vue组件模块化开发
发布时间:2024年01月10日
1组件的使用
步骤:
①引用组件
②定义组件
③使用组件
①局部组件
在一个组件里面使用另一个组件,组件的作用仅在当前宿主组件中生效

② 全局组件
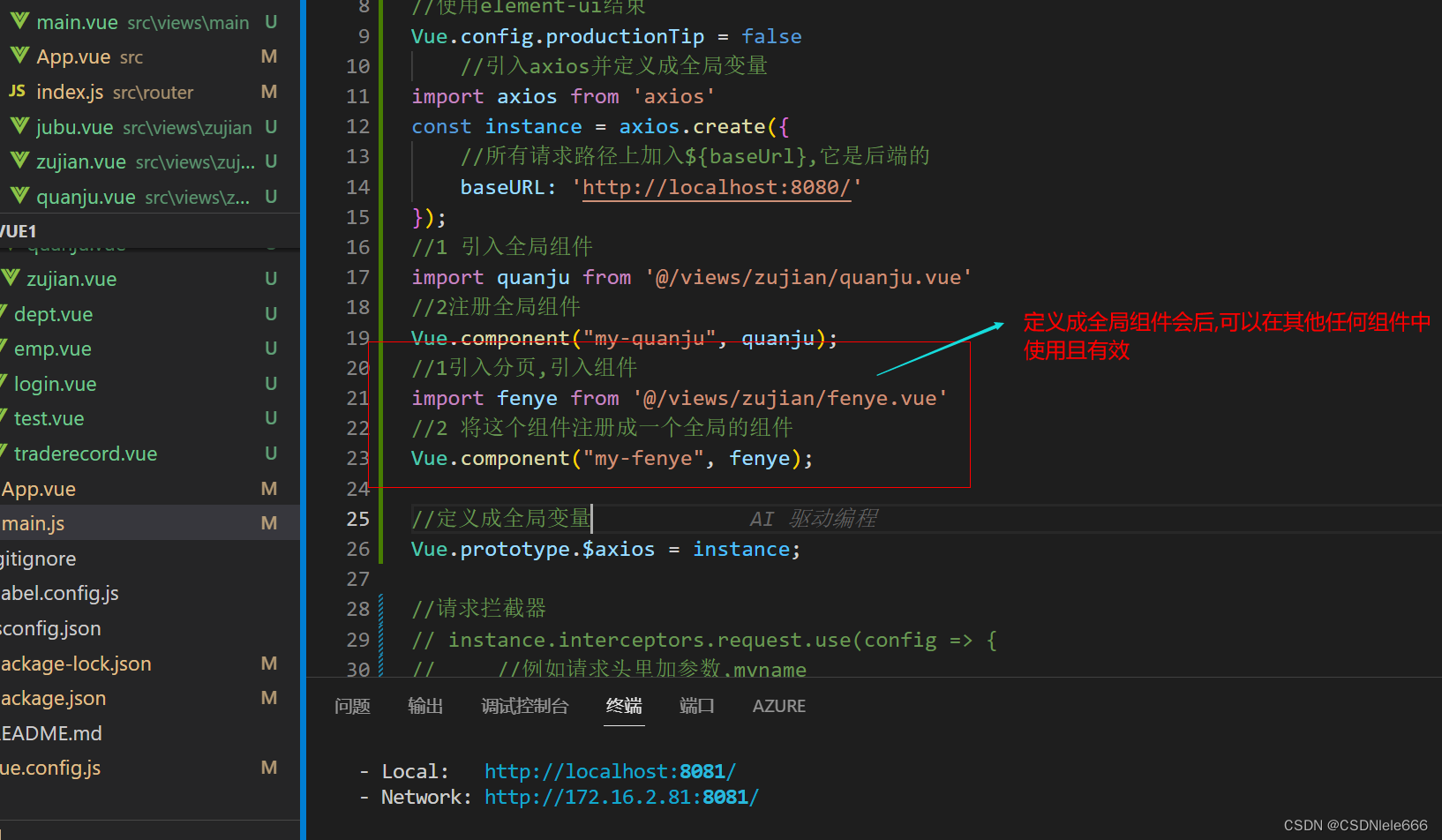
全局组件在main.js,引用,定义,可以在任何组件中使用是全局的

2传值
①父传子
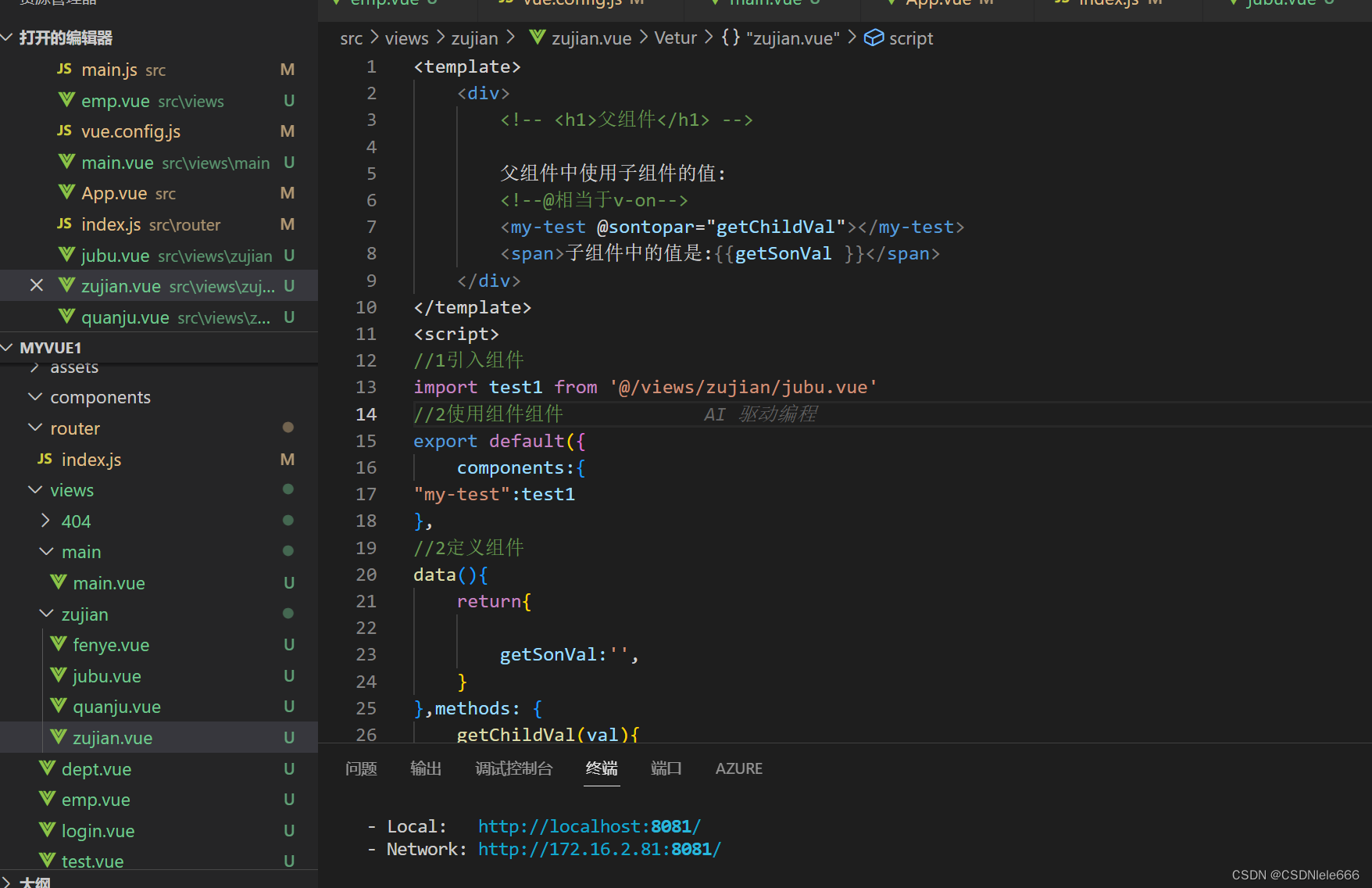
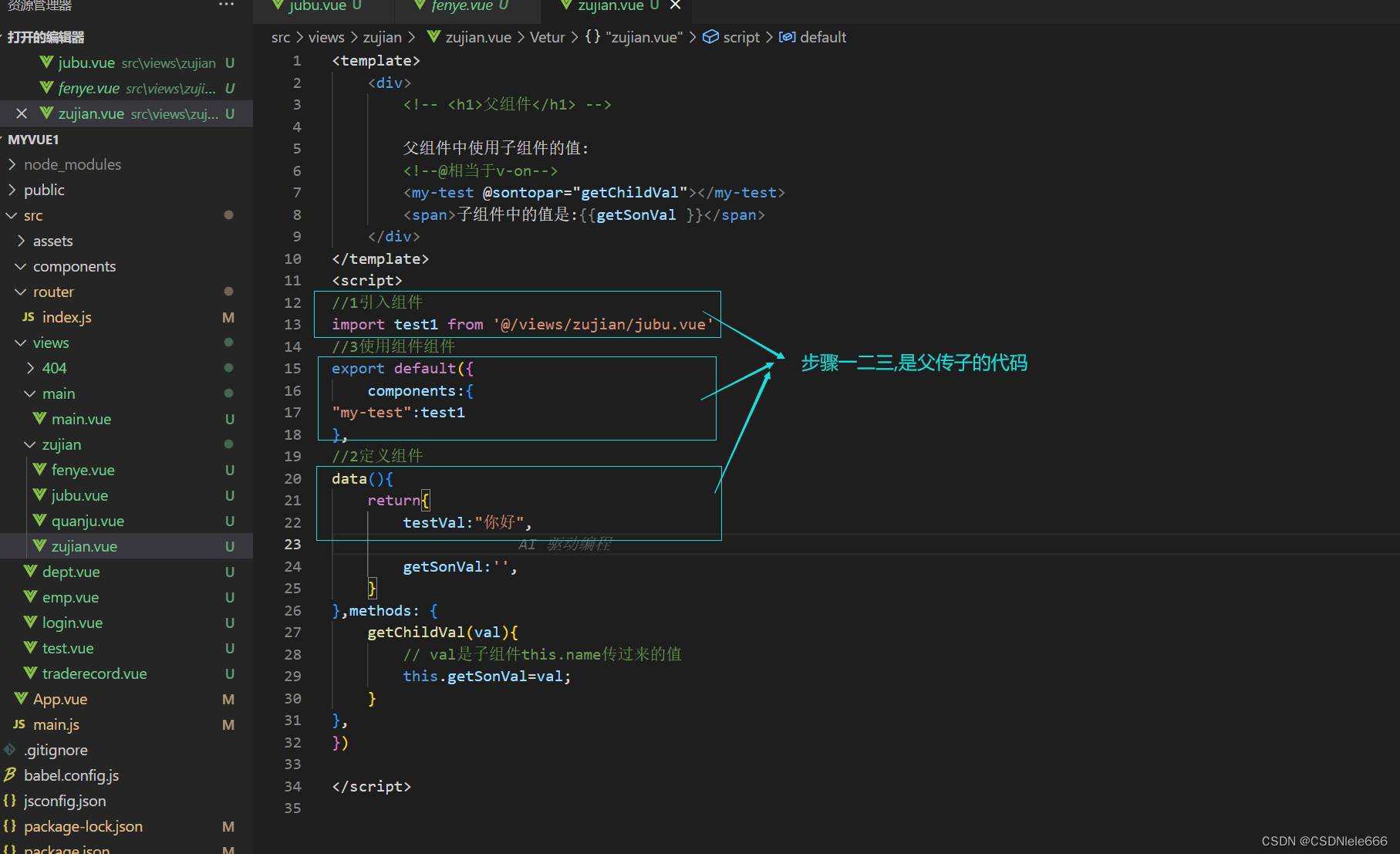
父组件

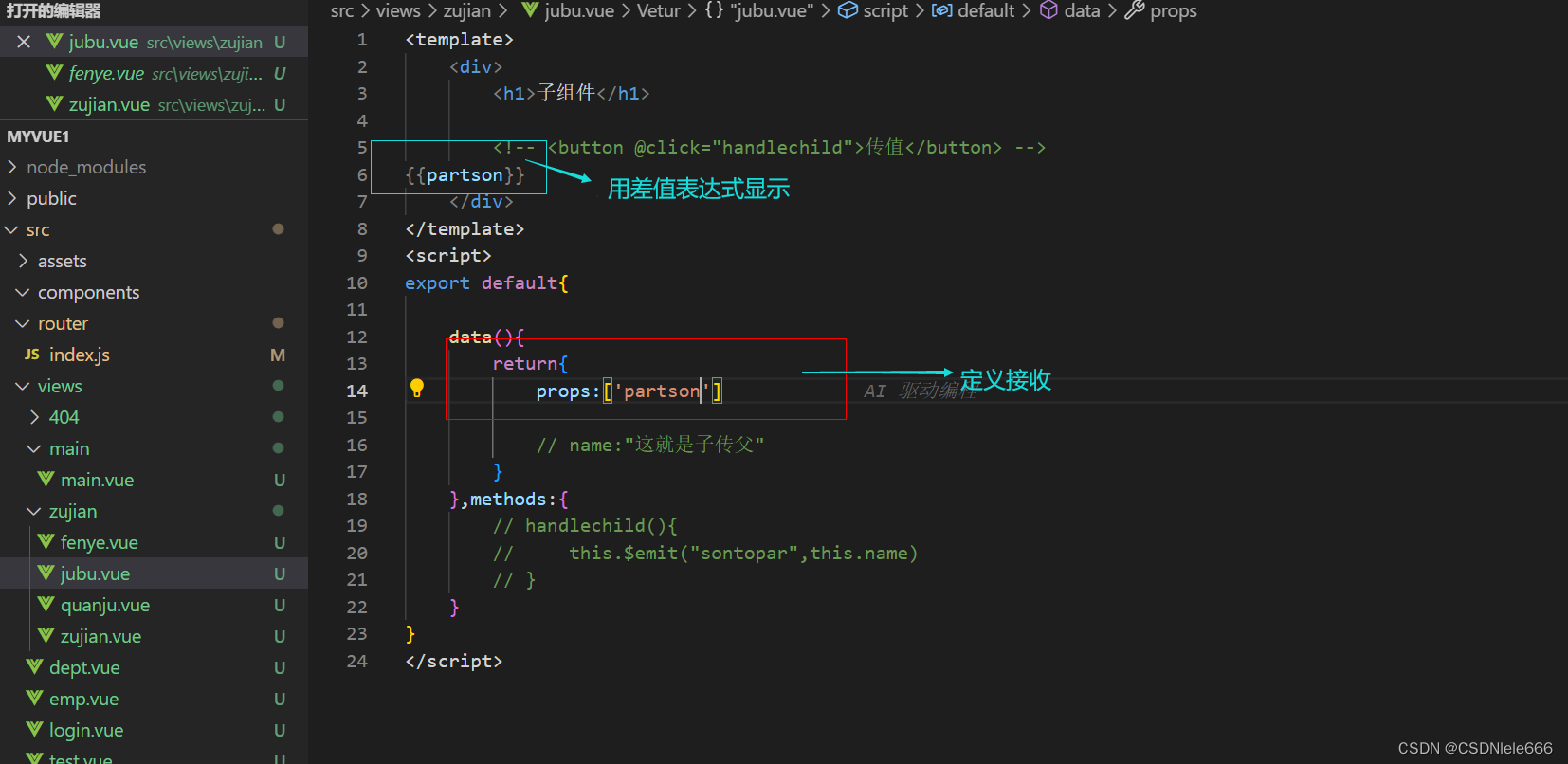
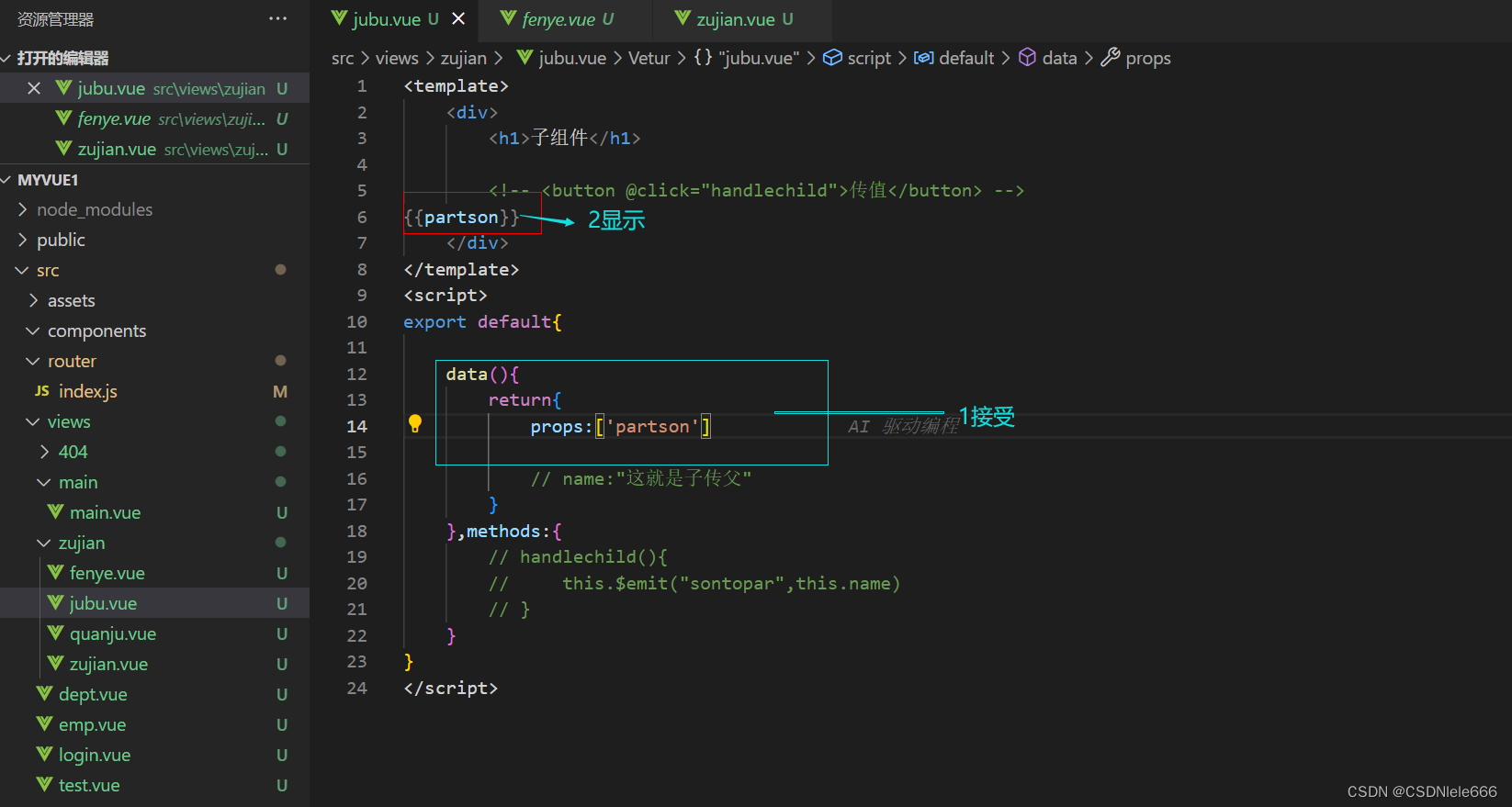
子组件

总结父传子:
在父组件中,引入,定义,使用子组件
父组件代码:

子组件代码:

②子传父
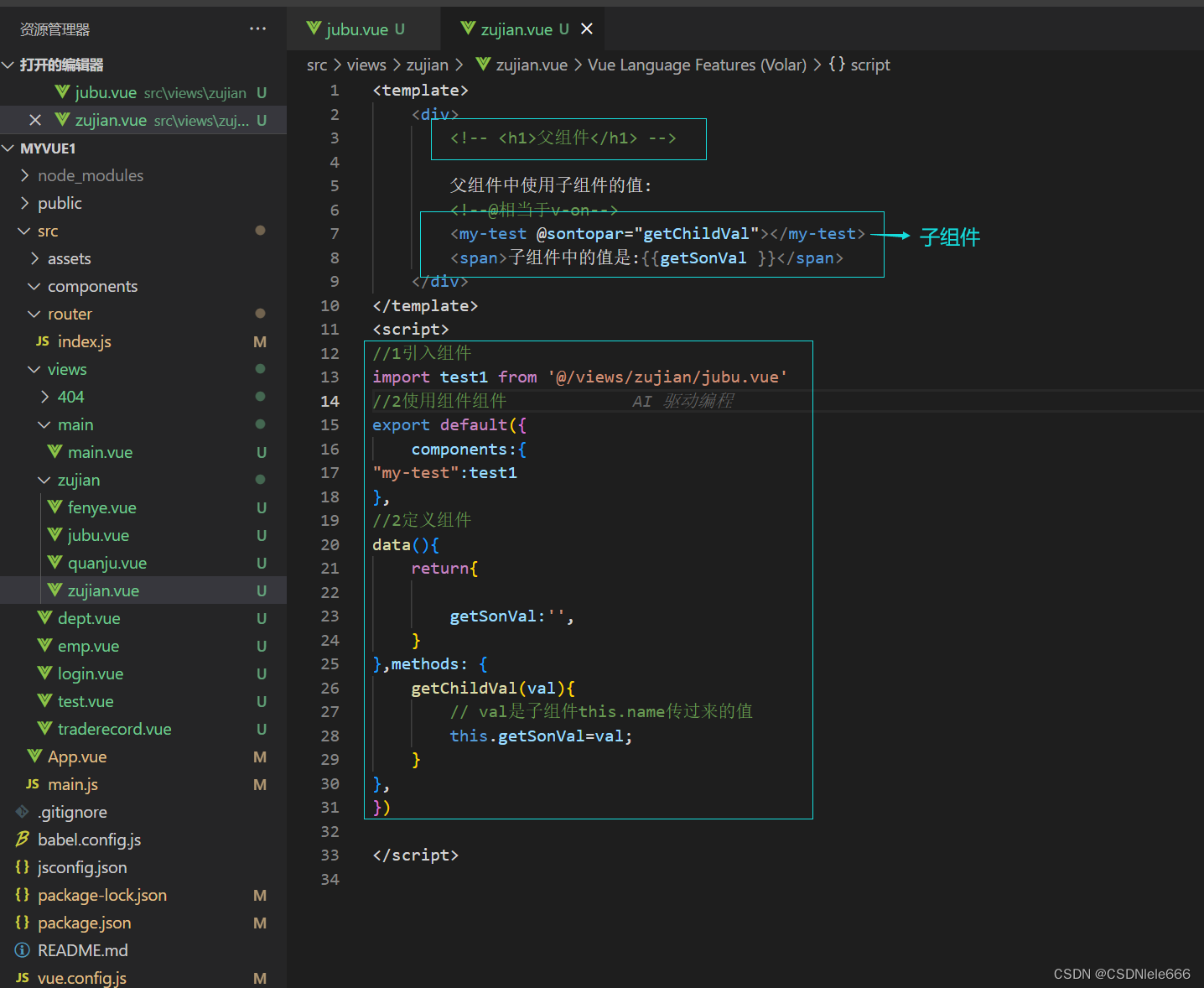
父组件

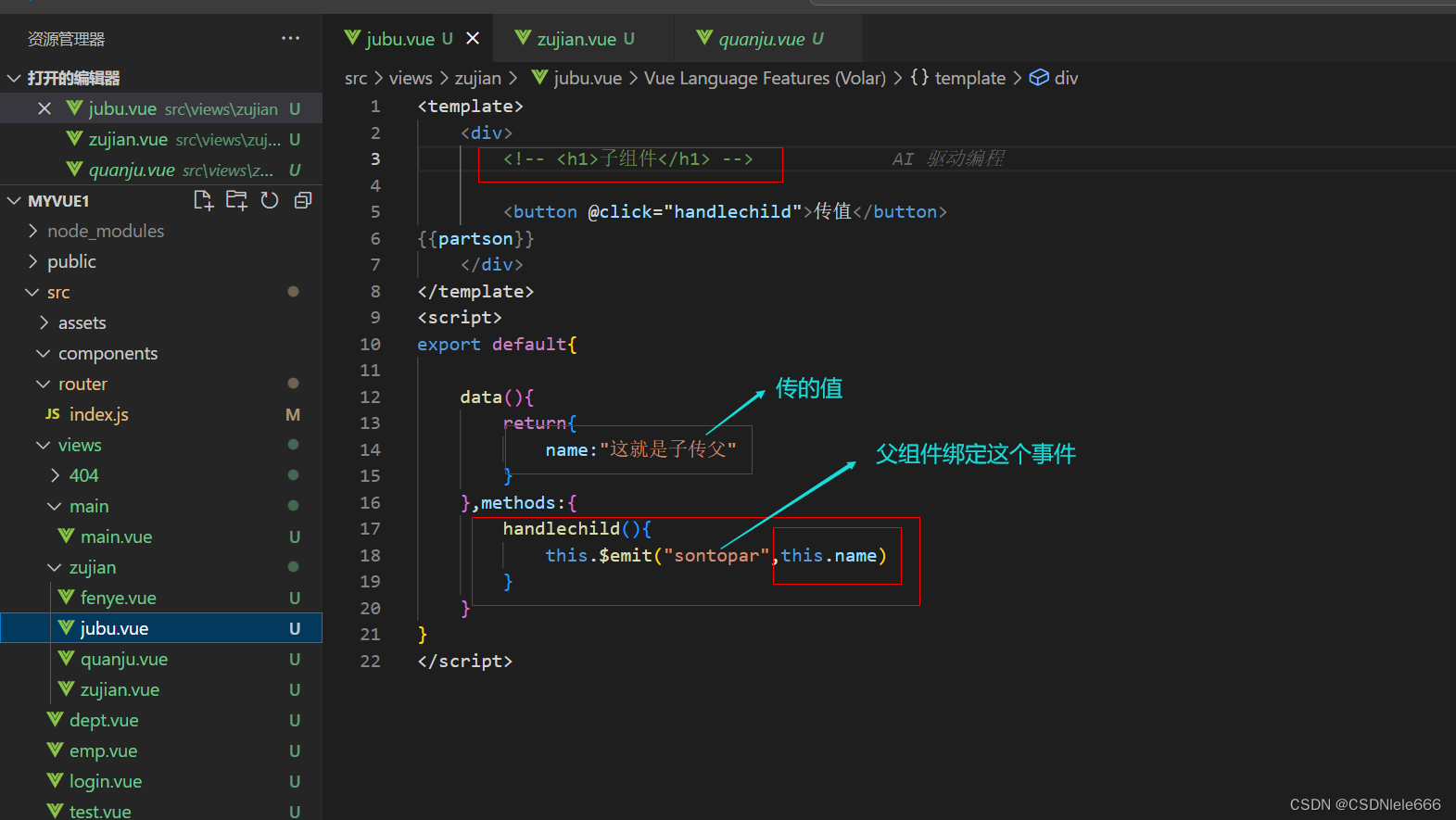
子组件

未完待续
3传值案例
分页插件
(mybatis-plus自带的分页插件+vue+element-ui)
前提是:已经有一个分页的功能的页面了,

①新建一个组件
fenye.vue
把关于dept.vue组件的分页的内容拿出来

②设置分页组件
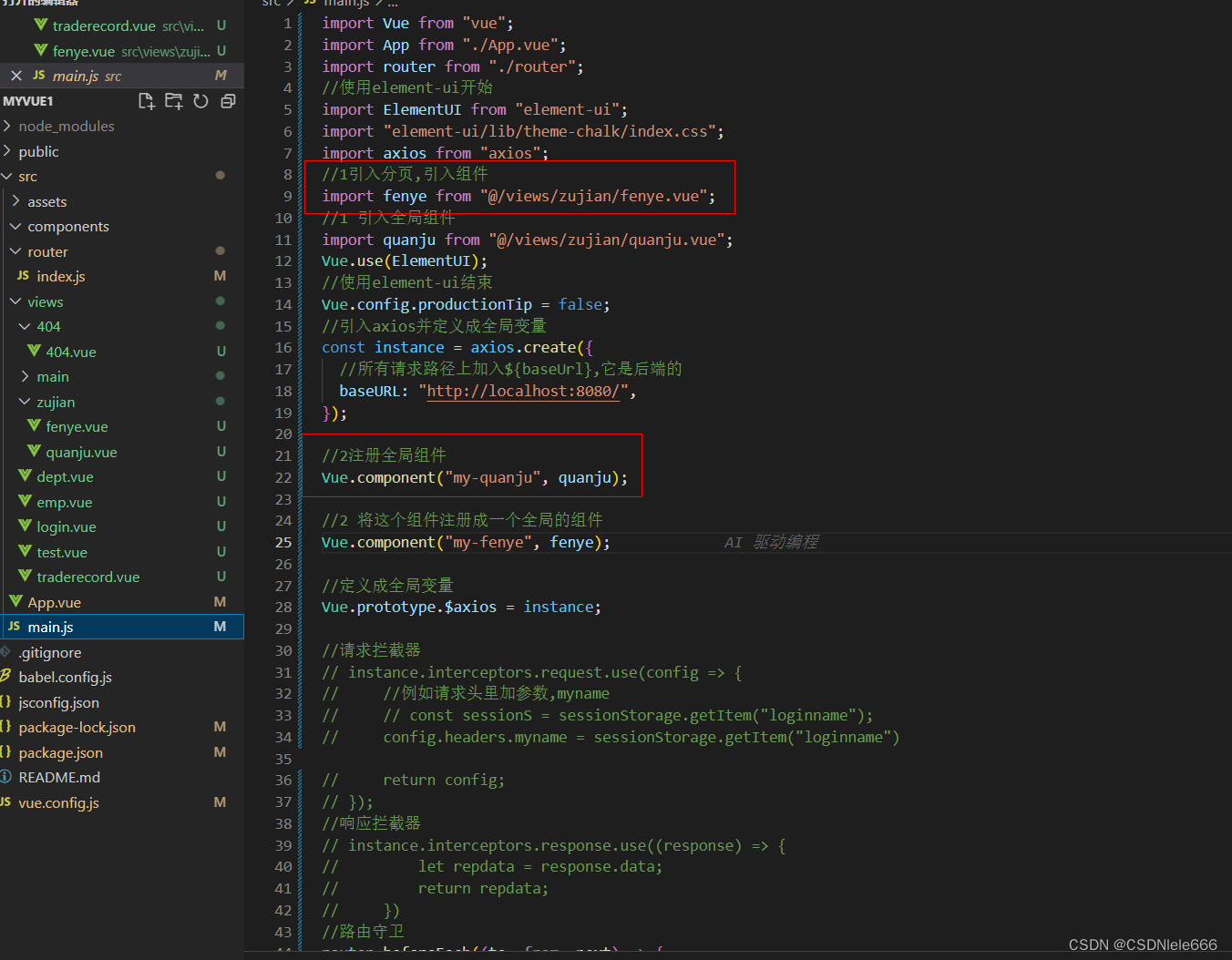
在main.js里引入分页组件
引入fenye.vue,设置全局属性,在dept.vue中使用,


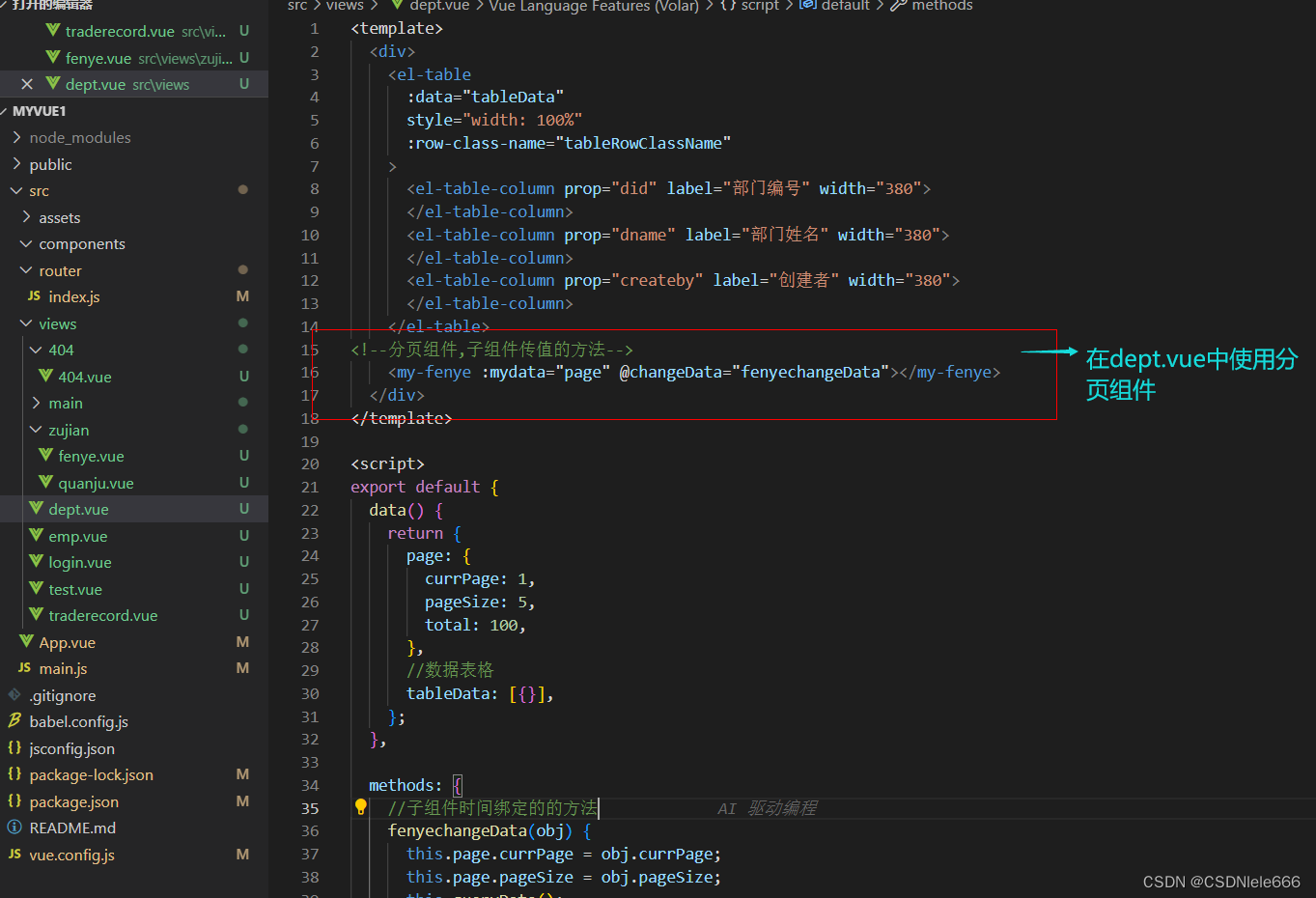
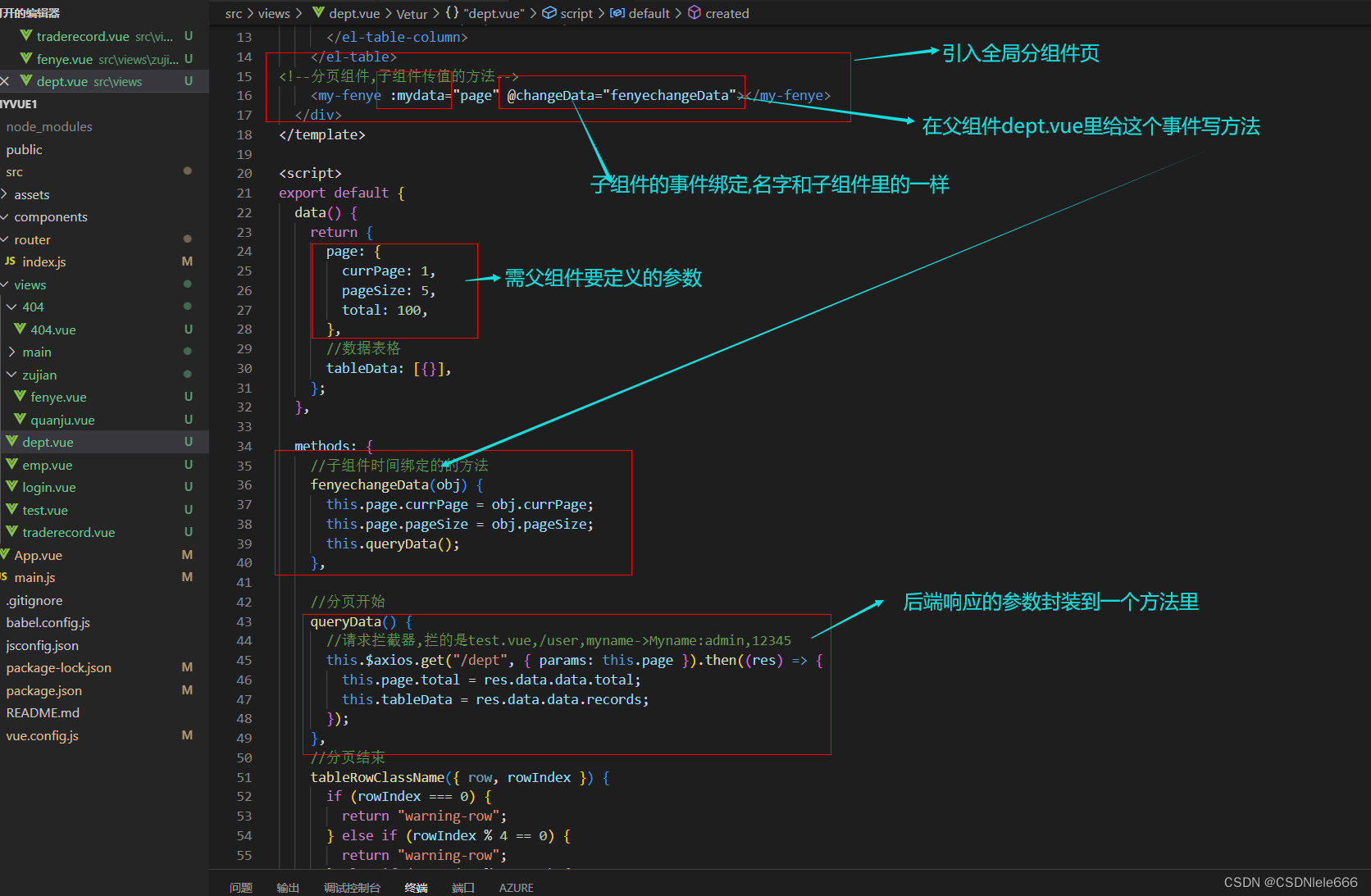
③父组件

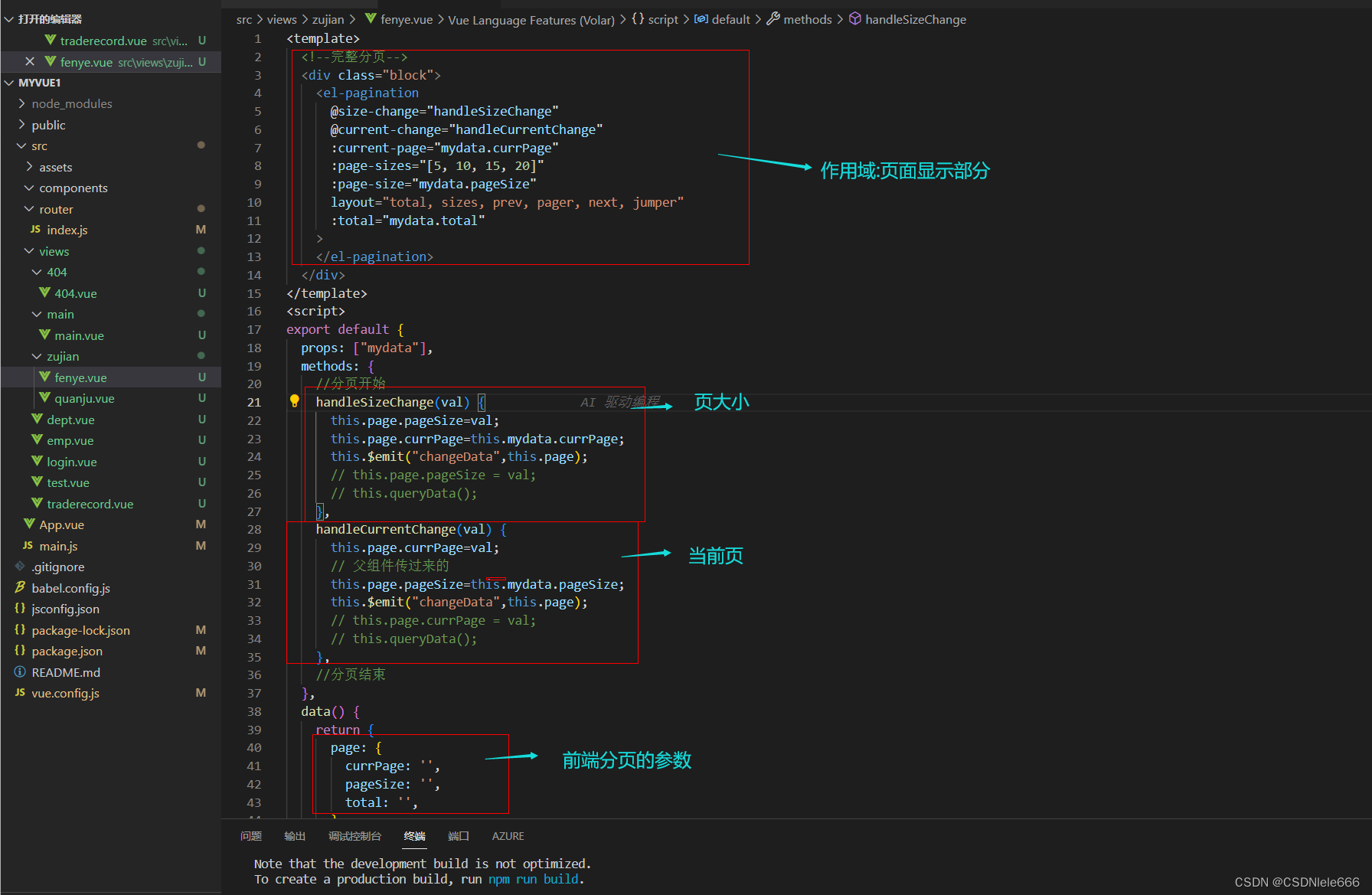
④子组件
分页插件

文章来源:https://blog.csdn.net/CSDNlele666/article/details/135466248
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TortoiseSVN源码安装与迁移全攻略
- 洛谷P2911 [USACO08OCT] Bovine Bones G(C语言)
- python Android 安卓开发
- 九个超级好用的 Javascript 技巧
- ubuntu20.04安装cuda11.4以及cudnn
- SSM 基础面试题
- 汇总SqlSugar ORM框架的使用常见的问题以及相应的解决方式
- 5-Docker实例-centos-nginx(3)
- 一个好用的工具,对网工来说是绝杀技!
- Openjudge 7834:分成互质组题解