鸿蒙开发案列一
发布时间:2024年01月24日
1、开发需求
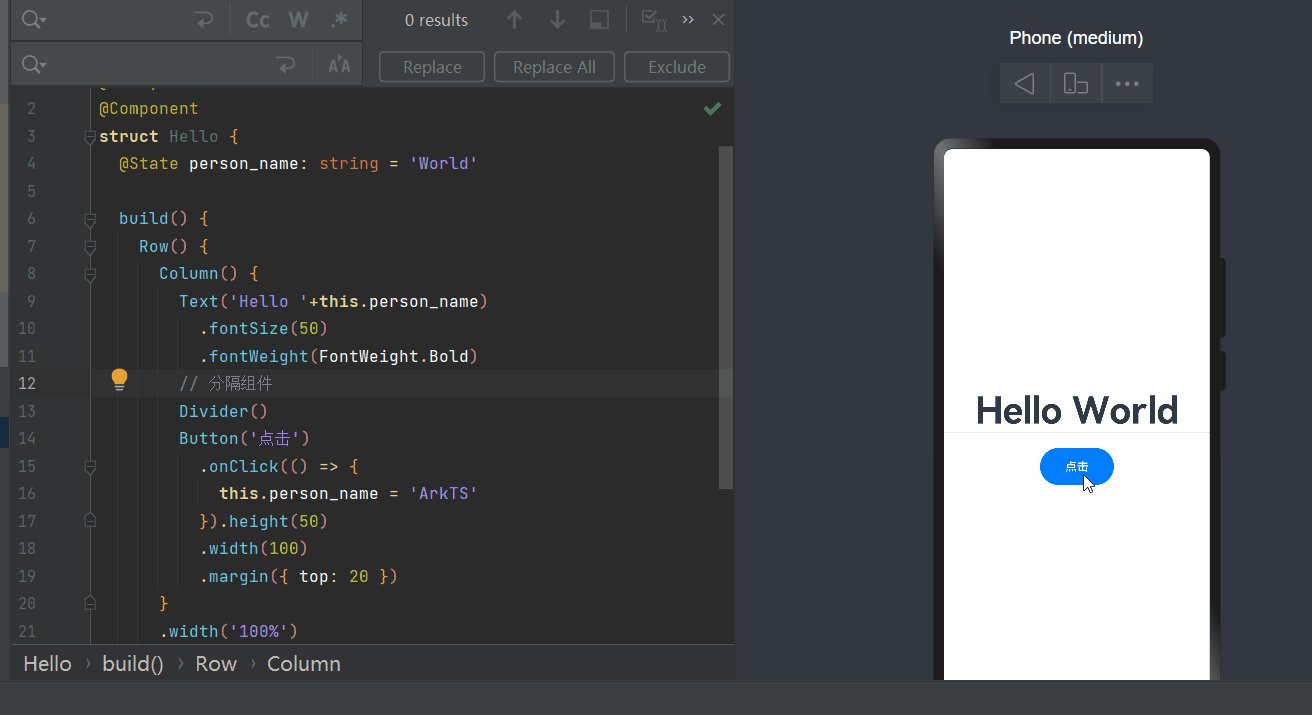
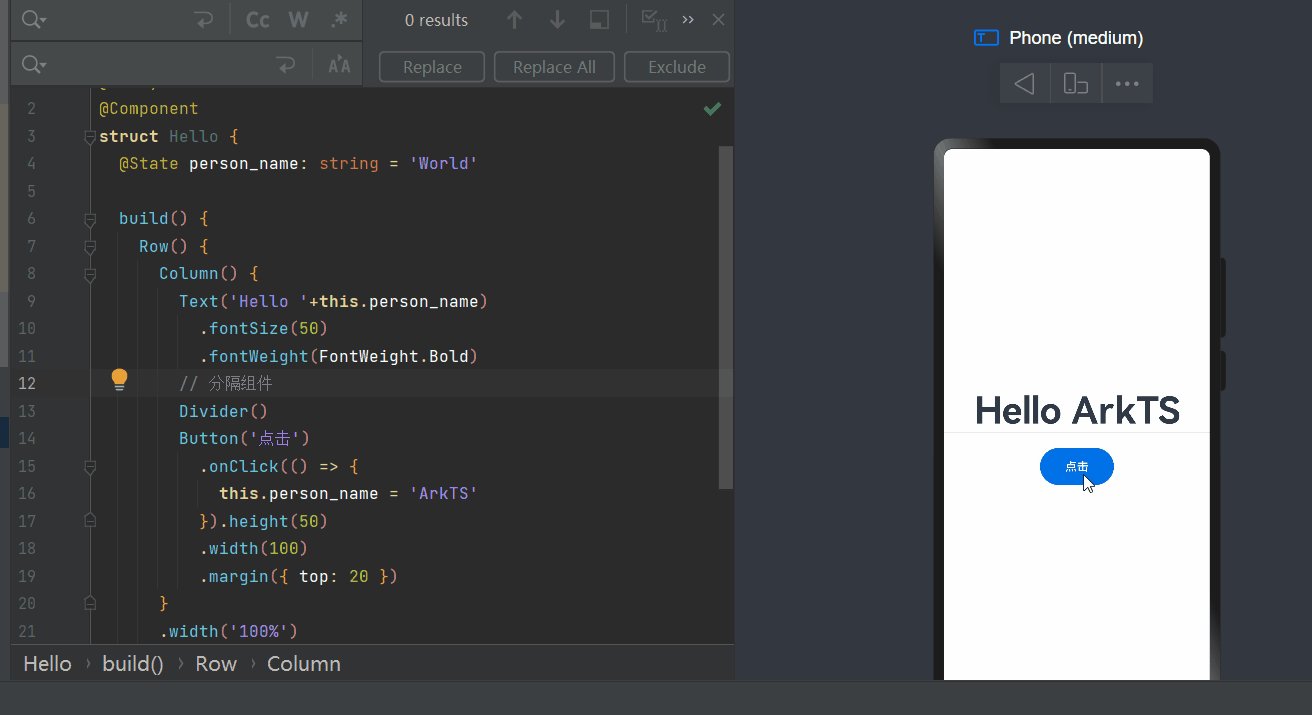
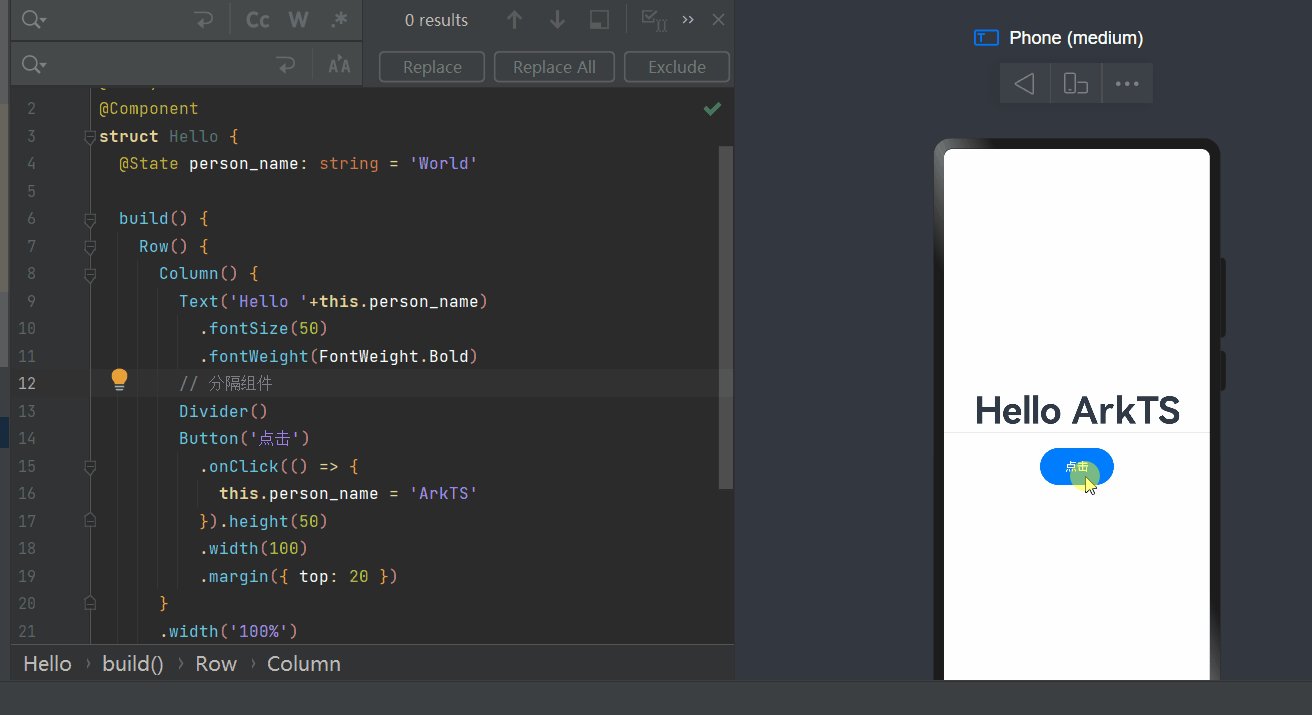
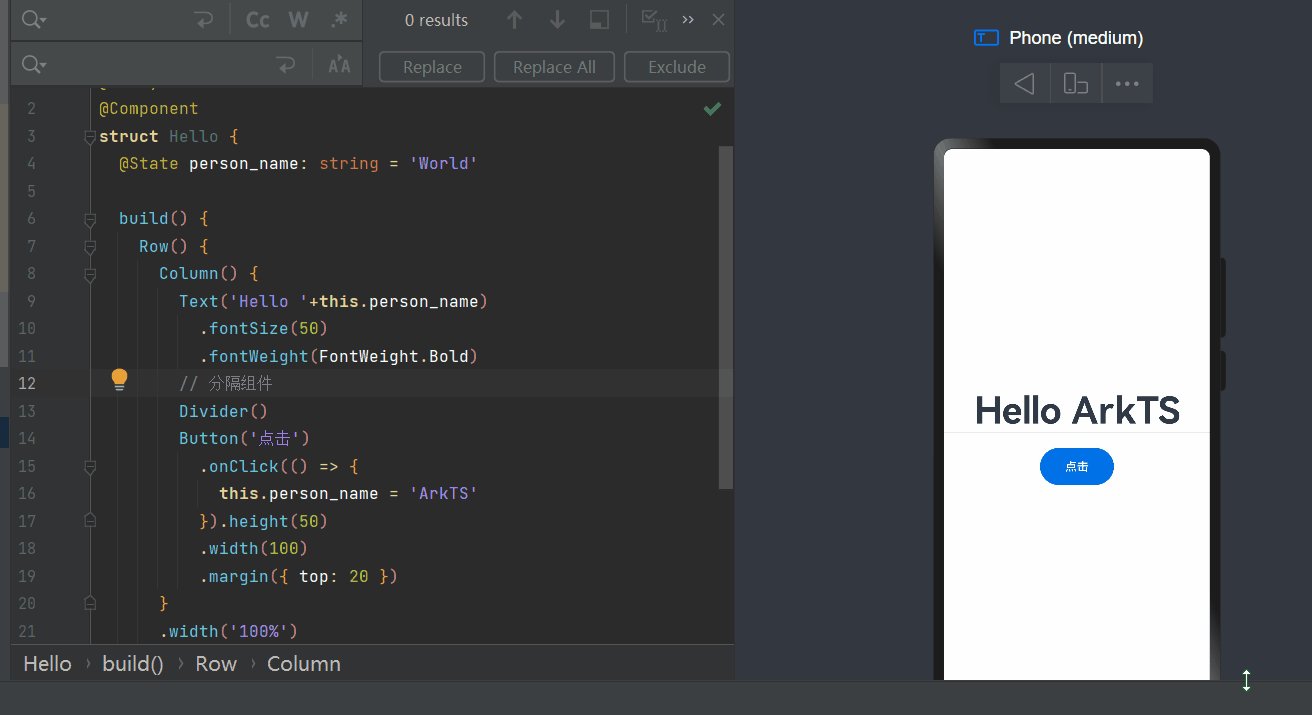
案例app一打开是“Hello world” 界面,开发者点击“Hello world”变成“Hello ArkUI”’
2、源代码
@Entry
@Component
struct Hello {
@State person_name: string = 'World'
build() {
Row() {
Column() {
Text('Hello '+this.person_name)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 分隔组件
Divider()
Button('点击')
.onClick(() => {
this.person_name = 'ArkTS'
}).height(50)
.width(100)
.margin({ top: 20 })
}
.width('100%')
}
.height('100%')
}
}
运行效果动图

3、涉及知识点补充
- 装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。除此之外,ArkTS扩展了多种语法范式来使开发更加便捷
文章来源:https://blog.csdn.net/qq_42215417/article/details/135794627
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 逆波兰计算器的完整代码
- 快来检测一下你是否真的学会了C语言,保证你看完后收获满满!!
- 二分查找—binary_search,lower_bound,upper_bound
- JMeter使用
- 【Flink-1.17-教程】-【一】Flink概述、Flink快速入门
- [ACM学习]自上而下树形dp
- 【Spring实战】16 Profile
- 苹果手机打开Microsoft Outlook日历ics文件方法
- C语言学习第二节----C语言数据类型和变量(1)
- 用js做加减功能到1变灰