优质全套SpringMVC教程
三、SpringMVC
在SSM整合中,MyBatis担任的角色是持久层框架,它能帮我们访问数据库,操作数据库
Spring能利用它的两大核心IOC、AOP整合框架
1、SpringMVC简介
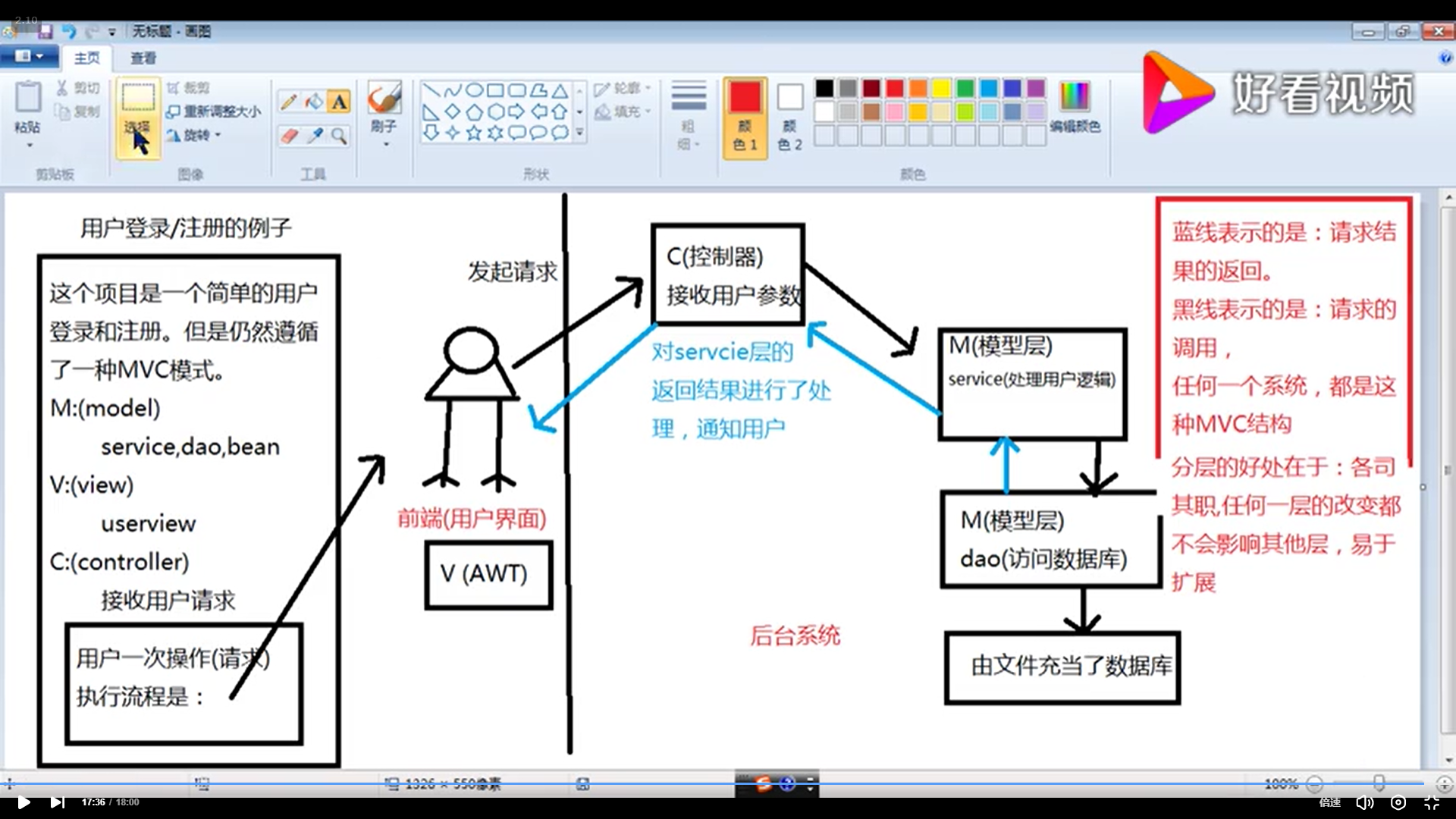
1.1、什么是MVC
MVC是一种软件架构的思想(不是设计模式-思想就是我们实现这个功能时候必须按照这个思想实现),将软件按照模型、视图、控制器来划分
M:Model,模型层,指工程中的JavaBean,作用是处理数据
JavaBean分为两类:
- 一类称为实体类Bean:专门存储业务数据的,如 Student、User 等
- 一类称为业务处理 Bean:指 Service 或 Dao 对象,专门用于处理业务逻辑和数据访问。
- Service处理业务逻辑,Dao进行持久化操作-这些都属于业务模块
V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
C:Controller,控制层,指工程中的servlet,作用是接收请求和响应浏览器
MVC的工作流程: 用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller
调用相应的Model层处理请求(Service和Dao),处理完毕将结果返回到Controller,Controller再根据请求处理的结果
找到相应的View视图,渲染数据后最终响应给浏览器
1.2、什么是SpringMVC
SpringMVC是Spring的一个后续产品,是Spring的一个子项目
SpringMVC 是 Spring 为表述层开发提供的一整套完备的解决方案。在表述层框架历经 Strust、
WebWork、Strust2 等诸多产品的历代更迭之后,目前业界普遍选择了 SpringMVC 作为 Java EE 项目
表述层开发的首选方案。
注:三层架构分为表述层(或表示层)、业务逻辑层、数据访问层(持久层);
表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构
表述层表示前台页面(展示数据)和Servlet(处理请求和相应)
SpringMVC封装的就是Servlet
1.3、SpringMVC的特点
- Spring 家族原生产品,与 IOC 容器等基础设施无缝对接
- 基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一
处理(Spring封装了Servlet,封装成了一个前台控制器。所有的请求都是它来处理)
- 表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案
- 代码清新简洁,大幅度提升开发效率
- 内部组件化程度高,可插拔式组件即插即用,想要什么功能配置相应组件即可
- 性能卓著,尤其适合现代大型、超大型互联网项目要求(市场上用的最多的MVC就是SpringMVC)
2、入门案例
2.1、开发环境
IDE:idea 2019.2
构建工具:maven3.5.4
服务器:tomcat8.5
Spring版本:5.3.1
2.2、创建maven工程
①添加web模块
②打包方式:war
-
设置package为war会自动生成web工程,我们需要配置xml文件
-
设置好之后打开Modules,上面的Deployment descriptors是设置xml的路径,下面的Web Resources Directory是设置Web资源的路径(不设置xml会报红)
-
创建WEB-INF\web.xml,它在src\main\webapp下面(src\main\webapp\WEB-INF\web.xml)
-
这里只是演示,后面会把配置文件都放在resources下面

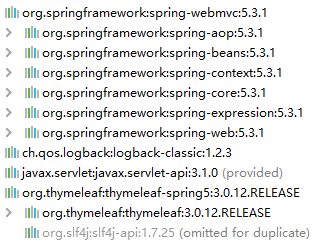
③引入依赖
<dependencies>
<!-- SpringMVC的依赖,间接会引入很多依赖,会引入很多spring的jar包,其中spring-web,是SpringMVC是最核心的依赖 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志(slf4j是日志的门面,里面都是接口,我们要想实现slf4j要找到日志门面的实现,这个logback就是日志门面的实现) -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- 所有的ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
注:由于 Maven 的传递性,我们不必将所有需要的包全部配置依赖,而是配置最顶端的依赖,其他靠
传递性导入。

2.3、配置web.xml
为什么配置web.xml:目的就是,注册SpringMVC的前端控制器DispatcherServlet
①默认配置方式
此配置作用下,SpringMVC的配置文件默认位于WEB-INF下,默认名称为-
servlet.xml,例如,以下配置所对应SpringMVC的配置文件位于WEB-INF下,文件名为springMVC
servlet.xml
servlet-name可以写任意类名,现在配置的就是SpringMVC的前端控制器,所以建议写SpringMVC
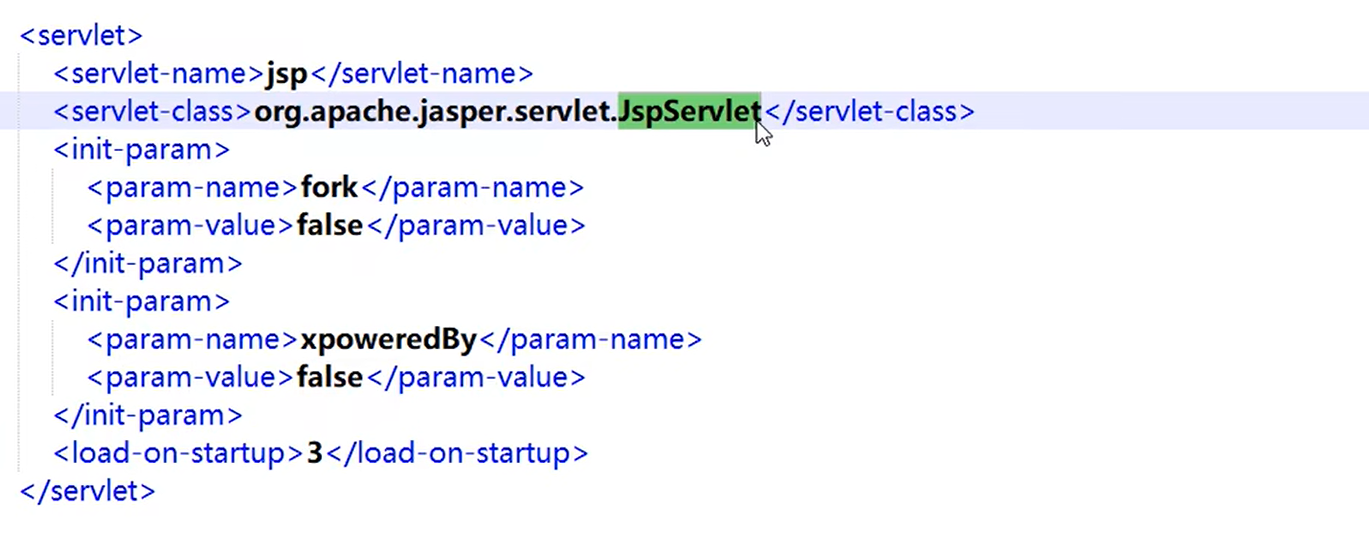
中的servlet-name中的default是tomcat配置的默认的xml,是来处理我们当前的静态资源的(servlet处理静态资源)
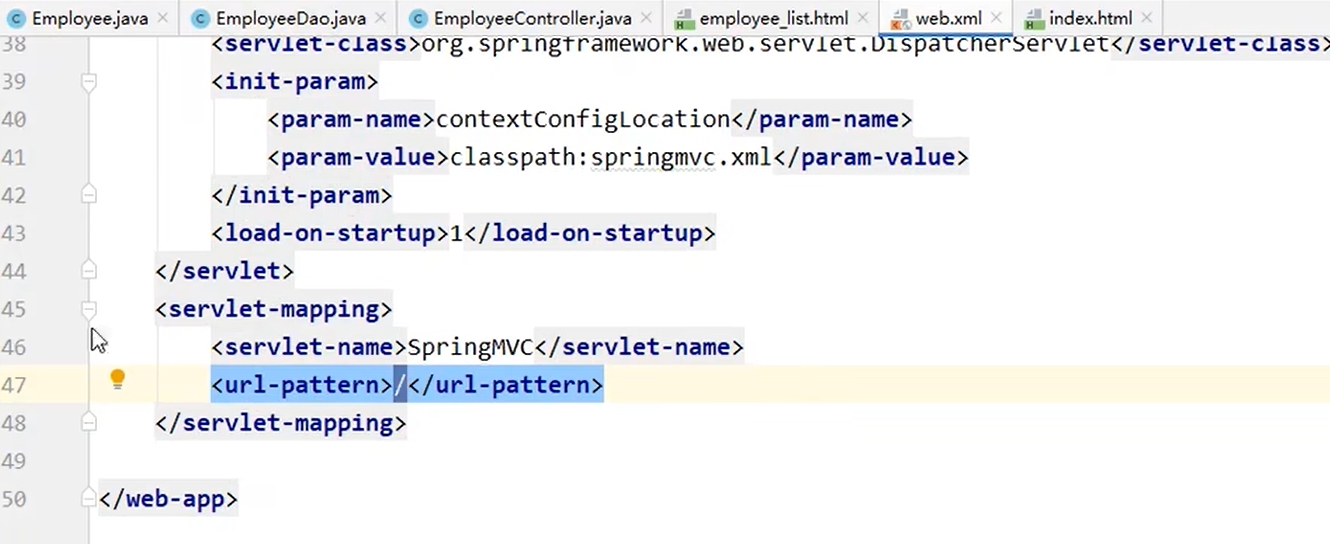
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servletclass>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--
设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
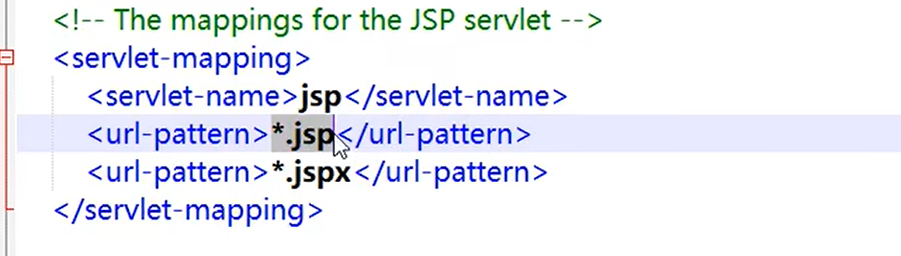
但是/不能匹配.jsp请求路径的请求
-->
<!--路径模型,当浏览器发送的请求符合url-parttern路径模型的时候,这个请求会被前端控制器处理-->
<!--设置为*.do浏览器请求以do结尾会响应-这叫后缀匹配| /*是可以匹配所有的请求,而/不包括以jsp结尾的请求(jsp本身就是servlet,以.jsp结尾,tomcat的xml中已经配置了一个servlet专门处理.jsp结尾的请求的)-->
<url-pattern>/</url-pattern>
</servlet-mapping>
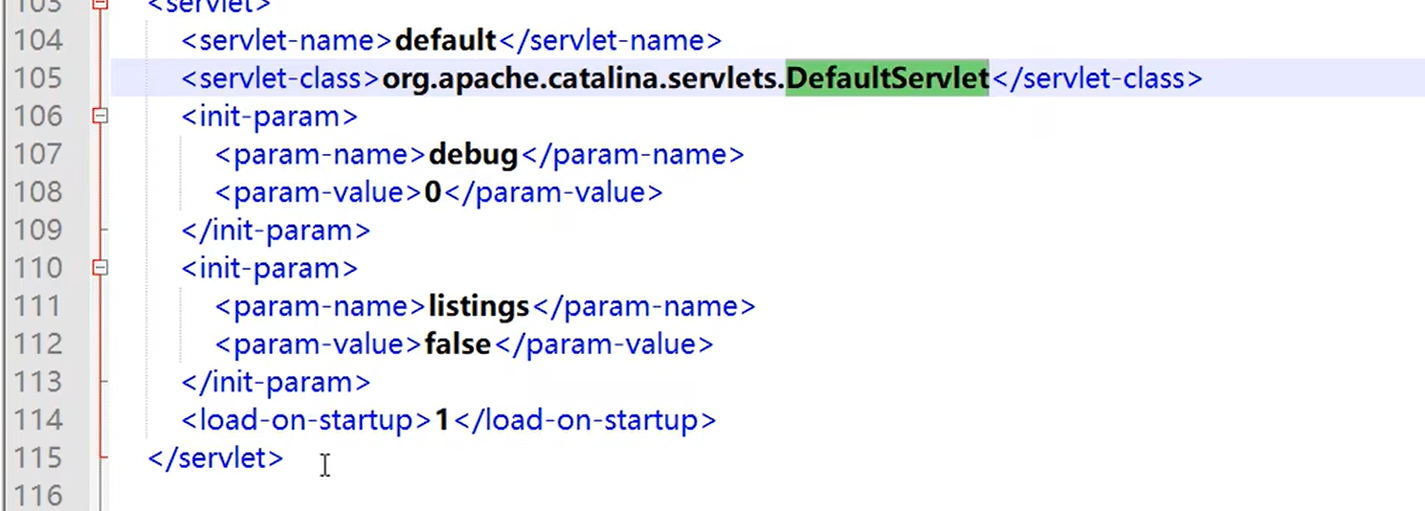
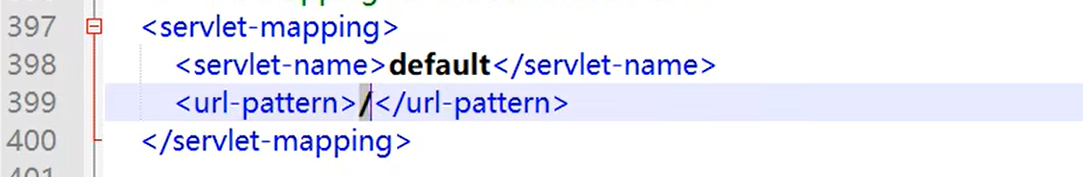
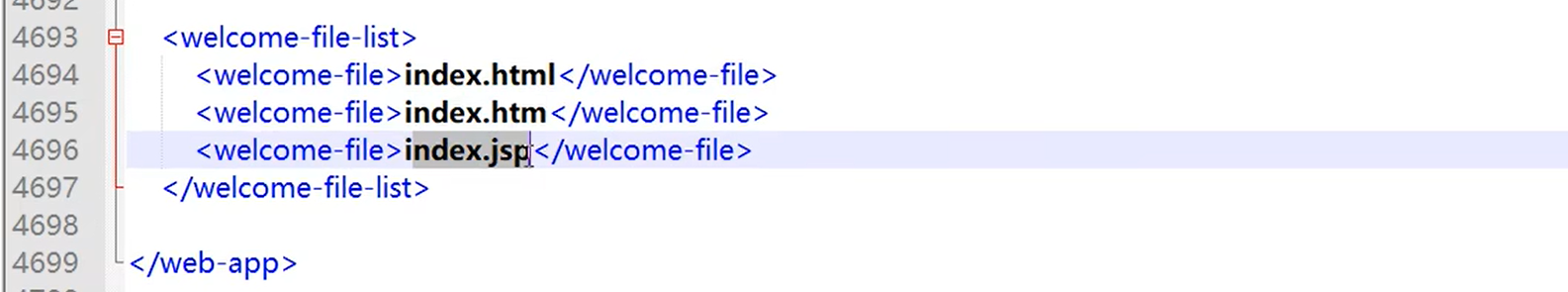
打开tomcat的web.xml文件配置


②扩展配置方式
可通过init-param标签设置SpringMVC配置文件的位置和名称,通过load-on-startup标签设置
SpringMVC前端控制器DispatcherServlet的初始化时间
-
是设置DispatcherServlet加载加载SpringMVC配置文件的路径
要加上classpath,java和resources都是类路径;不加的话默认还是WEB-INF
-
resources和java路径下的文件都会放在WEB-INF下面的classes下,如果打包没看到target里面有配置文件,清理重新打包
-
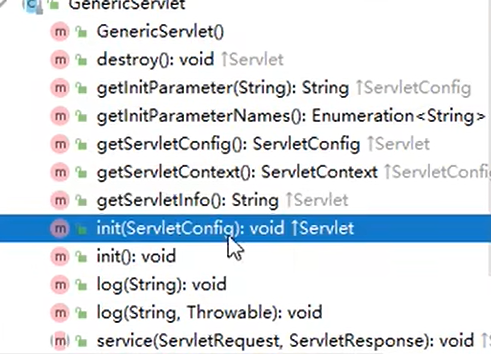
idea中structure中的方法带有向上箭头就代表重写了方法

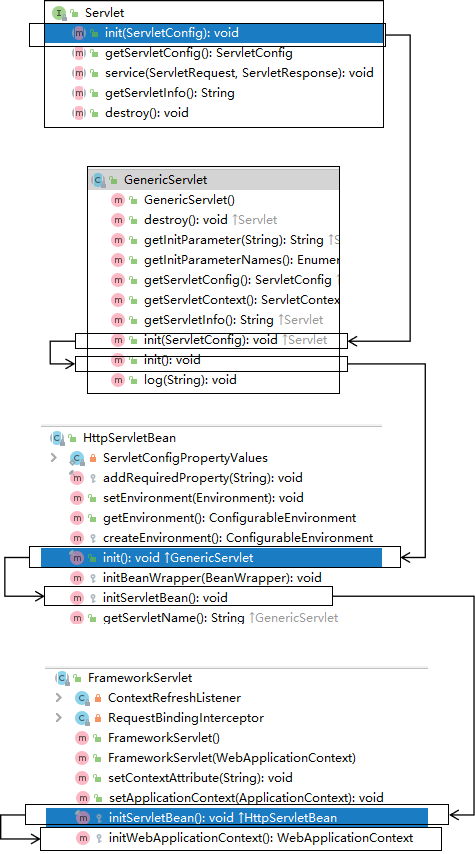
p123查看源码DispatcherServlet的sourceCode
- ApplicationContext是IOC容器,initWebApplicationContext()是初始化IOC的容器
- 只写了一个空方法,代表让子类去重写,没有继续往子类找
- 在DispatcherServlet初始化过程中,做的事情是非常多的,所以我们会看到浏览器转圈
- 我们尽量不要让DispatcherServlet在第一次访问时候初始化
- 1这个就代表在服务器启动时候初始化DispatcherServlet
web.xml
<!-- 配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理 -->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 通过初始化参数指定SpringMVC配置文件的位置和名称 -->
<init-param>
<!-- contextConfigLocation为固定值 -->
<param-name>contextConfigLocation</param-name>
<!-- 使用classpath:表示从类路径查找配置文件,例如maven工程中的src/main/resources -->
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!--
作为框架的核心组件,在启动过程中有大量的初始化操作要做
而这些操作放在第一次请求时才执行会严重影响访问速度
因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时
-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--
设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求
-->
<url-pattern>/</url-pattern>
</servlet-mapping>
注:
标签中使用/和/*的区别:
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径,但是/不能匹配.jsp请求路径的请
求
因此就可以避免在访问jsp页面时,该请求被DispatcherServlet处理,从而找不到相应的页面
/*则能够匹配所有请求,例如在使用过滤器时,若需要对所有请求进行过滤,就需要使用/*的写
法
2.4、创建请求控制器
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器
请求控制器中每一个处理请求的方法成为控制器方法
因为SpringMVC的控制器由一个POJO(普通的Java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的IoC容器管理,此时SpringMVC才能够识别控制器的存在
@Controller
public class HelloController {
}
2.5、创建SpringMVC的配置文件
SpringMVC的配置文件默认的位置和名称:
位置:WEB-INF下
名称:-servlet.xml,当前配置下的配置文件名为SpringMVC-servlet.xml
- 配置组件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--扫描控制层组件-->
<context:component-scan base-package="com.atguigu.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器-配置之后就能用SpringMVC为我们提供的方式进行视图渲染并实现一个页面跳转,只要配置SpringMVC内部自动加载-即插即用 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<!--优先级,这些是set注入-->
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<!--这些是内部bean-->
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<!--第二个内部bean-->
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!--物理视图就是要访问的一个页面完整的路径(WEBINF目录开始),把视图前缀和后缀去掉得到的就是逻辑视图;我们通过逻辑视图加上前后缀来访问页面的-->
<!--逻辑视图名称 : index |物理视图名称 : view-prefix + 逻辑视图名称 + view-suffix-->
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
</beans>
<!--
处理静态资源,例如html、js、css、jpg
若只设置该标签,则只能访问静态资源,其他请求则无法访问
此时必须设置<mvc:annotation-driven/>解决问题
-->
<mvc:default-servlet-handler/>
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven>
<mvc:message-converters>
<!-- 处理响应中文内容乱码 -->
<bean
class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="defaultCharset" value="UTF-8" />
<property name="supportedMediaTypes">
<list>
<value>text/html</value>
<value>application/json</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
2.6、测试HelloWorld
配置tomcat,tomcat是一个容器,通过Application context上下文路径来找到相应的工程
我们已经配置了所有的请求都需要用DispatcherServlet处理,所以直接启动tomcat是访问不到首页的,需要设置指定的首页在哪里在服务器中/是一个绝对路径的标志
!报错:这里我用tomcat10报错了,改成了8就好了(版本不匹配)
①实现对首页的访问
在请求控制器中创建处理请求的方法
// @RequestMapping注解:处理请求和控制器方法之间的映射关系,把我们发送的请求映射到这个方法中
// @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径
// 这个会被服务器解析成localhost:8080/springMVC/ 保证我们的这个value和浏览器发送的请求路径一致即可被标记为是处理请求的方法
@RequestMapping("/")
public String index() {
//设置视图名称,返回的字符串就是我们要跳转的逻辑视图,这个逻辑视图会被核心解析器解析
return "index";
}
②通过超链接跳转到指定页面
在主页index.html中设置超链接
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<!--这是Themleaf语法,需要引入约束才可以,会自动加上上下文路径 -->
<a th:href="@{/hello}">HelloWorld</a><br/>
</body>
</html>
在请求控制器中创建处理请求的方法
@RequestMapping("/hello")
public String HelloWorld() {
return "target";
}
2.7、总结
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器
将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应页面(转发不是重定向!)
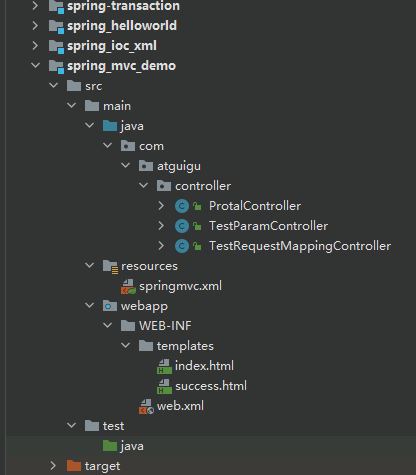
控制包下面创建ProtalController,控制层入口的意思
3、@RequestMapping注解
3.1、@RequestMapping注解的功能
从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。
SpringMVC 接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。
3.2、@RequestMapping注解的位置
@RequestMapping标识一个类:设置映射请求的请求路径的初始信息
@RequestMapping标识一个方法:设置映射请求请求路径的具体信息
-
也就是我们直接访问不到了,需要在地址栏中更改,方法请求路径前添加类路径的初始信心(这里为test/testRequestMapping才能访问到)
弹幕:这就是为了在工作中,给不同功能的controller加上统一的入口,这样项目更工整,同时不同controller中方法上的路径就可以重复了
当注解只使用value属性,那么value可以省略不写,如果还要写其它属性,value要写上
@Controller
@RequestMapping("/test")
public class RequestMappingController {
//此时请求映射所映射的请求的请求路径为:/test/testRequestMapping
@RequestMapping("/testRequestMapping")
public String testRequestMapping(){
return "success";
}
}
3.3、@RequestMapping注解的value属性
- 它的value属性值is一个数组,可以设置多个匹配一个控制器方法处理
@RequestMapping注解的value属性通过请求的请求地址匹配请求映射
@RequestMapping注解的value属性是一个字符串类型的数组,表示该请求映射能够匹配多个请求地址所对应的请求
@RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射
<a th:href="@{/testRequestMapping}">测试@RequestMapping的value属性--
>/testRequestMapping</a><br>
<a th:href="@{/test}">测试@RequestMapping的value属性-->/test</a><br>
@RequestMapping(
value = {"/testRequestMapping", "/test"}
)
public String testRequestMapping(){
return "success";
}
3.4、@RequestMapping注解的method属性
@RequestMapping注解的method属性通过请求的请求方式(get或post)匹配请求映射
@RequestMapping注解的method属性是一个RequestMethod类型的数组,表示该请求映射能够匹配多种请求方式的请求-Method也是数组-枚举类型
- 数组加上大括号可以设置多个参数
若当前请求的请求地址满足请求映射的value属性,但是请求方式不满足method属性,则浏览器报错
我们只需记住什么时候发送的是post请求即可,其它都是get方式
- 表单提交默认设置为post,Ajax设为post(需要设置,地址栏直接访问的话还是get请求)
- 超链接是get、地址栏直接输入地址发送请求等都是get
405一般都请求方式和请求映射要求的请求方式不匹配
405:Request method ‘POST’ not supported
<a th:href="@{/test}">测试@RequestMapping的value属性-->/test</a><br>
<form th:action="@{/test}" method="post">
<input type="submit">
</form>
@RequestMapping(
value = {"/testRequestMapping", "/test"},
method = {RequestMethod.GET, RequestMethod.POST}
)
public String testRequestMapping(){
return "success";
}
注:
1、对于处理指定请求方式的控制器方法,SpringMVC中提供了@RequestMapping的派生注解
处理get请求的映射–>@GetMapping
处理post请求的映射–>@PostMapping
处理put请求的映射–>@PutMapping
处理delete请求的映射–>@DeleteMapping
2、常用的请求方式有get,post,put,delete
但是目前浏览器只支持get和post,若在form表单提交时,为method设置了其他请求方式的字符
串(put或delete),则按照默认的请求方式get处理
若要发送put和delete请求,则需要通过spring提供的过滤器HiddenHttpMethodFilter,在
RESTful部分会讲到
TestRequestMappingController.java
package com.atguigu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* Date:2022/7/7
* Author:ybc
* Description:
* 1、@RequestMapping注解标识的位置
* @RequestMapping标识一个类:设置映射请求的请求路径的初始信息
* @RequestMapping标识一个方法:设置映射请求请求路径的具体信息
* 2、@RequestMapping注解value属性
* 作用:通过请求的请求路径匹配请求
* value属性是数组类型,即当前浏览器所发送请求的请求路径匹配value属性中的任何一个值
* 则当前请求就会被注解所标识的方法进行处理
* 3、@RequestMapping注解的method属性
* 作用:通过请求的请求方式匹配请求
* method属性是RequestMethod类型的数组,即当前浏览器所发送请求的请求方式匹配method属性中的任何一中请求方式
* 则当前请求就会被注解所标识的方法进行处理
* 若浏览器所发送的请求的请求路径和@RequestMapping注解value属性匹配,但是请求方式不匹配
* 此时页面报错:405 - Request method 'xxx' not supported
* 在@RequestMapping的基础上,结合请求方式的一些派生注解:
* @GetMapping,@PostMapping,@DeleteMapping,@PutMapping
* 4、@RequestMapping注解的params属性
* 作用:通过请求的请求参数匹配请求,即浏览器发送的请求的请求参数必须满足params属性的设置
* params可以使用四种表达式:
* "param":表示当前所匹配请求的请求参数中必须携带param参数
* "!param":表示当前所匹配请求的请求参数中一定不能携带param参数
* "param=value":表示当前所匹配请求的请求参数中必须携带param参数且值必须为value
* "param!=value":表示当前所匹配请求的请求参数中可以不携带param,若携带值一定不能是value
* 若浏览器所发送的请求的请求路径和@RequestMapping注解value属性匹配,但是请求参数不匹配
* 此时页面报错:400 - Parameter conditions "username" not met for actual request parameters:
* 5、@RequestMapping注解的headers属性
* 作用:通过请求的请求头信息匹配请求,即浏览器发送的请求的请求头信息必须满足headers属性的设置
* 若浏览器所发送的请求的请求路径和@RequestMapping注解value属性匹配,但是请求头信息不匹配
* 此时页面报错:404
* 6、SpringMVC支持ant风格的路径
* 在@RequestMapping注解的value属性值中设置一些特殊字符
* ?:任意的单个字符(不包括?)
* *:任意个数的任意字符(不包括?和/)
* **:任意层数的任意目录,注意使用方式只能**写在双斜线中,前后不能有任何的其他字符
* 7、@RequestMapping注解使用路径中的占位符
* 传统:/deleteUser?id=1
* rest:/user/delete/1
* 需要在@RequestMapping注解的value属性中所设置的路径中,使用{xxx}的方式表示路径中的数据
* 在通过@PathVariable注解,将占位符所标识的值和控制器方法的形参进行绑定
*/
@Controller
//@RequestMapping("/test")
public class TestRequestMappingController {
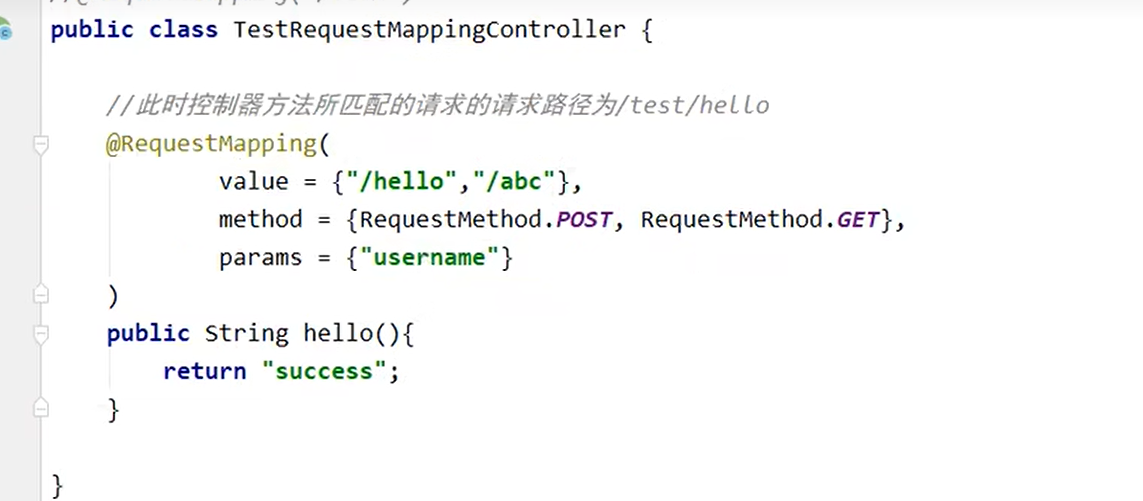
//此时控制器方法所匹配的请求的请求路径为/test/hello
@RequestMapping(
value = {"/hello","/abc"},
method = {RequestMethod.POST, RequestMethod.GET},
//params = {"username","!password","age=20","gender!=女"},//要求请求参数必须同时满足这个数组里面的内容
headers = {"referer"}
)
public String hello(){
return "success";
}
@RequestMapping("/**/test/ant")
public String testAnt(){
return "success";
}
@RequestMapping("/test/rest/{username}/{id}")
public String testRest(@PathVariable("id") Integer id, @PathVariable("username") String username){
System.out.println("id:"+id+",username:"+username);
return "success";
}
}
这个在提交表单的时候会把请求参数拼接到请求地址后,它可以帮我们自动拼接
- 和上面一样效果
- 控制器里面params写了必须有username,则不带就报错(用params匹配参数实际上用的很少)
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>index.html</h1>
<a th:href="@{/test/hello}">测试测试@RequestMapping的value属性</a>
<br>
<a th:href="@{/hello}">测试@RequestMapping的value属性-->/test</a>
<br>
<a th:href="@{/abc}">测试@RequestMapping的value属性-->/test</a>
<br>
<a th:href="@{/test}">测试@RequestMapping的value属性-->/test</a><br>
<form th:action="@{/hello}" method="post">
<input type="submit">
</form>
<!--注意都是在字符串""里面的-->
<a th:href="@{/test(username='admin',password=123456)}">测试@RequestMapping的params属性-->/test</a>
<br>
<a th:href="@{/test/admin/123}">测试路径中的占位符-->/testRest</a><br>
<hr>
<!--<form th:action="@{/param/servletAPI}" method="post">-->
<form th:action="@{/param}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<input type="submit" value="登录"><br>
</form>
<a th:href="@{/testParam(username='admin',password=123456)}">测试获取请求参数-- >/testParam</a><br>
<hr>
<form th:action="@{/param/pojo}" method="post">
id:<input type="text" name="id"><br>
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<input type="submit" value="登录"><br>
</form>
<hr>
<a th:href="@{/test/mav}">测试modelandview</a><br>
<a th:href="@{/test/model}">测试model</a><br>
<a th:href="@{/test/modelMap}">测试modelMap</a><br>
<a th:href="@{/test/map}">测试map</a><br>
<hr>
<a th:href="@{/test/session}">测试会话域</a><br>
<a th:href="@{/test/application}">测试应用域</a><br>
<hr>
<a th:href="@{/test/view/thymeleaf}">测试thymeleaf</a><br>
<a th:href="@{/test/view/forward}">测试forward</a><br>
<a th:href="@{/test/view/redirect}">测试redirect</a><br>
</body>
</html>
success.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>成功</title>
</head>
<body>
<h1>success.html</h1>
</body>
</html>
3.5、@RequestMapping注解的params属性(了解)
@RequestMapping注解的params属性通过请求的请求参数匹配请求映射
@RequestMapping注解的params属性是一个字符串类型的数组,可以通过四种表达式设置请求参数
和请求映射的匹配关系
“param”:要求请求映射所匹配的请求必须携带param请求参数
“!param”:要求请求映射所匹配的请求必须不能携带param请求参数
“param=value”:要求请求映射所匹配的请求必须携带param请求参数且param=value
“param!=value”:要求请求映射所匹配的请求必须携带param请求参数但是param!=value
<a th:href="@{/test(username='admin',password=123456)">测试@RequestMapping的
params属性-->/test</a><br>
@RequestMapping(
value = {"/testRequestMapping", "/test"}
,method = {RequestMethod.GET, RequestMethod.POST}
,params = {"username","password!=123456"}
)
public String testRequestMapping(){
return "success";
}
注:
若当前请求满足@RequestMapping注解的value和method属性,但是不满足params属性,此时
页面回报错400:Parameter conditions “username, password!=123456” not met for actual
request parameters: username={admin}, password={123456}
3.6、@RequestMapping注解的headers属性(了解)
@RequestMapping注解的headers属性通过请求的请求头信息匹配请求映射
@RequestMapping注解的headers属性是一个字符串类型的数组,可以通过四种表达式设置请求头信
息和请求映射的匹配关系
不管是请求头还是相应头,都键值对形式,设置了键必须要设有值
“header”:要求请求映射所匹配的请求必须携带header请求头信息
“!header”:要求请求映射所匹配的请求必须不能携带header请求头信息
“header=value”:要求请求映射所匹配的请求必须携带header请求头信息且header=value
“header!=value”:要求请求映射所匹配的请求必须携带header请求头信息且header!=value
若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面
显示404错误,即资源未找到
method不匹配报的是405,
请求头和响应头是不区分大小写的,写小写也会被浏览器解析成大写(键不区分,值还是区分大小写的)
请求头:比如设置headers={“referer”}
- 浏览器调试的Network中会有Referer:写的地址就是哪一个页面跳过来的,如果tomcat一启动就是这个页面则无Referer
3.7、SpringMVC支持ant风格的路径
?:表示任意的单个字符
index.html
<a th:href="@{/aaa/test/ant}">测试@RequestMapping的ant属性-->/test</a><br>TestRequestMappingController.java
@RequestMapping(value = "a?a/test/ant") public String testAnt(){ return "success"; }比如以上请求参数中的?可以代表任意字符,但是不能在地址栏写为?
- 因为地址栏?前面的都被当做请求路径,而后面的会当做请求参数(?表示路径和请求参数的分隔符)
*:表示任意的0个或多个字符
**:表示任意层数的任意目录
** 两个星两边有其它字符的话,它只会被当做两个单个的*来解析,所以想用\\只能用/**/这种方式星星的前后中间不能有任意其它字符
- 这样设置之后能在地址栏任意输入层级,比如/**/test/ant 我们在地址栏test前面可以任意输入
注意:在使用时,只能使用//xxx的方式
在开发时候路径中尽量不要出现大写字母,这里为了演示,见名知意才这样写的(每遇到一个大写字母一般开发用一个分隔符)
3.8、SpringMVC支持路径中的占位符(重点)
原始方式:/deleteUser?id=1(以后我们不会用这种方式,我们会把所有内容体现到路径中)
rest方式:/user/delete/1 (这种只有值没有键如何获取?这时候就需要占位符了)
SpringMVC路径中的占位符常用于RESTful风格中,当请求路径中将某些数据通过路径的方式传输到服
务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在
通过@PathVariable注解(把哪一个路径变量赋值给参数,后面写上),将占位符所表示的数据赋值给控制器方法的形参
注意路径顺序的匹配一致性
类型SpringMVC内部会自动转换为自己设置的类型
<a th:href="@{/testRest/1/admin}">测试路径中的占位符-->/testRest</a><br>
@RequestMapping("/testRest/{id}/{username}")
public String testRest(@PathVariable("id") String id, @PathVariable("username")
String username){
System.out.println("id:"+id+",username:"+username);
return "success";
}
//最终输出的内容为-->id:1,username:admin
4、SpringMVC获取请求参数
4.1、通过ServletAPI获取
封装的就是Servlet,当然可以通过ServletAPI获取
将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请求的请求报文的对象
@RequestMapping("/testParam")
public String testParam(HttpServletRequest request){
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username+",password:"+password);
return "success";
}
4.2、通过控制器方法的形参获取请求参数
在控制器方法的形参位置,设置和请求参数同名的形参,当浏览器发送请求,匹配到请求映射时,在
DispatcherServlet中就会将请求参数赋值给相应的形参
- 参数都是dispatcherServlet来赋值的,包括request
<a th:href="@{/testParam(username='admin',password=123456)}">测试获取请求参数--
>/testParam</a><br>
@RequestMapping("/testParam")
public String testParam(String username, String password){
System.out.println("username:"+username+",password:"+password);
return "success";
}
注:
若请求所传输的请求参数中有多个同名的请求参数,此时可以在控制器方法的形参中设置字符串
数组或者字符串类型的形参接收此请求参数
若使用字符串数组类型的形参,此参数的数组中包含了每一个数据
若使用字符串类型的形参,此参数的值为每个数据中间使用逗号拼接的结果
注意:老师上课代码,和markdown略微有点不同
路径

测试请求参数
testParamController.java
package com.atguigu.controller;
import com.atguigu.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CookieValue;
import org.springframework.web.bind.annotation.RequestHeader;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* Date:2022/7/7
* Author:ybc
* Description:
* 获取请求参数的方式:
* 1、通过servletAPI获取
* 只需要在控制器方法的形参位置设置HttpServletRequest类型的形参
* 就可以在控制器方法中使用request对象获取请求参数
* 2、通过控制器方法的形参获取
* 只需要在控制器方法的形参位置,设置一个形参,形参的名字和请求参数的名字一致即可
* 3、@RequestParam:将请求参数和控制器方法的形参绑定(写在形参前面)
* @RequestParam注解的三个属性:value、required、defaultValue
* value:设置和形参绑定的请求参数的名字
* required:设置是否必须传输value所对应的请求参数
* 默认值为true,表示value所对应的请求参数必须传输,否则页面报错:
* 400 - Required String parameter 'xxx' is not present
* 若设置为false,则表示value所对应的请求参数不是必须传输,若为传输,则形参值为null
* defaultValue:设置当没有传输value所对应的请求参数时,为形参设置的默认值,此时和required属性值无关
* 4、@RequestHeader:将请求头信息和控制器方法的形参绑定(4和5和@RequestParam用法一样)
* 5、@CookieValue:将cookie数据和控制器方法的形参绑定(session里面存储的数据就是cookie的形式,必须先访问获取cookie才能查看到)在源码可以看到键就是值,值就是键,键值对形式存在
* 6、通过控制器方法的实体类类型的形参获取请求参数
* 需要在控制器方法的形参位置设置实体类类型的形参,要保证实体类中的属性的属性名和请求参数的名字一致
* 可以通过实体类类型的形参获取请求参数
* 7、解决获取请求此参数的乱码问题
* 在web.xml中配置Spring的编码过滤器CharacterEncodingFilter
*/
@Controller
public class TestParamController {
@RequestMapping("/param/servletAPI")
public String getParamByServletAPI(HttpServletRequest request){
//只要这个请求处理完成之后,它就会在相应报文里面来响应一个jsessionId的cookie(jsessionId在下面),从此每一次发送请求都会携带这个cookie
HttpSession session = request.getSession();
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username+",password:"+password);
return "success";
}
@RequestMapping("/param")
public String getParam(
@RequestParam(value = "userName", required = true, defaultValue = "hello") String username,
String password,
@RequestHeader("referer") String referer,
//它的键就叫做JSESSIONID
@CookieValue("JSESSIONID",required=false) String jsessionId
){
System.out.println("jsessionId:"+jsessionId);
System.out.println("referer:"+referer);
System.out.println("username:"+username+",password:"+password);
return "success";
}
@RequestMapping("/param/pojo")
public String getParamByPojo(User user){
System.out.println(user);
return "success";
}
}
4.3、@RequestParam
@RequestMapping("/param")
public String getParam(String username,String password){
System.out.println("username"+username+""+"password"+password);
return "success";
}
比如这里把用户名对应的name="username"改为name=“userName”,与@RequestMapping中的String username对应不上,那么,这里就会出错(请求 参数对应的控制器方法的形参-名字不一样这里获取的为null)
而@RequestParam请求参数就能解决这一问题(@RequestParam是设置和当前的形参进行绑定的名字=指定一个请求参数的名字和当前的形参进行绑定)
<form th:action="@{/param}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<input type="submit" value="登录"><br>
</form>
@RequestParam是将请求参数和控制器方法的形参创建映射关系
@RequestParam注解一共有三个属性:
value:指定为形参赋值的请求参数的参数名
required:设置是否必须传输此请求参数,默认值为true(默认就是必须传输)
若设置为true时,则当前请求必须传输value所指定的请求参数,若没有传输该请求参数,且没有设置
defaultValue属性,则页面报错400:Required String parameter ‘xxx’ is not present;若设置为
false,则当前请求不是必须传输value所指定的请求参数,若没有传输,则注解所标识的形参的值为
null
defaultValue:不管required属性值为true或false,当value所指定的请求参数没有传输或传输的值
为""时,则使用默认值为形参赋值
4.4、@RequestHeader
@RequestHeader是将请求头信息和控制器方法的形参创建映射关系
@RequestHeader注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
4.5、@CookieValue
@CookieValue是将cookie数据和控制器方法的形参创建映射关系
@CookieValue注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
4.6、通过POJO获取请求参数
创建一个实体类 含有 id 、username、password
可以在控制器方法的形参位置设置一个实体类类型的形参,此时若浏览器传输的请求参数的参数名和实体类中的属性名一致,那么请求参数就会为此属性赋值
<form th:action="@{/testpojo}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex" value="男">男<input type="radio"name="sex" value="女">女<br>
年龄:<input type="text" name="age"><br>
邮箱:<input type="text" name="email"><br>
<input type="submit">
</form>
@RequestMapping("/testpojo")
public String testPOJO(User user){
System.out.println(user);
return "success";
}
//最终结果-->User{id=null, username='张三', password='123', age=23, sex='男',
email='123@qq.com'}
4.7、解决获取请求参数的乱码问题
解决获取请求参数的乱码问题,可以使用SpringMVC提供的编码过滤器CharacterEncodingFilter,但是必须在web.xml中进行注册
在控制器里面即使能设置编码 获取的也是请求后的数据;设置编码也有个要求,设置编码之前不能获取任意请求参数,否则不起任何作用
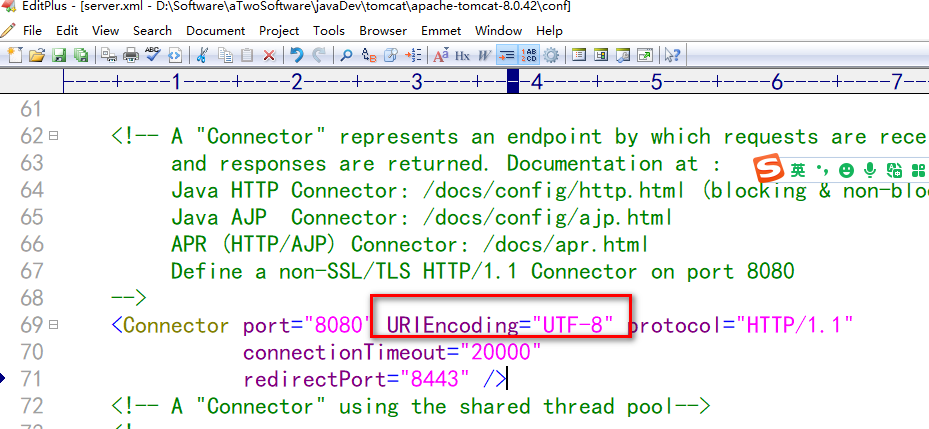
tomcat8.5和7的post请求都有乱码(tomcat7的 get请求乱码在tomcat的配置文件中加上URIEncoding=“UTF-8”,8.5只需要解决post乱码)
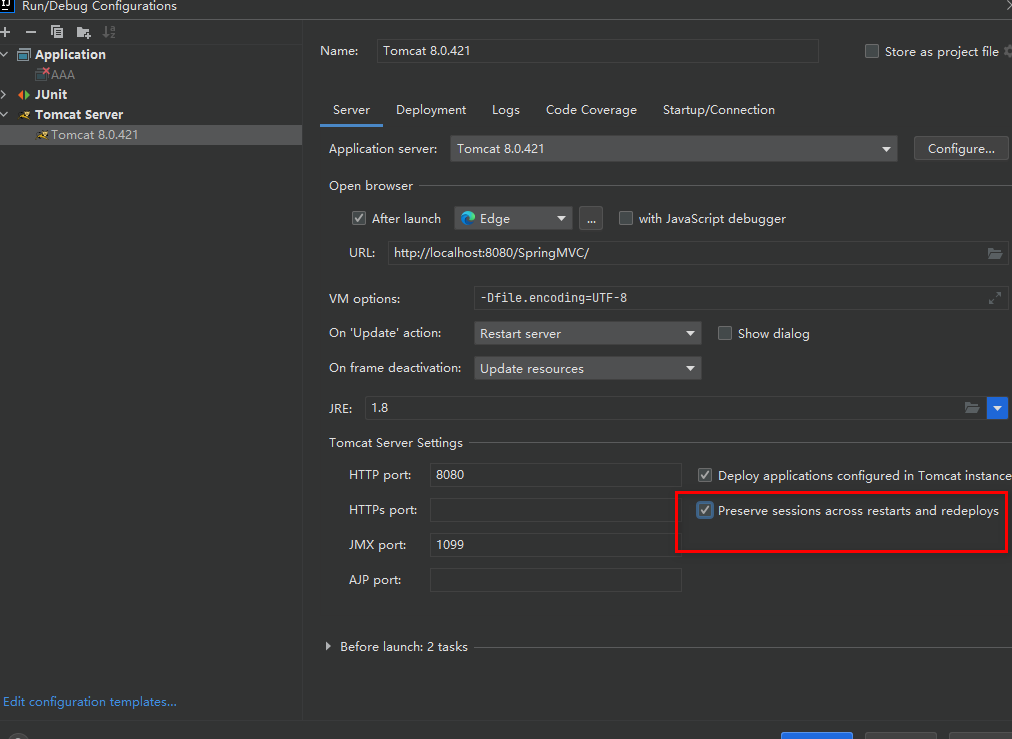
如果设置了还是乱码的话,在idea里面tomcat虚拟机的选项中加上-Dfile.encoding=UTF-8
也可以通过下面过滤器来统一设置编码
- 查看源码时候如果此类没有相应的方法,去它的实现和子类找
p135 解析编码源码
<!--在web.xml中配置springMVC的编码过滤器,一定要先配置处理编码的过滤器,在配置其它过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<!--鼠标放在CharacterEncodingFilter上面去查看源码-->
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<!--设置自定义编码--只是处理请求的编码request的-->
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<!--设置这个还会加上response的编码-->
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
注:
SpringMVC中处理编码的过滤器一定要配置到其他过滤器之前,否则无效
5、域对象共享数据
5.1、使用ServletAPI向request域对象共享数据
不用这用
@RequestMapping("/testServletAPI")
public String testServletAPI(HttpServletRequest request){
request.setAttribute("testScope", "hello,servletAPI");
return "success";
}
5.2、使用ModelAndView向request域对象共享数据
官方推荐使用(底层不管用什么方式,返回的都ModelAndView),用不用看自己like it or note
老师一般用Model方式创建
@RequestMapping("/testModelAndView")
public ModelAndView testModelAndView(){
/**
* ModelAndView有Model和View的功能
* Model主要用于向请求域共享数据
* View主要用于设置视图,实现页面跳转
*/
ModelAndView mav = new ModelAndView();
//向请求域共享数据
mav.addObject("testRequestScope", "hello,ModelAndView");
//设置视图,实现页面跳转
mav.setViewName("success");
return mav;
}
success.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>success</title>
</head>
<body>
<h1>success.html<h1>
<p th:text="${testRequestScope}"><p>
</body>
</html>
testRequestScope对应的就是我们设置的参数,点击首页跳转success之后能显示出来value

5.3、使用Model向request域对象共享数据
DispatcherServlet调用这个方法时会自动创建这个对象,Model是个接口
@RequestMapping("/testModel")
public String testModel(Model model){
//查看这些底层创建的是什么类型
System.out.println(mode.getClass().getName);
model.addAttribute("testScope", "hello,Model");
return "success";
}
5.4、使用map向request域对象共享数据
@RequestMapping("/testMap")
public String testMap(Map<String, Object> map){
map.put("testScope", "hello,Map");
return "success";
}
5.5、使用ModelMap向request域对象共享数据
@RequestMapping("/testModelMap")
public String testModelMap(ModelMap modelMap){
modelMap.addAttribute("testScope", "hello,ModelMap");
return "success";
}
5.6、Model、ModelMap、Map的关系
请求域能共享数据它也是一个map集合
Model、ModelMap、Map类型的参数其实本质上都是 BindingAwareModelMap 类型的(可以通过getClass().getName()获取到,三个shift键搜索 BindingAwareModelMap然后一步步的追踪源码,)
因为都是一个类型,所以使用它的继承和实现都可以
public interface Model{}
public class ModelMap extends LinkedHashMap<String, Object> {}
public class ExtendedModelMap extends ModelMap implements Model {}
public class BindingAwareModelMap extends ExtendedModelMap {}
5.7、向session域共享数据
session的话-SpringMVC提供的并没有使用原生的ServletAPI简单,直接用ServletAPI即可
session指代一个会话,一个会话是浏览器开启到浏览器关闭(不是浏览器标签关闭-服务器关闭一样有session,因为)
钝化:服务器关闭,session保存的作用域会被钝化到磁盘的文件上,钝化到tomcat的一个目录上(work下就是存放session对话文件的以及jsp所翻译的servlet,如果服务器重新启动,它就会把钝化文件重新加载我们当前的session中)!必须在idea中设置才能开启钝化和活化(如果session中共享的是一个实体类数据,必须将实体类实现序列号接口,因为钝化就是一个序列化的过程)
可以在idea中设置浏览器关闭不清空session
@RequestMapping("/testSession")
public String testSession(HttpSession session){
session.setAttribute("testSessionScope", "hello,session");
return "success";
}
5.8、向application域共享数据
application是应用域共享的数据,在服务器运行的整个过程中(重启就代表重启了服务器,重新部署数从工程来说进行重启)
@RequestMapping("/testApplication")
public String testApplication(HttpSession session){//getSession也行,肯定在这里被DispatcherServlet解析来的更直接
//ServletContext : Servlet上下文(表示上下文-表示应用开始到结束) 当前的web应用程序可以简称为Servlet应用程序
ServletContext application = session.getServletContext();
application.setAttribute("testApplicationScope", "hello,application");
return "success";
}
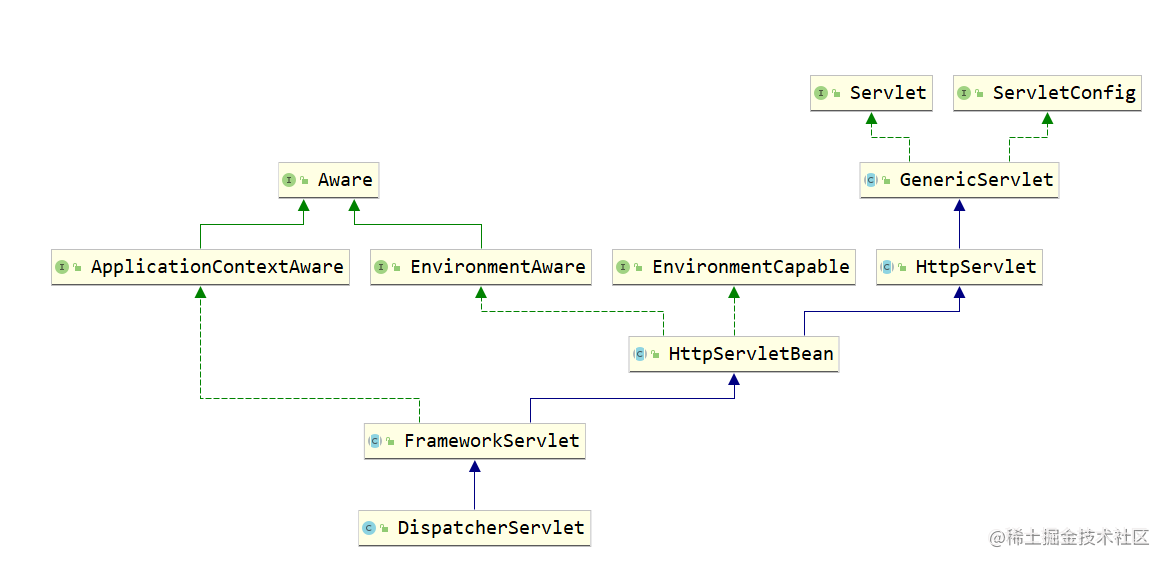
DispatcherServlet继承自FrameworkServlet,FrameworkServlet继承自HttpServlet,以此类推。因此,DispatcherServlet既是一个Servlet,也是一个ServletContext的子类,它可以通过继承自FrameworkServlet的方法来获取ServletContext对象,从而获取Web应用程序中的其他资源和服务。 总之,ServletContext和DispatcherServlet是Java Web应用程序中非常重要的类,它们的继承关系可以帮助我们理解它们之间的关系,以及在Spring MVC框架中它们的作用和用法。

index.html
@是将URL的路径与当前应用程序的上下文路径连接起来。
<a th:href="@{/test/mav}">测试modelandview</a><br>
<a th:href="@{/test/model}">测试model</a><br>
<a th:href="@{/test/modelMap}">测试modelMap</a><br>
<a th:href="@{/test/map}">测试map</a><br>
<hr>
<a th:href="@{/test/session}">测试会话域</a><br>
<a th:href="@{/test/application}">测试应用域</a><br>
<hr>
<a th:href="@{/test/view/thymeleaf}">测试thymeleaf</a><br>
<a th:href="@{/test/view/forward}">测试forward</a><br>
<a th:href="@{/test/view/redirect}">测试redirect</a><br>
</body>
</html>
success.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>success.html</h1>
<p th:text="${testRequestScope}"></p>
<!--注意themleaf中获取session和application共享的数据需要加上前缀.-->
<p th:text="${session.testSessionScope}"></p>
<p th:text="${application.testApplicationScope}"></p>
</body>
</html>
TestScopeController.java
package com.atguigu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpSession;
import java.util.Map;
/**
* Date:2022/7/7
* Author:ybc
* Description:
* 向域对象共享数据:
* 1、通过ModelAndView向请求域共享数据
* 使用ModelAndView时,可以使用其Model功能向请求域共享数据
* 使用View功能设置逻辑视图,但是控制器方法一定要将ModelAndView作为方法的返回值
* 2、使用Model向请求域共享数据
* 3、使用ModelMap向请求域共享数据
* 4、使用map向请求域共享数据
* 5、Model和ModelMap和map的关系
* 其实在底层中,这些类型的形参最终都是通过BindingAwareModelMap创建
* public class BindingAwareModelMap extends ExtendedModelMap {}
* public class ExtendedModelMap extends ModelMap implements Model {}
* public class ModelMap extends LinkedHashMap<String, Object> {}
* public class LinkedHashMap<K,V> extends HashMap<K,V> implements Map<K,V>
*public class HashMap<K,V> extends AbstractMap<K,V> implements Map<K,V>, Cloneable, Serializable {
private static final long serialVersionUID = 362498820763181265L;
*/
@Controller
public class TestScopeController {
@RequestMapping("/test/mav")
public ModelAndView testMAV(){
/**
* ModelAndView包含Model和View的功能
* Model:向请求域中共享数据
* View:设置逻辑视图实现页面跳转
*/
ModelAndView mav = new ModelAndView();
//向请求域中共享数据
mav.addObject("testRequestScope", "hello,ModelAndView");
//设置逻辑视图
mav.setViewName("success");
return mav;
}
@RequestMapping("/test/model")
public String testModel(Model model){
//org.springframework.validation.support.BindingAwareModelMap
System.out.println(model.getClass().getName());
model.addAttribute("testRequestScope", "hello,Model");
return "success";
}
@RequestMapping("/test/modelMap")
public String testModelMap(ModelMap modelMap){
//org.springframework.validation.support.BindingAwareModelMap
System.out.println(modelMap.getClass().getName());
modelMap.addAttribute("testRequestScope", "hello,ModelMap");
return "success";
}
@RequestMapping("/test/map")
public String testMap(Map<String, Object> map){
//org.springframework.validation.support.BindingAwareModelMap
System.out.println(map.getClass().getName());
map.put("testRequestScope", "hello,map");
return "success";
}
@RequestMapping("/test/session")
public String testSession(HttpSession session){
session.setAttribute("testSessionScope", "hello,session");
return "success";
}
@RequestMapping("/test/application")
public String testApplication(HttpSession session){
ServletContext servletContext = session.getServletContext();
servletContext.setAttribute("testApplicationScope", "hello,application");
return "success";
}
}
6、SpringMVC的视图
用的多的一般是ThymeleafView和重定向视图
p140查看底层源码:
创建的视图只和视图名称有关系(就是我们方法的返回值)
如果视图名称里面没有任何前缀的时候创建的就是ThymeleafView视图
如果以resolveViewName开头的就是重定向视图
如果以forward开头创建的就是转发视图
SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户
SpringMVC视图的种类很多,默认有转发视图和重定向视图
当工程引入jstl的依赖,转发视图会自动转换为JstlView
若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView
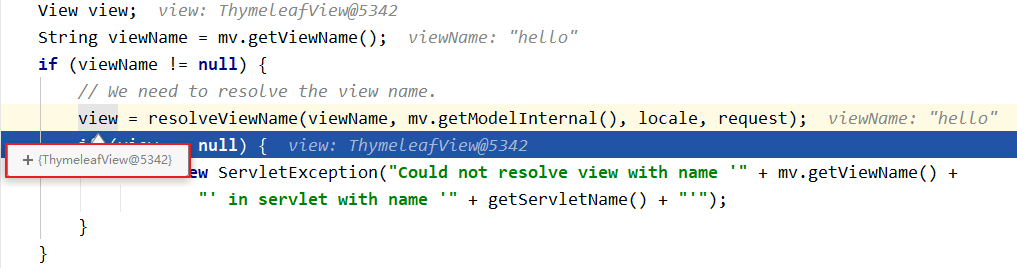
6.1、ThymeleafView
springmvc.xml中配置的有ThymeleafViewResolver视图解析器,所以被它解析的视图叫ThymeleafView
当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接视图前缀和视图
后缀所得到的最终路径,会通过转发的方式实现跳转
@RequestMapping("/testHello")
public String testHello(){
return "hello";
}

查看源码:
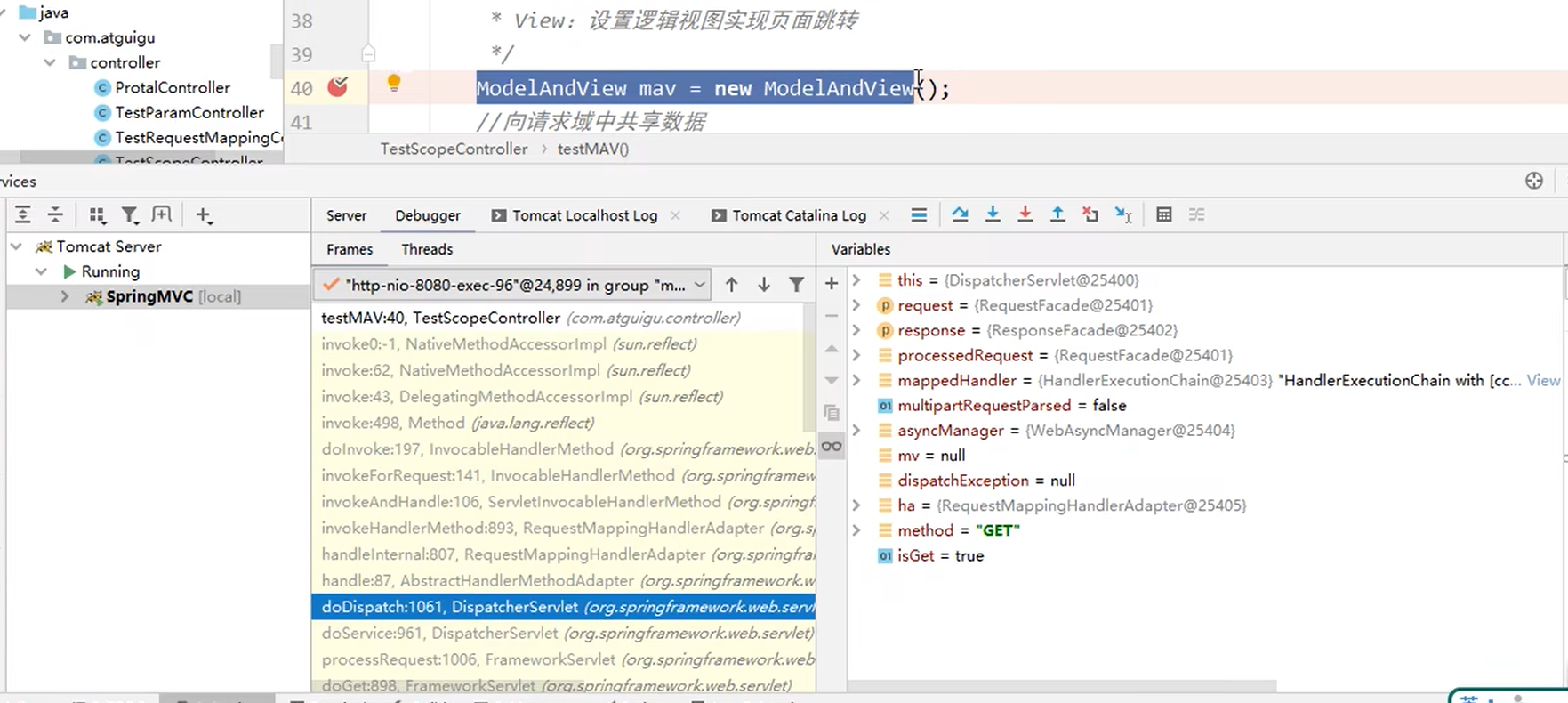
debug设置断点,下面的Debugger方法栈中存放的都是当前断点被哪些方法调用到这的,这里找DispatcherServlet,看它在哪一行调用的这个控制器方法
- 方法栈中的方法越往上证明离我们当前的方法执行越近(从下面一步步调用才走到上面断点这里的)
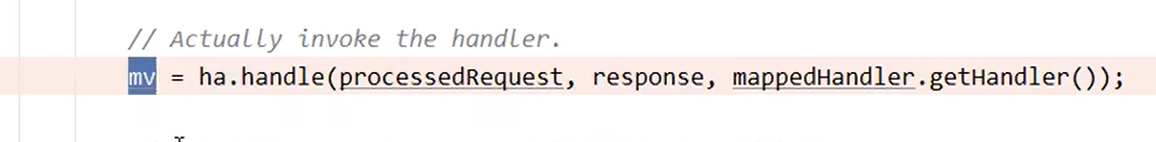
每一个控制器方法都会走到这一步,返回mv(ModelAndView)
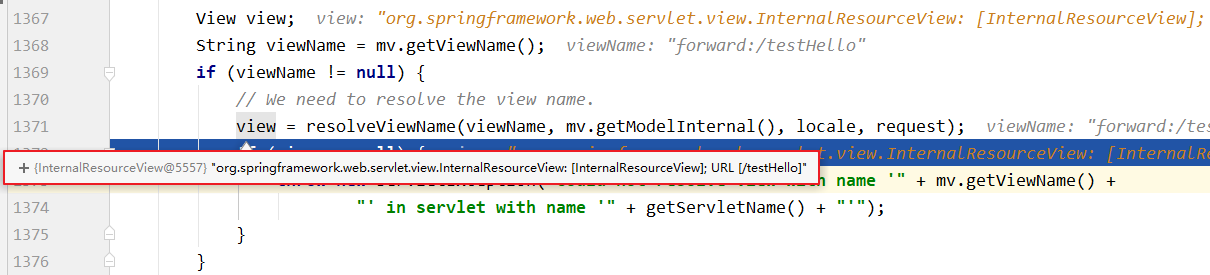
6.2、转发视图
登录成功重定向,失败转发(登录失败还是这个页面)
SpringMVC中默认的转发视图是InternalResourceView
SpringMVC中创建转发视图的情况:
当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:"去掉,剩余部分作为最终路径通过转发的方式实现跳转
例如"forward:/",“forward:/employee”
- 实现的和Thymeleaf一样的效果,都是转发,一般不用这个,因为我们用的是Thymeleaf中渲染的语法,在index里面也可以渲染页面,用Thymeleaf进行跳转转发,return的地方会被渲染,而通过这个方式转发仅仅只是一个简单的转发,并不会被Thymeleaf渲染
相当于request.getRequestDispacher(“testHello”).forwardResonse
@RequestMapping("/testForward")
public String testForward(){
return "forward:/testHello";
}

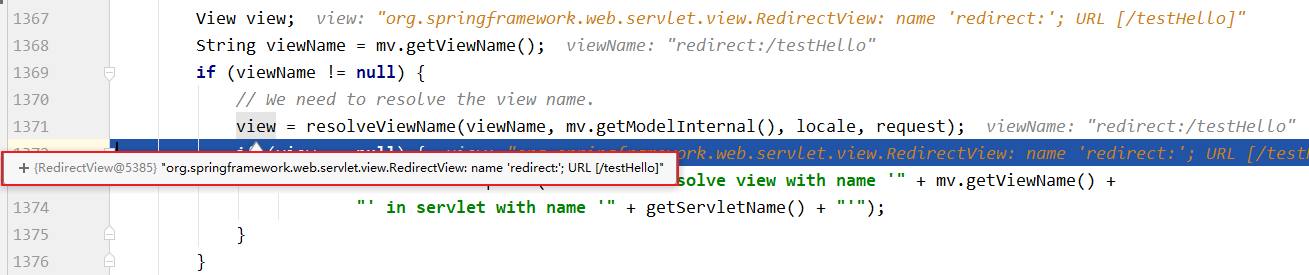
6.3、重定向视图
SpringMVC中默认的重定向视图是RedirectView
当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不
会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:"去掉,剩余部分作为最终路径通过重定向的方式实现跳转
重定向所携带的绝对路径会被浏览器解析,而浏览器会把/解析为localhost:8080
这样重定向视图进行跳转的时候,它会自动在绝对路径的前面加上一个上下文路径
- 当路径用以/开头时 表示这个路径为绝对路径 会自动加上应用上下文路径
- 在SpringMVC中创建重定向视图不需要考虑手动加上上下文路径
例如"redirect:/",“redirect:/employee”
@RequestMapping("/testRedirect")
public String testRedirect(){
return "redirect:/testHello";
}

注:
重定向视图在解析时,会先将redirect:前缀去掉,然后会判断剩余部分是否以/开头,若是则会自动拼接上下文路径
6.4、视图控制器view-controller
当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用view
controller标签进行表示
<!--视图控制器
path:设置处理的请求地址
view-name:设置请求地址所对应的视图名称(当我们设置请求路径是path="xxx"的时候,它的视图名称是谁-也就是逻辑视图)
-->
<mvc:view-controller path="/testView" view-name="success"></mvc:view-controller>
注:
当SpringMVC中设置任何一个view-controller时,其他控制器中的请求映射将全部失效(不会被DispatcherServlet处理了),此时需
要在SpringMVC的核心配置文件中设置开启mvc注解驱动的标签:
<mvc:annotation-driven />
springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 自动扫描包 -->
<context:component-scan base-package="com.atguigu.controller"/>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver"
class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<mvc:annotation-driven />
<!--
path:设置处理的请求地址
view-name:设置请求地址所对应的视图名称
-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
</beans>
7、RESTful
7.1、RESTful简介
用的还是比较多的
我们学java时候,万物皆对象;
RESTful是看待服务器的一种方式,一切皆资源,比如一个用户,无论是添加、修改还是删除,都是来操作的用户资源,我们访问的资源一样,访问的路径也都是一样的
REST:Representational State Transfer,表现层资源状态转移。
①资源
资源是一种看待服务器的方式,即,将服务器看作是由很多离散的资源组成。每个资源是服务器上一个可命名的抽象概念。因为资源是一个抽象的概念,所以它不仅仅能代表服务器文件系统中的一个文件、数据库中的一张表等等具体的东西,可以将资源设计的要多抽象有多抽象,只要想象力允许而且客户端应用开发者能够理解。与面向对象设计类似,资源是以名词为核心来组织的,首先关注的是名词。一个资源可以由一个或多个URI来标识。URI既是资源的名称,也是资源在Web上的地址。对某个资源感兴趣的客户端应用,可以通过资源的URI与其进行交互。
②资源的表述
资源的表述是一段对于资源在某个特定时刻的状态的描述。可以在客户端-服务器端之间转移(交
换)。资源的表述可以有多种格式,例如HTML/XML/JSON/纯文本/图片/视频/音频等等。资源的表述格式可以通过协商机制来确定。请求-响应方向的表述通常使用不同的格式。
③状态转移
状态转移说的是:在客户端和服务器端之间转移(transfer)代表资源状态的表述。通过转移和操作资
源的表述,来间接实现操作资源的目的。
7.2、RESTful的实现
只要是同一用户,就是同一路径,既然访问同一路径,那么如何表示对资源不同的操作方式呢?这时候就用到四个表示操作方式的动词
具体说,就是 HTTP 协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。(获取、新建-添加、修改、删除资源)
它们分别对应四种基本操作:GET 用来获取资源,POST 用来新建资源,PUT 用来更新资源,DELETE
用来删除资源。
REST 风格提倡 URL 地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服务器的数据作为 URL 地址的一部分,以保证整体风格的一致性。
| 操作 | 传统方式 | REST****风格 |
|---|---|---|
| 查询操作 | getUserById?id=1 | user/1–>get请求方式 |
| 保存操作 | saveUser | user–>post请求方式 |
| 删除操作 | deleteUser?id=1 | user/1–>delete请求方式 |
| 更新操作 | updateUser | user–>put请求方式 |
7.3、HiddenHttpMethodFilter
由于浏览器只支持发送get和post方式的请求,那么该如何发送put和delete请求呢?
SpringMVC 提供了 HiddenHttpMethodFilter 帮助我们将 POST 请求转换为 DELETE 或 PUT 请求
HiddenHttpMethodFilter 处理put和delete请求的条件:
a>当前请求的请求方式必须为post
b>当前请求必须传输请求参数_method
满足以上条件,HiddenHttpMethodFilter 过滤器就会将当前请求的请求方式转换为请求参数
_ method的值,因此请求参数_method的值才是最终的请求方式
在web.xml中注册HiddenHttpMethodFilter
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filterclass>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
注:
目前为止,SpringMVC中提供了两个过滤器:CharacterEncodingFilter和
HiddenHttpMethodFilter
在web.xml中注册时,必须先注册CharacterEncodingFilter,再注册HiddenHttpMethodFilter
原因:
在 CharacterEncodingFilter 中通过 request.setCharacterEncoding(encoding) 方法设置字符集的
request.setCharacterEncoding(encoding) 方法要求前面不能有任何获取请求参数的操作
而 HiddenHttpMethodFilter 恰恰有一个获取请求方式的操作:
String paramValue = request.getParameter(this.methodParam);
8、RESTful案例
8.1、准备工作
restful风格和普通风格区别:
RESTful风格和普通风格的主要区别在于设计思想和实现方式。
设计思想
RESTful风格的设计思想是将资源看作是Web上的一个唯一标识符,并通过HTTP协议中的GET、POST、PUT、DELETE等方法来对这些资源进行操作。而普通风格的设计思想则是将应用程序看作是一个集中式的系统,通过调用函数或方法来完成各种操作。
实现方式
在实现方面,RESTful风格通常使用HTTP协议来进行通信,使用JSON或XML格式来传输数据,使用HTTP状态码来表示请求结果。而普通风格则通常使用RPC(远程过程调用)协议来进行通信,使用二进制协议或XML格式来传输数据,使用自定义的错误码来表示请求结果。
路径和参数的设计
在RESTful风格中,路径和参数都应该是有意义的,例如使用/user/{id}来表示某个用户的信息,使用/user/{id}/order/{orderId}来表示某个用户的某个订单。而在普通风格中,路径和参数通常只是一些无意义的字符串或数字,例如使用/user?id=1来表示某个用户的信息。
状态的保存
在RESTful风格中,不应该保存客户端的状态,每个请求都应该包含所有必要的信息。而在普通风格中,通常会保存客户端的状态,例如使用Session来保存用户的登录状态等。
综上所述,RESTful风格和普通风格在设计思想、实现方式、路径和参数的设计以及状态的保存等方面都存在差异。RESTful风格更加注重资源的唯一标识符和HTTP动词的使用,而普通风格更加注重函数或方法的调用和状态的保存。
和传统 CRUD 一样,实现对员工信息的增删改查。
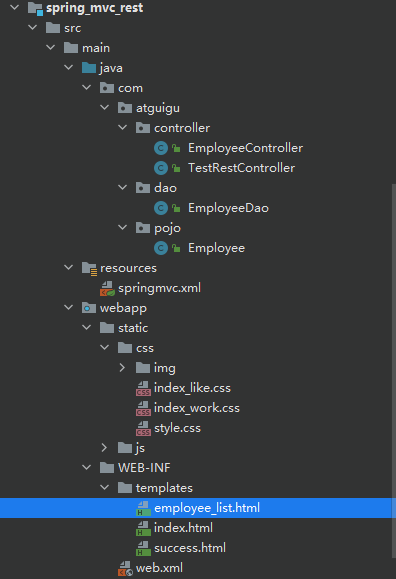
- 搭建环境
- 准备实体类
package com.atguigu.mvc.bean;
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getGender() {
return gender;
}
public void setGender(Integer gender) {
this.gender = gender;
}
public Employee(Integer id, String lastName, String email, Integergender) {
super();
this.id = id;
this.lastName = lastName;
this.email = email;
this.gender = gender;
}
public Employee() {
}
}
-
准备dao模拟数据
没有接口、这只是为了测试,DAO直接写死了,不用创建service了。Controller直接调用DAO就行
package com.atguigu.mvc.dao;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
import com.atguigu.mvc.bean.Employee;
import org.springframework.stereotype.Repository;
//持久层
@Repository
public class EmployeeDao {
private static Map<Integer, Employee> employees = null;
static{
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));
employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));
employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));
employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));
employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));
}
private static Integer initId = 1006;
public void save(Employee employee){
/ 这个save既可以实现添加又可以修改
//我们获取的对象如果没有id,则是添加功能-添加功能没有id,则设置一个id递增(修改才有id)
if(employee.getId() == null){
employee.setId(initId++);
}
//如果有id,则直接用它的id为键,对象作为值,有id则应是修改,键一样值不同,则覆盖原先的对象实现修改
employees.put(employee.getId(), employee);
}
public Collection<Employee> getAll(){
return employees.values();
}
public Employee get(Integer id){
return employees.get(id);
}
public void delete(Integer id){
employees.remove(id);
}
}
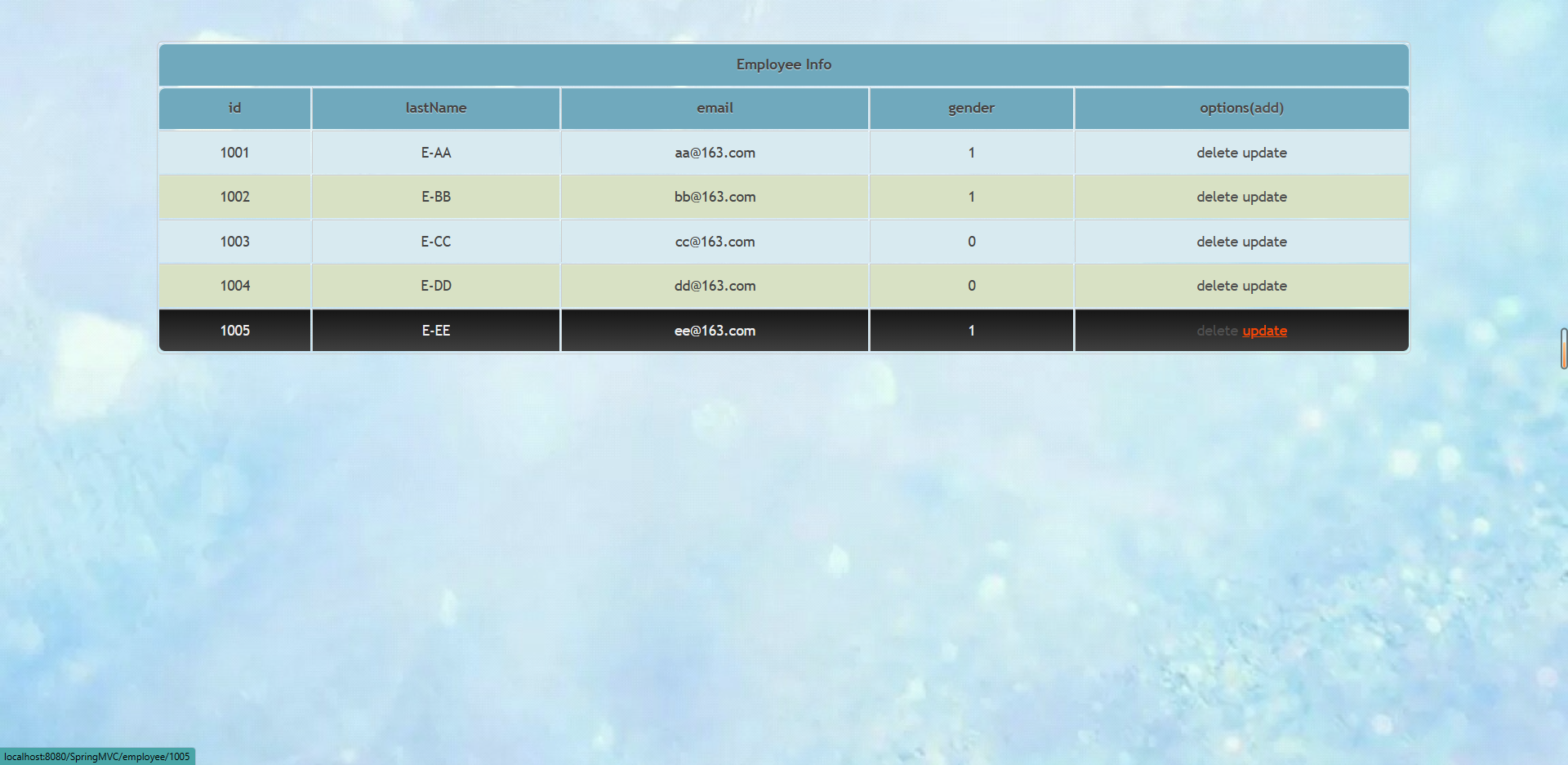
8.2、功能清单
| 功能 | URL 地址 | 请求方式 |
|---|---|---|
| 访问首页√ | / | GET |
| 查询全部数据√ | /employee | GET |
| 删除√ | /employee/2 | DELETE |
| 跳转到添加数据页面√ | /toAdd | GET |
| 执行保存√ | /employee | POST |
| 跳转到更新数据页面√ | /employee/2 | GET |
| 执行更新√ | /employee | PUT |
8.3、具体功能:访问首页
①配置view-controller
浏览器只能发送get和post请求
<mvc:view-controller path="/" view-name="index"/>
②创建页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" >
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/employee}">访问员工信息</a>
</body>
</html>
8.4、具体功能:查询所有员工数据
①控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getEmployeeList(Model model){
Collection<Employee> employeeList = employeeDao.getAll();
//属性名和值 -视频上名字为allEmployee
model.addAttribute("employeeList", employeeList);
return "employee_list";
}
②创建employee_list.html
tr: table row; td:table data; th:table head;
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>employee list</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<div id="app">
<table>
<tr>
<th colspan="5">employee list</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options(<a th:href="@{/to/add}">add</a>)</th>
</tr>
<tr th:each="employee : ${allEmployee}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<!--点击之后一定会触发一个请求-href所设置的请求地址-->
<a @click="deleteEmployee()" th:href="@{'/employee/'+${employee.id}}">delete</a>
<a th:href="@{'/employee/'+${employee.id}}">update</a>
</td>
</tr>
</table>
<form method="post">
<input type="hidden" name="_method" value="delete">
</form>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
deleteEmployee(){
//获取form表单,这个方法的返回值是一个数组,当前只有一个form表单,所以通过TagName也可以
var form = document.getElementsByTagName("form")[0];
//将超链接的href属性值赋值给form表单的action属性
//event.target表示当前触发事件的标签,点的是哪一个表示哪一个
form.action = event.target.href;
//表单提交的方法
form.submit();
//阻止超链接的默认行为,不然还是跳转到修改页面
event.preventDefault();
}
}
});
</script>
</body>
</html>
8.5、具体功能:删除
①创建处理delete请求方式的表单
<!-- 作用:通过超链接控制表单的提交,将post请求转换为delete请求 -->
<form id="delete_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 -->
<input type="hidden" name="_method" value="delete"/>
</form>
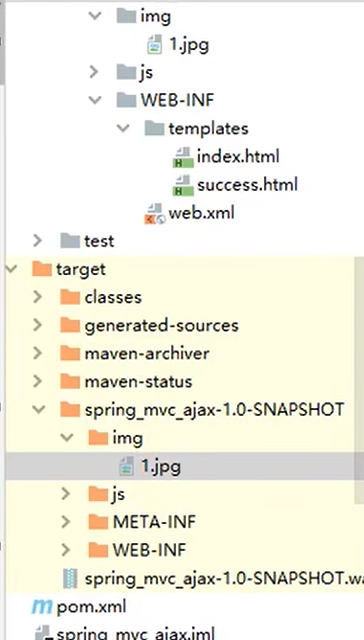
这里移动了一个文件夹static里面放css、js、vue等文件,放在了webapp下面。需要maven-clean在package成war包,保证war包下面有这个资源
SpringMVC的前端控制器DispatcherServlet处理的是浏览器向服务器发送的请求;
tomcat中的web.xml中的DefaultServlet就是专门来处理我们的静态资源的
- 我们tomcat中的web.xml会全部继承到工程里面的web.xml,如果工程和tomcat冲突的话,以当前的工程为主(相当于继承重写)
工程中的web.xml
tomcat和工程中的web.xml都配置有/它们都是对所有请求进行处理,它会以我们当前的工程为主,所以当前的请求都会被DispatcherServlet给处理,这样静态资源也就访问不到了(DispatcherServlet处理不了静态资源,即使引入了也无效)
要想处理静态资源必须使用默认的servlet,如果这种情况,需要在springmvc.xml配默认的servlet处理静态资源
若配置了<mvc:default-servlet-handler />,此时浏览器发送的所有请求都会被DefaultServlet处理
若配置了<mvc:default-servlet-handler />和<mvc:annotation-driven />
浏览器发送的请求会先被DispatcherServlet处理,无法处理在交给DefaultServlet处理<mvc:default-servlet-handler/>为什么访问上下文路径会默认访问index.html、index.jsp?
因为在tomcat的web.xml中有配置,依次上下执行
在员工表中引入css
<!--浏览器向服务器发送一个请求,引入我们的css(),单单配置这一个是不能引入css文件的,需要配置<mvc:default-servlet-handler />,见上-->
<link rel="stylesheet" th:href="@{static/css/index_work.css}">
在员工表中引入vue.js
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
删除超链接
<a class="deleteA" @click="deleteEmployee"th:href="@{'/employee/'+${employee.id}}">delete</a>
通过vue处理点击事件
<script type="text/javascript">
var vue = new Vue({
el:"#dataTable",
methods:{
//event表示当前事件
deleteEmployee:function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("delete_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
}
}
});
</script>
③控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("id") Integer id){
employeeDao.delete(id);
return "redirect:/employee";
}
8.6、具体功能:跳转到添加数据页面
①配置view-controller
<mvc:view-controller path="/to/add" view-name="employee_add"></mvc:view-controller>
②创建employee_add.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Add Employee</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="add"><br>
</form>
</body>
</html>
employee_list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>employee list</title>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" style="text-align:
center;" id="dataTable">
<tr>
<th colspan="5">Employee Info</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options(<a th:href="@{/to/add}">add</a>)</th>
</tr>
<!--要循环的集合employeeList,employee表示集合中的每一个数据-->
<tr th:each="employee : ${employeeList}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<!--注:th:href="@{/employee/&{employee.id}}这俩面所有内容都会被Thymeleaf当成路径给解析,不能那么写-->
<a class="deleteA" @click="deleteEmployee"
th:href="@{'/employee/'+${employee.id}}">delete</a>
<a th:href="@{'/employee/'+${employee.id}}">update</a>
</td>
</tr>
</table>
<!-- 作用:通过超链接控制表单的提交,将post请求转换为delete请求 -->
<form id="delete_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 -->
<input type="hidden" name="_method" value="delete"/>
</form>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#dataTable",
methods:{
//event表示当前事件
deleteEmployee:function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("delete_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
}
}
});
</script>
</body>
</html>
8.7、具体功能:执行保存
①控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
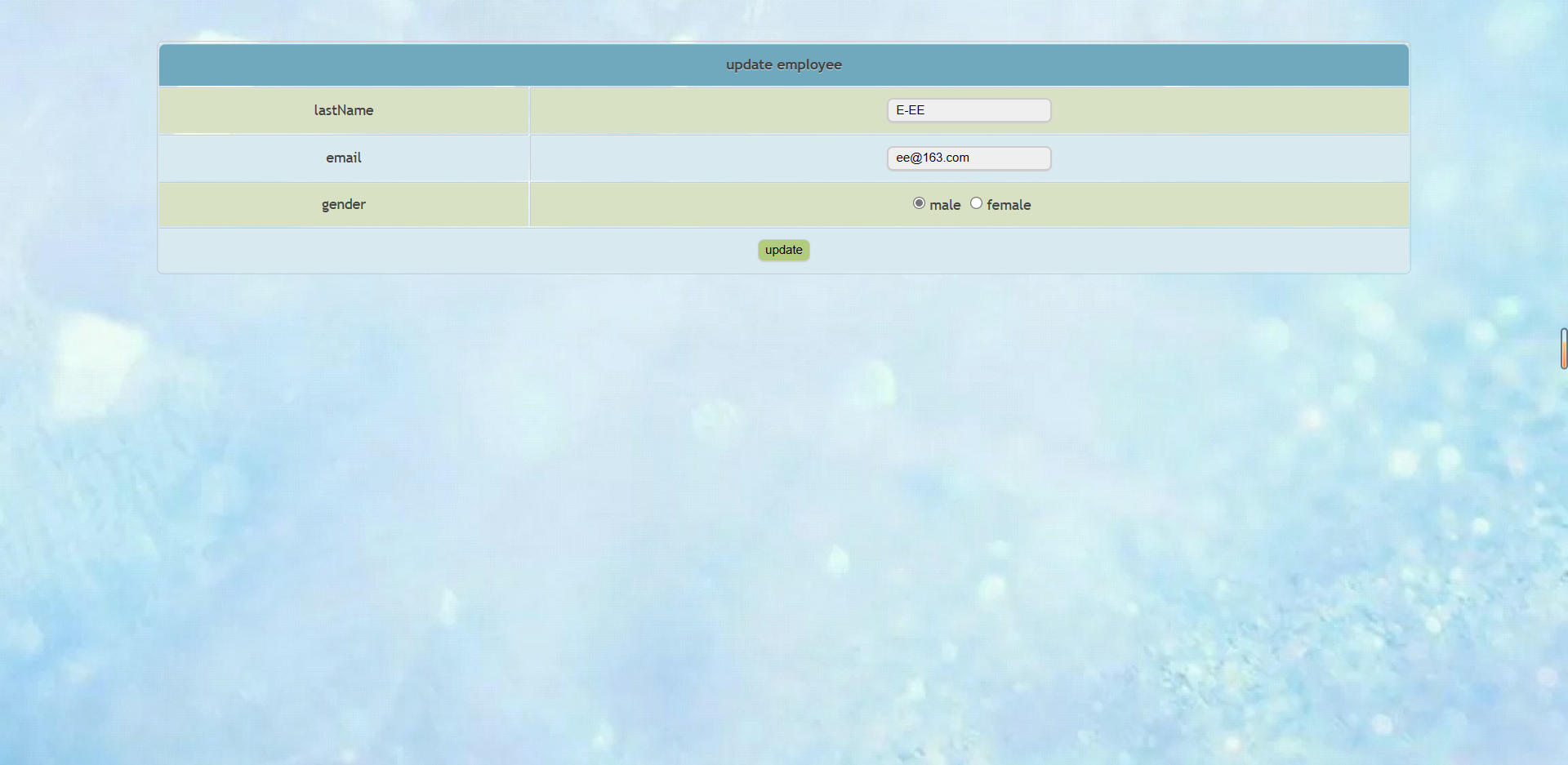
8.8、具体功能:跳转到更新数据页面
①修改超链接
<a th:href="@{'/employee/'+${employee.id}}">update</a>
②控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model){
Employee employee = employeeDao.get(id);
model.addAttribute("employee", employee);
return "employee_update";
}
③创建employee_update.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Update Employee</title>
</head>
<body>
<!--设置为修改put,需要设置为post,下面name为_method-->
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<!--要根据id修改,对用户来说没有意义,我们隐藏-->
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}">
<br>
email:<input type="text" name="email" th:value="${employee.email}"><br>
<!--
th:field="${employee.gender}"可用于单选框或复选框的回显
若单选框的value和employee.gender的值一致,则添加checked="checked"属性
-->
gender:<input type="radio" name="gender" value="1"th:field="${employee.gender}">male
<input type="radio" name="gender" value="0"th:field="${employee.gender}">female<br>
<input type="submit" value="update"><br>
</form>
</body>
</html>
8.9、具体功能:执行更新
①控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
public String updateEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
源文件:employee_update.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>update employee</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
<table>
<tr>
<th colspan="2">update employee</th>
</tr>
<tr>
<td>lastName</td>
<td>
<input type="text" name="lastName" th:value="${employee.lastName}">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" th:value="${employee.email}">
</td>
</tr>
<tr>
<td>gender</td>
<td>
<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="update">
</td>
</tr>
</table>
</form>
</body>
</html>

点击update之后进行回显

RESTful测试查询源文件
TestRestController.java
package com.atguigu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
/**
* Date:2022/7/8
* Author:ybc
* Description:
* 查询所有的用户信息-->/user-->get
* 根据id查询用户信息-->/user/1-->get 如果是一个或者两个数据完全可以把它拼接到请求地址中,作为请求的一部分
* 添加用户信息-->/user-->post 但是添加功能和修改等都是获取表单数据,非常多,没必要全部拼接到地址上,完全可以表单提交方式(Restful只是一种风格)
* 修改用户信息-->/user-->put
* 删除用户信息-->/user/1-->delete
*
* 注意:浏览器目前只能发送get和post请求
* 若要发送put和delete请求,需要在web.xml中配置一个过滤器HiddenHttpMethodFilter
* 配置了过滤器之后,发送的请求要满足两个条件,才能将请求方式转换为put或delete
* 1、当前请求的请求方式必须为post
* 2、当前请求必须传输请求参数_method,_method的值才是最终的请求方式
*/
@Controller
public class TestRestController {
//@RequestMapping(value = "/user", method = RequestMethod.GET) 也可以用下面的派生注解,都可以
//派生注解已经规定了请求方式,写起来比较简单一点
@GetMapping("/user")
public String getAllUser(){
System.out.println("查询所有的用户信息-->/user-->get");
return "success";
}
//@RequestMapping(value = "/user/{id}", method = RequestMethod.GET)
@GetMapping("/user/{id}")
public String getUserById(@PathVariable("id") Integer id){//id 和形参进行绑定
System.out.println("根据id查询用户信息-->/user/"+id+"-->get");
return "success";
}
//@RequestMapping(value = "/user", method = RequestMethod.POST)
@PostMapping("/user")
public String insertUser(){
System.out.println("添加用户信息-->/user-->post");
return "success";
}
//@RequestMapping(value = "/user", method = RequestMethod.PUT)
@PutMapping("/user")
public String updateUser(){
System.out.println("修改用户信息-->/user-->put");
return "success";
}
//@RequestMapping(value = "/user/{id}", method = RequestMethod.DELETE)
@DeleteMapping("/user/{id}")
public String deleteUser(@PathVariable("id") Integer id){
System.out.println("删除用户信息-->/user/"+id+"-->delete");
return "success";
}
}
EmployeeController.java
package com.atguigu.controller;
import com.atguigu.dao.EmployeeDao;
import com.atguigu.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.Collection;
/**
* Date:2022/7/8
* Author:ybc
* Description:
* 查询所有的员工信息-->/employee-->get
* 跳转到添加页面-->/to/add-->get
* 新增员工信息-->/employee-->post
* 跳转到修改页面-->/employee/1-->get 跳转需要先查询出来员工信息再跳转。就是获取员工信息
* 修改员工信息-->/employee-->put
* 删除员工信息-->/employee/1-->delete
*/
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getAllEmployee(Model model){
//获取所有的员工信息
Collection<Employee> allEmployee = employeeDao.getAll();
//将所有的员工信息在请求域中共享(查询就是把数据查询出来放到请求域共享,在页面中通过Themleaf语法访问请求域中的数据,然后进行渲染,最后返回给浏览器展示到页面中)
model.addAttribute("allEmployee", allEmployee);
//跳转到列表页面
return "employee_list";
}
//post是添加新增,put是修改 保证实体类的属性和传输过来的请求参数名字一致即可
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee){
//保存员工信息
employeeDao.save(employee);
//重定向到列表功能:/employee
return "redirect:/employee";
}
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String toUpdate(@PathVariable("id") Integer id, Model model){
//根据id查询员工信息
Employee employee = employeeDao.get(id);
//将员工信息共享到请求域中
model.addAttribute("employee", employee);
//跳转到employee_update.html
return "employee_update";
}
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
//如果当前数据比较多,用实体类获取(实体类属性和【请求参数】名字一致(也就是表单中的name)即可),而不是一个一个添加
public String updateEmployee(Employee employee){
//修改员工信息
employeeDao.save(employee);
//重定向到列表功能:/employee,转发的话地址栏还是add的地址,它就会重新去访问添加功能
//弹幕:转发是get不能用
//添加成功之后还需要重新跳转到列表页面
return "redirect:/employee";
}
@RequestMapping(value = "/employee/{id}", method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("id") Integer id){
//删除员工信息
employeeDao.delete(id);
//重定向到列表功能:/employee,employee_list的路径名action="employee" method="post"
//重定向到列表功能就相当于 sql里重新查一遍所有数据,再渲染到页面上,如果直接return employee_
return "redirect:/employee";
}
}
employee_add.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>add employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="add"><br>
</form>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>index.html</h1>
<a th:href="@{/user}">查询所有的用户信息</a><br>
<a th:href="@{/user/1}">查询id为1的用户信息</a><br>
<form th:action="@{/user}" method="post">
<input type="submit" value="添加用户信息">
</form>
<!--设置请求过滤器了,要想要发送post、delete请求,需要有两个要求,第一个要求是请求方式必须为post-->
<!--第二个:要在当前的请求中传输过去一个请求参数_method,它的value是真正的请求方式-->
<form th:action="@{/user}" method="post">
<!--get请求没有请求体,method最多只能选择两个值(get、post,需要用其它请求要用过滤器->web.xml注册,
如果设置多个过滤器,编码过滤器要放在最前面)-->
<!--这个对用户来说没有意义,我们仅仅为了设置请求参数put或者delete,所以设置为hidden-->
<input type="hidden" name="_method" value="put">
<input type="submit" value="修改用户信息">
</form>
<form th:action="@{/user/5}" method="post">
<input type="hidden" name="_method" value="delete">
<input type="submit" value="删除用户信息">
</form>
<hr>
<a th:href="@{/employee}">查询所有的员工信息</a>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--设置Spring的编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--设置处理请求方式的过滤器-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--设置SpringMVC的前端控制器-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--扫描控制层组件-->
<context:component-scan base-package="com.atguigu"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<!--
配置默认的servlet处理静态资源
当前工程的web.xml配置的前端控制器DispatcherServlet的url-pattern是/
tomcat的web.xml配置的DefaultServlet的url-pattern也是/
此时,浏览器发送的请求会优先被DispatcherServlet进行处理,但是DispatcherServlet无法处理静态资源
若配置了<mvc:default-servlet-handler />,此时浏览器发送的所有请求都会被DefaultServlet处理
若配置了<mvc:default-servlet-handler />和<mvc:annotation-driven />
浏览器发送的请求会先被DispatcherServlet处理,无法处理在交给DefaultServlet处理
-->
<mvc:default-servlet-handler />
<!--开启mvc的注解驱动-->
<mvc:annotation-driven />
<!--配置视图控制器-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<mvc:view-controller path="/to/add" view-name="employee_add"></mvc:view-controller>
</beans>
HiddenHttpMethodFilter源码解析
怎么以最快的方式在源码中查找:
在方法的参数位置找到有response(请求)、request(响应)、filterChain(过滤器链)这三个参数的方法,它一定是执行过滤的方法(用来放行的)
在HiddenHttpMethodFilter extends OncePerRequestFilter的类中的doFilter方法中有这三个参数
如果不设置为post下面的代码执行都没机会,为post才会进行下一步判断,method必须传,不为null和’’ ‘’
只能设置post、delete、patch三者之一,转换为大写并判断,如果为其中之一,继续往下执行,将method替换为大写的结果返回(我们写大写小写都会被转换为大写-咋写都行)
request.getAttribute(WebUtils.ERROR_REQUEST_URI_ATTRIBUTE)!= null这个只要没有异常它就一致是null
9、SpringMVC处理ajax请求
9.1、@RequestBody
浏览器向服务器发送的请求有两种方式,一种是同步请求,另一种是异步请求,之前处理的都同步请求,还是一种就是ajax处理的异步请求
@RequestBody可以获取请求体信息,使用@RequestBody注解标识控制器方法的形参,当前请求的请求体就会为当前注解所标识的形参赋值
<!--此时必须使用post请求方式,post有请求体,因为get请求没有请求体,method最多只能选择两个值(get、post,需要用其它请求要用过滤器)-->
<form th:action="@{/test/RequestBody}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
@RequestMapping("/test/RequestBody")
public String testRequestBody(@RequestBody String requestBody){
System.out.println("requestBody:"+requestBody);
return "success";
}
输出结果:
requestBody:username=admin&password=123456
9.2、@RequestBody获取json格式的请求参数
在使用了axios发送ajax请求之后,浏览器发送到服务器的请求参数有两种格式:
1、name=value&name=value…,此时的请求参数可以通过request.getParameter()获取,对应
SpringMVC中,可以直接通过控制器方法的形参获取此类请求参数
2、{key:value,key:value,…},此时无法通过request.getParameter()获取,之前我们使用操作
json的相关jar包gson或jackson处理此类请求参数,可以将其转换为指定的实体类对象或map集
合。在SpringMVC中,直接使用@RequestBody注解标识控制器方法的形参即可将此类请求参数
转换为java对象
使用@RequestBody获取json格式的请求参数的条件:
1、导入jackson的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
2、SpringMVC的配置文件中设置开启mvc的注解驱动
<!--开启mvc的注解驱动-->
<mvc:annotation-driven />
3、在控制器方法的形参位置,设置json格式的请求参数要转换成的java类型(实体类或map)的参
数,并使用@RequestBody注解标识
<!--index.html源文件-->
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div id="app">
<h1>index.html</h1>
<input type="button" value="测试SpringMVC处理ajax"
@click="testAjax()"><br>
<input type="button" value="测试@RequestBody获取json格式的请求参数"
@click="testRequestBody()"><br>
<a th:href="@{/test/ResponseBody}">测试@ResponseBody</a><br>
<input type="button" value="测试@RequestBody获取json格式的请求参数"
@click="testResponseBody()"><br>
<hr>
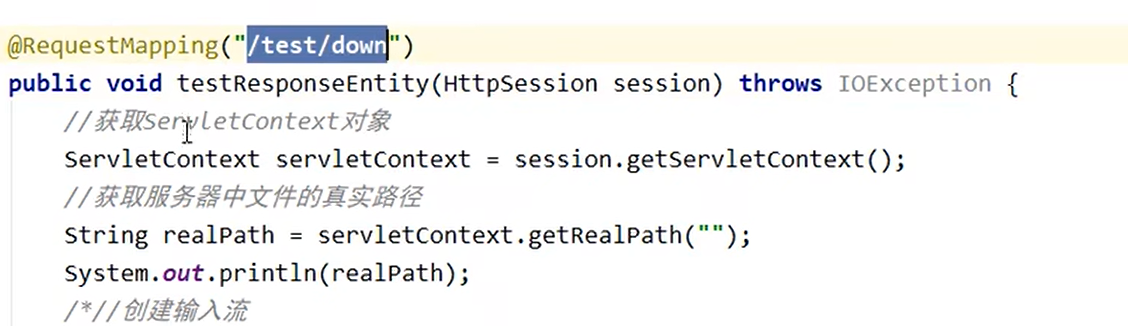
<a th:href="@{/test/down}">下载图片</a><br>
<form th:action="@{/test/up}" method="post" enctype="multipart/form-data">
图片:<input type="file" name="photo"><br>
<input type="submit" value="上传">
</form>
</div>
<script type="text/javascript" th:src="@{/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/js/axios.min.js}"></script>
<script type="text/javascript">
// axios({
// url: "",
// method: "",
// params: {},
// data: {}
// }).then(response=>{
// console.log(response.data);
// });
var vue = new Vue({
el:"#app",
methods:{
testAjax(){
axios.post(
"/SpringMVC/test/ajax?id=1001",
{username:"admin",password:"123456"}
).then(response=>{
console.log(response.data);
});
},
testRequestBody(){
axios.post(
"/SpringMVC/test/RequestBody/json",
{username:"admin",password:"123456",age:23,gender:"男"}
).then(response=>{
console.log(response.data);
});
},
testResponseBody(){
axios.post("/SpringMVC/test/ResponseBody/json").then(response=>{
console.log(response.data);
});
}
}
});
</script>
</body>
</html>
// TestAjaxController.java
/**
* Date:2022/7/9
* Author:ybc
* Description:
* 1、@RequestBody:将请求体中的内容和控制器方法的形参进行绑定
* 2、使用@RequestBody注解将json格式的请求参数转换为java对象
* a>导入jackson的依赖
* b>在SpringMVC的配置文件中设置<mvc:annotation-driven />
* c>在处理请求的控制器方法的形参位置,直接设置json格式的请求参数要转换的java类型的形参,使用@RequestBody注解标识即可
* 3、@ResponseBody:将所标识的控制器方法的返回值作为响应报文的响应体响应到浏览器
* 4、使用@ResponseBody注解响应浏览器json格式的数据
* a>导入jackson的依赖
* b>在SpringMVC的配置文件中设置<mvc:annotation-driven />
* c>将需要转换为json字符串的java对象直接作为控制器方法的返回值,使用@ResponseBody注解标识控制器方法
* 就可以将java对象直接转换为json字符串,并响应到浏览器
* 常用的Java对象转换为json的结果:
* 实体类-->json对象
* map-->json对象
* list-->json数组
* 我们相应的格式都会统一的,便于前后端分离
*不知道转换为什么对象,直接console.log(response.data)输出在浏览器看一下就可以了-对象是{大括号包裹},数组是[方括号包裹]。对象就键获取值,数组就循环
*
*/
@Controller
//@RestController @Controller+@ResponseBody 这个用的很多
public class TestAjaxController {
// response 和request都可以放到形参的位置被解析 ,方法的形参默认是获得当前name=value的请求参数,所以加上请求体注解
@RequestMapping("/test/ajax")
public void testAjax(Integer id, @RequestBody String requestBody, HttpServletResponse response) throws IOException {
System.out.println("requestBody:"+requestBody);
System.out.println("id:"+id);
response.getWriter().write("hello,axios");
}
//@RequestBody 只需要考虑用什么类型接收即可,也就是设置要转换为java类型的形参,有相应的实体类最好用实体类
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody Map<String, Object> map, HttpServletResponse response) throws IOException {
System.out.println(map);
response.getWriter().write("hello,RequestBody");
}
public void testRequestBody(@RequestBody User user, HttpServletResponse response) throws IOException {
System.out.println(user);
response.getWriter().write("hello,RequestBody");
}
@RequestMapping("/test/ResponseBody")
@ResponseBody
public String testResponseBody(){
return "success";
}
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public List<User> testResponseBodyJson(){
User user1 = new User(1001, "admin1", "123456", 20, "男");
User user2 = new User(1002, "admin2", "123456", 20, "男");
User user3 = new User(1003, "admin3", "123456", 20, "男");
List<User> list = Arrays.asList(user1, user2, user3);
return list;
}
/*public Map<String, Object> testResponseBodyJson(){
User user1 = new User(1001, "admin1", "123456", 20, "男");
User user2 = new User(1002, "admin2", "123456", 20, "男");
User user3 = new User(1003, "admin3", "123456", 20, "男");
Map<String, Object> map = new HashMap<>();
map.put("1001", user1);
map.put("1002", user2);
map.put("1003", user3);
return map;
}*/
/*public User testResponseBodyJson(){
User user = new User(1001, "admin", "123456", 20, "男");
return user;
}*/
}
9.3、@ResponseBody
@ResponseBody用于标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器
@RequestMapping("/testResponseBody")
public String testResponseBody(){
//此时会跳转到逻辑视图success所对应的页面
return "success";
}
@RequestMapping("/testResponseBody")
@ResponseBody
public String testResponseBody(){
//此时响应浏览器数据success
return "success";
}
9.4、@ResponseBody响应浏览器json数据
服务器处理ajax请求之后,大多数情况都需要向浏览器响应一个java对象,此时必须将java对象转换为
json字符串才可以响应到浏览器,之前我们使用操作json数据的jar包gson或jackson将java对象转换为
json字符串。在SpringMVC中,我们可以直接使用@ResponseBody注解实现此功能
@ResponseBody响应浏览器json数据的条件:
1、导入jackson的依赖-pom.xml
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
2、SpringMVC的配置文件中设置开启mvc的注解驱动
<!--开启mvc的注解驱动-->
<mvc:annotation-driven />
3、使用@ResponseBody注解标识控制器方法,在方法中,将需要转换为json字符串并响应到浏览器
的java对象作为控制器方法的返回值,此时SpringMVC就可以将此对象直接转换为json字符串并响应到浏览器
<input type="button" value="测试@ResponseBody响应浏览器json格式的数据"@click="testResponseBody()"><br>
<script type="text/javascript" th:src="@{/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/js/axios.min.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
testResponseBody(){
axios.post("/SpringMVC/test/ResponseBody/json").then(response=>{
console.log(response.data);
});
}
}
});
</script>
//响应浏览器list集合
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public List<User> testResponseBody(){
User user1 = new User(1001,"admin1","123456",23,"男");
User user2 = new User(1002,"admin2","123456",23,"男");
User user3 = new User(1003,"admin3","123456",23,"男");
List<User> list = Arrays.asList(user1, user2, user3);
return list;
}
//响应浏览器map集合
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public Map<String, Object> testResponseBody(){
User user1 = new User(1001,"admin1","123456",23,"男");
User user2 = new User(1002,"admin2","123456",23,"男");
User user3 = new User(1003,"admin3","123456",23,"男");
Map<String, Object> map = new HashMap<>();
map.put("1001", user1);
map.put("1002", user2);
map.put("1003", user3);
return map;
}
//响应浏览器实体类对象
//Spring MVC框架会将其转换为JSON格式的数据,然后写入响应体中返回给客户端。
//@ResponseBody注解将处理结果转换为JSON格式,写入响应体中返回给前端。
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public User testResponseBody(){
return user;
}
9.5、@RestController注解
@RestController注解是springMVC提供的一个复合注解,标识在控制器的类上,就相当于为类添加了
@Controller注解,并且为其中的每个方法添加了@ResponseBody注解
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<div id="app">
<h1>index.html</h1>
<input type="button" value="测试SpringMVC处理ajax" @click="testAjax()"><br>
<input type="button" value="使用@RequestBody注解处理json格式的请求参数" @click="testRequestBody()"><br>
<a th:href="@{/test/ResponseBody}">测试@ResponseBody注解响应浏览器数据</a><br>
<input type="button" value="使用@ResponseBody注解响应json格式的数据" @click="testResponseBody()"><br>
<a th:href="@{/test/down}">下载图片</a>
<form th:action="@{/test/up}" method="post" enctype="multipart/form-data">
头像:<input type="file" name="photo"><br>
<input type="submit" value="上传">
</form>
</div>
<script type="text/javascript" th:src="@{/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/js/axios.min.js}"></script>
<script type="text/javascript">
/**
* axios({
//“ 请求报文:从客户端发往服务器的报文叫请求报文。
url:"",//请求路径
method:"",//请求方式
//以name=value&name=value的方式发送的请求参数
//params:不管使用的请求方式是get或post,请求参数都会被拼接到请求地址后(之前post方式表单提交是将请求参数放在请求体中)
//此种方式的请求参数可以通过request.getParameter()获取
params:{},
//data:以json格式发送的请求参数
//请求参数会被保存到请求报文的请求体传输到服务器,data没有设置get方式,因为get没有请求体,用data数据要被保存到请求报文的请求体中
//此种方式的请求参数不可以通过request.getParameter()获取,需要先读取请求体中的数据,在用处理json的jar包,将请求体的数据转换为java对象
data:{}
}).then(response=>{
console.log(response.data);
});
*/
var vue = new Vue({
el:"#app",
methods:{
testAjax(){
axios.post(
"/SpringMVC/test/ajax?id=1001",
{username:"admin",password:"123456"}
//对服务器相应结果的处理
).then(response=>{
console.log(response.data);
});
},
testRequestBody(){
axios.post(
"/SpringMVC/test/RequestBody/json",
{username:"admin",password:"123456",age:23,gender:"男"}
).then(response=>{
console.log(response.data);
});
},
testResponseBody(){
axios.post("/SpringMVC/test/ResponseBody/json").then(response=>{
console.log(response.data);
});
}
}
});
</script>
</body>
</html>
10、文件上传和下载
文件上传和下载都是文件复制的过程,下载是服务器复制到浏览器,上传是浏览器复制到服务器
10.1、文件下载
把响应报文的响应体设置成当前要下载的文件,那么就可以直接把文件响应到浏览器
ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的完整响应报文
使用ResponseEntity实现下载文件的功能
可以理解为就是固定的过程文件下载上传
/**
* Date:2022/7/9
* Author:ybc
* Description:
* ResponseEntity:可以作为控制器方法的返回值,表示响应到浏览器的完整的响应报文
*
* 文件上传的要求:
* 1、form表单的请求方式必须为post
* 2、form表单必须设置属性enctype="multipart/form-data"
*/
@Controller
public class FileUpAndDownController {
@RequestMapping("/test/down")
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName = photo.getOriginalFilename();
//获取上传的文件的后缀名
String hzName = fileName.substring(fileName.lastIndexOf("."));
//获取uuid
String uuid = UUID.randomUUID().toString();
//拼接一个新的文件名
fileName = uuid + hzName;
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取当前工程下photo目录的真实路径
String photoPath = servletContext.getRealPath("photo");
//创建photoPath所对应的File对象
File file = new File(photoPath);
//判断file所对应目录是否存在
if(!file.exists()){
file.mkdir();
}
String finalPath = photoPath + File.separator + fileName;
//上传文件
photo.transferTo(new File(finalPath));
return "success";
}
//ResponseEntity<byte[]>它是有一个泛型的,是响应到浏览器的数组
@RequestMapping("/test/down")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象,获取文件在服务器所在的位置
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径(在服务器上的路径,
//如果设置为空字符串"",获取的是当前工程在服务器上的位置,这里获取文件在服务器的路径)
//打印输出路径,如果是java工程默认从盘符开始,如果是普通的web工程,getRealPath获取的是idea中out路径
//如果用了Maven的话,获取的是target下war的路径,然后把当前文件名拼接到路径后面来获取
String realPath = servletContext.getRealPath("img");
//不辨别 /\这两个分隔符,直接自动拼接,更实用,现在没有服务器,用web服务器路径下载
realPath = realPath + File.separator + "1.jpg";
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组,is.available()获取输入流所对应文件所有的字节数,文件有多少个字节,就创建多少个字节
byte[] bytes = new byte[is.available()];
//将流读到字节数组中,这样响应体就完了
is.read(bytes);
//创建HttpHeaders对象设置响应头信息-响应头、请求头本质都是键值对,它是一个map集合(是接口继承了Map)
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式以及下载文件的名字;键:Content-Disposition不区分大小写,但都是是固定的(头是不区分大小写的),值
//值 attachment(以附件方式进行下载);filename(下载下来默认的名字)也是固定的,只有=后面的jpg可以改
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//设置响应状态码 这是一个枚举,我们可以去源码里面直接看 ok就是200代表成功的意思
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象 有三个参数-响应头、响应体、响应状态码,这里表示的是完整的响应报文,ctrl+p看参数解析,
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
}
请求报文包括三个部分,第一部分是请求行(方法、服务器后面的路径、http版本-如:GET /users HTTP/1.1),第二部分是Headers(html、json、data…格式),第三部分是Body。
响应报文也包括三个部分,第一部分是状态行,第二部分是Headers,第三部分是Body。
状态行包括三个部分.第一个是http版本,常用的还是1.1。第二个是状态码,常见的有200,表示成功,404,表示找不到内容。第三个是状态信息。具体格式如下
HTTP/1.1 200 OK
3.1 状态码
1xx:临时性消息。如:100 (继续发送) 2xx:成功。最典型的是 200(OK)、201(创建成功) 3xx:重定向。如 301(永久移动)、302(暂时移动) 4xx:客户端错误。如 400(客户端请求错误)、404(找不到内容) 5xx:服务器错误。如 500(服务器内部错误)
到此,请求报文和响应报文的一些基础知识已经介绍完毕了。
补充:如果控制器的方法没设置返回值-也就是void,它会把当前的请求地址来作为逻辑视图,然后进行返回,相当于设置了返回值为String
而这个String就是/test/down

tips:responseBody+Controller=RestController
10.2、文件上传
文件上传要求form表单的请求方式必须为post,并且添加属性enctype=“multipart/form-data”
SpringMVC中将上传的文件封装到MultipartFile对象中,通过此对象可以获取文件相关信息
上传步骤:
index.html
<a th:href="@{/test/down}">下载图片</a><br>
<!--文件上传必须为post,enctype设置浏览器向服务器传输请求参数的方式(编码方式)
multipart/form-data上传文件必须设置为这个,以二进制的形式提交到服务器中,这样才能进行文件上传
multipart(多部件的;几部分的,复合)
-->
<form th:action="@{/test/up}" method="post" enctype="multipart/form-data">
图片:<input type="file" name="photo"><br>
<input type="submit" value="上传">
</form>
①添加依赖:
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
②在SpringMVC的配置文件中添加配置:
<!--必须通过文件解析器的解析才能将文件转换为MultipartFile对象,没设置id时报错空指针,可以说明SpringMVC没有获取到这个对象
获取bean有两种方式,根据class获取,或者根据id来获取,说明SpringMVC根据id来获取的,下面的id必须为这个multipartResolver
-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>
③控制器方法:
@RequestMapping("/testUp")
//SpringMVC中它把我们上传的文件封装成了MultipartFile对象
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName = photo.getOriginalFilename();
//处理文件重名问题
String hzName = fileName.substring(fileName.lastIndexOf("."));
fileName = UUID.randomUUID().toString() + hzName;
//获取服务器中photo目录的路径
ServletContext servletContext = session.getServletContext();
String photoPath = servletContext.getRealPath("photo");
File file = new File(photoPath);
if(!file.exists()){
file.mkdir();
}
String finalPath = photoPath + File.separator + fileName;
//实现上传功能
photo.transferTo(new File(finalPath));
return "success";
}
FileUpAndDownController.java
上传文件配置:
springmvc.xml
<!--必须通过文件解析器的解析才能将文件转换为MultipartFile对象,它里面可以设置最大值等,不设置有默认值也可以-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>
/**
* Date:2022/7/9
* Author:ybc
* Description:
* ResponseEntity:可以作为控制器方法的返回值,表示响应到浏览器的完整的响应报文
* 文件上传的要求:
* 1、form表单的请求方式必须为post,需要在springmvc.xml配置文件上传解析器的bean和相应的依赖,java中只有file类型
* MultipartFile是一个接口,需要用它的实现类CommonsMultipartResolver(可以先设置为MultipartFile去源码中找)
* 2、form表单必须设置属性enctype="multipart/form-data"
*/
@Controller
public class FileUpAndDownController {
@RequestMapping("/test/up")
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名,上传文件肯定是要先读再写,所以先输出到指定文件中
String fileName = photo.getOriginalFilename();
//获取上传的文件的后缀名,substring是包前不包后的,indexOf是获取第一次出现的索引,一个文件可以有多个.点
String hzName = fileName.substring(fileName.lastIndexOf("."));//输出如.jpg
//获取uuid,解决文件重名覆盖的问题(OutputStream默认是进行覆盖写入的,里面也可以设置两个参数,来通过改变文件名来追加写入)
//浏览器上面图片一般都不会重复,因为它是随机生成五花八门的
//可以使用uid或者时间戳,uuid是java.util
String uuid = UUID.randomUUID().toString();
//拼接一个新的文件名
fileName = uuid + hzName;
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取当前工程下photo目录的真实路径,这是要上传到target目录下,它下面如果没有,需要创建
String photoPath = servletContext.getRealPath("photo");
//创建photoPath所对应的File对象
File file = new File(photoPath);
//判断file所对应目录是否存在
if(!file.exists()){
file.mkdir();
}
String finalPath = photoPath + File.separator + fileName;
//上传文件
photo.transferTo(new File(finalPath));
return "success";
}
@RequestMapping("/test/down")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
String realPath = servletContext.getRealPath("img");
realPath = realPath + File.separator + "1.jpg";
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组,is.available()获取输入流所对应文件的字节数
byte[] bytes = new byte[is.available()];
//将流读到字节数组中
is.read(bytes);
//创建HttpHeaders对象设置响应头信息
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式以及下载文件的名字
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//设置响应状态码
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
}
11、拦截器
拓展内容(不是重点):
过滤器是浏览器和目标资源之间进行过滤,过滤完才会被DispatcherServlet处理。它通过RequestMapping注解来匹配控制器方法,然后调用
11.1、拦截器的配置
SpringMVC中的拦截器用于拦截控制器方法的执行
SpringMVC中的拦截器需要实现HandlerInterceptor
SpringMVC的拦截器必须在SpringMVC的配置文件中进行配置:
<bean class="com.atguigu.interceptor.FirstInterceptor"></bean>
<!--引用哪一个设置为bean的id-->
<ref bean="firstInterceptor"></ref>
<!-- 以上两种配置方式都是对DispatcherServlet所处理的所有的请求进行拦截 -->
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/testRequestEntity"/>
<ref bean="firstInterceptor"></ref>
</mvc:interceptor>
<!--
以上配置方式可以通过ref或bean标签设置拦截器,通过mvc:mapping设置需要拦截的请求,
通过mvc:exclude-mapping设置需要排除的请求,即不需要拦截的请求
-->
Interceptor源文件
springmvc.xml
<!--加一个普通注解@Component,通过注解管理的bean有默认为类名对应的小驼峰-->
<!-- <mvc:interceptors>-->
<!-- 1、 <bean class="com.atguigu.interceptor.FirstInterceptor"></bean> -->
<!-- 2、<ref bean="firstInterceptor"></ref>-->
<!-- <ref bean="secondInterceptor"></ref>-->
<!-- 以上两种配置方式都是对DispatcherServlet所处理的所有的请求进行拦截 -->
<!-- 下面的/*是对浏览器只有一层目录时进行拦截SpringMVC/test,/**表示所有路径都会被拦截 -->
<!-- <mvc:interceptor> -->
<!-- <mvc:mapping path="/**"/> -->
<!-- <mvc:exclude-mapping path="/abc"/> -->
<!-- <ref bean="firstInterceptor"></ref> -->
<!-- </mvc:interceptor> -->
<!-- -->
<!-- 以上配置方式可以通过ref或bean标签设置拦截器,通过mvc:mapping设置需要拦截的请求,通过-->
<!-- mvc:exclude-mapping设置需要排除的请求,即不需要拦截的请求-->
<!-- -->
<!-- </mvc:interceptors>-->
<!-- <bean-->
<!-- class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">-->
<!-- <property name="exceptionMappings">-->
<!-- <props>-->
<!-- -->
<!-- properties的键表示处理器方法执行过程中出现的异常-->
<!-- properties的值表示若出现指定异常时,设置一个新的视图名称,跳转到指定页面-->
<!-- -->
<!-- <prop key="java.lang.ArithmeticException">error</prop>-->
<!-- </props>-->
<!-- </property>-->
<!-- -->
<!-- exceptionAttribute属性设置一个属性名,将出现的异常信息在请求域中进行共享-->
<!-- -->
<!-- <property name="exceptionAttribute" value="ex"></property>-->
<!-- </bean>-->
interceptor.java
/**
* Date:2022/7/10
* Author:ybc
* Description:
* 拦截器的三个方法:
* preHandle():在控制器方法执行之前执行,其返回值表示对控制器方法的拦截(false)或放行(true)
* postHandle():在控制器方法执行之后执行
* afterCompletion():在控制器方法执行之后,且渲染视图完毕之后执行
*
* 多个拦截器的执行顺序和在SpringMVC的配置文件中配置的顺序有关
* preHandle()按照配置的顺序执行,而postHandle()和afterCompletion()按照配置的反序执行
*
* 若拦截器中有某个拦截器的preHandle()返回了false
* 拦截器的preHandle()返回false和它之前的拦截器的preHandle()都会执行
* 所有的拦截器的postHandle()都不执行
* 拦截器的preHandle()返回false之前的拦截器的afterCompletion()会执行
*/
@Component
public class FirstInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("FirstInterceptor-->preHandle");
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("FirstInterceptor-->postHandle");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("FirstInterceptor-->afterCompletion");
}
}
11.2、拦截器的三个抽象方法
SpringMVC中的拦截器有三个抽象方法:
preHandle:控制器方法执行之前执行preHandle(),其boolean类型的返回值表示是否拦截或放行,返回true为放行,即调用控制器方法;返回false表示拦截,即不调用控制器方法
postHandle:控制器方法执行之后执行postHandle()
afterCompletion:处理完视图和模型数据,渲染视图render完毕之后执行afterCompletion()
11.3、多个拦截器的执行顺序
①若每个拦截器的preHandle()都返回true
此时多个拦截器的执行顺序和拦截器在SpringMVC的配置文件的配置顺序有关:
preHandle()会按照配置的顺序执行,而postHandle()和afterCompletion()会按照配置的反序执行(看源码关注HandlerExecutionChain处理器执行链,它的参数和拦截器有关,底层preHandle和postHandle都是for循环倒序遍历获取拦截器,preHandle是正序)
②若某个拦截器的preHandle()返回了false
preHandle()返回false和它之前的拦截器的preHandle()都会执行,postHandle()都不执行,返回false
的拦截器之前的拦截器的afterCompletion()会执行
12、异常处理器
SpringMVC使用的有默认的异常处理器(比如405等页面),如果不配置默认使用DefaultHandlerExceptionResolver来处理异常的
执行完控制器方法时会统一返回ModelAndView,如果出现异常,解析这个异常时候可以对它设置一个新的ModelAndView
12.1、基于配置的异常处理
SpringMVC提供了一个处理控制器方法执行过程中所出现的异常的接口:HandlerExceptionResolver异常处理解析器
HandlerExceptionResolver接口的实现类有:DefaultHandlerExceptionResolver和
SimpleMappingExceptionResolver
SpringMVC提供了自定义的异常处理器SimpleMappingExceptionResolver,使用方式:
<bean
class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<!--
properties的键表示处理器方法执行过程中出现的异常
properties的值表示若出现指定异常时,设置一个新的视图名称,跳转到指定页面,error.html
这个实现的是页面跳转
-->
<prop key="java.lang.ArithmeticException">error</prop>
</props>
</property>
<!--
modelAndView有两个功能:第一是向请求域中共享数据,第二个是页面跳转;下面的这个实现的是向请求域中共享数据(异常信息)
exceptionAttribute属性设置一个属性名,将出现的异常信息在请求域中进行共享
-->
<property name="exceptionAttribute" value="ex"></property>
</bean>
<!--error.html-->
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>错误</title>
</head>
<body>
<h1>error.html</h1>
<p th:text="${ex}"></p>
</body>
</html>
12.2、基于注解的异常处理
//@ControllerAdvice将当前类标识为异常处理的组件(也是一个符合组件)
@ControllerAdvice
public class ExceptionController {
//@ExceptionHandler用于设置所标识方法处理的异常
@ExceptionHandler(ArithmeticException.class)
//ex表示当前请求处理中出现的异常对象
public String handleArithmeticException(Exception ex, Model model){
//把异常信息共享到请求域中
model.addAttribute("ex", ex);
return "error";
}
}
13、注解配置SpringMVC
使用配置类和注解代替web.xml和SpringMVC配置文件的功能
13.1、创建初始化类,代替web.xml
在Servlet3.0环境中,容器会在类路径中查找实现javax.servlet.ServletContainerInitializer接口的类,
如果找到的话就用它来配置Servlet容(也就是tomcat,配置tomcat也就是配置xml)。
Spring提供了这个接口的实现,名为SpringServletContainerInitializer,这个类反过来又会查找实现WebApplicationInitializer的类并将配
置的任务交给它们来完成。Spring3.2引入了一个便利的WebApplicationInitializer基础实现,名为
AbstractAnnotationConfigDispatcherServletInitializer,当我们的类扩展了(继承了)
AbstractAnnotationConfigDispatcherServletInitializer并将其部署到Servlet3.0容器的时候,容器会自动发现它,并用它来配置Servlet上下文(代替web.xml)。
//这个是用来代替web.xml的 ,可以想一下web.xml配置了什么内容;ctrl+o能找到可以重写的方法
// 指定spring的配置类,它可以帮助设置前端控制器,但是一定不会设置url-pattern
// 返回的是数组,因为以后会把配置文件分开,不同的功能共用一个配置文件
/**
* Date:2022/7/10
* Author:ybc
* Description: 代替web.xml
*/
public class WebInit extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
//设置一个配置类代替Spring的配置文件
protected Class<?>[] getRootConfigClasses() {
return new Class[]{SpringConfig.class};
}
@Override
//设置一个配置类代替SpringMVC的配置文件
protected Class<?>[] getServletConfigClasses() {
return new Class[]{WebConfig.class};
}
@Override
//设置SpringMVC的前端控制器DispatcherServlet的url-pattern
protected String[] getServletMappings() {
return new String[]{"/"};
}
@Override
//设置当前的过滤器
protected Filter[] getServletFilters() {
//创建编码过滤器
CharacterEncodingFilter characterEncodingFilter = new CharacterEncodingFilter();
characterEncodingFilter.setEncoding("UTF-8");
characterEncodingFilter.setForceEncoding(true);
//创建处理请求方式的过滤器
HiddenHttpMethodFilter hiddenHttpMethodFilter = new HiddenHttpMethodFilter();
return new Filter[]{characterEncodingFilter, hiddenHttpMethodFilter};
}
}
13.2、创建SpringConfig配置类,代替spring的配置文件
@Configuration
public class SpringConfig {
//ssm整合之后,spring的配置信息写在此类中
}
13.3、创建WebConfig配置类,代替SpringMVC的配置文件
//标识为配置类,代替SpringMVC的
/**
* Date:2022/7/10
* Author:ybc
* Description:代替SpringMVC的配置文件
* 扫描组件、视图解析器、默认的servlet、mvc的注解驱动
* 视图控制器、文件上传解析器、拦截器、异常解析器
*/
//将类标识为配置类
@Configuration
//扫描组件
@ComponentScan("com.atguigu.controller")
//开启mvc的注解驱动
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer {
@Override
//默认的servlet处理静态资源
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Override
//配置视图解析器
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
}
//@Bean注解可以将标识的方法的返回值作为bean进行管理,bean的id为方法的方法名
@Bean
public CommonsMultipartResolver multipartResolver(){
return new CommonsMultipartResolver();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
FirstInterceptor firstInterceptor = new FirstInterceptor();
registry.addInterceptor(firstInterceptor).addPathPatterns("/**");
}
@Override
//配置异常解析器
public void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
SimpleMappingExceptionResolver exceptionResolver = new SimpleMappingExceptionResolver();
Properties prop = new Properties();
prop.setProperty("java.lang.ArithmeticException", "error");
exceptionResolver.setExceptionMappings(prop);
exceptionResolver.setExceptionAttribute("ex");
resolvers.add(exceptionResolver);
}
//配置生成模板解析器
@Bean
public ITemplateResolver templateResolver() {
WebApplicationContext webApplicationContext = ContextLoader.getCurrentWebApplicationContext();
// ServletContextTemplateResolver需要一个ServletContext作为构造参数,可通过WebApplicationContext 的方法获得
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(
webApplicationContext.getServletContext());
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("UTF-8");
templateResolver.setTemplateMode(TemplateMode.HTML);
return templateResolver;
}
//生成模板引擎并为模板引擎注入模板解析器
@Bean
public SpringTemplateEngine templateEngine(ITemplateResolver templateResolver) {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
}
//生成视图解析器并未解析器注入模板引擎,templateEngine的返回值为下面的viewResolver赋值
@Bean
public ViewResolver viewResolver(SpringTemplateEngine templateEngine) {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setCharacterEncoding("UTF-8");
viewResolver.setTemplateEngine(templateEngine);
return viewResolver;
}
}
13.4、测试功能
@RequestMapping("/")
public String index(){
return "index";
}
14、SpringMVC执行流程
14.1、SpringMVC常用组件
- DispatcherServlet:前端控制器,不需要工程师开发,由框架提供
作用:统一处理请求和响应,整个流程控制的中心,由它调用其它组件处理用户的请求
- HandlerMapping:处理器映射器,不需要工程师开发,由框架提供
作用:根据请求的url、method等信息查找Handler,即控制器方法
- Handler:处理器,需要工程师开发(我们创建的控制器方法)
作用:在DispatcherServlet的控制下Handler对具体的用户请求进行处理,
- HandlerAdapter:处理器适配器,不需要工程师开发,由框架提供
作用:通过HandlerAdapter对处理器(控制器方法)进行执行(HandlerMapping匹配控制器方法,HandlerAdapter调用控制器方法)
- ViewResolver:视图解析器,不需要工程师开发,由框架提供
作用:进行视图解析,得到相应的视图,例如:ThymeleafView(会被渲染)、InternalResourceView、
RedirectView
- View:视图,自己创建
作用:将模型数据通过页面展示给用户
14.2、DispatcherServlet初始化过程
DispatcherServlet 本质上是一个 Servlet,所以天然的遵循 Servlet 的生命周期。所以宏观上是 Servlet生命周期来进行调度。

①初始化WebApplicationContext
所在类:org.springframework.web.servlet.FrameworkServlet
protected WebApplicationContext initWebApplicationContext() {
WebApplicationContext rootContext = WebApplicationContextUtils.getWebApplicationContext(getServletContext());
WebApplicationContext wac = null;
if (this.webApplicationContext != null) {
// A context instance was injected at construction time -> use it
wac = this.webApplicationContext;
if (wac instanceof ConfigurableWebApplicationContext) {
ConfigurableWebApplicationContext cwac =(ConfigurableWebApplicationContext) wac;
if (!cwac.isActive()) {
// The context has not yet been refreshed -> provide services such as
// setting the parent context, setting the application context id, etc
if (cwac.getParent() == null) {
// The context instance was injected without an explicit parent -> set
// the root application context (if any; may be null) as the parent
cwac.setParent(rootContext);
}
configureAndRefreshWebApplicationContext(cwac);
}
}
}
if (wac == null) {
// No context instance was injected at construction time -> see if one
// has been registered in the servlet context. If one exists, it is assumed
// that the parent context (if any) has already been set and that the
// user has performed any initialization such as setting the context id
wac = findWebApplicationContext();
}
if (wac == null) {
// No context instance is defined for this servlet -> create a local one
// 创建WebApplicationContext
wac = createWebApplicationContext(rootContext);
}
if (!this.refreshEventReceived) {
// Either the context is not a ConfigurableApplicationContext with refresh
// support or the context injected at construction time had already been
// refreshed -> trigger initial onRefresh manually here.
synchronized (this.onRefreshMonitor) {
// 刷新WebApplicationContext
onRefresh(wac);
}
}
if (this.publishContext) {
// Publish the context as a servlet context attribute.
// 将IOC容器在应用域共享
String attrName = getServletContextAttributeName();
getServletContext().setAttribute(attrName, wac);
}
return wac;
}
②创建WebApplicationContext
所在类:org.springframework.web.servlet.FrameworkServlet
protected WebApplicationContext createWebApplicationContext(@Nullable ApplicationContext parent) {
Class<?> contextClass = getContextClass();
if (!ConfigurableWebApplicationContext.class.isAssignableFrom(contextClass))
{
throw new ApplicationContextException("Fatal initialization error in servlet with name '" +getServletName() +
"': custom WebApplicationContext class [" + contextClass.getName() +
"] is not of type ConfigurableWebApplicationContext");
}
// 通过反射创建 IOC 容器对象
ConfigurableWebApplicationContext wac = (ConfigurableWebApplicationContext)BeanUtils.instantiateClass(contextClass);
wac.setEnvironment(getEnvironment());
// 设置父容器
wac.setParent(parent);
String configLocation = getContextConfigLocation();
if (configLocation != null) {
wac.setConfigLocation(configLocation);
}
configureAndRefreshWebApplicationContext(wac);
return wac;
}
③DispatcherServlet初始化策略
FrameworkServlet创建WebApplicationContext后,刷新容器,调用onRefresh(wac),此方法在
DispatcherServlet中进行了重写,调用了initStrategies(context)方法,初始化策略,即初始化
DispatcherServlet的各个组件
所在类:org.springframework.web.servlet.DispatcherServlet
protected void initStrategies(ApplicationContext context) {
initMultipartResolver(context);
initLocaleResolver(context);
initThemeResolver(context);
initHandlerMappings(context);
initHandlerAdapters(context);
initHandlerExceptionResolvers(context);
initRequestToViewNameTranslator(context);
initViewResolvers(context);
initFlashMapManager(context);
}
14.3、DispatcherServlet调用组件处理请求
①processRequest()
FrameworkServlet重写HttpServlet中的service()和doXxx(),这些方法中调用了
processRequest(request, response)
所在类:org.springframework.web.servlet.FrameworkServlet
protected final void processRequest(HttpServletRequest request,HttpServletResponse response)throws ServletException, IOException
{
long startTime = System.currentTimeMillis();
Throwable failureCause = null;
LocaleContext previousLocaleContext = LocaleContextHolder.getLocaleContext();
LocaleContext localeContext = buildLocaleContext(request);
RequestAttributes previousAttributes = RequestContextHolder.getRequestAttributes();
ServletRequestAttributes requestAttributes = buildRequestAttributes(request,response, previousAttributes);
WebAsyncManager asyncManager = WebAsyncUtils.getAsyncManager(request);
asyncManager.registerCallableInterceptor(FrameworkServlet.class.getName(),new RequestBindingInterceptor());
initContextHolders(request, localeContext, requestAttributes);
try {
// 执行服务,doService()是一个抽象方法,在DispatcherServlet中进行了重写
doService(request, response);
}
catch (ServletException | IOException ex) {
failureCause = ex;
throw ex;
}
catch (Throwable ex) {
failureCause = ex;
throw new NestedServletException("Request processing failed", ex);
}
finally {
resetContextHolders(request, previousLocaleContext, previousAttributes);
if (requestAttributes != null) {
requestAttributes.requestCompleted();
}
logResult(request, response, failureCause, asyncManager);
publishRequestHandledEvent(request, response, startTime, failureCause);
}
}
②doService()
所在类:org.springframework.web.servlet.DispatcherServlet
@Override
protected void doService(HttpServletRequest request, HttpServletResponse response) throws Exception {
logRequest(request);
// Keep a snapshot of the request attributes in case of an include,
// to be able to restore the original attributes after the include.
Map<String, Object> attributesSnapshot = null;
if (WebUtils.isIncludeRequest(request)) {
attributesSnapshot = new HashMap<>();
Enumeration<?> attrNames = request.getAttributeNames();
while (attrNames.hasMoreElements()) {
String attrName = (String) attrNames.nextElement();
if (this.cleanupAfterInclude || attrName.startsWith(DEFAULT_STRATEGIES_PREFIX)) {
attributesSnapshot.put(attrName,request.getAttribute(attrName));
}
}
}
// Make framework objects available to handlers and view objects.
request.setAttribute(WEB_APPLICATION_CONTEXT_ATTRIBUTE,getWebApplicationContext());
request.setAttribute(LOCALE_RESOLVER_ATTRIBUTE, this.localeResolver);
request.setAttribute(THEME_RESOLVER_ATTRIBUTE, this.themeResolver);
request.setAttribute(THEME_SOURCE_ATTRIBUTE, getThemeSource());
if (this.flashMapManager != null) {
FlashMap inputFlashMap = this.flashMapManager.retrieveAndUpdate(request,response);
if (inputFlashMap != null) {
request.setAttribute(INPUT_FLASH_MAP_ATTRIBUTE,Collections.unmodifiableMap(inputFlashMap));
}
request.setAttribute(OUTPUT_FLASH_MAP_ATTRIBUTE, new FlashMap());
request.setAttribute(FLASH_MAP_MANAGER_ATTRIBUTE, this.flashMapManager);
}
RequestPath requestPath = null;
if (this.parseRequestPath && !ServletRequestPathUtils.hasParsedRequestPath(request)) {
requestPath = ServletRequestPathUtils.parseAndCache(request);
}
try {
// 处理请求和响应
doDispatch(request, response);
}
finally {
if
(!WebAsyncUtils.getAsyncManager(request).isConcurrentHandlingStarted()) {
// Restore the original attribute snapshot, in case of an include.
if (attributesSnapshot != null) {
restoreAttributesAfterInclude(request, attributesSnapshot);
}
}
if (requestPath != null) {
ServletRequestPathUtils.clearParsedRequestPath(request);
}
}
}
③doDispatch()
所在类:org.springframework.web.servlet.DispatcherServlet
protected void doDispatch(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpServletRequest processedRequest = request;
HandlerExecutionChain mappedHandler = null;
boolean multipartRequestParsed = false;
WebAsyncManager asyncManager = WebAsyncUtils.getAsyncManager(request);
try {
ModelAndView mv = null;
Exception dispatchException = null;
try {
processedRequest = checkMultipart(request);
multipartRequestParsed = (processedRequest != request);
// Determine handler for the current request.
/*
mappedHandler:调用链
包含handler、interceptorList、interceptorIndex
handler:浏览器发送的请求所匹配的控制器方法
interceptorList:处理控制器方法的所有拦截器集合
interceptorIndex:拦截器索引,控制拦截器afterCompletion()的执行
*/
mappedHandler = getHandler(processedRequest);
if (mappedHandler == null) {
noHandlerFound(processedRequest, response);
return;
}
// Determine handler adapter for the current request.
// 通过控制器方法创建相应的处理器适配器,调用所对应的控制器方法
HandlerAdapter ha = getHandlerAdapter(mappedHandler.getHandler());
// Process last-modified header, if supported by the handler.
String method = request.getMethod();
boolean isGet = "GET".equals(method);
if (isGet || "HEAD".equals(method)) {
long lastModified = ha.getLastModified(request,mappedHandler.getHandler());
if (new ServletWebRequest(request,response).checkNotModified(lastModified) && isGet) {
return;
}
}
// 调用拦截器的preHandle()
if (!mappedHandler.applyPreHandle(processedRequest, response)) {
return;
}
// Actually invoke the handler.
// 由处理器适配器调用具体的控制器方法,最终获得ModelAndView对象
mv = ha.handle(processedRequest, response,mappedHandler.getHandler());
if (asyncManager.isConcurrentHandlingStarted()) {
return;
}
applyDefaultViewName(processedRequest, mv);
// 调用拦截器的postHandle()
mappedHandler.applyPostHandle(processedRequest, response, mv);
}
catch (Exception ex) {
dispatchException = ex;
}
catch (Throwable err) {
// As of 4.3, we're processing Errors thrown from handler methods as well,
// making them available for @ExceptionHandler methods and otherscenarios.
dispatchException = new NestedServletException("Handler dispatchfailed", err);
}
// 后续处理:处理模型数据和渲染视图
processDispatchResult(processedRequest, response, mappedHandler, mv,dispatchException);
}
catch (Exception ex) {
triggerAfterCompletion(processedRequest, response, mappedHandler, ex);
}
catch (Throwable err) {
triggerAfterCompletion(processedRequest, response, mappedHandler,new NestedServletException("Handler processingfailed",
err));
}
finally {
if (asyncManager.isConcurrentHandlingStarted()) {
// Instead of postHandle and afterCompletion
if (mappedHandler != null) {
mappedHandler.applyAfterConcurrentHandlingStarted(processedRequest, response);
}
}
else {
// Clean up any resources used by a multipart request.
if (multipartRequestParsed) {
cleanupMultipart(processedRequest);
}
}
}
}
④processDispatchResult()
private void processDispatchResult(HttpServletRequest request,HttpServletResponse response,@Nullable HandlerExecutionChain
mappedHandler, @Nullable ModelAndView mv,@Nullable Exception exception) throws Exception {
boolean errorView = false;
if (exception != null) {
if (exception instanceof ModelAndViewDefiningException) {
logger.debug("ModelAndViewDefiningException encountered",exception);
mv = ((ModelAndViewDefiningException) exception).getModelAndView();
}
else {
Object handler = (mappedHandler != null ? mappedHandler.getHandler(): null);
mv = processHandlerException(request, response, handler, exception);
errorView = (mv != null);
}
}
// Did the handler return a view to render?
if (mv != null && !mv.wasCleared()) {
// 处理模型数据和渲染视图
render(mv, request, response);
if (errorView) {
WebUtils.clearErrorRequestAttributes(request);
}
}
else {
if (logger.isTraceEnabled()) {
logger.trace("No view rendering, null ModelAndView returned.");
}
}
if (WebAsyncUtils.getAsyncManager(request).isConcurrentHandlingStarted()) {
// Concurrent handling started during a forward
return;
}
if (mappedHandler != null) {
// Exception (if any) is already handled..
// 调用拦截器的afterCompletion()
mappedHandler.triggerAfterCompletion(request, response, null);
}
}
14.4、SpringMVC的执行流程
\1) 用户向服务器发送请求,请求被SpringMVC 前端控制器 DispatcherServlet捕获。
\2) DispatcherServlet对请求URL进行解析,得到请求资源标识符(URI),判断请求URI对应的映射:
URL是带协议、Ip地址和端口号的。全球\统一资源定位器(Uniform Resource Locator)
URI是不带的/统一资源标识符(Uniform Resource Identifier)可表示为资源在服务器上的路径
a) 不
i. 再判断是否配置了mvc:default-servlet-handler
ii. 如果没配置,则控制台报映射查找不到,客户端展示404错误


iii. 如果有配置,则访问目标资源(一般为静态资源,如:JS,CSS,HTML),找不到客户端也会展示404
错误


b) 存在则执行下面的流程
\3) 根据该URI,调用HandlerMapping获得该Handler(控制)配置的所有相关的对象(包括Handler对象以及
Handler对象对应的拦截器),最后以HandlerExecutionChain执行链对象的形式返回。
HandlerMapping处理器映射器:作用是将请求和请求映射RequestMapping进行匹配;之后用HandlerAdapter去执行控制器方法
\4) DispatcherServlet 根据获得的Handler,选择一个合适的HandlerAdapter。
\5) 如果成功获得HandlerAdapter,此时将开始执行拦截器的preHandler(…)方法【正向】
\6) 提取Request(请求报文)中的模型数据,填充Handler入参,开始执行Handler(Controller)方法,处理请求。
在填充Handler的入参过程中,根据你的配置,Spring将帮你做一些额外的工作:
a) HttpMessageConveter(报文信息转换器): 将请求消息(如Json、xml等数据)转换成一个对象,将对象转换为指定
的响应信息
我们获取的值都是String类型,在SpringMVC中我们是可以将它设置为Integer、Double等类型来获取,中间信息的转换就是用到了SpringMVC的报文信息转换器
b) 数据转换:对请求消息进行数据转换。如String转换成Integer、Double等
c) 数据格式化:对请求消息进行数据格式化。 如将字符串转换成格式化数字或格式化日期等
现在一般都是用前端技术在浏览器端就进行验证;如果还要传输到服务器就太麻烦了
d) 数据验证: 验证数据的有效性(长度、格式等),验证结果存储到BindingResult或Error中
\7) Handler执行完成后,向DispatcherServlet 返回一个ModelAndView对象。
\8) 此时将开始执行拦截器的postHandle(…)方法【逆向】。
\9) 根据返回的ModelAndView(此时会判断是否存在异常:如果存在异常,则执行
HandlerExceptionResolver进行异常处理)选择一个适合的ViewResolver进行视图解析(只和我们设置的视图有关-比如重定向等),根据Model
和View,来渲染视图。
Model是往域中共享数据的
View是设置逻辑视图进行页面跳转的
\10) 渲染视图完毕执行拦截器的afterCompletion(…)方法【逆向】。
\11) 将渲染结果返回给客户端。
四、SSM整合
Spring整合MyBatis和SpringMVC
SpringMVC是一个表述层框架,处理浏览器向服务器发送的请求,并且将数据响应到浏览器,管理控制层组件,其它的组件就要给Spring来管理-比如service层
MyBatis是一个持久层框架,帮助我们连接数据库,访问数据库、操作数据库;
Spring是整合型框架IOC、和AOP,比如SpringMVC的SqlSession就可以交给Spring来处理
不整合就是让SpringMVC和Spring来创建同一个容器,整合就是各自管理自己的组件
SpringMVC的Controller层组件是依赖于Spring的,Spring管理Service组件,所以在Controller层创建之前应该有Service,才能自动装配
4.1、ContextLoaderListener
监听器和过滤器是在Servlet之前执行的,所以可以配置
监听器是在服务器启动时候第一个执行的方法,比DispatcherServlet早,可以通过监听器创建Spring的IOC容器。当DispatcherServlet完成初始化的时候获取IOC容器,就可以完成Controller的初始化
在服务器启动的时候加载Spring的配置文件,来获取Spring的IOC容器
Spring提供了监听器ContextLoaderListener,实现ServletContextListener接口,可监听
ServletContext的状态,在web服务器的启动,读取Spring的配置文件,创建Spring的IOC容器。web
应用中必须在web.xml中配置

这是别人写好的代码,统一规定的位置
在web.xml中配置,classpath:spring.xml这个对应我们创建的spring.xml里面配置的有扫描组件
为什么SpringMVC中能够为Spring创建bean(不同的IOC能够互相访问?)?
在源码WebApplicationContext中它就创建了Spring为父容器
子容器是可以访问到父容器中的bean的(SpringMVC中的IOC可以访问到Spring中的IOC)
<listener>
<!--这里配置到了web.xml
配置Spring的监听器,在服务器启动时加载Spring的配置文件
Spring配置文件默认位置和名称:/WEB-INF/applicationContext.xml
可通过上下文参数自定义Spring配置文件的位置和名称
-->
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--自定义Spring配置文件的位置和名称,名字和配置SpringMVC的name一样-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring.xml</param-value>
</context-param>
4.2、准备工作
①创建Maven Module
②导入pom依赖
<packaging>war</packaging>
<!--这个是spring的版本,用的还是比较多的,统一管理各个依赖的版本-->
<properties>
<spring.version>5.3.1</spring.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--springmvc-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--用的是MyBatis为什么还导入这个jdbc Jar包?因为事务管理器在Spring-jdbc中-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<!--spring管理切面-->
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<!--spring整合junit-->
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- Mybatis核心依赖 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.7</version>
</dependency>
<!--mybatis和spring的整合包(spring整合MyBatis的整合包,比如提供了SqlSessionFactoryBean)-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.6</version>
</dependency>
<!-- 连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.0.9</version>
</dependency>
<!-- junit测试 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!-- MySQL驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.16</version>
</dependency>
<!-- log4j日志 -->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!-- 分页插件https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
<!-- slf4j日志(门面)的实现 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI SpringMVC的DispatcherServlet前端控制器间接继承了Servlet中的HttpServlet,-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!--SpringMVC中处理json的依赖-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!-- Spring5和Thymeleaf整合包(Spring整合Thymeleaf的整合包) -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
③创建表
CREATE TABLE `t_emp` (
`emp_id` int(11) NOT NULL AUTO_INCREMENT,
`emp_name` varchar(20) DEFAULT NULL,
`age` int(11) DEFAULT NULL,
`sex` char(1) DEFAULT NULL,
`email` varchar(50) DEFAULT NULL,
PRIMARY KEY (`emp_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8
4.3、配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 配置Spring的编码过滤器,两个都设置请求响应都能过滤 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置处理请求方式PUT和DELETE的过滤器 -->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置SpringMVC的前端控制器 -->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 设置SpringMVC的配置文件的位置和名称 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 配置Spring的监听器,在服务器启动时自动加载Spring的配置文件 -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 设置Spring的指定配置文件的位置和名称 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring.xml</param-value>
</context-param>
</web-app>
4.4、创建SpringMVC的配置文件并配置
只有控制层需要交给SpringMVC管理,其它的交给Spring管理
<!--扫描组件(管理的是控制层)-->
<context:component-scan base-package="com.atguigu.ssm.controller">
</context:component-scan>
<!--配置视图解析器-->
<bean id="viewResolver"
class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<!-- 配置访问首页的视图控制,如果DispatcherServlet处理不了才会执行下面的default-servlet-handler -->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<!-- 配置默认的servlet处理静态资源 -->
<mvc:default-servlet-handler />
<!-- 开启MVC的注解驱动 -->
<mvc:annotation-driven />
<!-- 配置访问首页的视图控制 -->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<!--处理文件上传的的;必须通过文件解析器的解析才能将文件转换为MultipartFile对象,id必须设置为这个,底层通过id来匹配的bean-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>
4.5、搭建MyBatis环境
①创建属性文件jdbc.properties
jdbc.driver=com.mysql.cj.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/ssm?serverTimezone=UTC
jdbc.username=root
jdbc.password=132456
②创建MyBatis的核心配置文件mybatis-config.xml
将其它的都交给Spring配置了,插件可映射驼峰也可以交给Spring来管理
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!--将下划线映射为驼峰-->
<setting name="mapUnderscoreToCamelCase" value="true"/>
</settings>
<plugins>
<!--配置分页插件-->
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
</configuration>
MyBatis-config.xml
MyBatis中是面向接口实现语句的,仅创建接口即可
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--
MyBatis核心配置文件中的标签必须要按照指定的顺序配置:
properties?,settings?,typeAliases?,typeHandlers?,
objectFactory?,objectWrapperFactory?,reflectorFactory?,
plugins?,environments?,databaseIdProvider?,mappers?
-->
<properties resource="jdbc.properties"/>
<settings>
<setting name="mapUnderscoreToCamelCase" value="true"/>
</settings>
<typeAliases>
<package name=""/>
</typeAliases>
<!--
environments:配置连接数据库的环境
属性:default:设置默认使用的环境的id
-->
<environments default="development">
<!--environment:设置一个具体的连接数据库的环境-->
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="${jdbc.driver}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</dataSource>
</environment>
<environment id="test">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.cj.jdbc.Driver"/>
<property name="url" value="jdbc:mysql://localhost:3306/ssm?serverTimezone=UTC"/>
<property name="username" value="root"/>
<property name="password" value="123456"/>
</dataSource>
</environment>
</environments>
<!--引入mybatis的映射文件-->
<mappers>
<package name=""/>
</mappers>
</configuration>
<!-- 以下是 详解 注释
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!–
MyBatis核心配置文件中的标签必须要按照指定的顺序配置:
properties?,settings?,typeAliases?,typeHandlers?,
objectFactory?,objectWrapperFactory?,reflectorFactory?,
plugins?,environments?,databaseIdProvider?,mappers?
–>
<!–引入properties文件,此后就可以在当前文件中使用的方式访问value–>
<properties resource="jdbc.properties"/>
<!–
typeAliases:设置类型别名,即为某个具体的类型设置一个别名
在MyBatis的范围中,就可以使用别名表示一个具体的类型
–>
<typeAliases>
<!– type:设置需要起别名的类型 alias:设置某个类型的别名 –>
<!–<typeAlias type="com.atguigu.mybatis.pojo.User" alias="abc"></typeAlias>–>
<!–若不设置alias,当前的类型拥有默认的别名,即类名且不区分大小写–>
<!–<typeAlias type="com.atguigu.mybatis.pojo.User"></typeAlias>–>
<!–通过包设置类型别名(只写typeAlias,不写alias情况下),指定包下所有的类型将全部拥有默认的别名,即类名且不区分大小写(建议写成类名)
以后开发中一张表对应一个实体类,对应一个mapper接口,对应一个映射文件,这样也是比较麻烦的
实体类虽然有很多,但是以后肯定是统一放在同一包下的,那这个时候就可以将实体类所对应的包设置到package这个标签中 ,这个时候这个包下面的所有类将全部拥有默认的别名-即类名不区分大小写(比如用到User的地方可以改啦)
–>
<package name="com.atguigu.mybatis.pojo"/>
</typeAliases>
<!–
environments:配置连接数据库的环境
属性:
default:设置默认使用的环境的id
–>
<environments default="development">
<!–
environment:设置一个具体的连接数据库的环境
属性:
id:设置环境的唯一标识,不能重复
–>
<environment id="development">
<!–
transactionManager:设置事务管理器
属性:
type:设置事务管理的方式
type="JDBC|MANAGED"
JDBC:表示使用JDBC中原生的事务管理方式
MANAGED:被管理,例如Spring
–>
<transactionManager type="JDBC"/>
<!–
dataSource:设置数据源
属性:
type:设置数据源的类型
type="POOLED|UNPOOLED|JNDI"
POOLED:表示使用数据库连接池
UNPOOLED:表示不使用数据库连接池
JNDI:表示使用上下文中的数据源
–>
<dataSource type="POOLED">
<property name="driver" value="${jdbc.driver}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</dataSource>
</environment>
<environment id="test">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.cj.jdbc.Driver"/>
<property name="url" value="jdbc:mysql://localhost:3306/ssm?serverTimezone=UTC"/>
<property name="username" value="root"/>
<property name="password" value="123456"/>
</dataSource>
</environment>
</environments>
<!–引入mybatis的映射文件–>
<mappers>
<!–<mapper resource="mappers/UserMapper.xml"/>–>
<!–
以包的方式引入映射文件,但是必须满足两个条件:
1、mapper接口和映射文件所在的包必须一致
2、mapper接口的名字和映射文件的名字必须一致
–>
<package name="com.atguigu.mybatis.mapper"/>
</mappers>
</configuration>
-->
③创建Mapper接口和映射文件
持久层只需要有一个接口就行,语句放到映射文件中
public interface EmployeeMapper {
List<Employee> getEmployeeList();
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.atguigu.ssm.mapper.EmployeeMapper">
<select id="getEmployeeList" resultType="Employee">
select * from t_emp
</select>
</mapper>
④创建日志文件log4j.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE log4j:configuration SYSTEM "log4j.dtd">
<!--报红也没事-->
<log4j:configuration xmlns:log4j="http://jakarta.apache.org/log4j/">
<appender name="STDOUT" class="org.apache.log4j.ConsoleAppender">
<param name="Encoding" value="UTF-8" />
<layout class="org.apache.log4j.PatternLayout">
<param name="ConversionPattern" value="%-5p %d{MM-dd HH:mm:ss,SSS} %m (%F:%L) \n" />
</layout>
</appender>
<logger name="java.sql">
<level value="debug" />
</logger>
<logger name="org.apache.ibatis">
<level value="info" />
</logger>
<root>
<level value="debug" />
<appender-ref ref="STDOUT" />
</root>
</log4j:configuration>
4.6、创建Spring的配置文件并配置
只要是对象都可以交给Spring来管理
<!--<typeAlias type="com.atguigu.mybatis.pojo.User"></typeAlias>--> <!--以包为单位,将包下所有的类型设置默认的类型别名,即类名且不区分大小写-->
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<!--扫描组件(除控制层)-->
<context:component-scan base-package="com.atguigu.ssm">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
<!-- 引入jdbc.properties,classpath就是resources下,也就是target下面的WEB-INF下的classes -->
<context:property-placeholder location="classpath:jdbc.properties"></context:property-placeholder>
<!-- 配置Druid数据源,德鲁伊数据源是个对象,可以交给Spring来管理,Spring整合MyBatis时也可以让MyBatis使用Spring中的数据源 -->
<!--resources下(同目录)创建jdbc.properties-->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource">
<property name="driverClassName" value="${jdbc.driver}"></property>
<property name="url" value="${jdbc.url}"></property>
<property name="username" value="${jdbc.username}"></property>
<property name="password" value="${jdbc.password}"></property>
</bean>
<!--配置事务管理器-一般都是对于连接对象,所有要配置数据源;它依赖于spring-jdbc的jar包-->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"></property>
</bean>
<!--
开启事务的注解驱动,如果id和事务管理器一样可以省略,建议不要省略
将使用注解@Transactional标识的方法或类中的所有方法作为连接点,通过切面进行事务管理,在Service注解@Translational
-->
<tx:annotation-driven transaction-manager="transactionManager"></tx:annotation-driven>
<!--SqlSessionFactory提供的对象就是SqlSessionFactory,如果不是工厂bean,我们要先获取IOC再获取工厂的这个bean,
然后在通过工厂获取我们所提供的对象-->
<!--我们用了这个工厂bean就可以省略掉获取工厂的步骤,直接在IOC容器中获取工厂所提供的对象SqlSessionFactory对象-->
<!-- 配置用于创建SqlSessionFactory的工厂bean(获取工厂提供的对象,而非真的对象),由MyBatis-spring的jar包提供的 -->
<!--之前创建SqlSession需要通过核心配置文件,获取输入流,根据输入流获取SqlSession;万变不离其宗,交给Spring管理依旧同理-->
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 设置MyBatis配置文件的路径(可以不设置-如果全部都让Spring完全可以不要这个配置,哪一个都行,这里设置了MyBatis核心配置文件,在MyBatis和Spring里配置都可以)-->
<property name="configLocation" value="classpath:mybatis-config.xml"> </property>
<!-- 设置数据源 ,在这里设置了,在MyBatis中就不用配置了-->
<property name="dataSource" ref="dataSource"></property>
<!-- 设置类型别名所对应的包 -->
<property name="typeAliasesPackage" value="com.atguigu.ssm.pojo">
</property>
</bean>
<!--
设置映射文件的路径,设置了MyBatis就不需要引入映射文件了
若映射文件所在路径和mapper接口所在路径一致,则不需要设置;
location是路径不是包,所以不能用.点,要用/
-->
<!--
<property name="mapperLocations" value="classpath:mapper/*.xml">
</property>
-->
<!--ConfigurationProperties 里面需要传properties对象,把MyBatis中的将下划线映射为驼峰的name设置为键,value映射为值;MyBatis就可以不写了-->
<!--
(可以想象如果不配置,在Service层注解装配一个SqlSessionFactory对象,通过其创建SqlSession,再通过getMapping方法获取Mapper接口对象;这也是挺麻烦的)
配置mapper接口的扫描配置
通过SqlSessionFactory所提供的SqlSession对象来创建这些Mapper接口的代理实现类对象,然后交给IOC容器来管理
由mybatis-spring提供,可以将指定包下所有的mapper接口创建动态代理
并将这些动态代理作为IOC容器的bean管理
-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!--把om.atguigu.ssm.mapper下面所有的接口,通过Spring所提供的SqlSessionFactory创建出来的SqlSession,
通过这些SqlSession获取这个包下面所有的代理实现类对象,并且将这些对象交给IOC容器管理
设置了这个mapper它是mapper接口和映射文件共同的包
-->
<property name="basePackage" value="com.atguigu.ssm.mapper"></property>
</bean>
</beans>

插件交给Spring也可以:

4.7、测试功能
①创建组件
实体类Employee
public class Employee {
private Integer empId;
private String empName;
private Integer age;
private String sex;
private String email;
public Employee() {
}
public Employee(Integer empId, String empName, Integer age, String sex,
String email) {
this.empId = empId;
this.empName = empName;
this.age = age;
this.sex = sex;
this.email = email;
}
public Integer getEmpId() {
return empId;
}
public void setEmpId(Integer empId) {
this.empId = empId;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
创建控制层组件EmployeeController
/**
* Date:2022/7/11
* Author:ybc
* Description:
* 查询所有的员工信息-->/employee-->get
* 查询员工的分页信息-->/employee/page/1-->get
* 根据id查询员工信息-->/employee/1-->get
* 跳转到添加页面-->/to/add-->get
* 添加员工信息-->/employee-->post
* 修改员工信息-->/employee-->put
* 删除员工信息-->/employee/1-->delete
*/
@Controller
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
//查询在 RESTful风格中是get,共享了这个page就不能同时用下面查询所有员工的方法了,因为我们共享的数据是page,而当前页的员工信息是在page里面的list属性中
@RequestMapping(value = "/employee/page/{pageNum}", method = RequestMethod.GET)
public String getEmployeePage(@PathVariable("pageNum") Integer pageNum, Model model){
//获取员工的分页信息
PageInfo<Employee> page = employeeService.getEmployeePage(pageNum);
//将分页数据共享到请求域中
model.addAttribute("page", page);
//跳转到employee_list.html
return "employee_list";
}
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getAllEmployee(Model model){
//查询所有的员工信息
List<Employee> list = employeeService.getAllEmployee();
//将员工信息在请求域中共享
model.addAttribute("list", list);
//跳转到employee_list.html
return "employee_list";
}
}
创建接口EmployeeService
public interface EmployeeService {
/**
* 查询所有的员工信息
* @return
*/
List<Employee> getAllEmployee();
/**
* 获取员工的分页信息
* @param pageNum
* @return
*/
PageInfo<Employee> getEmployeePage(Integer pageNum);
}
创建实现类EmployeeServiceImpl
@Service
@Transactional
public class EmployeeServiceImpl implements EmployeeService {
@Autowired
private EmployeeMapper employeeMapper;
/* @Override
public List<Employee> getAllEmployee() {
return employeeMapper.getAllEmployee();
}
*/
@Override
public PageInfo<Employee> getEmployeePage(Integer pageNum) {
//开启分页功能
PageHelper.startPage(pageNum, 4);
//查询所有的员工信息
List<Employee> list = employeeMapper.getAllEmployee();
//获取分页相关数据
PageInfo<Employee> page = new PageInfo<>(list, 5);
return page;
}
}


②创建页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Employee Info</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<table>
<tr>
<th colspan="6">Employee Info</th>
</tr>
<tr>
<th>emp_id</th>
<th>emp_name</th>
<th>age</th>
<th>sex</th>
<th>email</th>
<th>options</th>
</tr>
<!--这里应该是page.list,共享域是page,list是它的一个属性-->
<tr th:each="employee : ${page.list}">
<td th:text="${employee.empId}"></td>
<td th:text="${employee.empName}"></td>
<td th:text="${employee.age}"></td>
<td th:text="${employee.sex}"></td>
<td th:text="${employee.email}"></td>
<td>
<a href="">delete</a>
<a href="">update</a>
</td>
</tr>
<tr>
<td colspan="6">
<span th:if="${page.hasPreviousPage}">
<a th:href="@{/employee/page/1}">首页</a>
<a th:href="@{'/employee/page/'+${page.prePage}}">上一页</a>
</span>
<!--num表示当前导航分页的页码,-->
<span th:each="num : ${page.navigatepageNums}">
<a th:if="${page.pageNum==num}"
th:href="@{'/employee/page/'+${num}}" th:text="'['+${num}+']'" style="color:red;"></a>
<a th:if="${page.pageNum!=num}"
th:href="@{'/employee/page/'+${num}}" th:text="${num} "></a>
</span>
<span th:if="${page.hasNextPage}">
<a th:href="@{'/employee/page/'+${page.nextPage}}">下一页</a>
<a th:href="@{'/employee/page/'+${page.pages}}">末页</a>
</span>
</td>
</tr>
</table>
</body>
</html>
employee_list.html 新版源文件:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>员工列表</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<table>
<tr>
<th colspan="6">员工列表</th>
</tr>
<tr>
<th>流水号</th>
<th>员工姓名</th>
<th>年龄</th>
<th>性别</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<!--这里可以设置一个状态(任意起名如:status,Thymeleaf为我们提供的辅助对象,帮助我们获取循环的一些信息),里面有一些属性,这里为了让每一页列从1开始-->
<tr th:each="employee,status : ${page.list}">
<td th:text="${status.count}"></td>
<td th:text="${employee.empName}"></td>
<td th:text="${employee.age}"></td>
<td th:text="${employee.gender}"></td>
<td th:text="${employee.email}"></td>
<td>
<a href="">删除</a>
<a href="">修改</a>
</td>
</tr>
</table>
<div style="text-align: center;">
<a th:if="${page.hasPreviousPage}" th:href="@{/employee/page/1}">首页</a>
<a th:if="${page.hasPreviousPage}" th:href="@{'/employee/page/'+${page.prePage}}">上一页</a>
<!--num是当前导航分页展示的页码,当前数组循环出来是几就给num,从而让页面展示几-->
<span th:each="num : ${page.navigatepageNums}">
<!--设置我们当前访问的页码变色+[]-->
<a th:if="${page.pageNum == num}" style="color: red;" th:href="@{'/employee/page/'+${num}}" th:text="'['+${num}+']'"></a>
<a th:if="${page.pageNum != num}" th:href="@{'/employee/page/'+${num}}" th:text="${num}"></a>
</span>
<a th:if="${page.hasNextPage}" th:href="@{'/employee/page/'+${page.nextPage}}">下一页</a>
<a th:if="${page.hasNextPage}" th:href="@{'/employee/page/'+${page.pages}}">末页</a>
</div>
</body>
</html>
③访问测试分页功能
localhost:8080/employee/page/1
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TypeError: Round() takes no arguments
- Python学习之复习MySQL-Day4(DCL)
- web自动化(2)——浏览器及元素操作
- Linux服务器安装Nginx
- 基于SpringBoot+Vue的反诈科普平台(源码+文档+包运行)
- C++I/O流——(2)预定义格式的输入/输出(第一节)
- 【Java】网络编程
- springboot学习笔记(一)
- rsync远程同步服务
- 新手小白入门Linux,常用基础命令