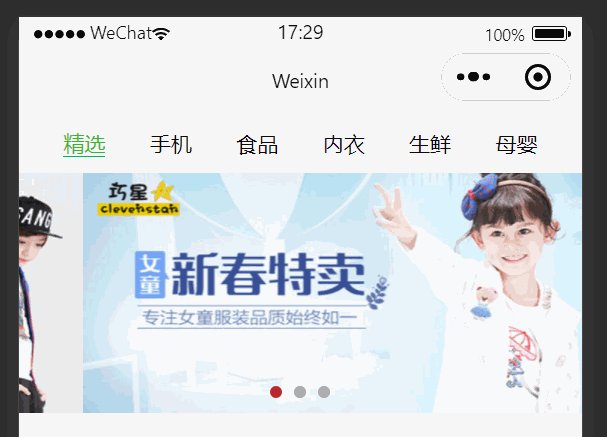
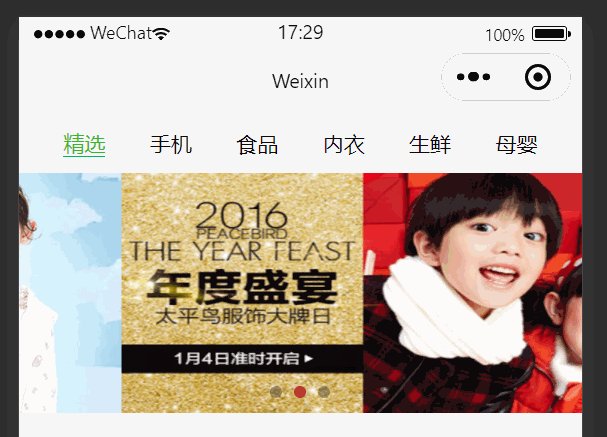
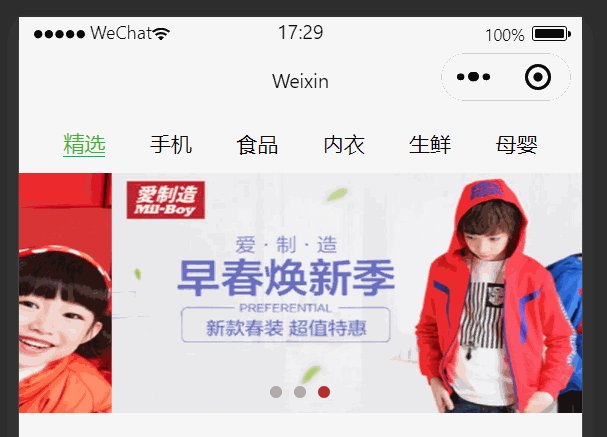
效果演示:

文章来源:https://blog.csdn.net/m0_73756108/article/details/135572878
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!