静态网页设计——中医中药网(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
发布时间:2024年01月07日
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:https://www.bilibili.com/video/BV11e411i7g8/?vd_source=5f425e0074a7f92921f53ab87712357b
源码:https://space.bilibili.com/565112134
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:一个关于中医中药的网站。
主要内容
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

代码:
<div class="nav_bg">
<ul class="nav">
<img src="images/logo.png">
<li><a href="inddex.html"><font color="#AB7B4D">网站首页</font></a></li>
<li><a href="01.html"><font color="#AB7B4D">名贵中药</font></a></li>
<li><a href="02.html"><font color="#AB7B4D">中药功效</font></font></a></li>
<li><a href="03.html"><font color="#AB7B4D">中药新发展</font></a></li>
<li><a href="05.html"><font color="#AB7B4D">中药知识大全</font></a></li>
<li><a href="04.html"><font color="#AB7B4D">关于我们</font></a></li>
</ul>
</div>
2、名贵中药
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
在这里插入代码片<div class="zhongyao">
<img class="tu"src="images/m1.png">
<br>
<br>
<p><font color='#AB7B4D'><strong>藏红花:</strong></font>是一种鸢尾科番红花属的多年生花卉,也是一种常见的香料。是一种名贵的中药材,具有强大的生理活性。为秋植球根花卉,藏红花原产欧洲南部。喜冷凉湿润和半阴环境,较耐寒,宜排水良好、腐殖质丰富的沙壤土。pH值5.5-6.5。球茎夏季休眠,秋季发根、萌叶。10月下旬开花,花朵日开夜闭。</p>
<p><font color='#AB7B4D'><strong>功效:</strong></font>其干燥柱头味甘性平,能活血化瘀,散郁开结,止痛。用于治疗忧思郁结,胸膈痞闷,吐血,伤寒发狂,惊怖恍惚,妇女经闭,血滞月经不调,产后恶露不尽,瘀血作痛,麻疹,跌打损伤等。国外用作镇静、驱风剂。活血化瘀,凉血解毒,解郁安神。温毒发斑、忧郁痞闷、惊悸发狂。</p>
</div>
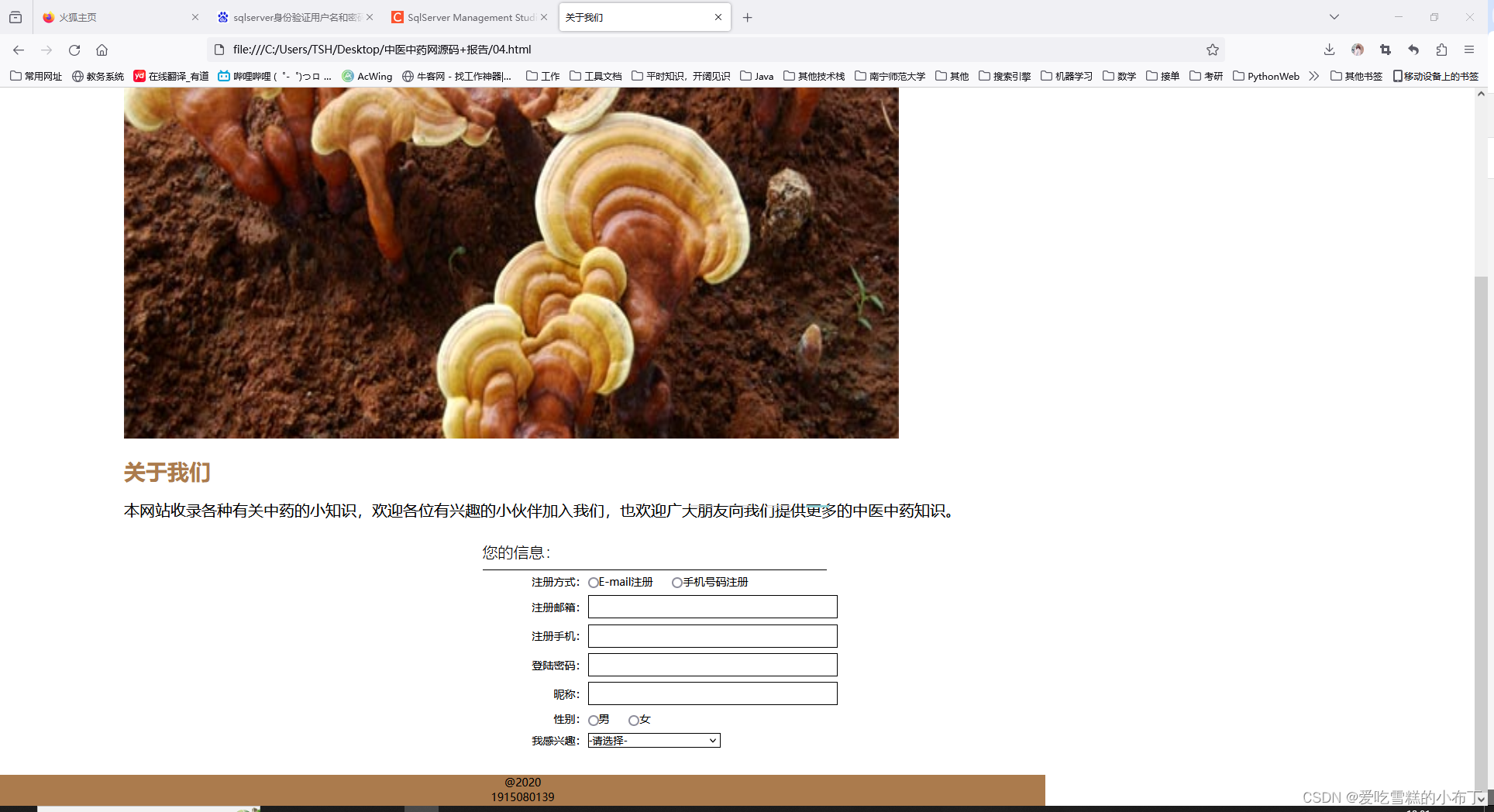
3、关于我们
该页面使用了form表单技术,可以填写并且提交文字信息,密码会被****字符代替,不会泄露密码,其他的名字则直接用明文的input标签。

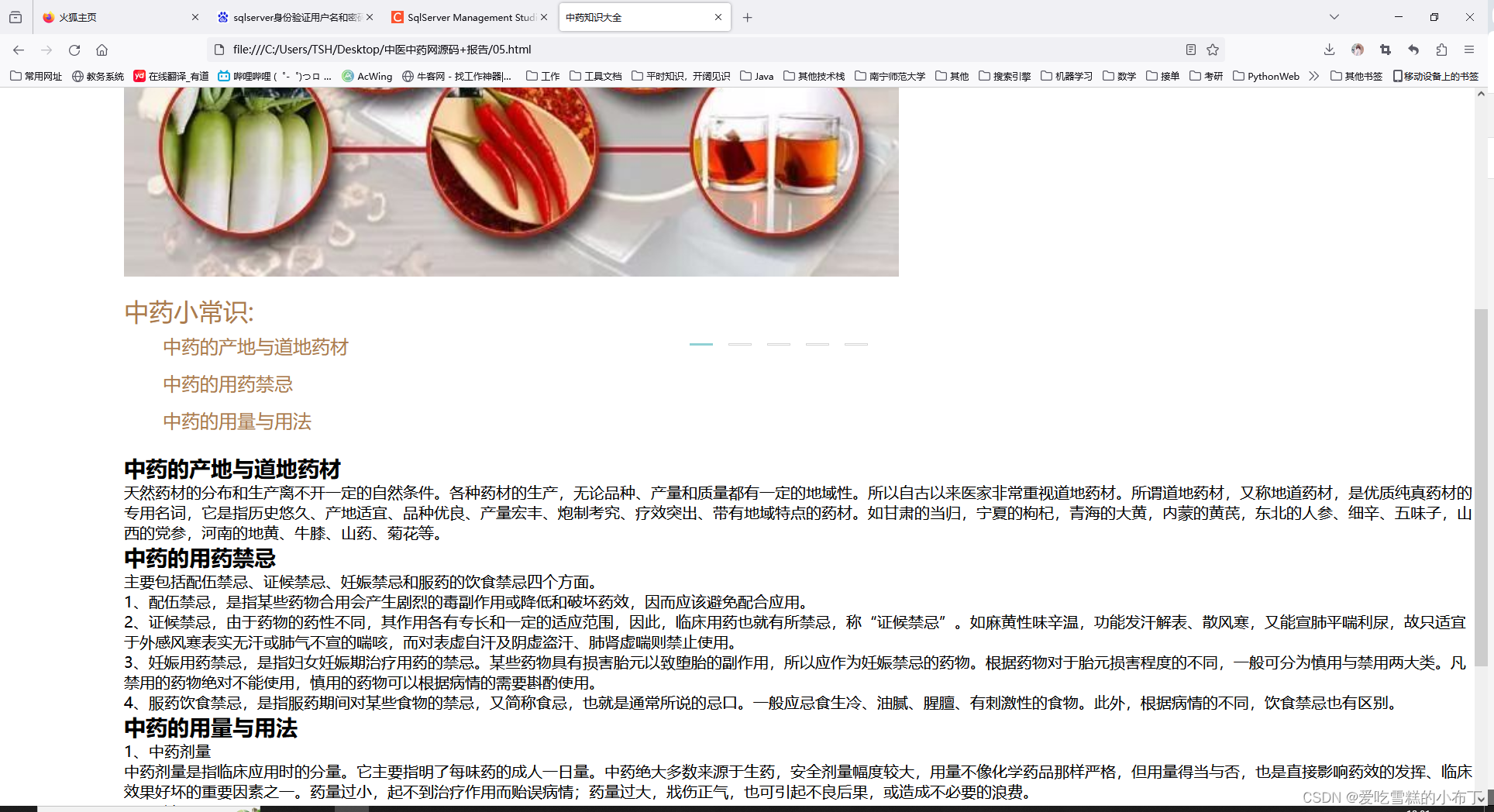
4、其他
该网站页面过多,我这里就不进行一一列举说明了,我放出一些页面的图片即可。


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV11e411i7g8/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135442520
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决Mixed Content: The page at https://* was loaded over HTTPS, but requested an insecure XMLHttpReque
- Python 潮流周刊#34:Python 3.13 的 JIT 方案又新又好
- Java动态代理Proxy(通俗易懂,一学就会)
- 安装finallshell并连接linux
- HIVE中关联键类型不同导致数据重复,以及数据倾斜
- 2024年全球网安行业趋势预测TOP20 | FreeBuf年度盘点
- Linux系统中一些重要目录
- 微服务概念
- Codeforces Round 920 (Div. 3) F题 根号分治,后缀和,后缀和的后缀和
- JavaScript 之 promise