js 中的预解析
发布时间:2024年01月17日
话不多说,我们先看一下代码
现象
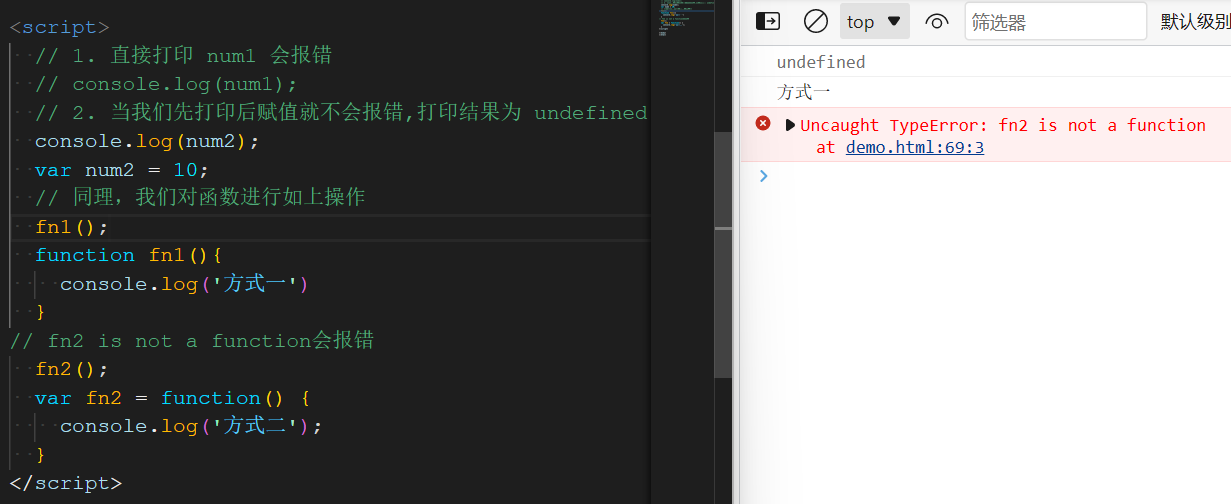
<script>
// 1. 直接打印 num1 会报错
// console.log(num1);
// 2. 当我们先打印后赋值就不会报错,打印结果为 undefined
console.log(num2);
var num2 = 10;
// 同理,我们对函数进行如上操作
fn1();
function fn1(){
console.log('方式一')
}
// fn2 is not a function会报错
fn2();
var fn2 = function() {
console.log('方式二');
}
</script>
代码运行结果如下,那么为什么会出现如下错误呢?

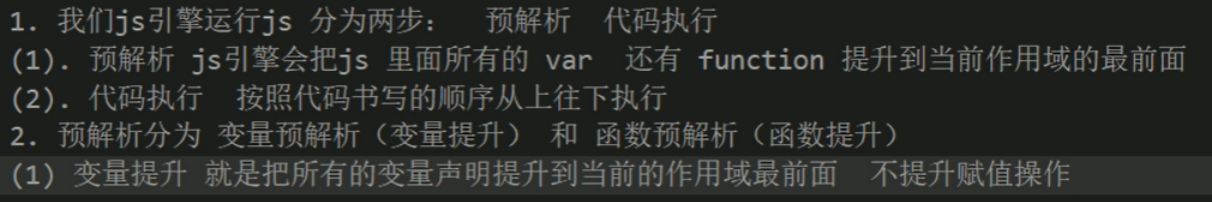
分析

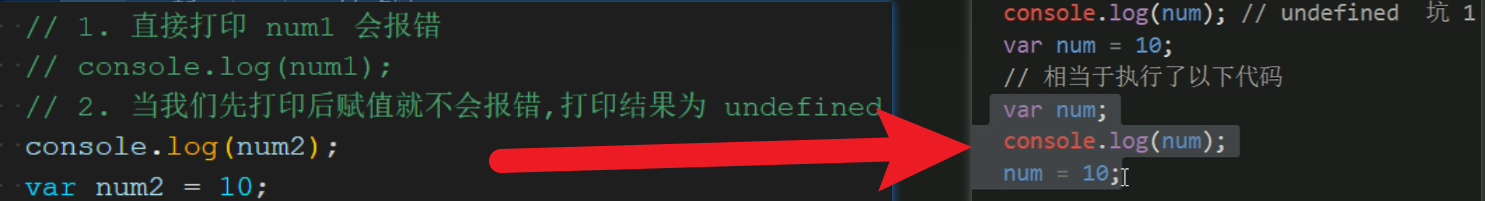
因此,执行如下代码时它会做了转换

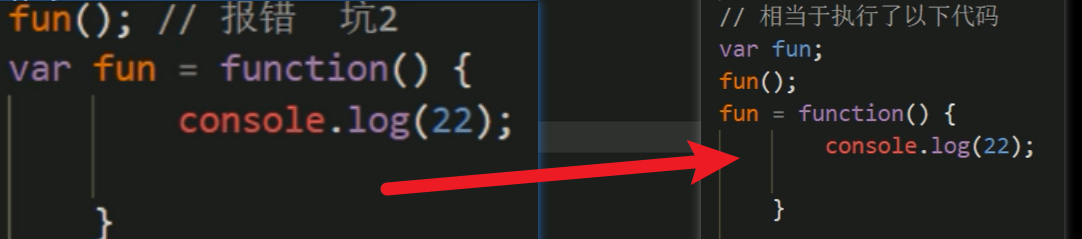
同理:

案例:输出以下结果为几?
-
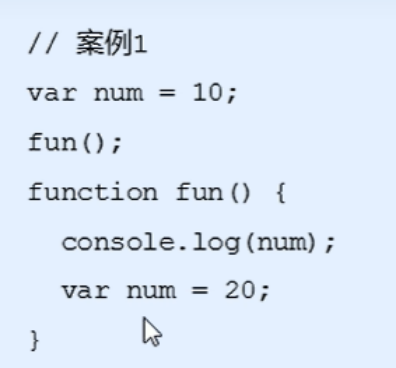
案例一:

结果为 undefined -
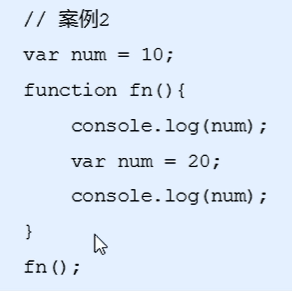
案例二

结果为undefined,20 -
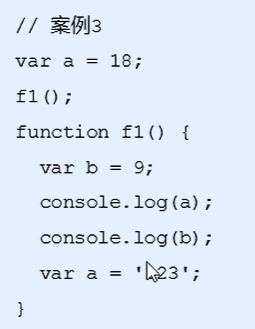
案例三

结果是undefined , 9 -
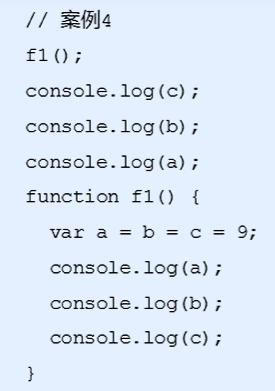
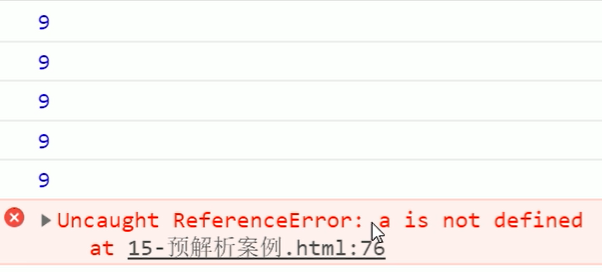
案例4

结果是

文章来源:https://blog.csdn.net/qq_53810245/article/details/128455608
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!