Web前端-CSS(文本样式)
文章目录
1.font字体
1.1 font-size:大小
-
作用:
font-size属性用于设置字号
p {
font-size:20px;
}
-
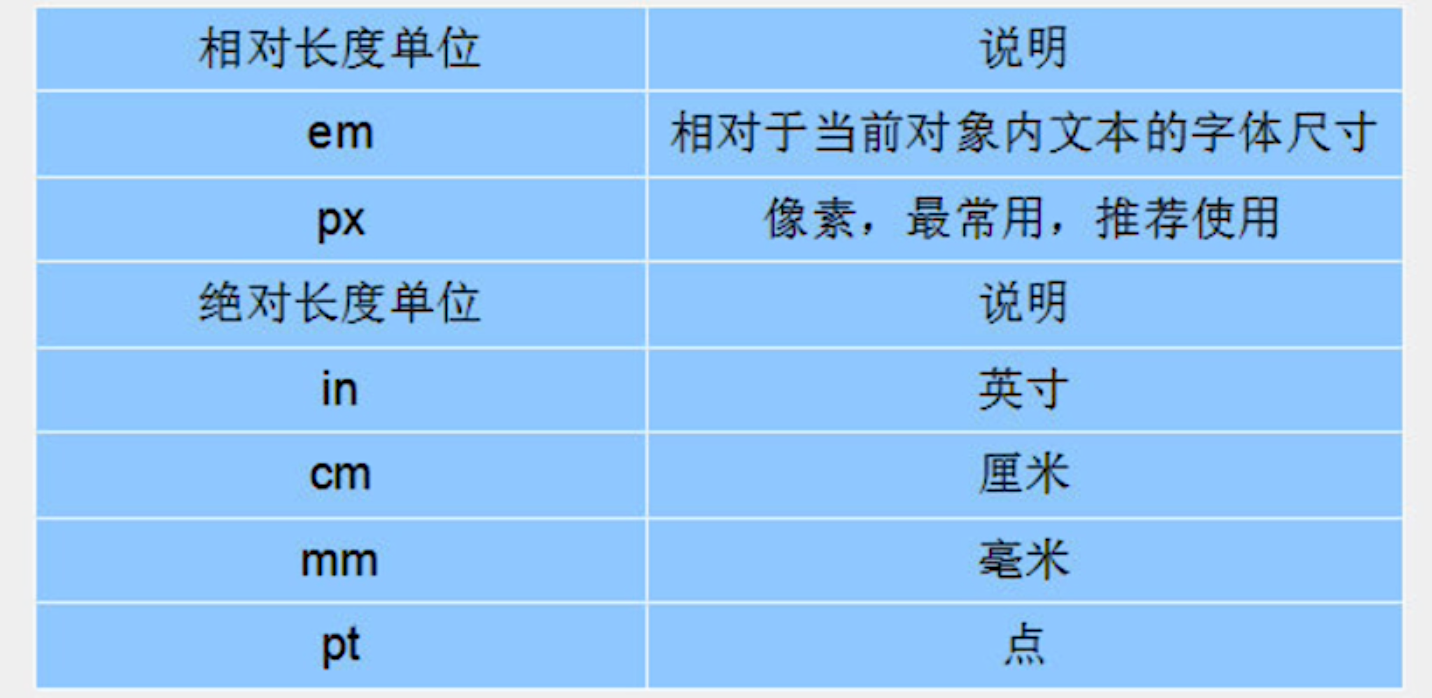
单位:
-
可以使用相对长度单位,也可以使用绝对长度单位。
-
相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

-
注意:
-
cm是固定大小,在任何电脑浏览器看到都是固定cm,而像素是相对单位,不同屏幕1像素大小都是不一样的
-
我们文字大小以后,基本就用px了,其他单位很少使用
-
谷歌浏览器默认的文字大小为16px,最小字体大小是12px,不同浏览器字体像素是不一样的
-
但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
<head> <meta charset="UTF-8"> <title>Document</title> <style> p { font-size: 18px; } </style> </head> <body> <p>码上未来</p> </body> </html>
1.2 font-family:字体
-
作用:
font-family属性用于设置哪一种字体。
p{
font-family:"微软雅黑";
}
- 网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
常用技巧:
1. 各种字体之间必须使用英文状态下的逗号隔开。font-family: STHeiti,"宋体";
2. 中文字体需要加引号,英文字体一般不需要加引号。font-family: STHeiti,"宋体";
3. 当需要设置英文字体时,英文字体名必须位于中文字体名之前。font-family: STHeiti,"宋体";
3. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,font-family: "Times New Roman";。
4. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
| 宋体:SimSuncss中中文字体(font-family)的英文名称 | |
|---|---|
| Mac OS: | |
| 华文细黑:ST Heiti Light [STXihei] | |
| 华文黑体:STHeiti | |
| 华文楷体:STKaiti | |
| 华文宋体:STSong | |
| 华文仿宋:STFangsong | |
| 儷黑 Pro:LiHei Pro Medium | |
| 儷宋 Pro:LiSong Pro Light | |
| Windows: | |
| 新細明體:PMingLiU | |
| 細明體:MingLiU | |
| 標楷體:DFKai-SB | |
| 黑体:SimHei | |
| 新宋体:NSimSun |
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-size: 20px;
/* 一般不会手动设置字体,尽量使用浏览器默认字体 */
/* 谷歌浏览器默认字体:微软雅黑 */
font-family: "STHeiti","宋体";
}
</style>
</head>
<body>
<p>码上未来</p>
</body>
</html>
1.3 font-weight:字体粗细
- 作用:
font-weight属性用于定义字体粗细,其可用属性值如下:
| 属性值 | 描述 |
|---|---|
| lighter | 定义更细的字符,100代表lighter |
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
提倡:
- 我们平时更喜欢用数字来表示加粗和不加粗。
- 只能给100的倍数,不能给101、204这种数字设置字体粗细。
font-weight: 500;
1.4 font-style:字体风格
- 作用:
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-size: 20px;
/* 一般不会让字体倾斜 */
font-style: italic;
}
</style>
</head>
<body>
<p>码上未来</p>
</body>
</html>
html也提供了很多样式的标签作为了解:
<!-- 该标签只是为了样式加粗,根本不用,因为我们有css的font-weight -->
<b>加粗</b>
<!-- 该标签语义化比较强烈,是强调一个文章的某段文字重要性 -->
<strong>粗体</strong>
<!-- 该标签只是为了样式上的倾斜,根本不用,因为我们有css的font-style -->
<i>倾斜</i>
<!-- 该标签语义化比较强烈,是强调一个文章的某段文字是引用某个人的名言名句 -->
<em>斜体</em>
p {
/* font简写 */
/* 顺序不可以变:font-style font-weight、font-size、font-family */
font: italic 600 24px "微软雅黑";
}
1.5 font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
2. css外观属性
2.1 color:文本颜色
-
作用:
color属性用于定义文本的颜色,
-
其取值方式有如下3种:
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或 rgb(100%,0%,0%) |
p {
/* color 三种写法 */
/* 1.color: 颜色单词; */
/* color: red; */
/* 2.color: rgb(); */
/* color: rgb(blue, red, blue); */
/* color: rgb(0, 0, 0); */
/* color: rgb(255, 255, 255); */
/* color: rgb(100%, 100%, 100%); */
/* color: rgb(255, 0, 208); */
/* 3.color: 16进制; */
/* color: #AAA; */
}
颜色转换器:https://www.sioe.cn/yingyong/yanse-rgb-16/
2.2 text-align:文本水平对齐方式
-
作用:
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
-
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
-
注意:
是让盒子里面的内容水平居中, 而不是让盒子居中对齐
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-size: 24px;
text-align: right;
}
span {
text-align: right;
}
</style>
</head>
<body>
<p>码上未来</p>
<!-- 文本内容和span标签盒子一般大,所以没有效果 -->
<span>码上未来</span>
</body>
</html>
2.3 line-height:行间距
-
作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
-
单位:
- line-height常用的属性值单位有多种,分别为像素px,倍数,相对值em和百分比%,实际工作中使用最多的是像素px
-
技巧:
一般情况下,行距比字号大7、8像素左右就可以了。
line-height: 24px;
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-size: 16px;
/*行间距*/
line-height: 24px;
}
</style>
</head>
<body>
<p>
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
</p>
</body>
</html>
2.4 text-indent:首行缩进
-
作用:
text-indent属性用于设置首行文本的缩进,
-
属性值
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
- 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-size: 16px;
/* 首行缩紧2个字体大小,就是32像素 */
text-indent: 32px;
/* 1em=当前一个字体大小,不需要计算了 */
text-align: 2em;
}
</style>
</head>
<body>
<p>
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
</p>
</body>
</html>
2.5 text-decoration 文本的装饰
- text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-size: 16px;
/* 文本装饰 */
text-decoration: underline;
}
/* 去掉a标签的下划线 */
a {
text-decoration: none;
}
</style>
</head>
<body>
<p>
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来码上未来
</p>
<a href="#">百度一下 </a>
</body>
</html>
2.6 外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
3.开发者工具(chrome)
-
此工具是我们的必备工具,以后代码出了问题
-
我们首先第一反应就是:
-
“按F12”或者是 “shift+ctrl+i” 打开 开发者工具。
-
菜单: 右击网页空白出—检查

-
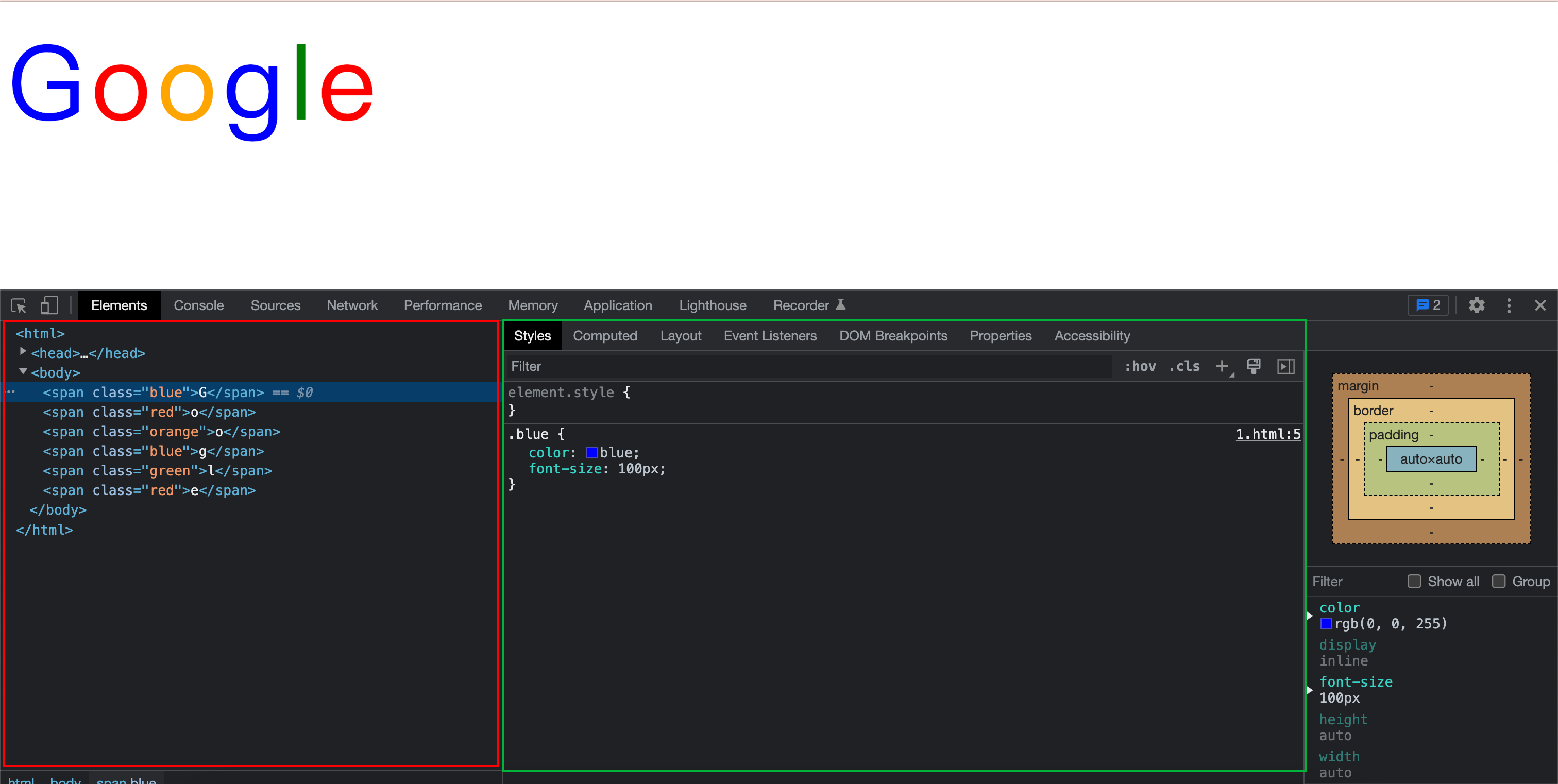
通过开发人员工具小指针工具,查找页面元素
-
左侧是html页面结构,右侧是css样式
小技巧:
- ctrl+滚轮 可以 放大开发者工具代码大小。
- 左边是HTML元素结构 右边是CSS样式。
- 右边CSS样式可以改动数值和颜色查看更改后效果。
- ctrl + 0 复原浏览器大小
4. vscode快捷操作emmet语法
Emmet的前身是Zen coding,它使用缩写,来提高html/css的编写速度。
-
生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
-
如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
-
如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
-
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
-
如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
-
div*5{nihao}
-
div*5{$} 自动排序
-
如果生成的div 类名是有顺序的, 可以用 自增符号 $
.demo$*3 <div class="demo1"></div> <div class="demo2"></div> <div class="demo3"></div>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!