Unity 编辑器篇|(九)编辑器美化类( GUIStyle、GUISkin、EditorStyles) (全面总结 | 建议收藏)
发布时间:2024年01月19日
目录
1. GUIStyle
- GUIStyle是一个用于定制GUI控件样式的类,它包含了控件的外观属性,如字体、颜色、背景等。开发者可以通过创建自定义的GUIStyle来改变UI控件的外观,以适应不同的需求和风格。GUIStyle不仅可以应用于Unity的旧版UI系统(IMGUI),还可以用于新版的UI系统。
1.1 参数总览
| 静态函数 | 描述 |
|---|---|
| active | 按下控件时的渲染设置。 |
| alignment | 文本对齐。 |
| border | 所有背景图像的边框。 |
| clipping | 如何处理要渲染的内容太大而无法放入给定区域的情况。 |
| contentOffset | 要应用于该 GUIstyle 的内容的像素偏移。 |
| fixedHeight | 如果不为 0,则使用该样式呈现的任何 GUI 元素都将具有此处指定的高度。 |
| fixedWidth | 如果不为 0,则使用该样式呈现的任何 GUI 元素都将具有此处指定的宽度。 |
| focused | 元素具有键盘焦点时的渲染设置。 |
| font | 用于渲染的字体。如果为 null,则改为使用当前 GUISkin 的默认字体。 |
| fontSize | 要使用的字体大小(用于动态字体)。 |
| fontStyle | 要使用的字体样式(用于动态字体)。 |
| hover | 鼠标悬停在控件上时的渲染设置。 |
| imagePosition | GUIContent 的图像和文本的组合方式。 |
| lineHeight | 具有该样式的文本行的高度,以像素为单位。(只读) |
| margin | 以该样式呈现的元素与任何其他 GUI 元素之间的边距。 |
| name | 该 GUIStyle 的名称。用于根据名称获取 GUIStyle。 |
| normal | 正常显示组件时的渲染设置。 |
| onActive | 启用和按下元素时的渲染设置。 |
| onFocused | 元素具有键盘焦点并且启用时的渲染设置。 |
| onHover | 控件处于启用状态并且鼠标悬停在其上方时的渲染设置。 |
| onNormal | 控件处于启用状态时的渲染设置。 |
| overflow | 要添加到背景图像的额外空间。 |
| padding | 从 GUIStyle 边缘到内容起始处的空间。 |
| richText | 为文本格式标记启用 HTML 样式标记。 |
| stretchHeight | 是否可以垂直拉伸该样式的 GUI 元素来改善布局效果? |
| stretchWidth | 是否可以水平拉伸该样式的 GUI 元素来改善布局效果? |
| wordWrap | 文本是否应该自动换行?? |
1.2 样式代码
using UnityEditor;
using UnityEngine;
public class EditorGUIExample : EditorWindow
{
[MenuItem("Window/styles")]
public static void Test()
{
EditorWindow.GetWindow<EditorGUIExample>().Show();
}
void OnGUI()
{
//通过在GUISkin中获取button的默认GUIStyle
GUIStyle style = GUI.skin.button;
//下面开始修改
style.fontStyle = FontStyle.Italic;//文字是斜体
style.fontSize = 20;//文字大小20
style.richText = true; //文字是否支持富文本
GUILayout.Button("<color=red>我是红色的按钮</color>", style, GUILayout.Width(180));
}
}

2. GUISkin
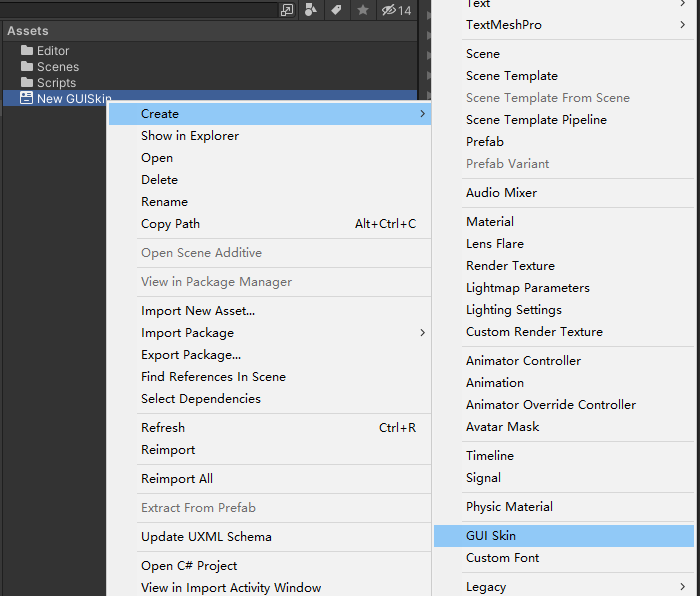
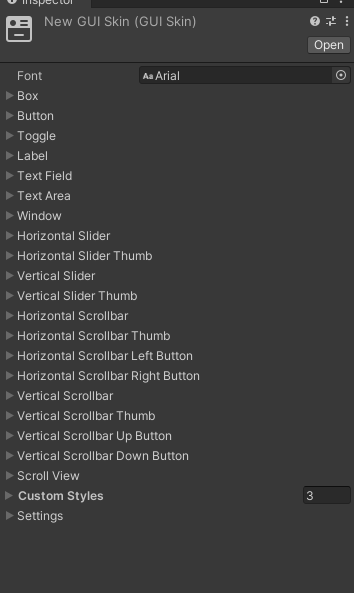
- GUISkin是一个可应用于GUI的GUIStyle集合,它可以将样式应用于整个UI,而不是单独的控件本身。开发者可以通过创建自定义的GUISkin来定义一组相关的GUIStyle,然后在整个UI中应用这个GUISkin,以实现统一的外观效果。在Unity中,可以通过Project面板中的右键菜单创建GUISkin,并直接在Inspector面板中修改样式。
2.1 参数总览
| 静态函数 | 描述 |
|---|---|
| box GUI.Box | 控件默认使用的样式。 |
| button GUI.Button | 控件默认使用的样式。 |
| customStyles | 针对特定需求的 GUI 样式的数组。 |
| font | 用于所有样式的默认字体。 |
| horizontalScrollbar | GUI.HorizontalScrollbar 控件的背景部分默认使用的样式。 |
| horizontalScrollbarLeftButton | GUI.HorizontalScrollbar 控件上的向左按钮默认使用的样式。 |
| horizontalScrollbarRightButton | GUI.HorizontalScrollbar 控件上的向右按钮默认使用的样式。 |
| horizontalScrollbarThumb | GUI.HorizontalScrollbar 控件中用于拖动的滑块默认使用的样式。 |
| horizontalSlider | GUI.HorizontalSlider 控件的背景部分默认使用的样式。 |
| horizontalSliderThumb | GUI.HorizontalSlider 控件中用于拖动的滑块默认使用的样式。 |
| label | GUI.Label 控件默认使用的样式。 |
| scrollView | 滚动视图控件(请参阅 GUI.BeginScrollView)的背景默认使用的样式。 |
| settings | 定义控件应如何配置该皮肤使用的通用设置。 |
| textArea | GUI.TextArea 控件默认使用的样式。 |
| textField | GUI.TextField 控件默认使用的样式。 |
| toggle | GUI.Toggle 控件默认使用的样式。 |
| verticalScrollbar | GUI.VerticalScrollbar 控件的背景部分默认使用的样式。 |
| verticalScrollbarDownButton | GUI.VerticalScrollbar 控件上的向下按钮默认使用的样式。 |
| verticalScrollbarThumb | GUI.VerticalScrollbar 控件中用于拖动的滑块默认使用的样式。 |
| verticalScrollbarUpButton | GUI.VerticalScrollbar 控件上的向上按钮默认使用的样式。 |
| verticalSlider | GUI.VerticalSlider 控件的背景部分默认使用的样式。 |
| verticalSliderThumb | GUI.VerticalSlider 控件中用于拖动的滑块默认使用的样式。 |
| window | 窗口控件(另请参阅:GUI.Window)默认使用的样式。 |
2.2 创建自定义Skin


GUISkin skin = Resources.Load<GUISkin>("New GUISkin");
_titleStyle = skin.label;
- 要使用自定义的GUISkin,只需要创建一个GUISkin字段,然后将自定义的GUISkin文件拖入。
- 最后设置GUI.Skin = MyCustomSkin就OK。 要将GUI.Skin设为默认的,只需GUI.Skin=null。
- 并且有了GUI.Skin后,Skin里面有许多的Style类型。看见GUIStyle类型的参数时,我们是可以直接传入GUI.Skin中GUIStyle的名称字符串的,系统自动帮我选取字符串对应的GUIStyle。
3. EditorStyles
- EditorStyles是Unity编辑器中用于定制编辑器界面的样式类。它包含了编辑器界面中各种控件的样式属性,如工具栏、菜单、对话框等。开发者可以通过创建自定义的EditorStyles来改变编辑器的界面风格,以适应不同的需求和美观度。
2.1 参数总览
| 静态函数 | 描述 |
|---|---|
| boldFont | 加粗字体。 |
| boldLabel | 粗体标签的样式。 |
| centeredGreyMiniLabel | 采用小号字体且字体以灰色居中显示的标签的样式。 |
| colorField | 用于 Color 字段的标题的样式。 |
| foldout | 用于 EditorGUI.Foldout 的标题的样式。 |
| foldoutHeader | 用于 EditorGUILayout.BeginFoldoutHeaderGroup 的标题的样式。 |
| foldoutHeaderIcon | 用于 EditorGUILayout.BeginFoldoutHeaderGroup 的图标的样式。 |
| foldoutPreDrop | 用于 EditorGUI.Foldout 的标题的样式。 |
| helpBox | 用于 EditorGUI.HelpBox 的背景框的样式。 |
| iconButton | Style used for a standalone icon button. |
| inspectorDefaultMargins | 将内容包含在采用此样式的垂直组中,以获取检视面板中使用的默认边距。 |
| inspectorFullWidthMargins | 将内容包含在采用此样式的垂直组中,以获取检视面板中的全宽边距。 |
| label | 用于采用前缀标签的所有 EditorGUI 重载上标记的样式。 |
| largeLabel | 采用大号字体的标签的样式。 |
| layerMaskField | 用于层遮罩的标题的样式。 |
| linkLabel | 用于链接的样式。 |
| miniBoldFont | 小号加粗字体。 |
| miniBoldLabel | 粗体小标签的样式。 |
| miniButton | 用于独立平台小按钮的样式。 |
| miniButtonLeft | 用于水平按钮组中最左边按钮的样式。 |
| miniButtonMid | 用于水平组中中间按钮的样式。 |
| miniButtonRight | 用于水平组中最右边按钮的样式。 |
| miniFont | 小号字体。 |
| miniLabel | 采用小号字体的标签的样式。 |
| miniPullDown | 下拉选单控件使用的样式。 |
| miniTextField | 较小的文本字段。 |
| numberField | 用于编辑器的数字字段的样式。 |
| objectField | 用于对象字段的标题的样式。 |
| objectFieldMiniThumb | 用于具有缩略图的对象字段的样式(例如纹理)。 |
| objectFieldThumb | 用于对象字段中 Select 按钮的标题的样式。 |
| popup | 用于 EditorGUI.Popup、EditorGUI.EnumPopup 的样式。 |
| radioButton | 用于单选按钮的样式。 |
| selectionRect | Style used to draw a marquee selection rect in the SceneView. |
| standardFont | 标准字体。 |
| textArea | 用于 EditorGUI.TextArea 的样式。 |
| textField | 用于 EditorGUI.TextField 的样式。 |
| toggle | 用于 EditorGUI.Toggle 的标题的样式。 |
| toggleGroup | 用于 EditorGUILayout.BeginToggleGroup 的标题的样式。 |
| toolbar | 窗口顶部的工具栏背景。 |
| toolbarButton | 工具栏中按钮和开关的样式。 |
| toolbarDropDown | 工具栏下拉列表。 |
| toolbarPopup | 工具栏弹出窗口。 |
| toolbarSearchField | 工具栏搜索字段。 |
| toolbarTextField | 工具栏文本字段。 |
| whiteBoldLabel | 白色粗体标签的样式。 |
| whiteLabel | 白色标签的样式。 |
| whiteLargeLabel | 白色大标签的样式。 |
| whiteMiniLabel | 白色小标签的样式。 |
| wordWrappedLabel | 自动换行标签的样式。 |
| wordWrappedMiniLabel | 自动换行小标签的样式。 |
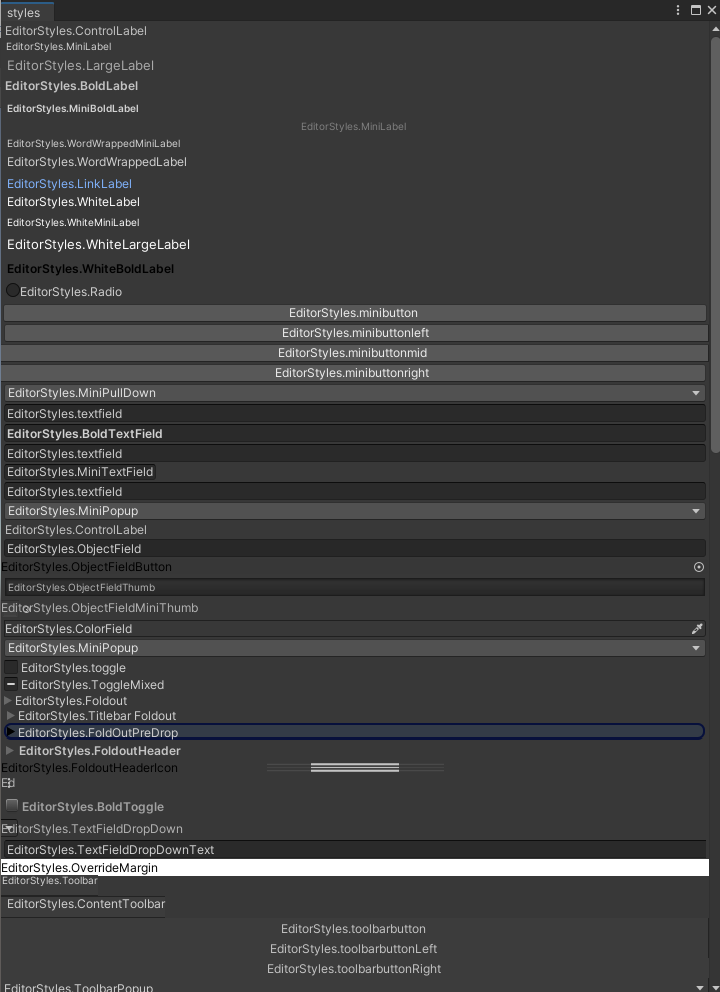
1.2 反射获取所有EditorStyles
using System.Collections.Generic;
using System.Reflection;
using UnityEditor;
using UnityEngine;
public class EditorGUIExample : EditorWindow
{
static List<GUIStyle> styles = null;
[MenuItem("Window/styles")]
public static void Test()
{
EditorWindow.GetWindow<EditorGUIExample>("styles");
styles = new List<GUIStyle>();
foreach (PropertyInfo fi in typeof(EditorStyles).GetProperties(BindingFlags.Static | BindingFlags.Public | BindingFlags.NonPublic))
{
object o = fi.GetValue(null, null);
if (o.GetType() == typeof(GUIStyle))
{
styles.Add(o as GUIStyle);
}
}
}
public Vector2 scrollPosition = Vector2.zero;
void OnGUI()
{
scrollPosition = GUILayout.BeginScrollView(scrollPosition);
for (int i = 0; i < styles.Count; i++)
{
GUILayout.Label("EditorStyles." + styles[i].name, styles[i]);
}
GUILayout.EndScrollView();
}
}

文章来源:https://blog.csdn.net/backlighting2015/article/details/135575003
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- DCNv4:对视觉应用的动态和稀疏算子的重新思考
- 操作系统 day15(信号量)
- verde生成网格坐标
- 编程江湖:Python探秘之旅---- 旅程的终点,新的开始(结语)
- 阿里云云计算助理工程师ACA证书笔记2024.1.7 云计算基础 第一节(持续更新中....)
- OpenCV数字图像处理——基于目标边缘适用于目标部分遮挡或不同光照模板匹配
- 代码随想录刷题题Day17
- 视频剪辑在哪里能找到素材?
- js判断:判断当前链接里的 access_token 参数是否为空
- json for modern c++