Vuex的学习-1
发布时间:2023年12月20日
组件间共享数据的方式
父向子传值:v-bind 绑定
子向父传值:v-on 事件绑定
兄弟间共享数据: EventBus
- $on 接收数据的那个组件
- $emit 发送数据的那个组件
小范围使用
Vuex是什么
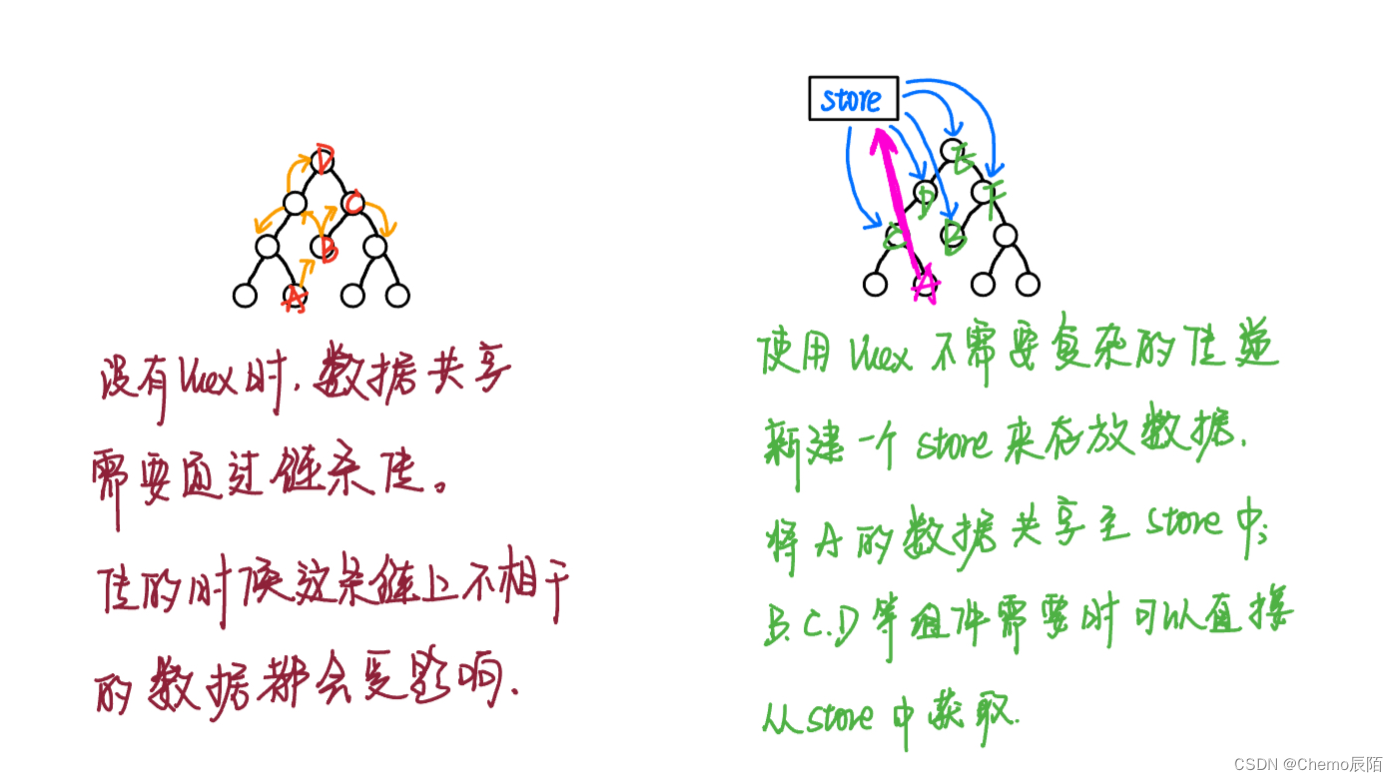
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。

使用Vuex统一管理状态的好处
- 在vuex中集中管理共享的数据,易于开发和后期维护
- 高效实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够保持数据和页面的同步
在Vuex中适合存放什么样的数据
一般情况下,只有组件共享的数据,才会存到vuex中;对于组件的私有数据,存在组件自身的data中即可。
Vuex的基本使用
1.安装vuex依赖包
npm install vuex --sava
2.导入vuex包
import Vuex from ' vuex '
Vue.use ( Vuex )
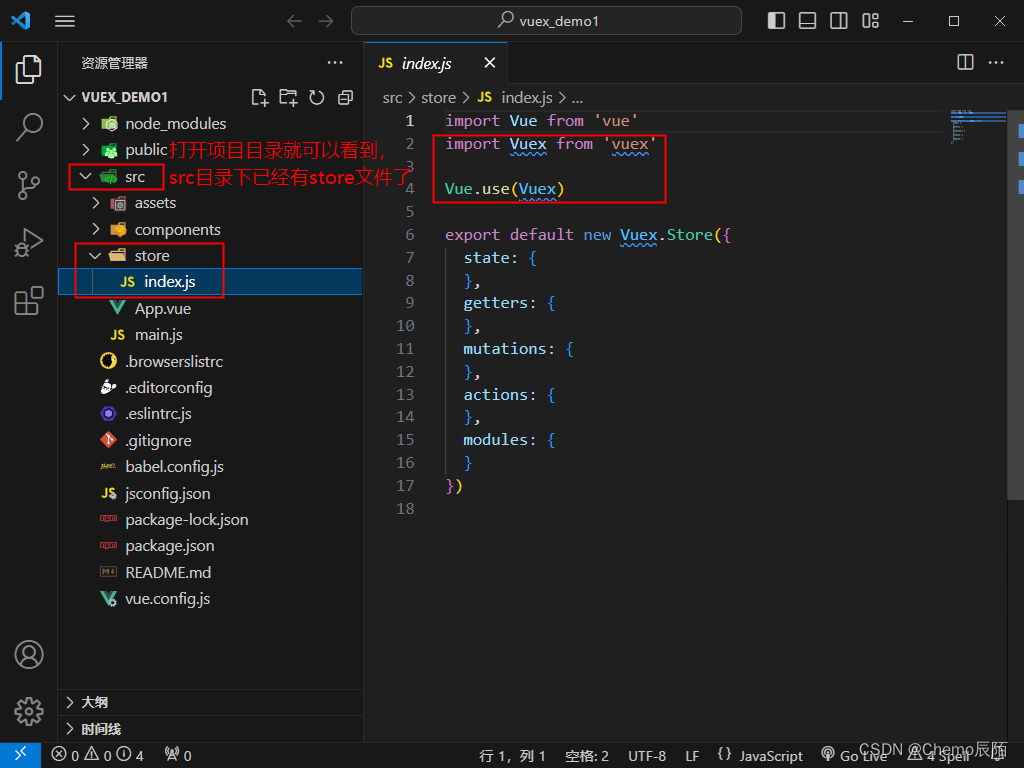
3.创建store对象
const store = new Vuex.Store({
// state 中存放的就是全局共享的数据
state : { count : 0 }
})
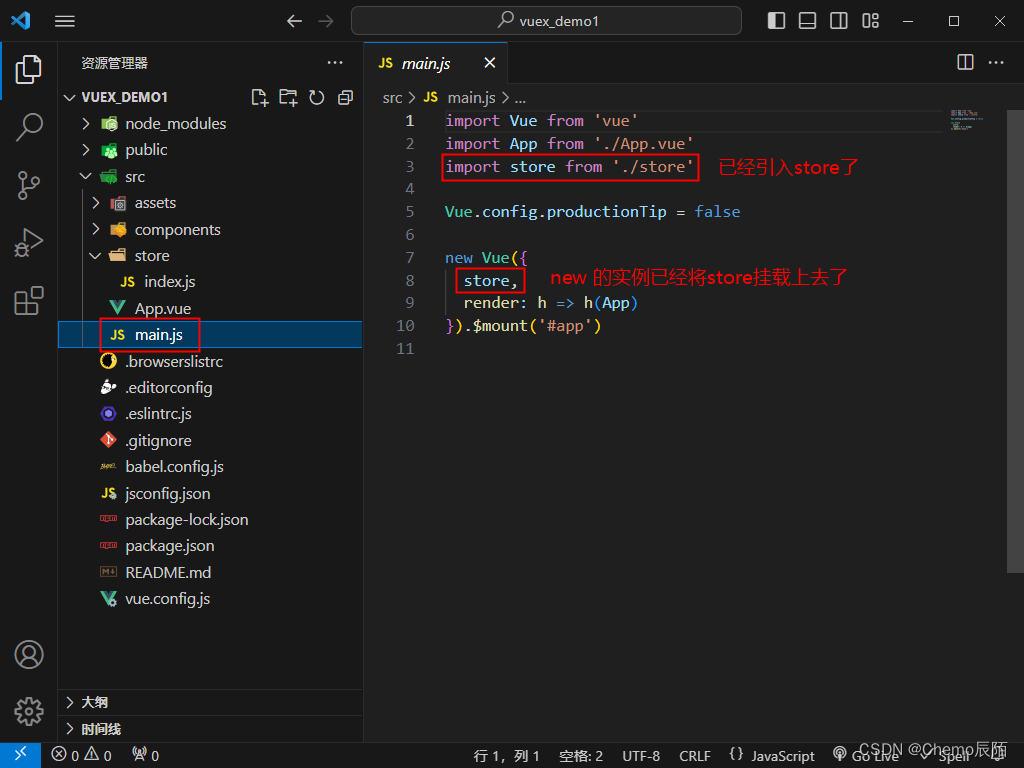
4.将store对象挂载到vue实例中
new Vue({
el : ' #app ',
render : h => h ( app ),
router,
//将创建的共享数据对象,挂载到Vue实例中
//所有的组件,就可以直接从 store 中获取全局的数据了
store
})
5.操作
打开cmd命令窗口,输入 vue ui
打开vue的可视化面板


打开vue project manager
新建一个vue项目
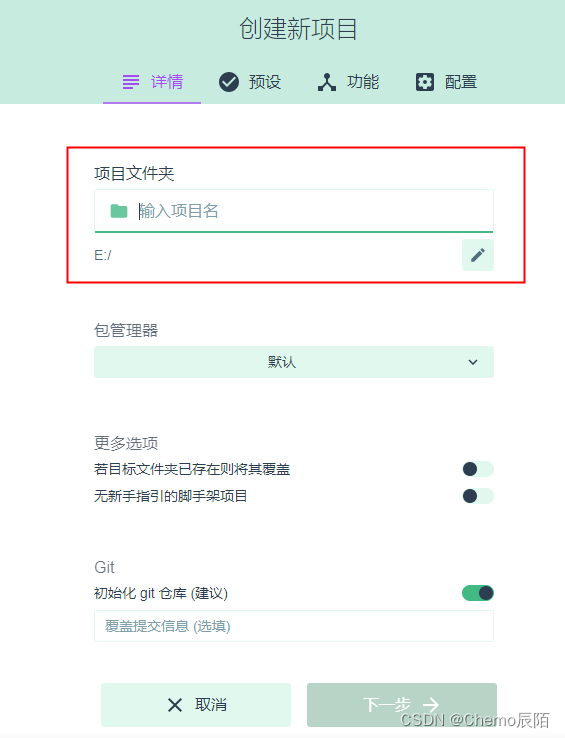
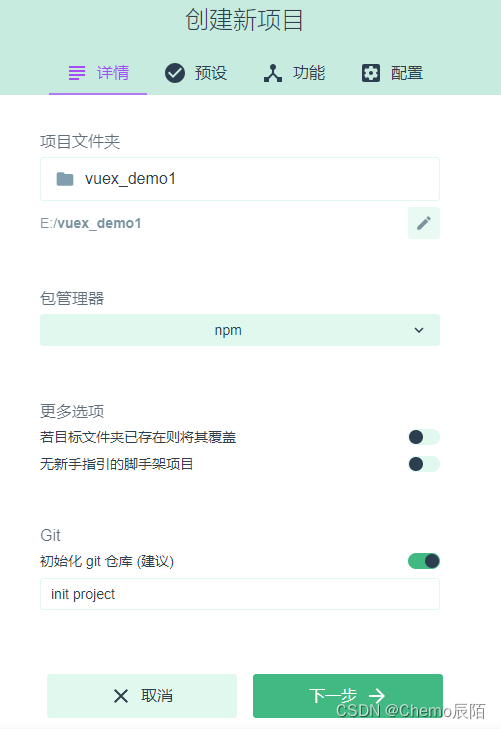
选定文件夹之后,就可以输入一些项目信息

项目名称和包管理器,初始化一个git仓储,然后next下一步

选择一些项目预设

这里选择手动配置(Manual)

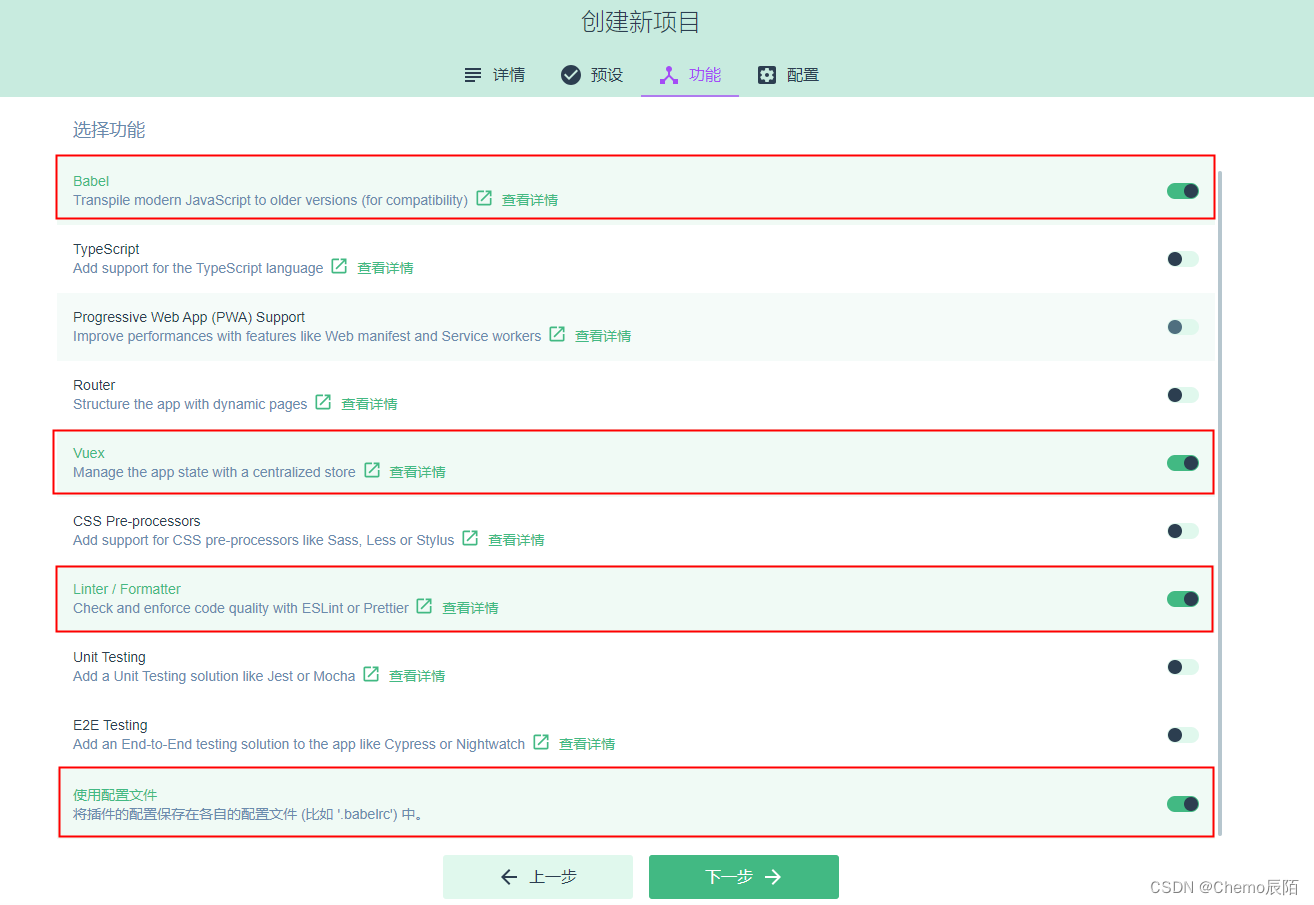
在这个页面,选择将 Babel 等这个四个选项打开,然后下一步

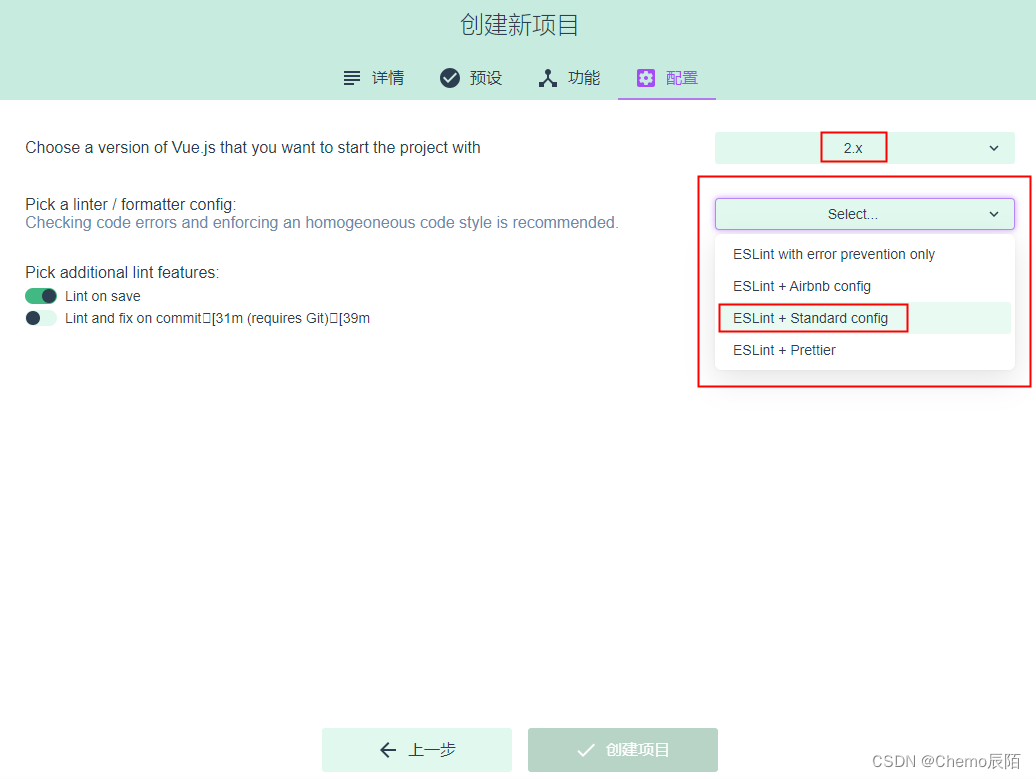
select这个选择第三个,ESLint + Standard config,然后创建项目
本文以vue2来学习的,所以此处选择2.x

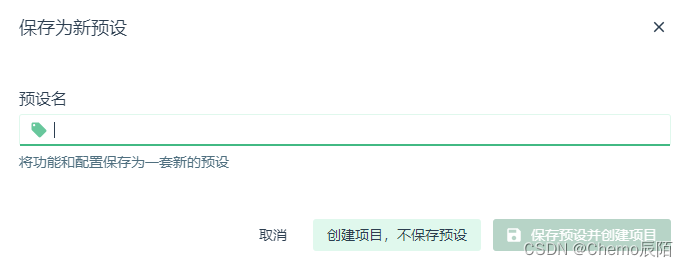
此时的弹窗是指刚才创建项目时的选择是否存为一个预设,存储就起个名字,不存储就不用管



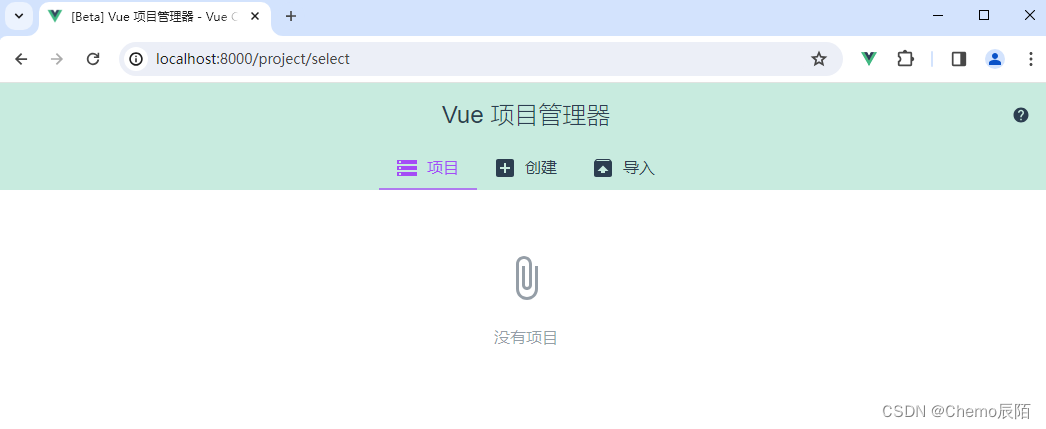
ok,这就是创建好的项目

然后找到项目文件夹,用VSCode打开


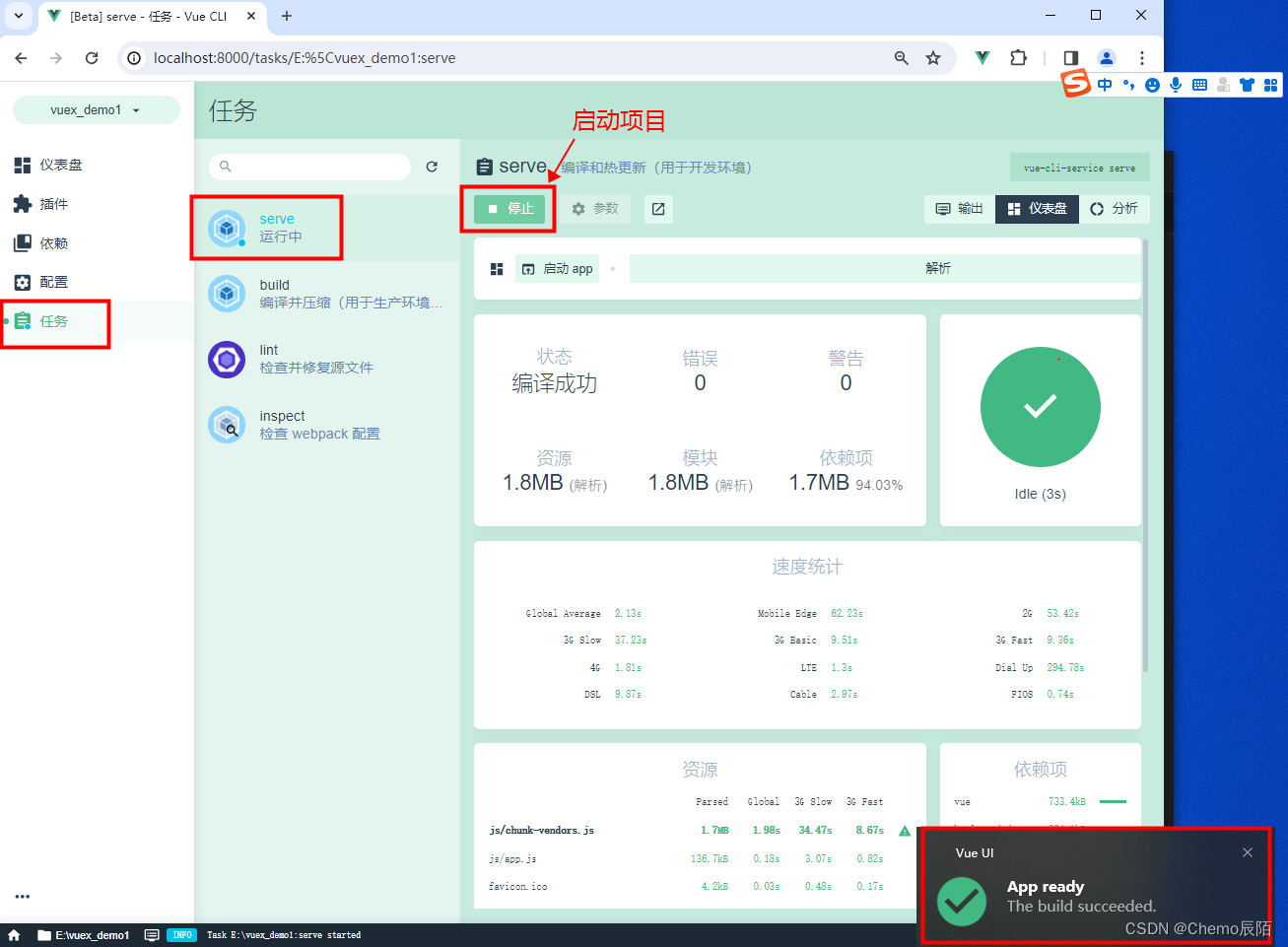
打开可视化面板,运行项目,查看项目效果


这就是Vuex的基本使用
文章来源:https://blog.csdn.net/weixin_53221528/article/details/135085104
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据分析方法论】如何做用户数据研究
- Golang学习之路一六运算符
- H266/VVC率失真优化概述
- x-cmd pkg | you-get - web 媒体内容下载工具
- figma 基础使用 —— 常用方法
- 面对网络威胁,2024年如何做好网络安全工作
- Hive数据导出的四种方法
- Python从入门到精通 第七章(文件和数据格式化)
- LeetCode-410.分割数组的最大值
- 【mysql 插入数据问题】MySQL插入数据阻塞问题及优化方案