gltf 或者glb的模型,使用new mars3d.graphic.ModelEntity({设置鼠标单击高亮highlight
问题:
1.用户反馈gltf?或者glb的模型,new mars3d.graphic.ModelEntity({的时候设置highlight是无效的。
highlight:?{
??????????color:'red',
??????},
解决方案:
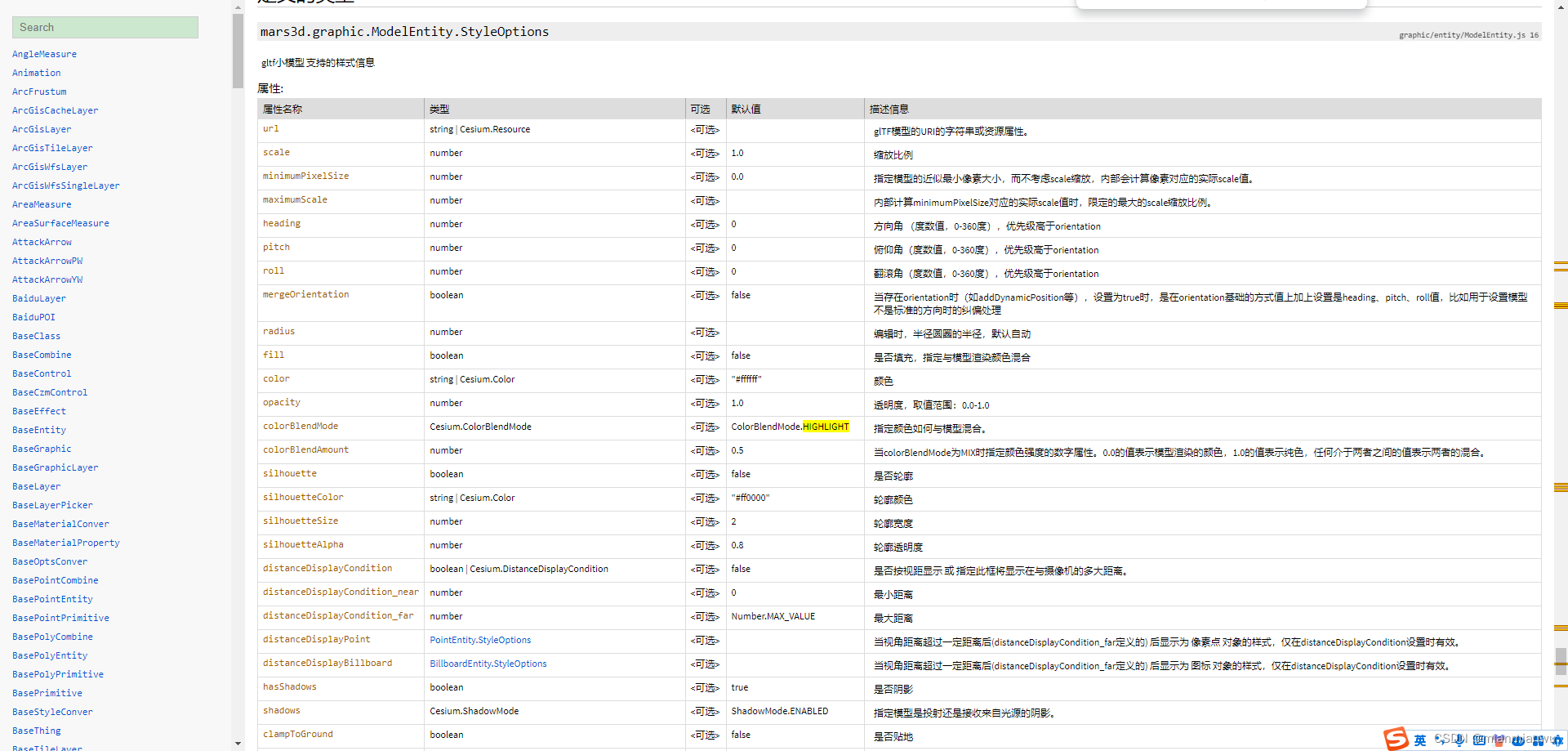
1.参考api文档:
ModelEntity - V3.7.0 - Mars3D API文档

2.示例地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
3.相关效果:


4.实现代码:
function addDemoGraphic2(graphicLayer) {
? const graphic = new mars3d.graphic.ModelEntity({
? ? name: "风机",
? ? position: [116.35104, 30.86225, 374.4],
? ? style: {
? ? ? url: "//data.mars3d.cn/gltf/mars/fengche.gltf",
? ? ? heading: 270,
? ? ? scale: 30,
? ? ? minimumPixelSize: 100,
? ? ? silhouette: false,
? ? ? distanceDisplayCondition: true,
? ? ? distanceDisplayCondition_near: 0,
? ? ? distanceDisplayCondition_far: 9000,
? ? ? distanceDisplayBillboard: {
? ? ? ? // 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为图标对象的样式
? ? ? ? image: "img/marker/square.png",
? ? ? ? scale: 1
? ? ? },
? ? ? // 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
? ? ? highlight: {
? ? ? ? ? type:'click',
? ? ? ? silhouette: true,
? ? ? ? silhouetteColor: "#00ffff",
? ? ? ? silhouetteSize: 3
? ? ? }
? ? },
? ? attr: { remark: "示例2" }
? })
? graphicLayer.addGraphic(graphic)
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【开源】基于JAVA的免税店商城管理系统
- 06 setup的基本用法
- 鸿蒙系统的APP开发
- 跟随chatgpt从零开始安装git(Windows系统)
- 阿里云云计算助理工程师ACA证书笔记2024.1.7 云计算基础 第一节(持续更新中....)
- 第八篇 Python中的列表(快来学懂列表!!!)
- 0基础如何使用全功能的Python测试框架?
- vue中对keep-alive的理解
- wgcloud访问页面如何加前缀/wgcloud
- 基数排序算法