RectMask2D的合批情况验证
发布时间:2024年01月23日
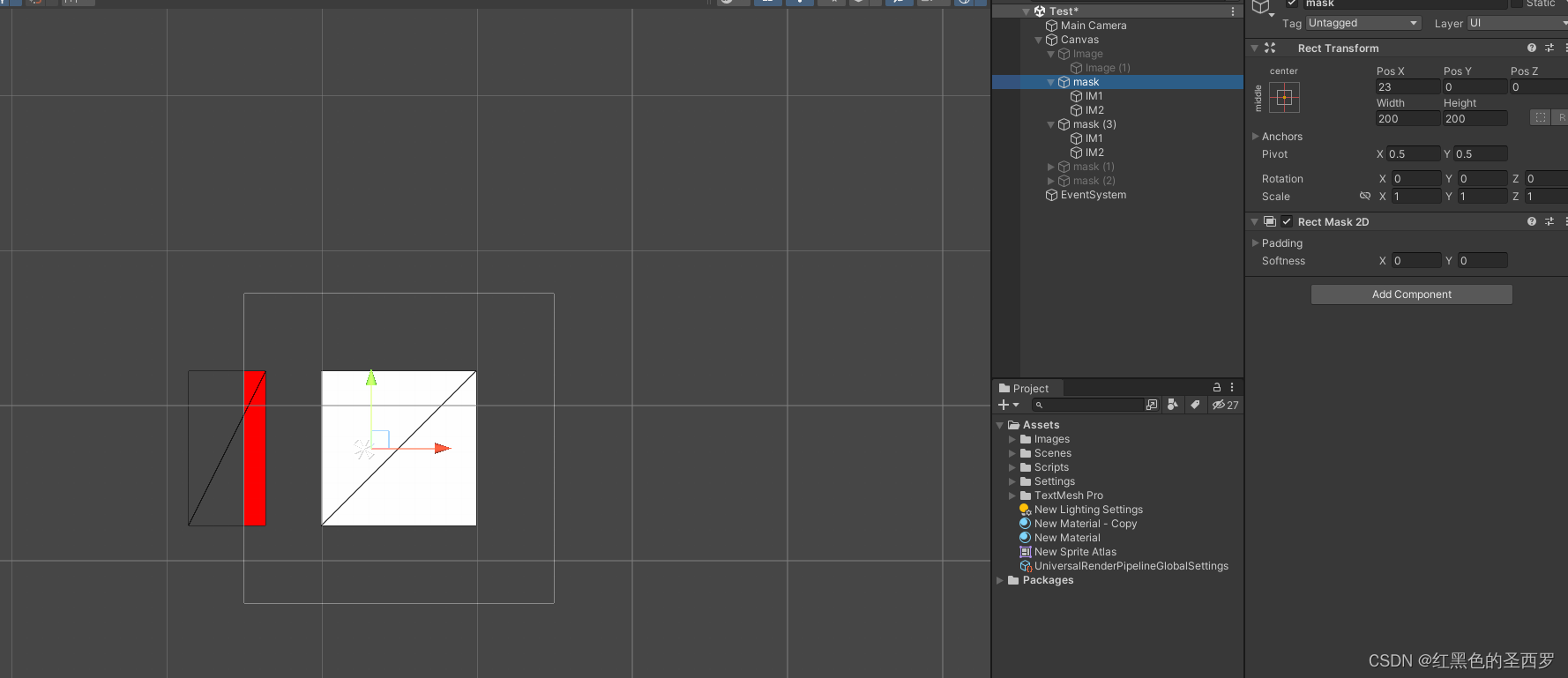
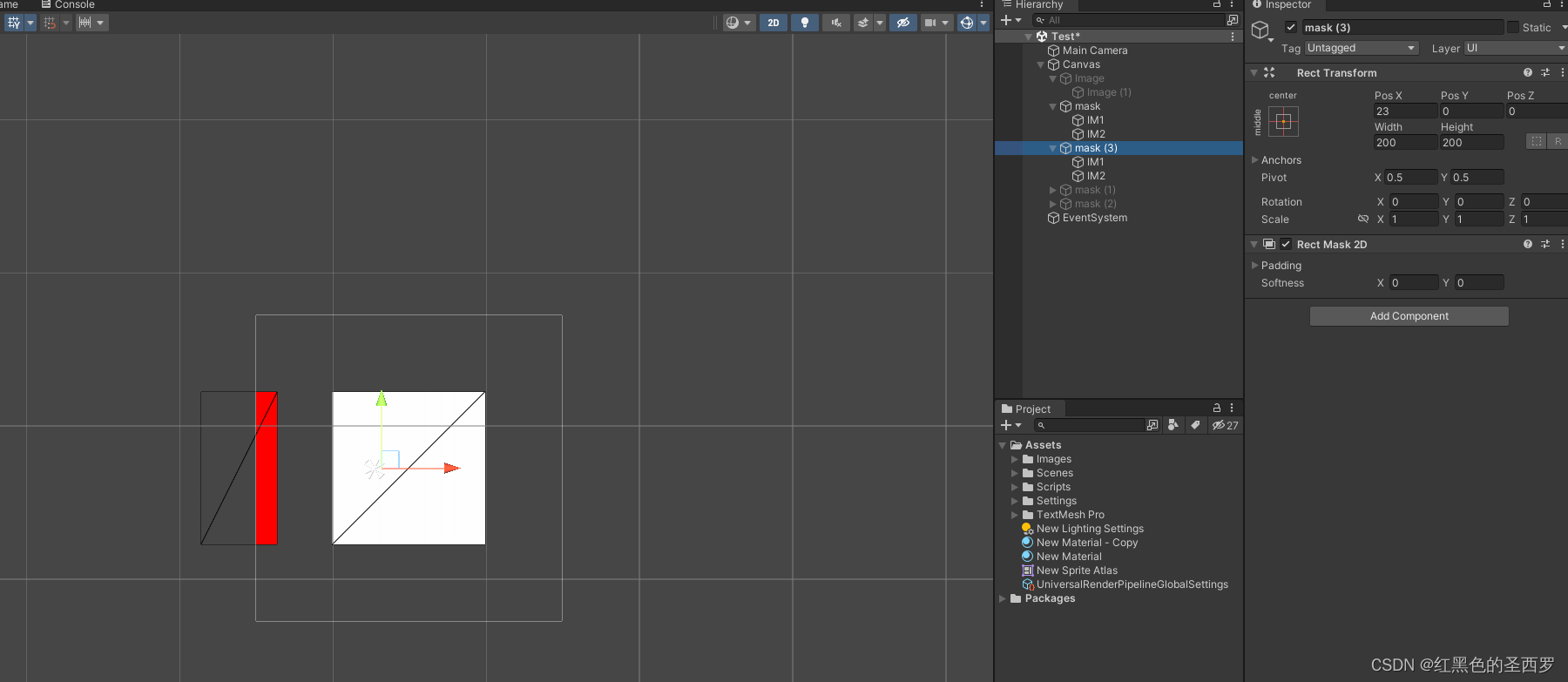
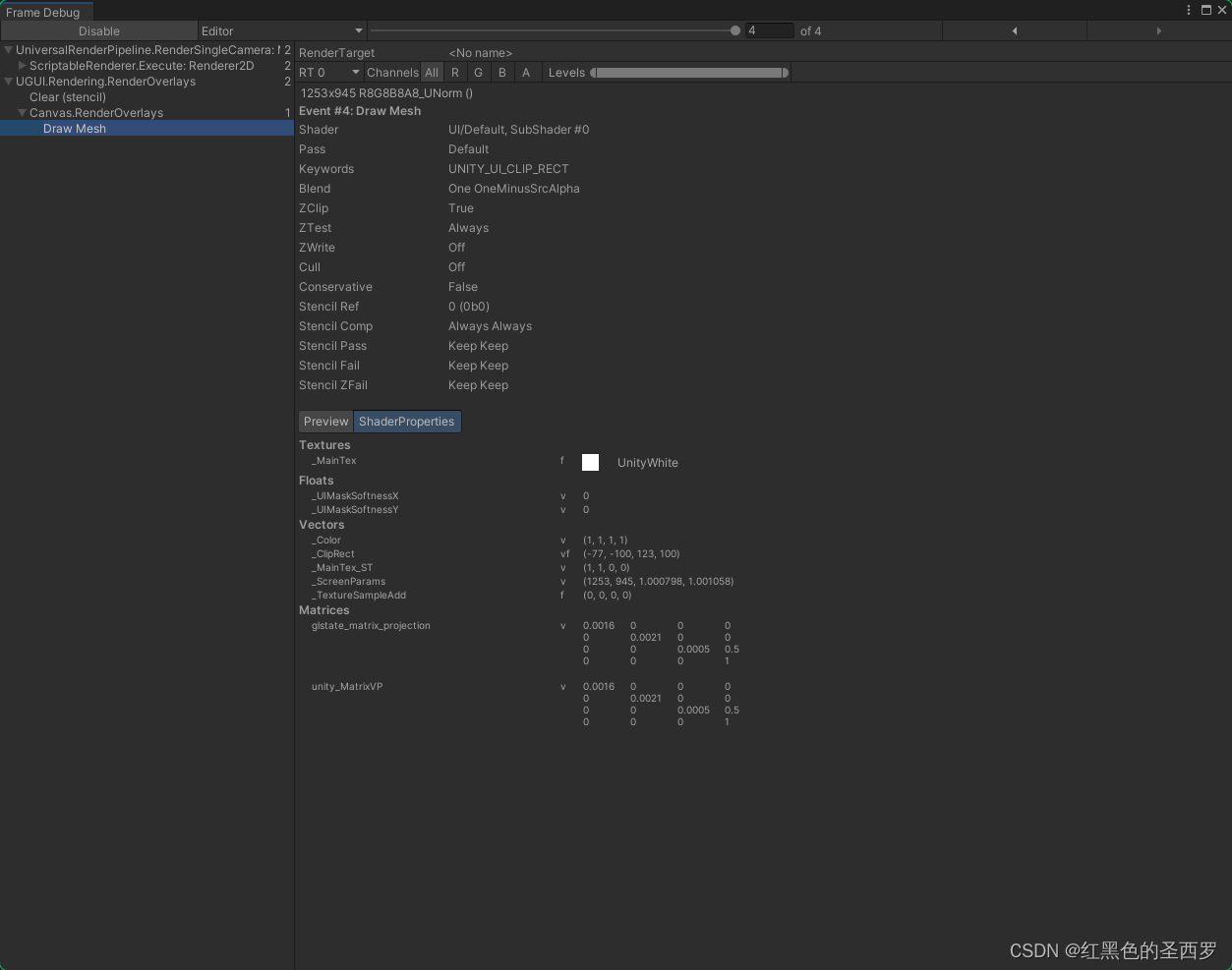
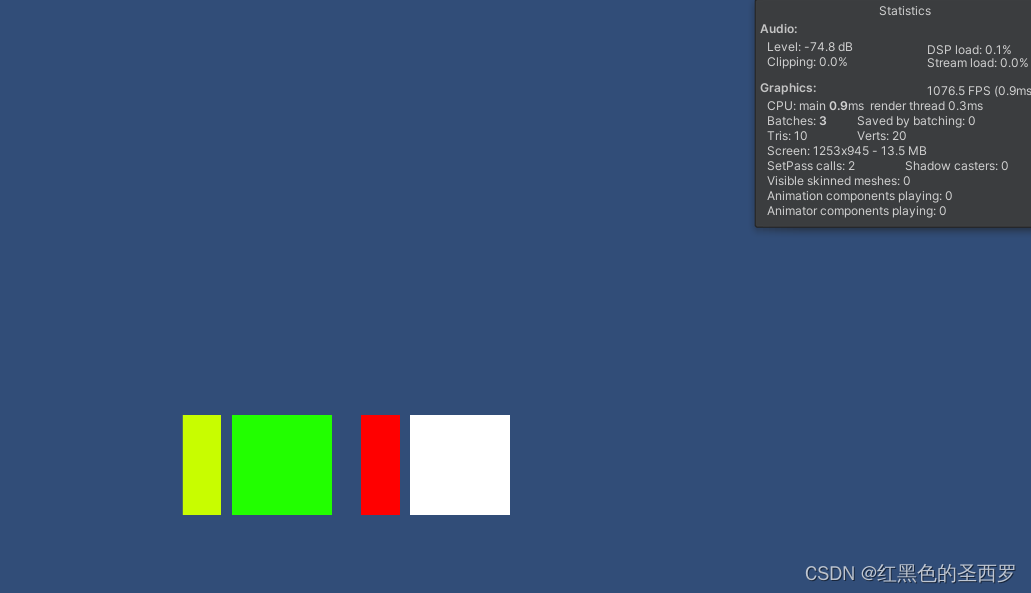
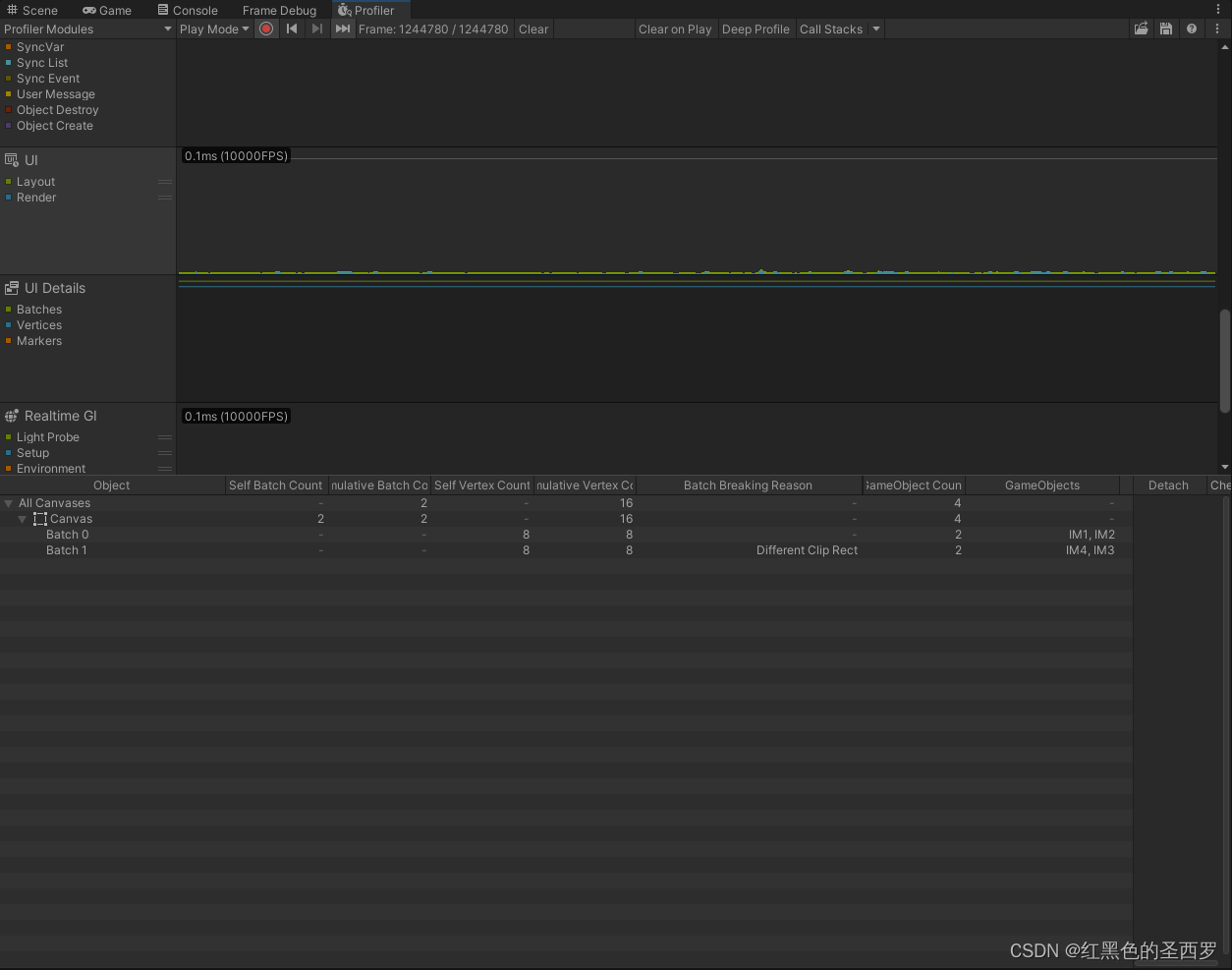
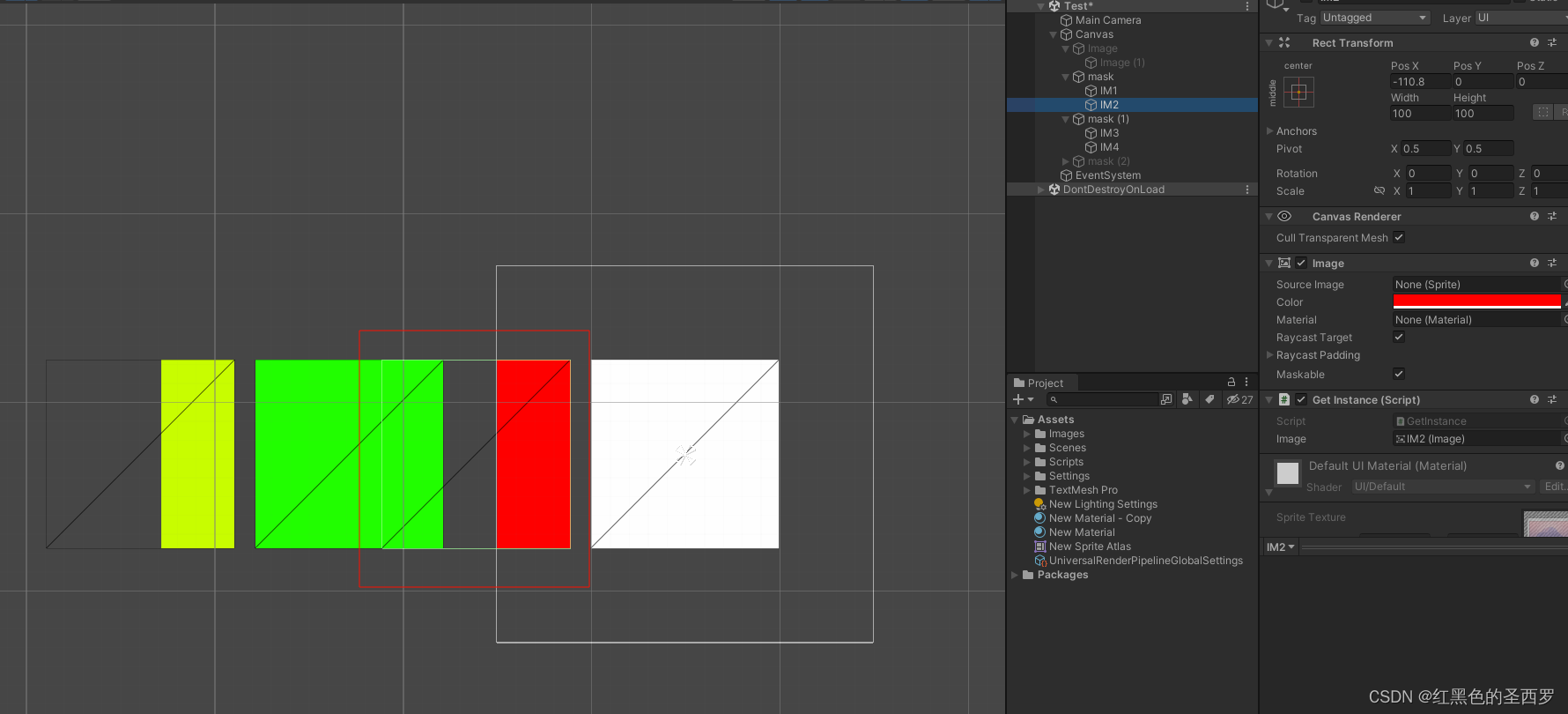
1.经过实际测试,RectMask2D在裁剪区域完全相同且位置完全重合的情况下能够合批





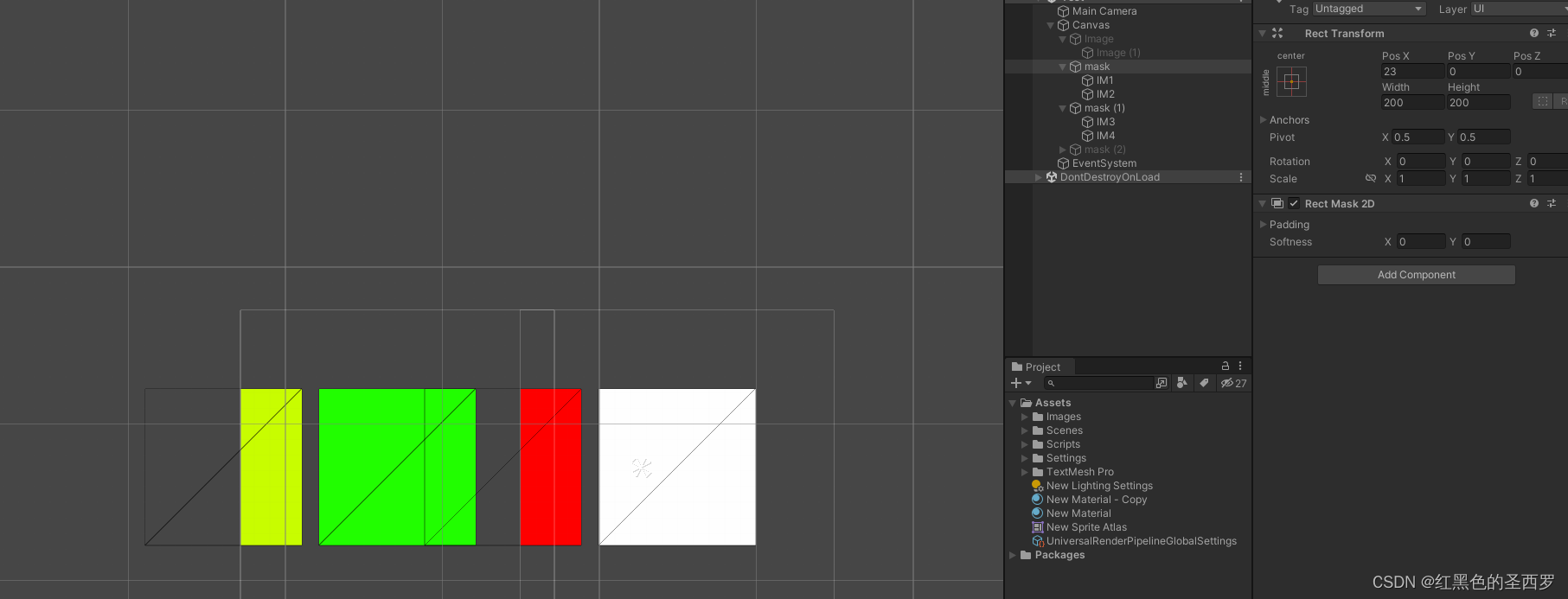
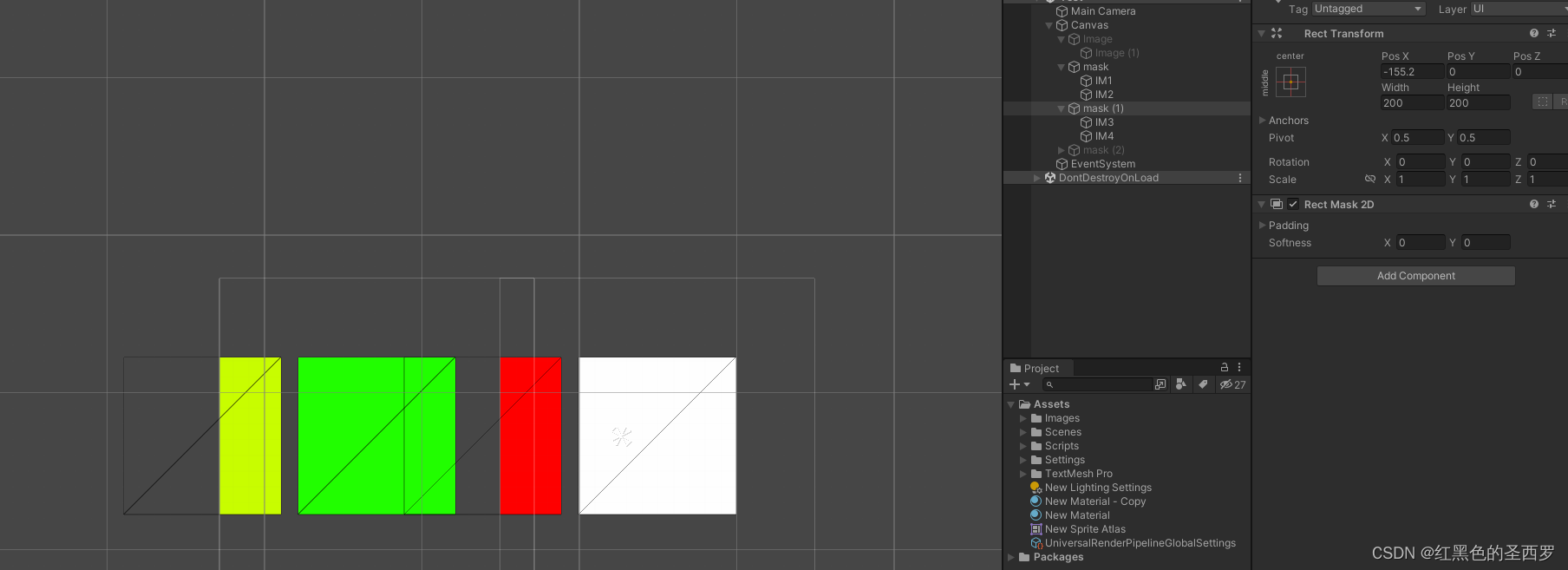
但是当RectMask2D位置不重合时,就不能合批




注意,虽然此处被RectMask2D裁剪了,但是有部分是被渲染的,在计算深度时属于需要渲染的UI元素,所以绿色图片此时的depth应该是1,如果完全不在RectMask2D范围内,则属于不需要渲染的元素

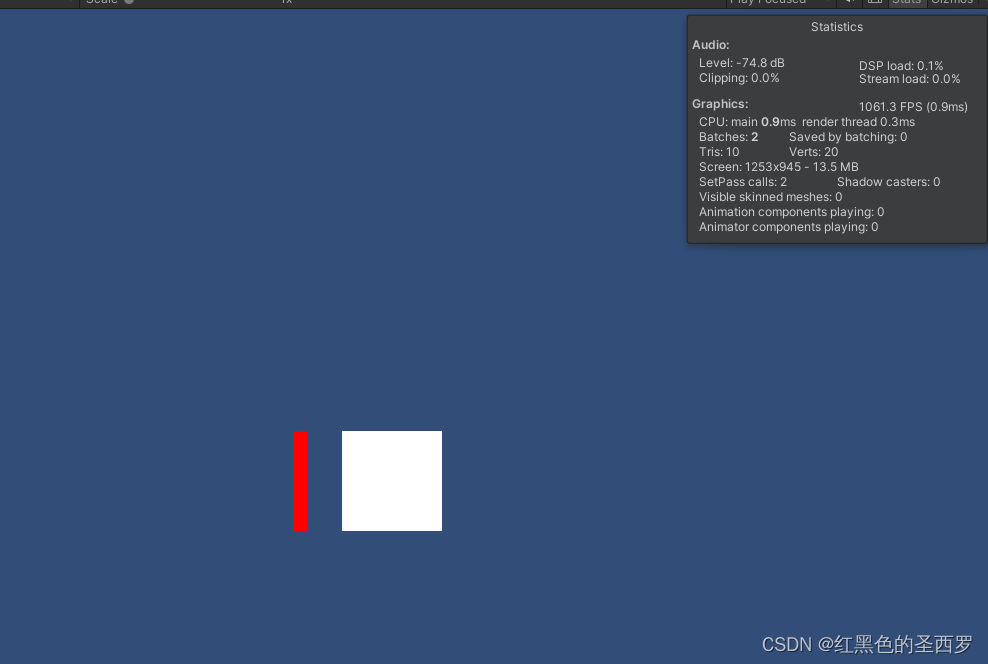
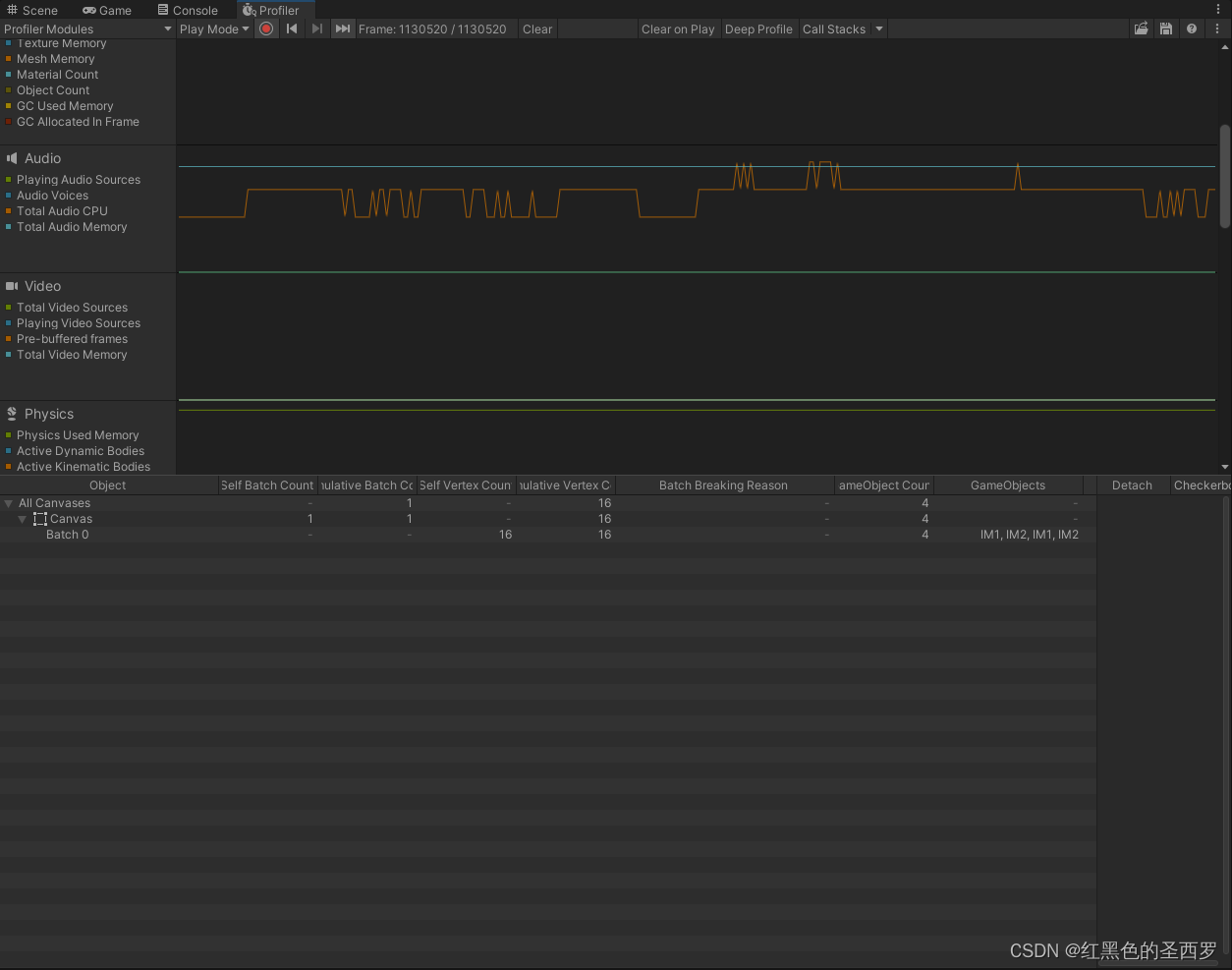
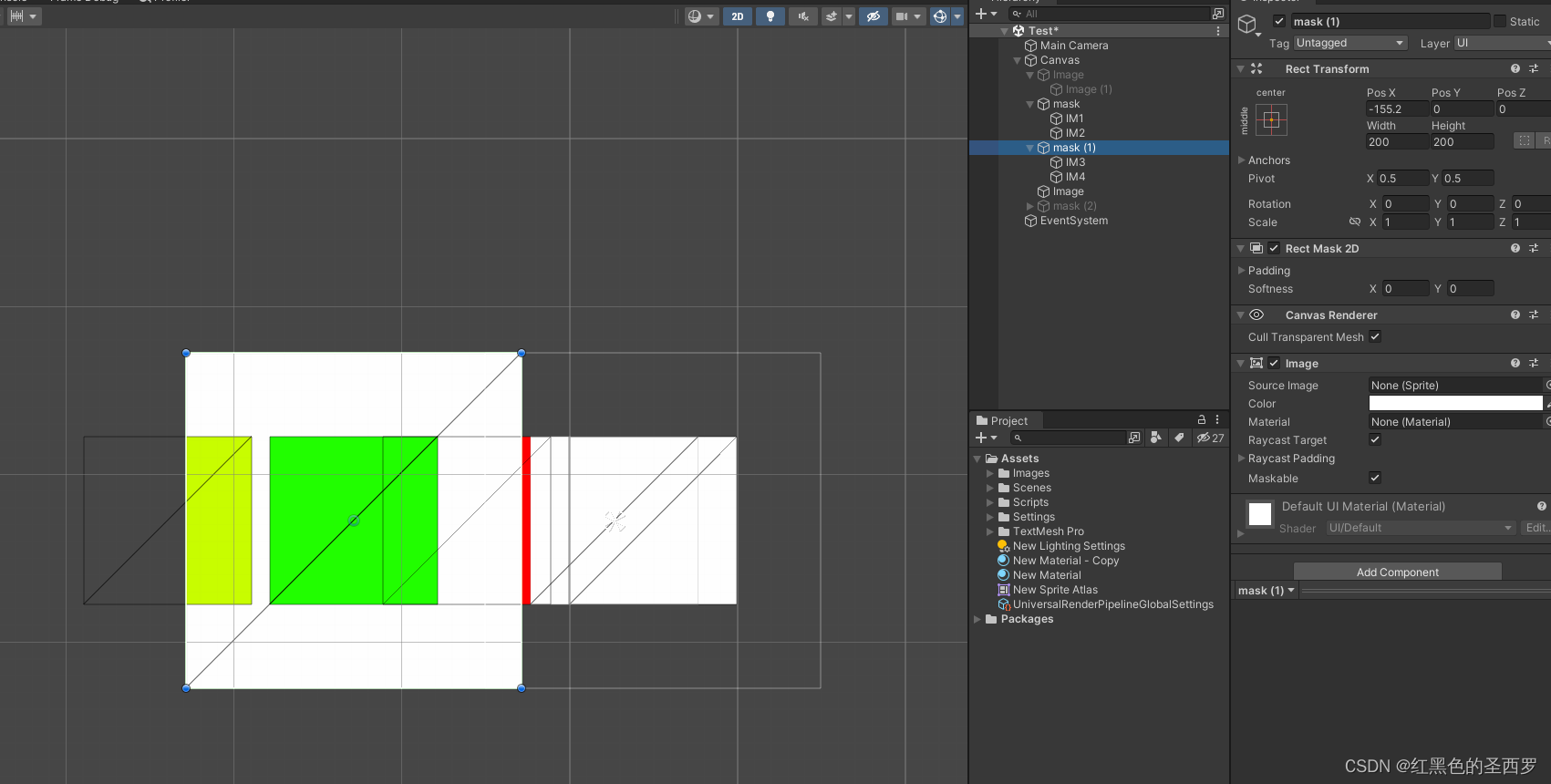
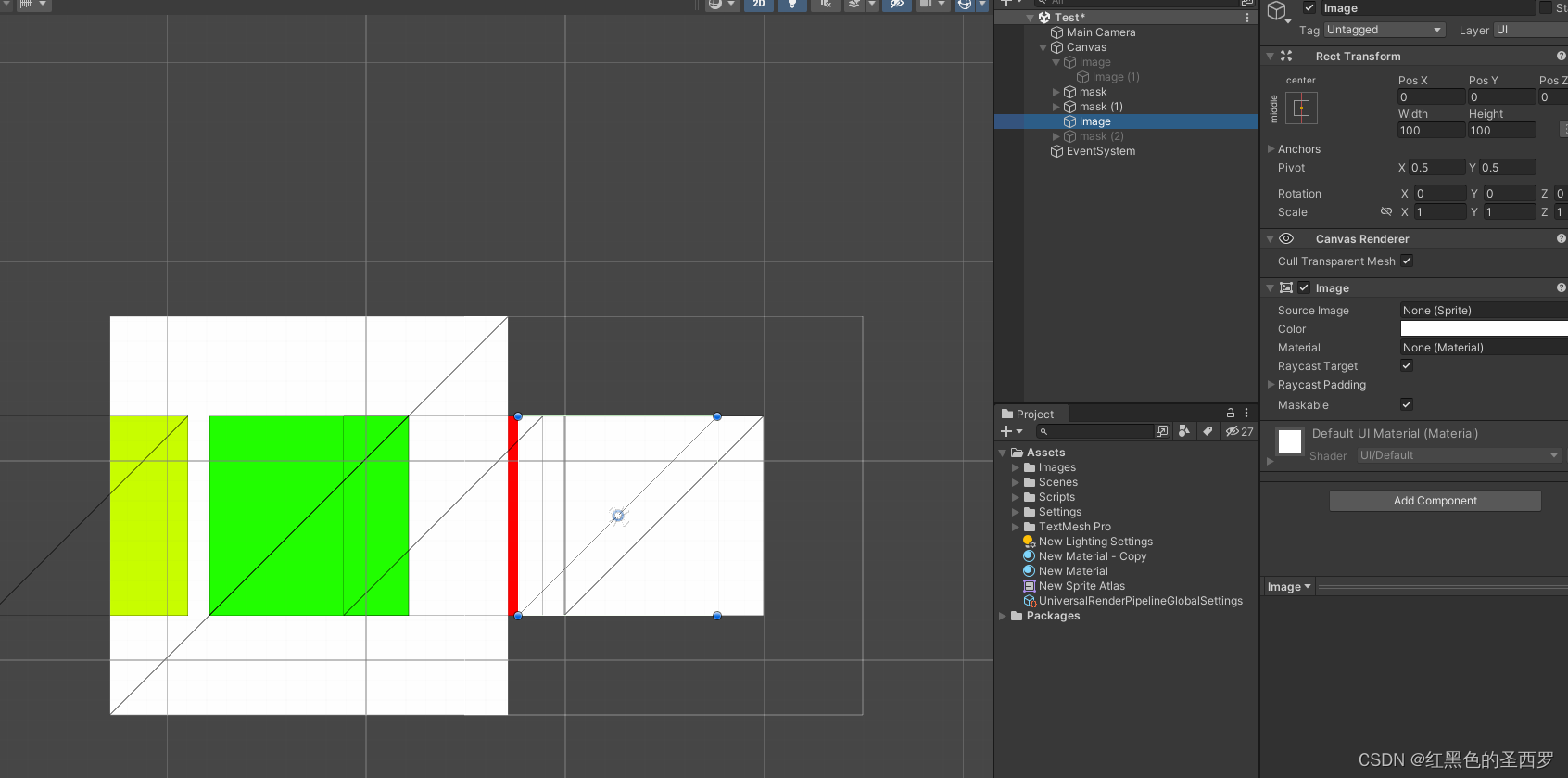
2.还有一种情况,在RectMask2D上添加Image的情况

如果外部有能够满足合批条件的UI元素,则能够和RectMask2D上的图片合批


文章来源:https://blog.csdn.net/qq_22626987/article/details/135761290
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一次 irq_fpu_usable 内核报错排查总结
- (每日持续更新)信息系统项目管理(第四版)(高级项目管理)考试重点整理第8章 项目整合管理(一)
- 李沐深度学习-多层感知机简洁实现
- 计算机网络:知识回顾
- c语言:求1/2+2/3+3/4+……n-1/n的和|练习题
- 【Kafka-3.x-教程】-【五】Kafka-监控-Eagle
- 大带宽服务器怎么租 具体步骤总结
- vue3-事件处理
- 利用Jmeter做接口测试(功能测试)全流程分析!
- 基于springboot健身俱乐部会员管理系统源码和论文