HTML+CSS基础——CSS控制器(列表、表单、表格)
<!DOCTYPE html>
<html>
<head>
<title>Lists, Tables, and Forms</title>
<style type="text/css">
body {
font-family: Arial, Verdana, sans-serif;
font-size: 90%;
color: #666666;
background-color: #f8f8f8;
}
li {
list-style-image: url("img.jpg");
line-height: 1.6em;
}
table {
border-spacing: 0px;
}
th, td {
padding: 5px 30px 5px 10px;
border-spacing: 0px;
font-size: 90%;
margin: 0px;
}
th, td {
text-align: left;
background-color: #e0e9f0;
border-top: 1px solid #f1f8fe;
border-bottom: 1px solid #cbd2d8;
border-right: 1px solid #cbd2d8;
}
tr.head th {
color: #ffffff;
background-color: #90b4d6;
border-bottom: 2px solid #f1f8fe;
border-right: 1px solid #749abe;
border-top: 1px solid #90b4d6;
text-align: center;
text-shadow: -1px -1px 1px #666666;
letter-spacing: 0.15em;
}
td {
text-shadow: 1px 1px 1px #ffffff;
}
tr.even td, tr.even th {
background-color: #e8eff5;
}
tr.head th:first-child {
-webkit-border-top-left-radius: 5px;
-moz-border-radius-topleft: 5px;
border-top-right-radius: 5px;
}
tr.head th:last-child {
-webkit-border-top-left-radius: 5px;
-moz-border-radius-topleft: 5px;
border-top-right-radius: 5px;
}
fieldset {
width: 310px;
margin-top: 20px;
border: 1px solid #d6d6d6;
background-color: #ffffff;
line-height: 1.6em;
}
legend {
font-style: italic;
color: #666666;
}
input[type="text"] {
width: 120px;
border: 1px solid #d6d6d6;
padding: 2px;
outline: none;
}
input[type="text"]:focus,
input[type="text"]:hover {
background-color: #d0e2f0;
border: 1px solid #999999;
}
input[type="submit"] {
border: 1px solid #006633;
background-color: #009966;
color: #ffffff;
border-radius: 5px;
padding: 5px;
margin-top: 10px;
}
input[type="submit"]:hover {
border: 1px solid #006633;
background-color: #00cc33;
color: #ffffff;
cursor: pointer;
}
.title {
float: left;
width: 160px;
clear: left;
}
.submit {
width: 310px;
text-align: right;
}
</style>
</head>
<body>
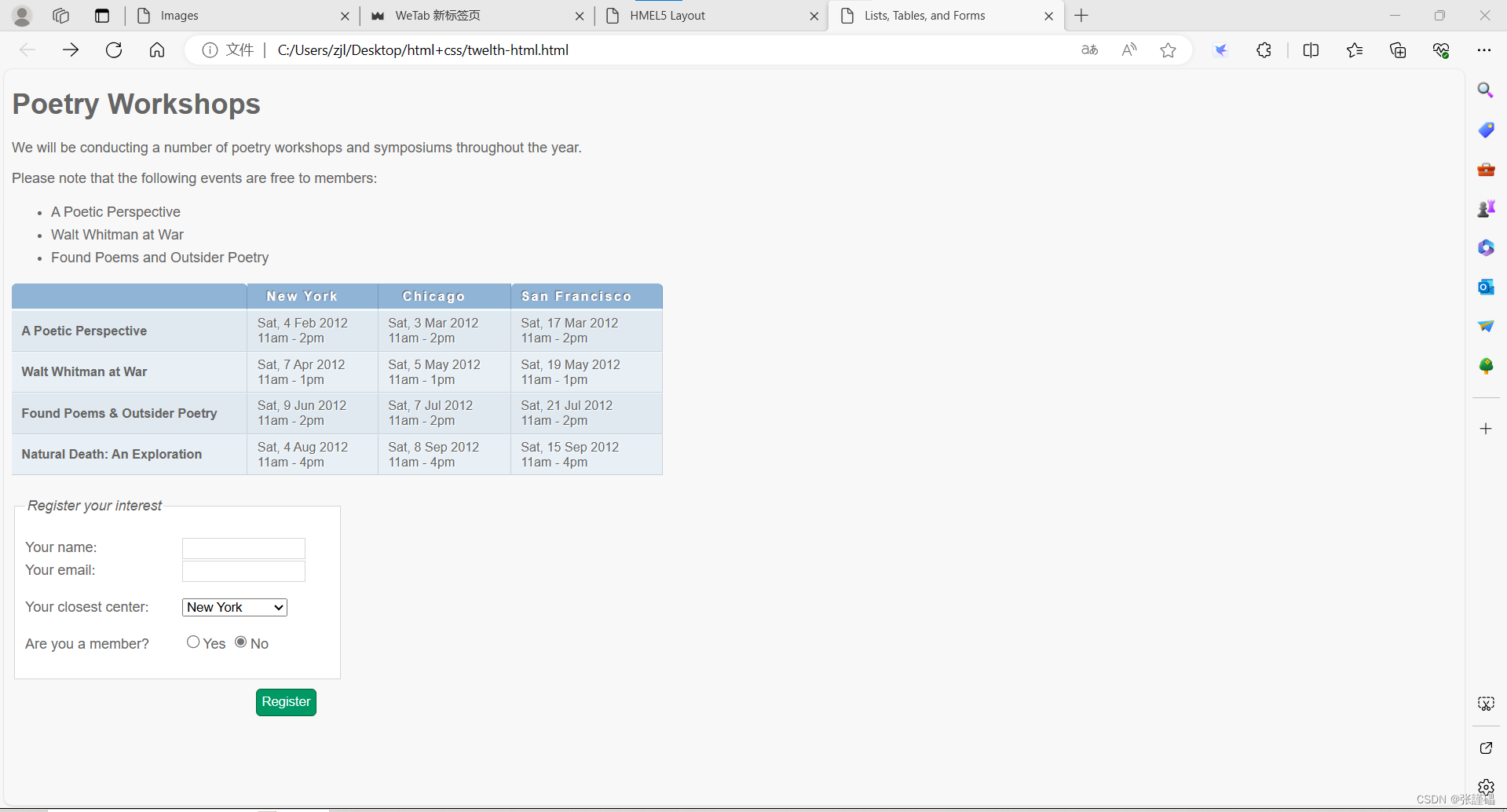
<h1>Poetry Workshops</h1>
<p>We will be conducting a number of poetry workshops and symposiums throughout the year.</p>
<p>Please note that the following events are free to members:</p>
<ul>
<li>A Poetic Perspective</li>
<li>Walt Whitman at War</li>
<li>Found Poems and Outsider Poetry</li>
</ul>
<table>
<tr class="head">
<th></th>
<th>New York</th>
<th>Chicago</th>
<th>San Francisco</th>
</tr>
<tr>
<th>A Poetic Perspective</th>
<td>Sat, 4 Feb 2012<br/>11am - 2pm</td>
<td>Sat, 3 Mar 2012<br/>11am - 2pm</td>
<td>Sat, 17 Mar 2012<br/>11am - 2pm</td>
</tr>
<tr class="even">
<th>Walt Whitman at War</th>
<td>Sat, 7 Apr 2012<br/>11am - 1pm</td>
<td>Sat, 5 May 2012<br/>11am - 1pm</td>
<td>Sat, 19 May 2012<br/>11am - 1pm</td>
</tr>
<tr>
<th>Found Poems & Outsider Poetry</th>
<td>Sat, 9 Jun 2012<br/>11am - 2pm</td>
<td>Sat, 7 Jul 2012<br/>11am - 2pm</td>
<td>Sat, 21 Jul 2012<br/>11am - 2pm</td>
</tr>
<tr class="even">
<th>Natural Death: An Exploration</th>
<td>Sat, 4 Aug 2012<br/>11am - 4pm</td>
<td>Sat, 8 Sep 2012<br/>11am - 4pm</td>
<td>Sat, 15 Sep 2012<br/>11am - 4pm</td>
</tr>
</table>
<form action="http://www.baidu.com" method="get">
<fieldset>
<legend>Register your interest</legend>
<p>
<label class="title" for="name">Your name:</label>
<input type="text" name="name" id="name"><br/>
<label class="title" for="email">Your email:</label>
<input type="text" name="email" id="email">
</p>
<p>
<label for="location" class="title">Your closest center:</label>
<select name="location" id="location">
<option value="ny">New York</option>
<option value="il">Chicago</option>
<option value="ca">San Francisco</option>
</select>
</p>
<p>
<span class="title">Are you a member?</span>
<label><input type="radio" name="member" value="yes"/>Yes</label>
<label><input type="radio" name="member" value="no"/>No</label>
</p>
</fieldset>
<div class="submit"><input type="submit" value="Register"/></div>
</form>
</body>
</html>?
-
HTML 结构:
<!DOCTYPE html>?表示这是一个 HTML5 文档。<html>?标签是整个 HTML 文档的根元素。<head>?标签用于定义文档的头部,其中包含了页面的元信息和样式表。<title>?标签定义了文档的标题,将显示在浏览器的标题栏或页签上。<style>?标签用于在文档中嵌入 CSS 样式。<body>?标签包含了页面的可见内容。
-
CSS 样式:
- 定义了?
body?的字体、字号、颜色和背景颜色。 li?标签使用了图片作为列表项前面的符号,并设置了行高。table、th?和?td?定义了表格的样式,设置了间距、边框和文本对齐方式。.head?类定义了表头单元格的样式,设置了背景色、边框和字体样式。fieldset?定义了一个表单区域,设置了宽度、边框和背景色。input[type="text"]?定义了文本输入框的样式,设置了宽度、边框和背景色。input[type="submit"]?定义了提交按钮的样式,设置了边框、背景色和文字颜色。.title?和?.submit?类定义了其他元素的样式,设置了浮动和宽度等。
- 定义了?
-
页面内容:
<h1>?标签定义了页面的主标题。<p>?标签用于段落,包含了关于诗歌工作坊的一些说明。<ul>?和?<li>?标签用于创建无序列表,展示了几个诗歌工作坊的名称。<table>、<tr>、<th>?和?<td>?标签创建了一个表格,展示了不同工作坊在不同地点和时间的安排。<form>?标签定义了一个表单,用于注册兴趣并提交信息。<fieldset>?标签将相关的表单元素包含在一个组中。<legend>?标签定义了字段集的标题。<input>?标签用于创建文本输入框和提交按钮。<label>?标签定义了表单元素的标签文本。<select>?标签创建了一个下拉列表,用于选择最近的工作坊中心。<option>?标签定义了下拉列表中的选项。

<!DOCTYPE html>
<html>
<head>
<title>Lists, Tables, and Forms</title>
<style type="text/css">
body {
font-family: Arial, Verdana, sans-serif;
font-size: 90%;
color: #666666;
background-color: #f8f8f8;
}
这段代码定义了 HTML 文档的头部,并设置了全局的页面样式。<title>?标签设置了页面标题,将显示在浏览器的标题栏上。<style>?标签用于嵌入 CSS 样式。
ul {
list-style-image: url("img.jpg");
line-height: 1.6em;
}
这段代码设置了?ul?元素(无序列表)的样式。list-style-image: url("img.jpg");?将为列表项添加图像作为标志,line-height: 1.6em;?设置行高。
table {
border-spacing: 0px;
}
th, td {
padding: 5px 30px 5px 10px;
border-spacing: 0px;
font-size: 90%;
margin: 0px;
}
这段代码设置了表格的样式。border-spacing: 0px;?设置了单元格之间的间距为 0 像素。padding: 5px 30px 5px 10px;?设置了单元格内部的填充值。font-size: 90%;?设置了字体大小为原来的 90%。margin: 0px;?设置了单元格的外边距为 0 像素。
th, td {
text-align: left;
background-color: #e0e9f0;
border-top: 1px solid #f1f8fe;
border-bottom: 1px solid #cbd2d8;
border-right: 1px solid #cbd2d8;
}
这段代码设置了表头和表格单元格的样式。text-align: left;?设置了文本对齐方式为左对齐。background-color: #e0e9f0;?设置了背景颜色为?#e0e9f0。border-top、border-bottom?和?border-right?分别设置了上边框、下边框和右边框的样式。
tr.head th {
color: #ffffff;
background-color: #90b4d6;
border-bottom: 2px solid #f1f8fe;
border-right: 1px solid #749abe;
border-top: 1px solid #90b4d6;
text-align: center;
text-shadow: -1px -1px 1px #666666;
letter-spacing: 0.15em;
}
这段代码设置了?<tr>?元素中带有?.head?类的?<th>?标签的样式。color: #ffffff;?设置了字体颜色为白色。background-color: #90b4d6;?设置了背景颜色为?#90b4d6。border-bottom、border-right?和?border-top?分别设置了下边框、右边框和上边框的样式。text-align: center;?设置了文本对齐方式为居中。text-shadow: -1px -1px 1px #666666;?设置了文本阴影效果。letter-spacing: 0.15em;?设置了字母间距。
td {
text-shadow: 1px 1px 1px #ffffff;
}
这段代码设置了表格中的单元格的样式。text-shadow: 1px 1px 1px #ffffff;?为单元格中的文本添加了浅色阴影效果。
fieldset {
width: 310px;
margin-top: 20px;
border: 1px solid #d6d6d6;
background-color: #ffffff;
line-height: 1.6em;
}
legend {
font-style: italic;
color: #666666;
}
这段代码设置了?<fieldset>?和?<legend>?元素的样式。fieldset?的宽度为 310 像素,上边距为 20 像素,边框颜色为?#d6d6d6,背景颜色为白色,行高为 1.6 倍。legend?元素的字体样式设置为斜体,颜色设置为?#666666。
input[type="text"] {
width: 120px;
border: 1px solid #d6d6d6;
padding: 2px;
outline: none;
}
input[type="text"]:focus,
input[type="text"]:hover {
background-color: #d0e2f0;
border: 1px solid #999999;
}
这段代码设置了文本输入框的样式。input[type="text"]?表示选择所有?type?属性为 “text” 的?<input>?元素。设置了宽度为 120 像素,边框样式为?#d6d6d6,内边距为 2 像素,取消了输入框的外边框。input[type="text"]:focus?和?input[type="text"]:hover?设置了输入框在获取焦点和鼠标悬停时的样式。
input[type="submit"] {
border: 1px solid #006633;
background-color: #009966;
color: #ffffff;
border-radius: 5px;
padding: 5px;
margin-top: 10px;
}
input[type="submit"]:hover {
border: 1px solid #006633;
background-color: #00cc33;
color: #ffffff;
cursor: pointer;
}
这段代码设置了提交按钮的样式。input[type="submit"]?表示选择所有?type?属性为 “submit” 的?<input>?元素。设置了边框颜色、背景颜色、文字颜色、边框的圆角半径、内边距和上外边距。input[type="submit"]:hover?设置了鼠标悬停在按钮上时的样式。
.title {
float: left;
width: 300px;
margin-right: 10px;
}
这段代码定义了类名为?.title?的元素样式。float: left;?将使元素浮动到左侧,允许其他内容在右侧显示。width: 300px;?设置了元素的宽度为 300 像素。margin-right: 10px;?设置了右外边距为 10 像素,这将在元素右侧留下一些空白间隙。
.submit {
float: left;
width: 150px;
}
</style>
</head>
<body>
<h1>Poetry Workshop Schedule</h1>
<p>Welcome to the Poetry Workshop Schedule. Please see the list of upcoming workshops below and sign up for the one that interests you most.</p>
<ul>
<li>Writing for Beginners</li>
<li>Advanced Poetry Techniques</li>
<li>Experimental Poetry</li>
</ul>
<table>
<tr>
<th>Date</th>
<th>Location</th>
<th>Time</th>
</tr>
<tr>
<td>January 10</td>
<td>Main Street Center</td>
<td>10:00 AM</td>
</tr>
<tr>
<td>February 15</td>
<td>Community Center</td>
<td>2:00 PM</td>
</tr>
</table>
<form action="submit_workshop.php" method="post">
<fieldset>
<legend>Workshop Sign-up</legend>
<label for="workshop">Select the nearest workshop center:</label>
<select id="workshop" name="workshop">
<option value="main_street">Main Street Center</option>
<option value="community_center">Community Center</option>
</select>
<label for="name">Enter your name:</label>
<input type="text" id="name" name="name">
<div class="title">
<label for="email">Enter your email:</label>
<input type="text" id="email" name="email">
</div>
<div class="submit">
<input type="submit" value="Sign me up!">
</div>
</fieldset>
</form>
</body>
</html>
这里是余下代码的分析:
<h1>Poetry Workshop Schedule</h1>
<p>Welcome to the Poetry Workshop Schedule. Please see the list of upcoming workshops below and sign up for the one that interests you most.</p>
这部分是页面的实际内容。<h1>?标签定义了页面标题,显示为 “Poetry Workshop Schedule”。<p>?标签包含了欢迎词和说明内容。
<ul>
<li>Writing for Beginners</li>
<li>Advanced Poetry Techniques</li>
<li>Experimental Poetry</li>
</ul>
这是一个无序列表,列出了几个即将举办的诗歌工作坊项目。
<table>
<tr>
<th>Date</th>
<th>Location</th>
<th>Time</th>
</tr>
<tr>
<td>January 10</td>
<td>Main Street Center</td>
<td>10:00 AM</td>
</tr>
<tr>
<td>February 15</td>
<td>Community Center</td>
<td>2:00 PM</td>
</tr>
</table>
这是一个表格,展示了不同工作坊项目在不同地点和时间的安排。
<form action="submit_workshop.php" method="post">
<fieldset>
<legend>Workshop Sign-up</legend>
<label for="workshop">Select the nearest workshop center:</label>
<select id="workshop" name="workshop">
<option value="main_street">Main Street Center</option>
<option value="community_center">Community Center</option>
</select>
<label for="name">Enter your name:</label>
<input type="text" id="name" name="name">
<div class="title">
<label for="email">Enter your email:</label>
<input type="text" id="email" name="email">
</div>
<div class="submit">
<input type="submit" value="Sign me up!">
</div>
</fieldset>
</form>
</body>
</html>
最后部分是一个表单,用于注册兴趣并提交信息。用户可以选择最近的工作坊中心、输入姓名和电子邮件,并点击提交按钮进行注册。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 介绍几种Go语言开发的IDE
- 说说java8新特性
- MySQL函数—字符串函数
- 【嵌入式-汇编】常用汇编指令
- Typora概述
- 华中科技大学-计算机组成原理-mooc-指令系统
- 数据分析概述2(详细介绍机器学习
- MySQL数据库技术实验报告(表数据插入、修改和删除)
- 【VUE】element-ui+vue-router:实现导航栏跳转路由
- mybatis之动态sql、if\choose\when\otherwise\trim\where\set\foreach\bind有案例