Vue简单了解
发布时间:2024年01月24日
文章目录
1、什么是Vue
- Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
- 基于
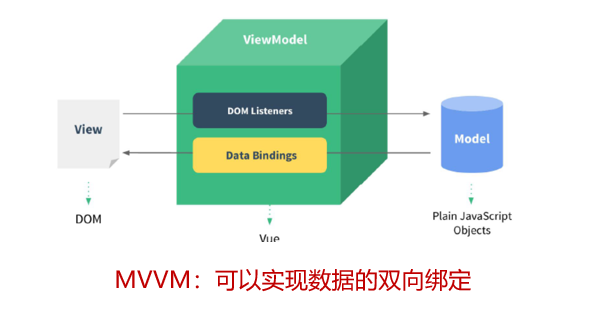
MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程关注点放在数据上 - 官网:: https://cn.vuejs.org

2、Vue快速入门
**Vue 核心对象:**每一个 Vue 程序都是从一个 Vue 核心对象开始的。
选项列表:
el 选项: 选择器,用于指定视图区域,此区域下的所有表达式、事件等内容都会受到vue的控制。
data 选项:用于保存当前 Vue 对象中的数据。这里设置的数据是初始化数据, 这里的数据改变,引用的地方也会改变
methods 选项:用于定义方法。方法可以直接通过对象名调用,也可以在方法内部通过this来调用。
数据绑定:
在视图部分获取脚本部分的数据。格式:{{变量名}}
操作流程
1、新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>
2、在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({
el:"#div", //通过id选择器,将视图和vm进行绑定
data(){
return{
username:"vue"
}
}
})
3、编写视图
<div id="div">
{{username}}
</div>
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello vue</title>
<!--1、引入vue.js-->
<script src="js/vue.js"></script>
</head>
<body>
<!--3、创建视图-->
<!--{{}}表示插值表达式-->
<div id="div">
{{username}}
</div>
<!--2、在script标签中编写vue核心对象-->
<script>
new Vue({
el:"#div", //通过id选择器,将视图和vm进行绑定
data(){
return{
username:"vue"
}
}
})
</script>
</body>
</html>
3、Vue常用指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用指令
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-text | 设置标签的文本值 等价于插值表达式 |
| v-html | 标签体绑定html代码字符串,类似于innerHTML的功能 |
3.1、v-text & v-html
| 指令 | 作用 |
|---|---|
| v-text | 设置标签的文本值 |
| v-html | 标签体绑定html代码字符串,类似于innerHTML的功能 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本插值</title>
</head>
<body>
<!-- 3、创建视图-->
<div id="div">
<!--示例:使用3种方式设置span标签体的内容-->
<div>方式1:<span>{{msg}}</span></div>
<div>方式2:<span v-text="msg"></span></div>
<div>方式3:<span v-html="msg"></span></div>
</div>
</body>
<!--1、引入js-->
<script src="js/vue.js"></script>
<script>
//目标:给视图标签体绑定数据
//方式1:{{变量名}} 插入值表达式,标签体绑定文本字符串,类似于innerText的功能
//方式2:v-text="变量名",与{{变量名}}功能一样
//方式3:v-html="变量名",标签体绑定html代码字符串,类似于innerHTML的功能
// v-html 或 v-text 都是设置在视图标签的属性位置
// 2、创建核心对象
new Vue({
el:"#div",
data:{
msg:"<h1>Hello Vue</h1>"
}
});
</script>
</html>
1、{{变量名}} 插入值表达式,标签体绑定文本字符串,类似于innerText的功能
2、v-text=“变量名”,与{{变量名}}功能一样
3、v-html=“变量名”,标签体绑定html代码字符
3.2、v-if & v-show
| 指令 | 作用 |
|---|---|
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染</title>
</head>
<body>
<div id="div">
<!--
示例1:使用v-if控制div标签显示
有四个条件:type值等于A或B或C或D,则显示"优秀"或"良好"或"及格"或"不及格"所在的div
-->
<div v-if="type=='A'">优秀</div>
<div v-else-if="type=='B'">良好</div>
<div v-else-if="type=='C'">及格</div>
<div v-else>不及格</div>
<!--
示例2:使用v-show控制div显示与隐藏
-->
<div v-show="type=='A'">优秀</div>
<div v-show="type=='B'">良好</div>
<div v-show="type=='C'">及格</div>
<div v-show="type=='D'">不及格</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 目标:讲解if条件表达式
* if语法:
* <标签名 v-if="条件">标签体</标签名> 条件成立标签存在,否则整个标签会被删除
* <标签名 v-else-if="条件">标签体</标签名> 条件成立标签存在,否则整个标签会被删除
* <标签名 v-else="条件">标签体</标签名> 上面的条件都不成立就会这个成立,这个标签就会存在,否则整个标签会被删除
* show语法:
* <标签名 v-show="true">标签体</标签名> 设置标签显示
* <标签名 v-show="false">标签体</标签名> 设置标签不显示
*
* v-if与v-show区别:
* 相同点:都是控制元素是否显示
* 不同点:底层原理不一样
* v-if 如果条件为false,页面中根本没有这个元素
* v-show如果条件为false,页面中有这个元素只不过它的display属性值为none
* */
new Vue({
el:"#div",
data:{
type:"B"
}
});
</script>
</html>
3.3、v-for
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表渲染</title>
</head>
<body>
<div id="div">
<!--v-for:列表渲染,遍历容器的元素或者对象的属性。-->
<h3>v-for循环方式1:固定循环次数</h3>
<!--
语法:<标签名 v-for="变量名 in 整数">{{num}}</标签名>
示例:输出5遍hello world
-->
<div v-for="i in 5">{{i}}</div>
<h3>v-for循环方式2:遍历普通数组</h3>
<!--
语法:<标签名 v-for="变量名 in 数组">{{element}}</标签名>
示例:遍历的数组:names:["张三","李四","王五"],输出打印格式:姓名:xxx
-->
<div v-for="name in names">{{name}}</div>
<h3>v-for循环方式3:遍历对象数组</h3>
<!--
语法:<标签名 v-for="element in 对象数组">{{element}}</标签名>
element含义:遍历对象数组中每个对象
示例:遍历对象数组,对象数组如下,输出格式:姓名,年龄
students:[
{name:"张三",age:23},
{name:"李四",age:25},
{name:"王五",age:28}
]
-->
<div v-for="student in students">name:{{student.name}},age:{{student.age}}</div>
<h3>v-for循环方式4:遍历对象数组带索引</h3>
<!--
语法:<标签名 v-for="(element,i) in 对象数组">{{element}}</标签名>
element含义:遍历的数组中每个元素对象
i含义:循环的索引
示例:遍历对象数组,对象数组如下,输出格式:姓名,年龄,索引
students:[
{name:"张三",age:23},
{name:"李四",age:25},
{name:"王五",age:28}
]
-->
<div v-for="(student,index) in students">name:{{student.name}},age:{{student.age}},index:{{index}}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
names:["张三","李四","王五"],
student:{
name:"张三",
age:23
},
students:[
{name:"张三",age:23},
{name:"李四",age:25},
{name:"王五",age:28}
]
}
});
</script>
</html>
3.4、v-on
| 指令 | 作用 |
|---|---|
| v-on | 为HTML标签绑定事件 |
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定</title>
</head>
<body>
<div id="div">
<div>{{name}}</div>
<!--
v-on:为 HTML 标签绑定事件
完整语法:<标签名 v-on:事件名="vue中methods里面的函数名()"></标签>
简写语法:<标签名 @事件名="vue中methods里面的函数名()"></标签>
-->
<button v-on:click="change()">单击_改变div的内容</button>
<button v-on:dblclick="change()">双击_改变div的内容</button>
<button @click="change()">简写单击_改变div的内容</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
name:"javascript"
},
methods:{
change(){
if(this.name=="javascript"){
this.name="vue"
}else {
this.name = "javascript"
}
}
}
});
</script>
</html>
3.5、v-bind
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定属性</title>
<style>
.my{
border: 1px solid red;
}
</style>
</head>
<body>
<div id="div">
<!--
示例2:使用完整模式(<标签 v-bind:属性名="变量名">)给href属性绑定模型数据url
-->
<a v-bind:href="url">百度</a>
<br>
<!--
示例3:使用简化模式(<标签 :属性名="变量名">)给href属性绑定模型数据url
-->
<a :href="url">百度</a>
<br>
<!--
示例4:使用简化模式给class属性绑定模型数据cls
-->
<div :class="cls">我是div</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 目标:使用vue中指令v-bind给标签属性绑定数据
* 语法1:完整模式
* <标签 v-bind:属性名="变量名">
* 语法2:简化模式
* <标签 :属性名="变量名"> //v-bind可以省略
* 注意: <标签 属性名="{{变量名}}"> 这是不可以的,插入值表达式{{变量名}} 只能放在标签体内
* */
new Vue({
el:"#div",
data:{
url:"https://www.baidu.com/",
cls:"my"
}
});
</script>
</html>
3.6、v-model
双向数据绑定
- ? 更新 data 数据,html页面中的数据也会更新。
- ? 更新html页面数据,data 数据也会更新。

| 指令 | 作用 |
|---|---|
| v-model | 在表单元素上创建双向数据绑定 |
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单绑定</title>
</head>
<body>
<div id="div">
<form autocomplete="off">
<!--
单向绑定: model数据改变了 ==》 视图的数据也会变
视图的数据改变了,Model不会被影响
-->
姓名_单向绑定:<input type="text" name="username" v-bind:value="username">
<br>
<!--
双向绑定:model数据改变了 《==》 视图的数据也会变
视图的数据改变了,Model会被影响
-->
姓名_双向绑定:<input type="text" name="username" v-model="username">
<br>
</form>
<hr>
<h3>{{username}}</h3>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 目标:使用v-model实现MVVM双向数据绑定
* 注意:不用v-model就是单向,使用就是双向
* */
new Vue({
el:"#div",
data:{
username:"张三",
}
});
</script>
</html>
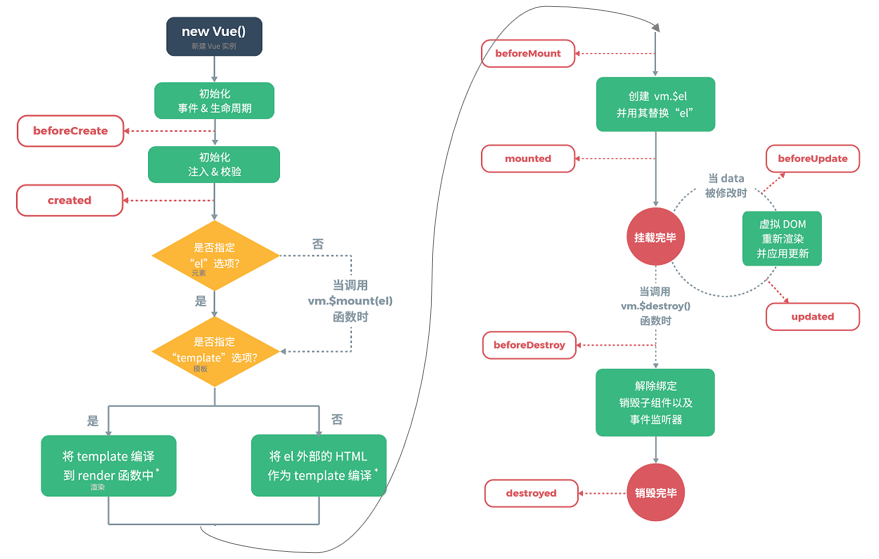
4、Vue生命周期
从Vue实例创建到销毁的整个过程
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
| 状态 | 阶段周期 | 视图和模型状态 |
|---|---|---|
| beforeCreate | 创建前 | 视图对象没有,模型对象没有 |
| created | 创建后 | 视图对象没有,模型对象有 |
| beforeMount | 载入前 | 视图对象有,模型对象有,没有绑定数据 |
| mounted | 挂载完成 | 试图对象有,模型对象有,数据绑定,可以数据展现:发送异步请求获取服务器数据返回模型,然后和视图进行绑定 |
| beforeUpdate | 更新前 | 更新模型数据前,视图显示旧的数据 |
| updated | 更新后 | 更新模型数据后,视图显示新的数据 |
| beforeDestroy | 销毁前 | 视图和模型对象没有销毁 |
| destroyed | 销毁后 | 视图和模型对象都被销毁 |

文章来源:https://blog.csdn.net/weixin_53961667/article/details/135825315
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 爬虫工作量由小到大的思维转变---<第三十二章 Scrapy scheduler说明书)>
- 【开发篇】一、内存泄漏的分析工具
- 【PostgreSQL】从零开始:(三十九)约束-主键
- JavaWeb——第七章 前端工程化_2
- SpringBoot整合Redis完整篇
- 【python基础】函数的基础知识点
- golang 最全按键对应表
- DRM-VAE
- QML —— Canvas重绘钟表组件(附完整源码)
- QT中操作word文档