HTML+CSS-02
阿里巴巴矢量图标库的使用
阿里巴巴网址矢量图标库网址
https://www.iconfont.cn/
如何使用
- 选择需要的icon图标
- 加入购物车
- 下载代码

- 在将解压后的文件夹复制到项目中
- 进入demo_index.html中打开就可以看到示例的三种用法

三种引入方法
Unicode 引用
Unicode 是字体在网页端最原始的应用方式,特点是:
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 默认情况下不支持多色,直接添加多色图标会自动去色。
注意:新版 iconfont 支持两种方式引用多色图标:SVG symbol 引用方式和彩色字体图标模式。(使用彩色字体图标需要在「编辑项目」中开启「彩色」选项后并重新生成。)
Unicode 使用步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.ttf?t=1705403407065') format('truetype');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>
“iconfont” 是你项目下的 font-family。可以通过编辑项目查看,默认是 “iconfont”。
font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
使用步骤如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 “iconfont”。
Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
案例-1-滚动的车轮
示例

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>车轮</title>
<script src="../static/font_qugpaj0k5r8/iconfont.js"></script>
<style type="text/css">
.max {
width: 100px;
height: 100px;
border: 10px solid yellow;
}
.icon {
width: 20em;
height: 20em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
transition: all 4s;
}
hr {
margin: 0px;
height: 30px;
background-color: #00FFFF;
transform: translateY(-10px);
}
svg:hover {
transform: translateX(1000px) rotate(3600deg);
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-chelun"></use>
</svg>
<hr />
</body>
</html>
注意:
引入的图标素材代码的路径一定要正确
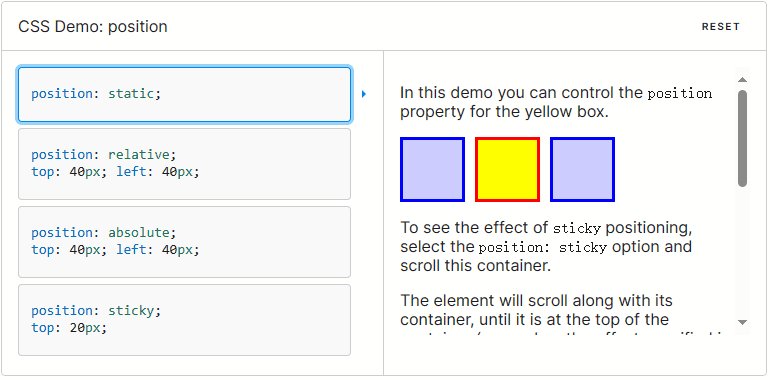
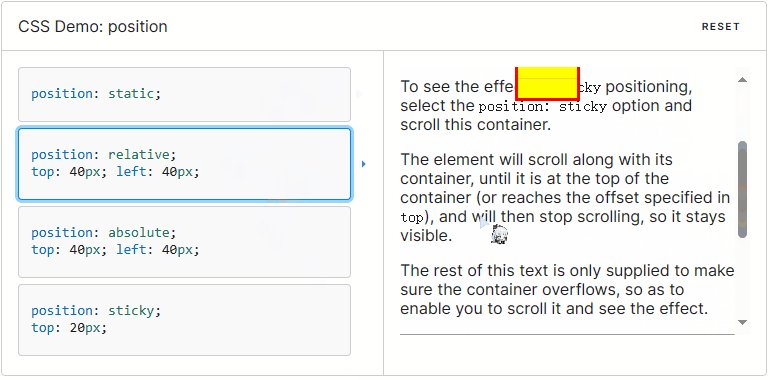
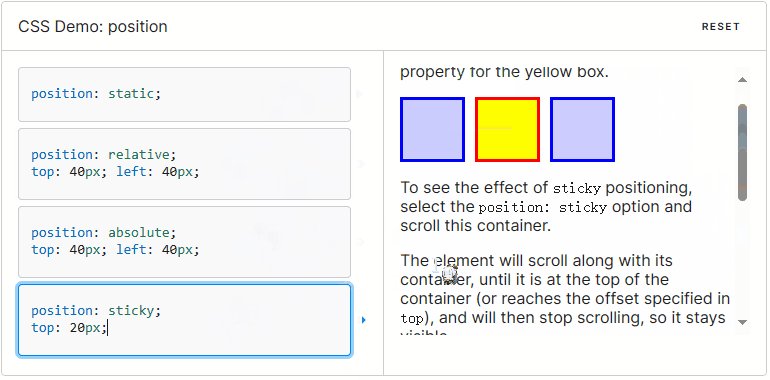
position定位
CSS position 属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。
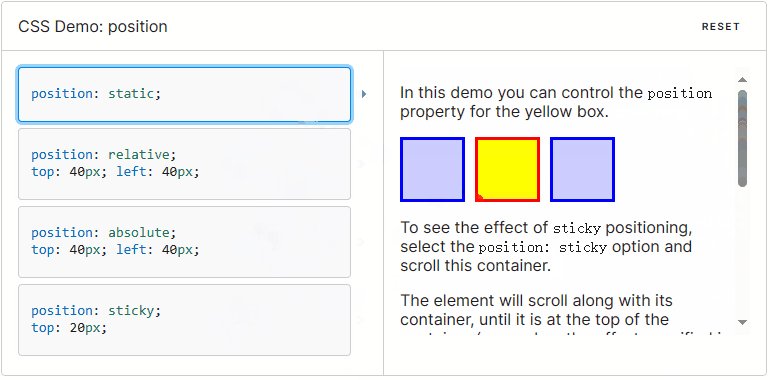
示例

定位类型
- 定位元素(positioned element)是其计算后位置属性为
relative,absolute,fixed或sticky的一个元素(换句话说,除static以外的任何东西)。 - 相对定位元素(relatively positioned element)是计算后位置属性为
relative的元素。 - 绝对定位元素(absolutely positioned element)是计算后位置属性为
absolute或fixed的元素。 - 粘性定位元素(stickily positioned element)是计算后位置属性为
sticky的元素。
大多数情况下,height和width 被设定为 auto 的绝对定位元素,按其内容大小调整尺寸。但是,被绝对定位的元素可以通过指定top和bottom ,保留height未指定(即auto),来填充可用的垂直空间。它们同样可以通过指定left 和 right并将width 指定为auto来填充可用的水平空间。
除了刚刚描述的情况(绝对定位元素填充可用空间):
- 如果
top和bottom都被指定(严格来说,这里指定的值不能为auto),top优先。 - 如果指定了
left和right,当direction设置为ltr(水平书写的中文、英语)时left优先,当direction设置为rtl(阿拉伯语、希伯来语、波斯语由右向左书写)时right优先。
相对定位(Relative Positioning):
-
相对定位相对于自身位置: 元素在文档流中仍然占据原本的位置,但是可以通过相对定位属性来相对于其正常位置进行移动。
-
使用方法: 使用CSS中的
position: relative;属性。 -
示例:
.parent { position: relative; } .child { position: relative; /* 或者可以省略,因为相对定位是默认值 */ top: 20px; left: 10px; }
绝对定位(Absolute Positioning):
-
绝对定位相对于最近的已定位的祖先元素,如果没有已定位的祖先元素,则相对于最初的包含块(通常是
<html>元素)。 -
使用方法: 使用CSS中的
position: absolute;属性。 -
示例:
.parent { position: relative; /* 或者其他已定位的值 */ } .child { position: absolute; top: 50px; left: 30px; }
总结:
- 相对定位是相对于元素自身正常位置进行移动。
- 绝对定位是相对于最近的已定位祖先元素(如果有)或者最初的包含块进行移动。
在使用这两种定位方式时,可以通过 top、right、bottom、left 属性来调整元素的位置。
语法
position 属性被指定为从下面的值列表中选择的单个关键字。
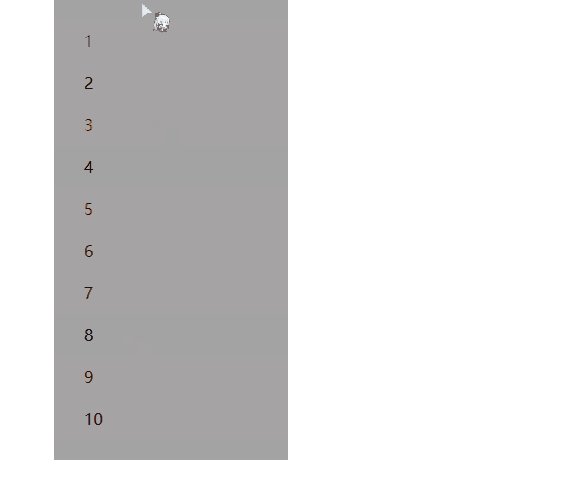
案例-2-定位
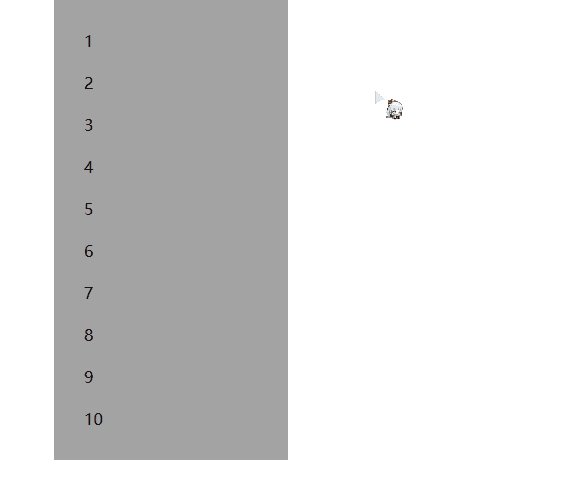
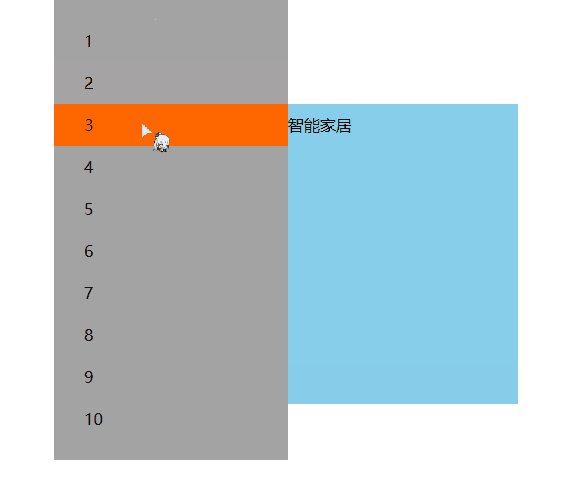
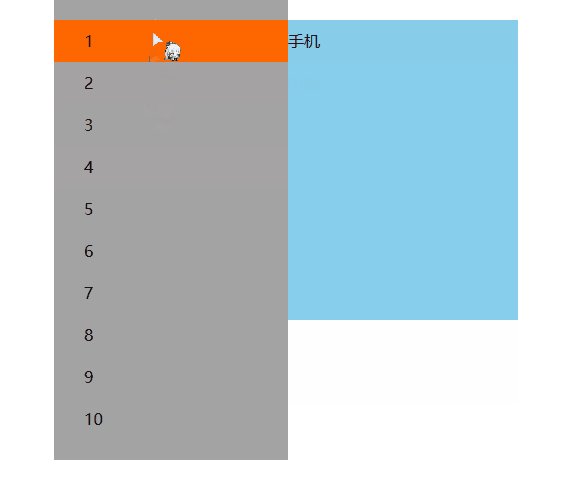
示例

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.max {
width: 234px;
height: 420px;
padding: 20px 0px;
background-color: rgba(105, 101, 101, .6);
margin: 0px auto;
}
li {
list-style: none;
padding-left: 30px;
height: 42px;
line-height: 42px;
position: relative;
}
li:hover {
background-color: #ff6700;
}
.list {
width: 230px;
height: 300px;
background-color: skyblue;
display: none;
}
li:hover .list {
display: flex;
position: absolute;
top: 0;
left: 234px;
}
</style>
</head>
<body>
<ul class="max">
<li>1
<div class="list">手机</div>
</li>
<li>2
<div class="list">电脑</div>
</li>
<li>3
<div class="list">智能家居</div>
</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
CSS背景
background
background 是一种 CSS 简写属性,用于一次性集中定义各种背景属性,包括 color, image, origin 与 size, repeat 方式等等。
示例

此属性是一个 简写属性,可以在一次声明中定义一个或多个属性:background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size,和 background-attachment。
对于所有简写属性,任何没有被指定的值都会被设定为它们的 初始值。
语法
CSS
/* 使用 <background-color> */
background: green;
/* 使用 <bg-image> 和 <repeat-style> */
background: url("test.jpg") repeat-y;
/* 使用 <box> 和 <background-color> */
background: border-box red;
/* 将背景设为一张居中放大的图片 */
background: no-repeat center/80% url("../img/image.png");
background 属性被指定多个背景层时,使用逗号分隔每个背景层。
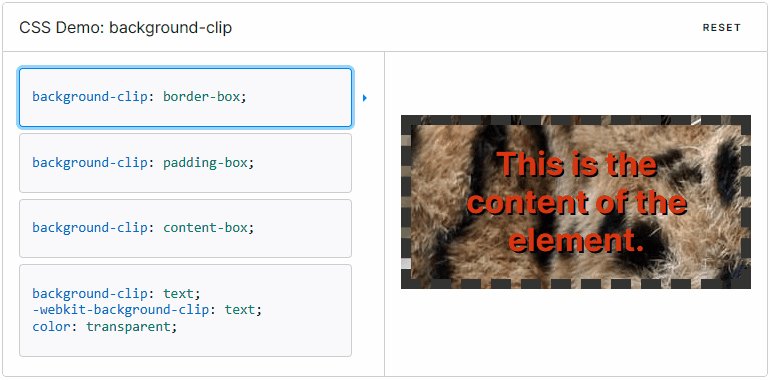
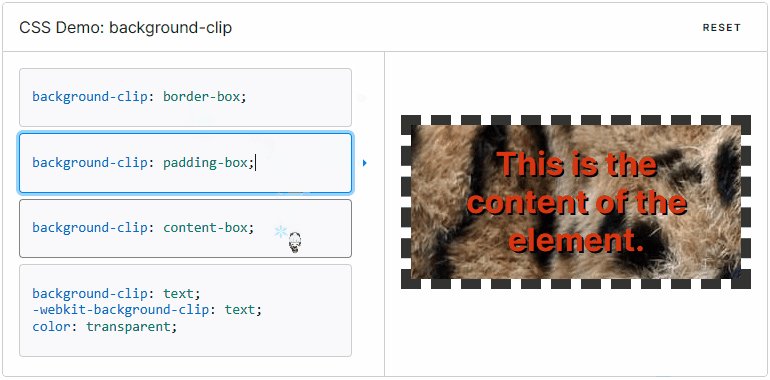
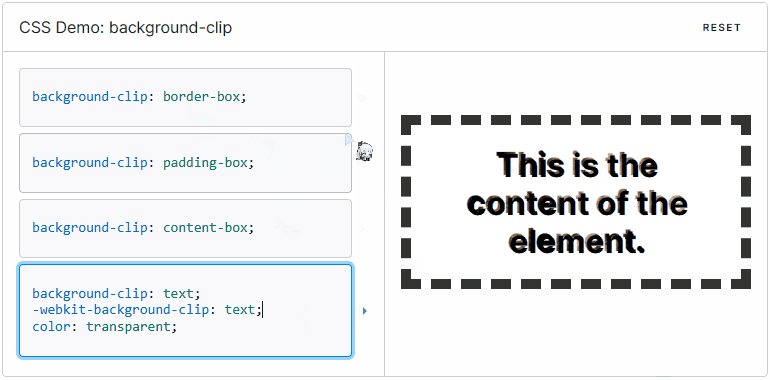
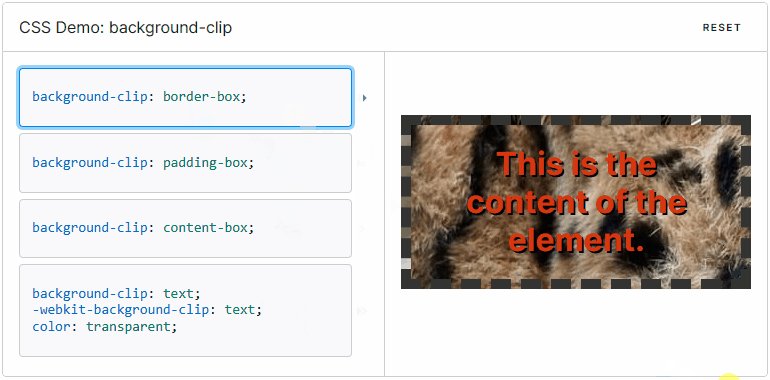
background-clip
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。

如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框( border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与 border-style 或 border-image 有关),否则,本属性产生的样式变化会被边框覆盖。
语法
CSS
/* Keyword values */
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
/* Global values */
background-clip: inherit;
background-clip: initial;
background-clip: unset;
background-color
概览
CSS属性中的 background-color 会设置元素的背景色,属性的值为颜色值或关键字"transparent"二者选其一。
语法
CSS
/* 关键词颜色值 */
background-color: red;
/* 十六进制值 */
background-color: #bbff00;
/* RGB value */
background-color: rgb(255, 255, 128);
/* HSLA value */
background-color: hsla(50, 33%, 25%, 0.75);
/* Special keyword values */
background-color: currentColor;
background-color: transparent;
/* 全局设置 */
background-color: inherit;
background-color: initial;
background-color: unset;
background-color 属性只能使用 <color> 值。
取值
-
一个描述背景统一颜色的 CSS
<color>值。即使一个或几个的background-image被定义,如果图像是不透明的,通过透明度该颜色也能影响到渲染。在 CSS 中,transparent是一种颜色。
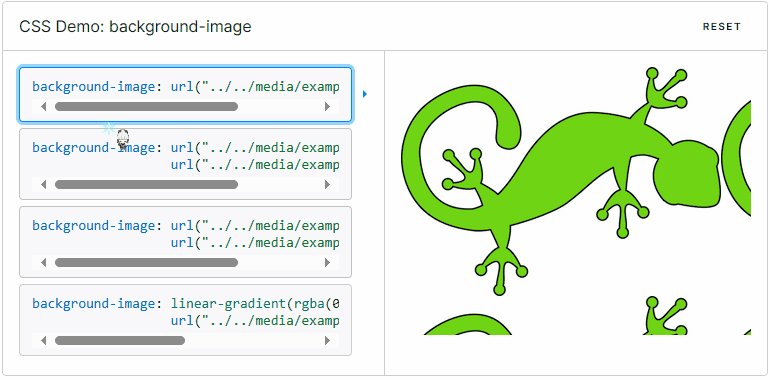
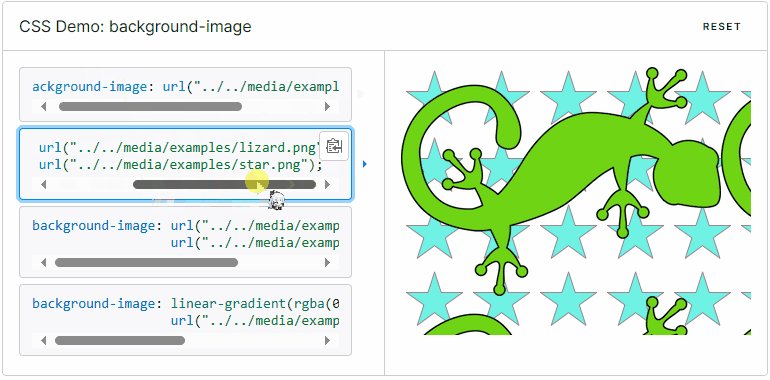
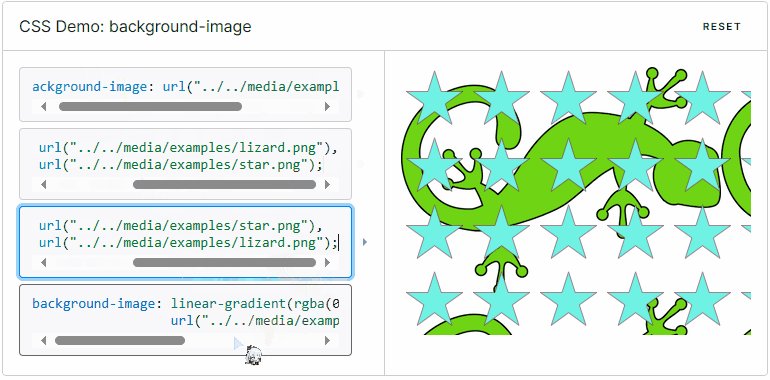
background-image
CSS background-image 属性用于为一个元素设置一个或者多个背景图像。
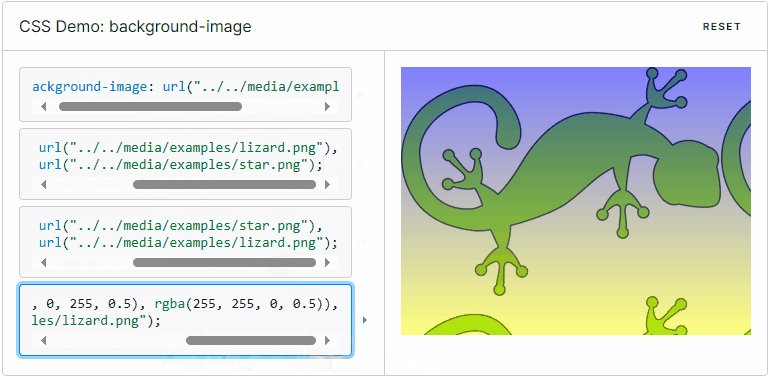
示例

在绘制时,图像以 z 方向堆叠的方式进行。先指定的图像会在之后指定的图像上面绘制。因此指定的第一个图像“最接近用户”。
然后元素的边框 border 会在它们之上被绘制,而 background-color 会在它们之下绘制。图像的绘制与盒子以及盒子的边框的关系,需要在 CSS 属性background-clip 和 background-origin 中定义。
如果一个指定的图像无法被绘制 (比如,被指定的 URI 所表示的文件无法被加载),浏览器会将此情况等同于其值被设为 none。
案例-3-背景
示例-默认平铺

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.max{
width: 800px;
height: 800px;
background-color: skyblue;
/* background-image表示背景图片 */
/* 背景图片默认采用平铺的方式 */
background-image: url(../static/avatar/0003.jpg);
}
</style>
</head>
<body>
<div class="max"></div>
</body>
</html>
示例-取消平铺

代码
.max{
width: 800px;
height: 800px;
background-color: skyblue;
/* background-image表示背景图片 */
/* 背景图片默认采用平铺的方式 */
background-image: url(../static/avatar/0003.jpg);
/* 设置背景图片的平铺方式-不平铺 */
background-repeat: no-repeat;
}
示例-X轴平铺

代码
.max{
width: 800px;
height: 800px;
background-color: skyblue;
/* background-image表示背景图片 */
/* 背景图片默认采用平铺的方式 */
background-image: url(../static/avatar/0003.jpg);
/* 设置背景图片的平铺方式 */
background-repeat: repeat-x;
}
示例-居中平铺

.max{
width: 800px;
height: 800px;
background-color: skyblue;
/* background-image表示背景图片 */
/* 背景图片默认采用平铺的方式 */
background-image: url(../static/avatar/0003.jpg);
/* 设置背景图片的平铺方式 */
background-position: center center;
}
示例-图片缩放平铺

.max{
width: 800px;
height: 800px;
background-color: skyblue;
/* background-image表示背景图片 */
/* 背景图片默认采用平铺的方式 */
background-image: url(../static/avatar/0003.jpg);
/* 第一个值表示背景图片的宽度 第二个值表示背景图片的高度 */
background-size: 20% 20%;
}
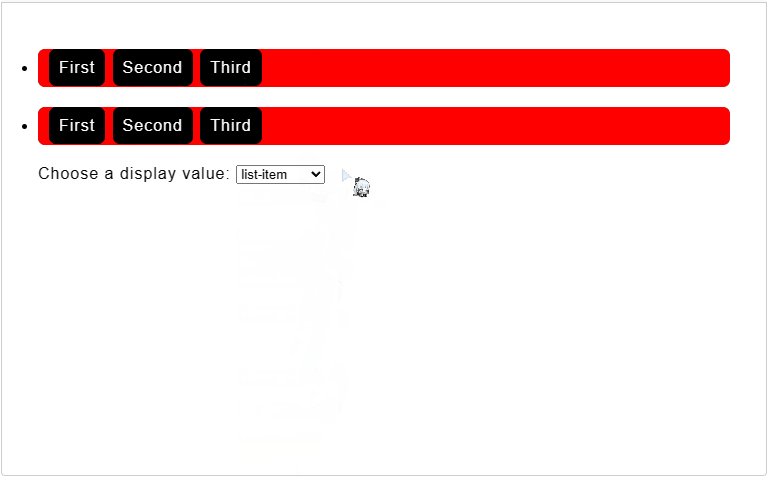
display
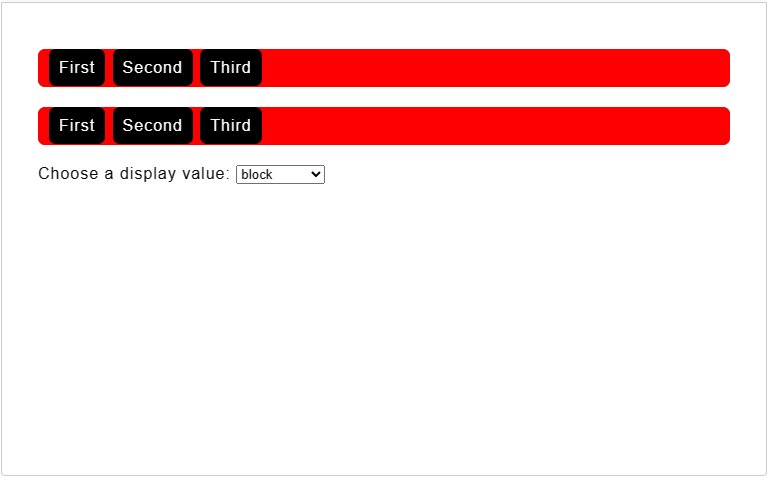
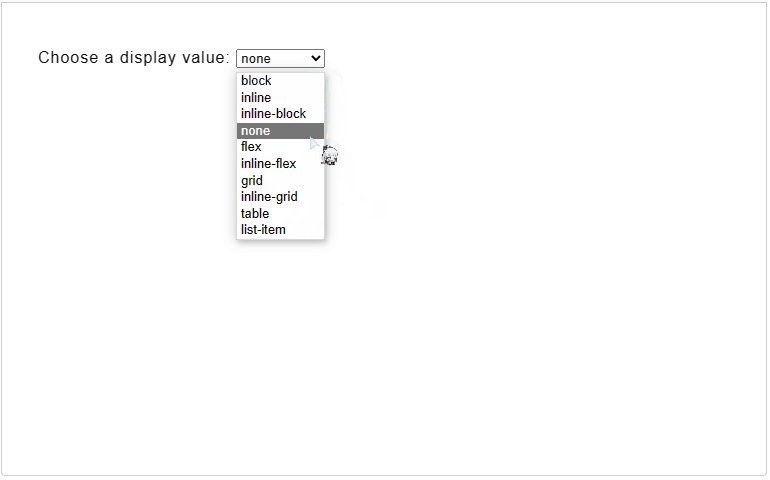
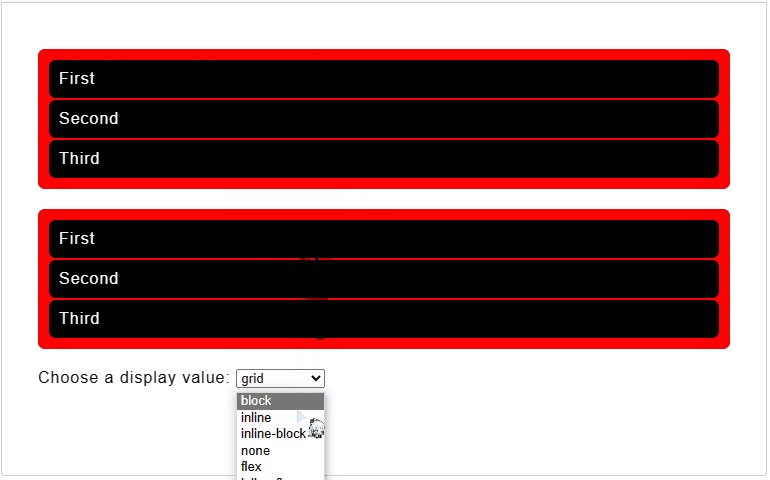
示例

CSS display 属性设置元素是否被视为块或者内联元素以及用于子元素的布局,例如流式布局、网格布局或弹性布局。
形式上,display 属性设置元素的内部和外部的显示类型。外部类型设置元素参与流式布局;内部类型设置子元素的布局。一些 display 值在它们自己的单独规范中完整定义;例如,在 CSS 弹性盒模型的规范中,定义了声明 display: flex 时会发生的细节。
常用属性
-
block(块级元素):
- 元素会生成一个块级框,独占一行。
- 宽度默认是容器的100%。
- 可以设置宽度、高度、内外边距。
display: block; -
inline(行内元素):
- 元素会生成一个行内框,不会独占一行,相邻的行内元素会在同一行显示。
- 宽度和高度只取决于内容。
- 不能设置宽度、高度、上下边距。
display: inline; -
inline-block(行内块级元素):
- 元素生成一个行内框,但可以设置宽度、高度、内外边距。
- 相邻的行内块级元素会在同一行显示。
display: inline-block; -
flex(弹性盒子):
- 元素成为弹性容器,其子元素成为弹性项目。
- 可以使用弹性布局来实现灵活的盒子模型。
display: flex; -
grid(网格布局):
- 元素成为网格容器,可以使用网格布局来定义行和列。
- 提供了更灵活的布局方式。
display: grid; -
none(隐藏元素):
- 元素在页面上不显示,不占据空间。
- 与
visibility: hidden;不同,display: none;不占据布局空间。
display: none;
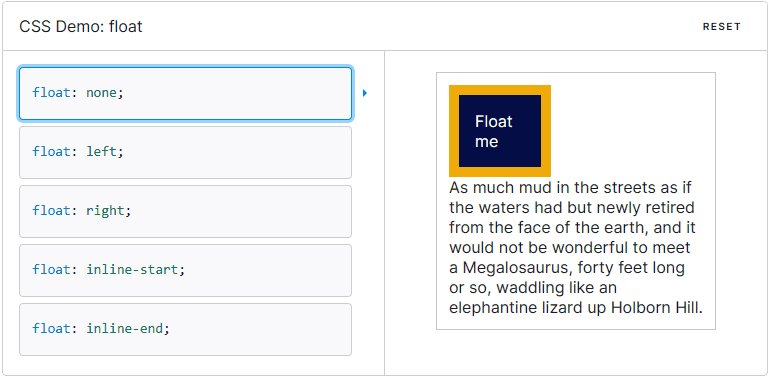
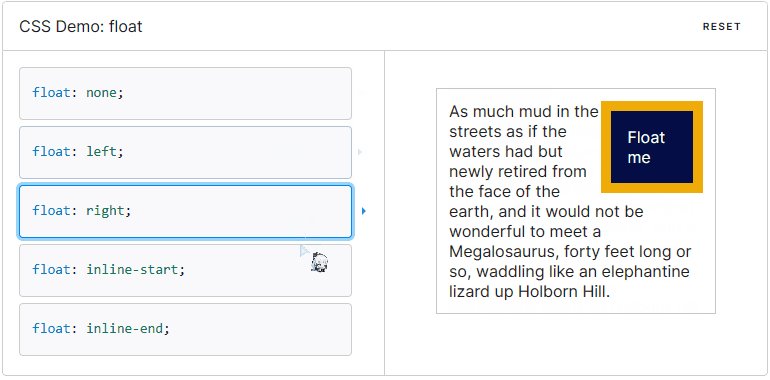
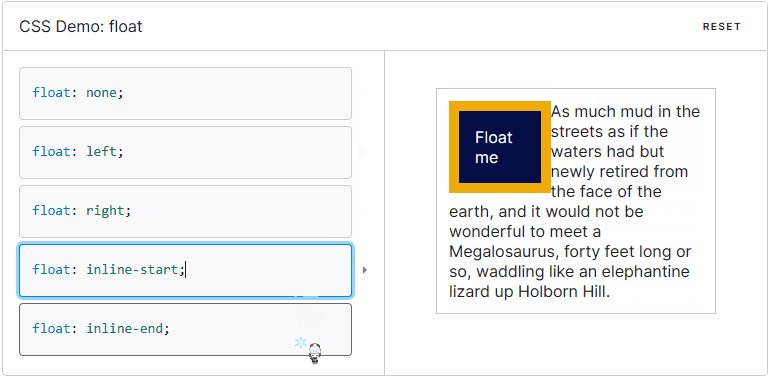
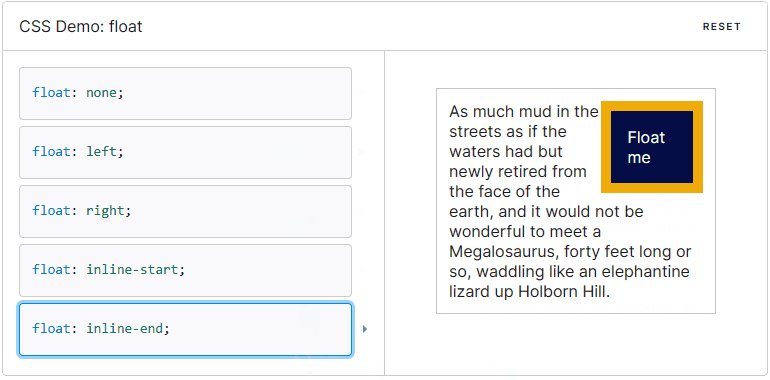
float
示例

float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)。
语法
CSS
/* Keyword values */
float: left;
float: right;
float: none;
float: inline-start;
float: inline-end;
/* Global values */
float: inherit;
float: initial;
float: revert;
float: unset;
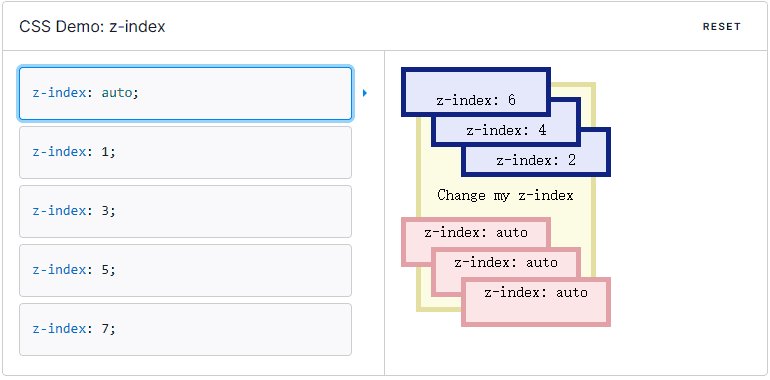
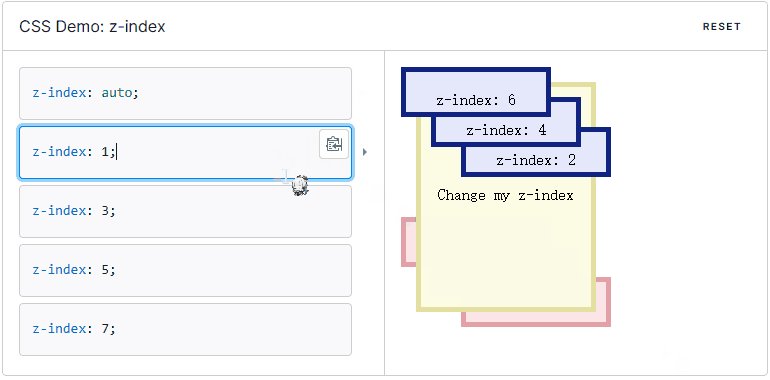
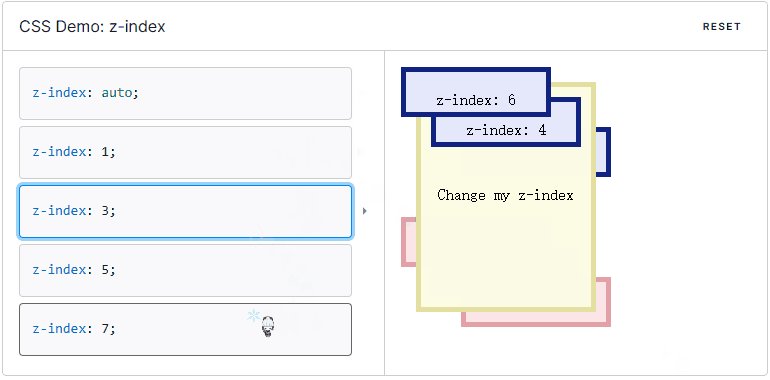
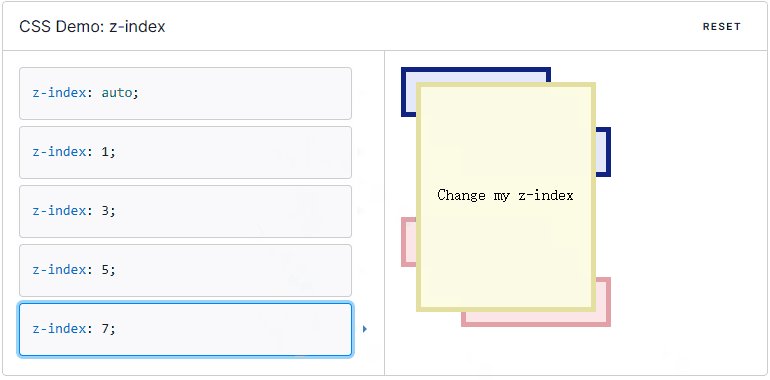
z-index
CSS z-index 属性设置定位元素及其后代元素或 flex 项目的 Z 轴顺序。z-index 较大的重叠元素会覆盖较小的元素。
示例

对于定位盒子(即 position 属性值非 static 的盒子),z-index 属性会指定:
- 盒子在当前层叠上下文中的层叠等级。
- 盒子是否会创建局部层叠上下文。
语法
CSS
/* 关键字值 */
z-index: auto;
/* 整数值 */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 使用负值降低优先级 */
/* 全局值 */
z-index: inherit;
z-index: initial;
z-index: unset;
z-index 属性可以被设置为关键字 auto 或 <integer>。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数组指针和指针数组
- redis集群部署
- 大模型 RAG 优化 收集一
- 如何为不同品牌的笔记本电脑设置充电限制,这里提供详细步骤
- 2002年AMC8数学竞赛中英文真题典型考题、考点分析和答案解析
- springboot/java/php/node/python办公用品管理系统【计算机毕设】
- Python与人工智能
- Autosar PNC网络管理配置(2)-基于ETAS软件
- Elasticsearch 向量相似搜索
- SuperMap Hi-Fi 3D SDK for Unity矢量面贴地贴模型