微信小程序:布局样式
发布时间:2023年12月17日
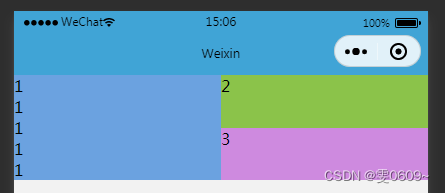
效果

wxml
<view class="layout">
<view class="left">
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
</view>
<view class="right">
<view class="right-item1">2</view>
<view class="right-item2">3</view>
</view>
</view>wxss
.layout {
width: 100%;
display: flex;
}
.left {
width: 50%;
background-color: #6ba2e0;
}
.right {
flex: 1;
display: flex;
flex-direction: column;
}
.right-item1 {
flex: 1;
background-color: #8bc34a;
}
.right-item2 {
flex: 1;
background-color: #ce8adf;
}
文章来源:https://blog.csdn.net/weixin_46001736/article/details/134972901
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 修改第三方npm包
- 无锡市出租车数据,Shp+excel格式,2020年,字段含经纬度、采集时间、方向、各方向加速度等,可预览
- 服务器解析漏洞有哪些?IIS\APACHE\NGINX解析漏洞利用
- C++学习笔记(二十)
- 基于Java SSM框架实现小说阅读下载网站项目【项目源码+论文说明】计算机毕业设计
- 移动端模块化开发
- ImageGear.NET 26.3 Crack
- 基金投资的基石:解析份额与单位净值
- list列表可编辑状态
- 同步异步怎么理解的?