electron预加载脚本
发布时间:2024年01月02日
- webPreferences 指定预加载脚本,可以使用部分node脚本
webPreferences: {
preload: path.join(__dirname, "preload.js"),
},
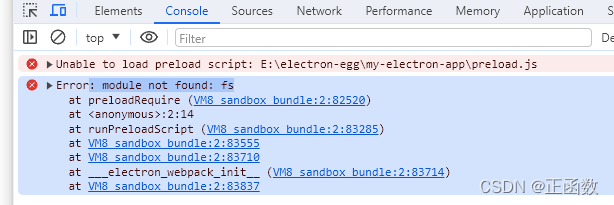
- 创建preload.js 中 测试文件读取功能
const fs = require('fs')
const text = fs.readFileSync('package.json', 'utf-8')
console.log(text)
-
报错,为了安全electron默认没有开放node全部功能,

-
添加 nodeIntegration 属性
webPreferences: {
preload: path.join(__dirname, "preload.js"),
nodeIntegration: true
},

- mian.js 全部代码
// main.js
//main.js 主进程 是nodejs环境
//渲染进程等于浏览器运行环境
//BrowserWindow 窗口模块
const { app, BrowserWindow } = require("electron");
const path = require("path");
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 300,
height: 300,
// 指定预加载脚本
webPreferences: {
preload: path.join(__dirname, "preload.js"),
nodeIntegration: true
},
// frame: false, //隐藏标题栏
transparent: true
});
//每次启动弹出调试框
mainWindow.webContents.toggleDevTools();
// 加载页面文件
mainWindow.loadFile(path.resolve(__dirname, "index.html"));
// 加载外部链接
// mainWindow.loadURL('')
// 打开开发工具
// mainWindow.webContents.openDevTools()
};
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow();
app.on("activate", () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on("window-all-closed", () => {
if (process.platform !== "darwin") app.quit();
});
// 在当前文件中你可以引入所有的主进程代码
// 也可以拆分成几个文件,然后用 require 导入。
文章来源:https://blog.csdn.net/weixin_45799605/article/details/135335700
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 密钥管理中心的主要功能是什么
- 【笔记】书生·浦语大模型实战营——第三课(基于 InternLM 和 LangChain 搭建你的知识库)
- 昌吉驾考学车刷题宝典_准橙考试网
- 从 MySQL 的事务 到 锁机制 再到 MVCC
- Windows如何部署TortoiseSVN客户端
- Educational Codeforces Round 154 (Rated for Div. 2)补题
- ARM 汇编语言知识积累
- 工具系列:TimeGPT_(6)同时预测多个时间序列
- AWS CI/CD之二:配置CodeDeploy
- WEB 3D技术 three.js 通过lil-gui管理公共事件