Vue-18、Vue人员列表排序
发布时间:2024年01月12日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表排序</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
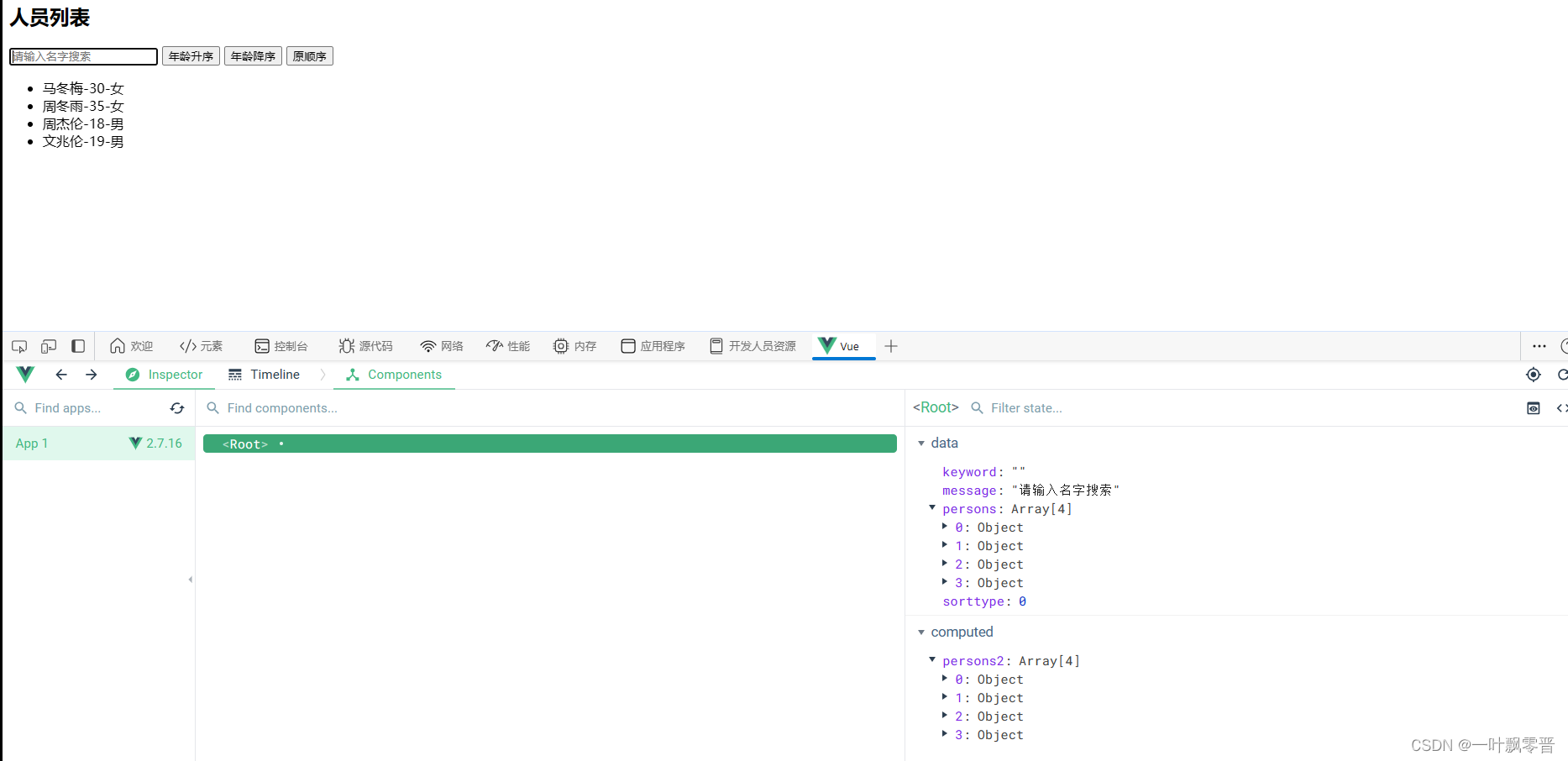
<h2>人员列表</h2>
<input type="text" :placeholder="message" v-model="keyword">
<button @click="sorttype = 2">年龄升序</button>
<button @click="sorttype = 1">年龄降序</button>
<button @click="sorttype = 0">原顺序</button>
<ul>
<li v-for="p in persons2" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
message:'请输入名字搜索',
keyword:'',
persons:[
{id:'1',name:'马冬梅',age:30,sex:'女'},
{id:'2',name:'周冬雨',age:35,sex:'女'},
{id:'3',name:'周杰伦',age:18,sex:'男'},
{id:'4',name:'文兆伦',age:19,sex:'男'},
],
sorttype:0,//0 原顺序 1降序 2 升序
},
computed:{
persons2(){
const arr = this.persons.filter((p)=>{
return p.name.includes(this.keyword);
});
//判断一下是否需要排序
if (this.sorttype===0) {
return arr
}else if(this.sorttype===1){
return arr.sort((a,b)=>{
return b.age-a.age;
})
}else {
return arr.sort((a,b)=>{
return a.age-b.age;
})
}
console.log(arr);
}
}
})
</script>
</body>
</html>

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135559028
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++试卷
- 【Unity3D杂谈】记查相机渲染保存的图片与场景中不一致的问题的经历
- 终极解决Flutter项目运行ios项目报错Without CocoaPods, plugins will not work on iOS or macOS.
- 如何在电脑上把图片改成jpg格式?图片格式转换工具介绍
- cocos creator(2.4.7版本) videoplayer 可以在上层添加UI控件()
- 【正点原子STM32连载】 第四十一章 SPI实验 摘自【正点原子】APM32E103最小系统板使用指南
- vue组件模块化开发
- vivado 输出延迟
- Leetcode—105.从前序与中序遍历序列构造二叉树【中等】
- 一个人去广东怎么找工作