[VUE]4-状态管理vuex
?
目录
🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步涉猎Python人工智能开发和前端开发。
🦅主页:@逐梦苍穹
📕所属专栏:前端(专栏的其他文章,详见文末?
🍔您的一键三连,是我创作的最大动力🌹
状态管理 vuex
1、vuex 介绍
- vuex 是一个专为 Vue.js 应用程序开发的状态管理库
- vuex 可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板
- vuex 采用集中式存储管理所有组件的状态
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
2、安装
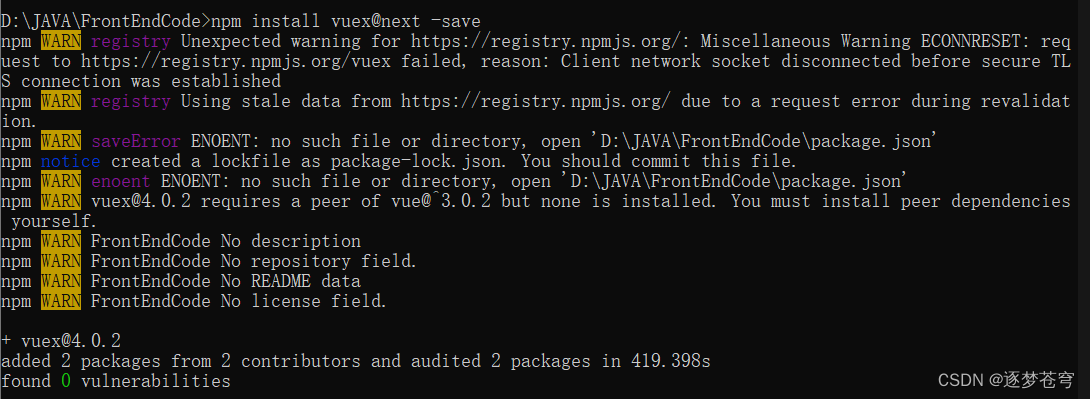
安装vuex:npm install vuex@next –save

vuex中的几个核心概念:
- state:状态对象,集中定义各个组件共享的数据
- mutations:类似于一个事件,用于修改共享数据,要求必须是同步函数
- actions:类似于mutation,可以包含异步操作,通过调用mutation来改变共享数据
3、使用方式
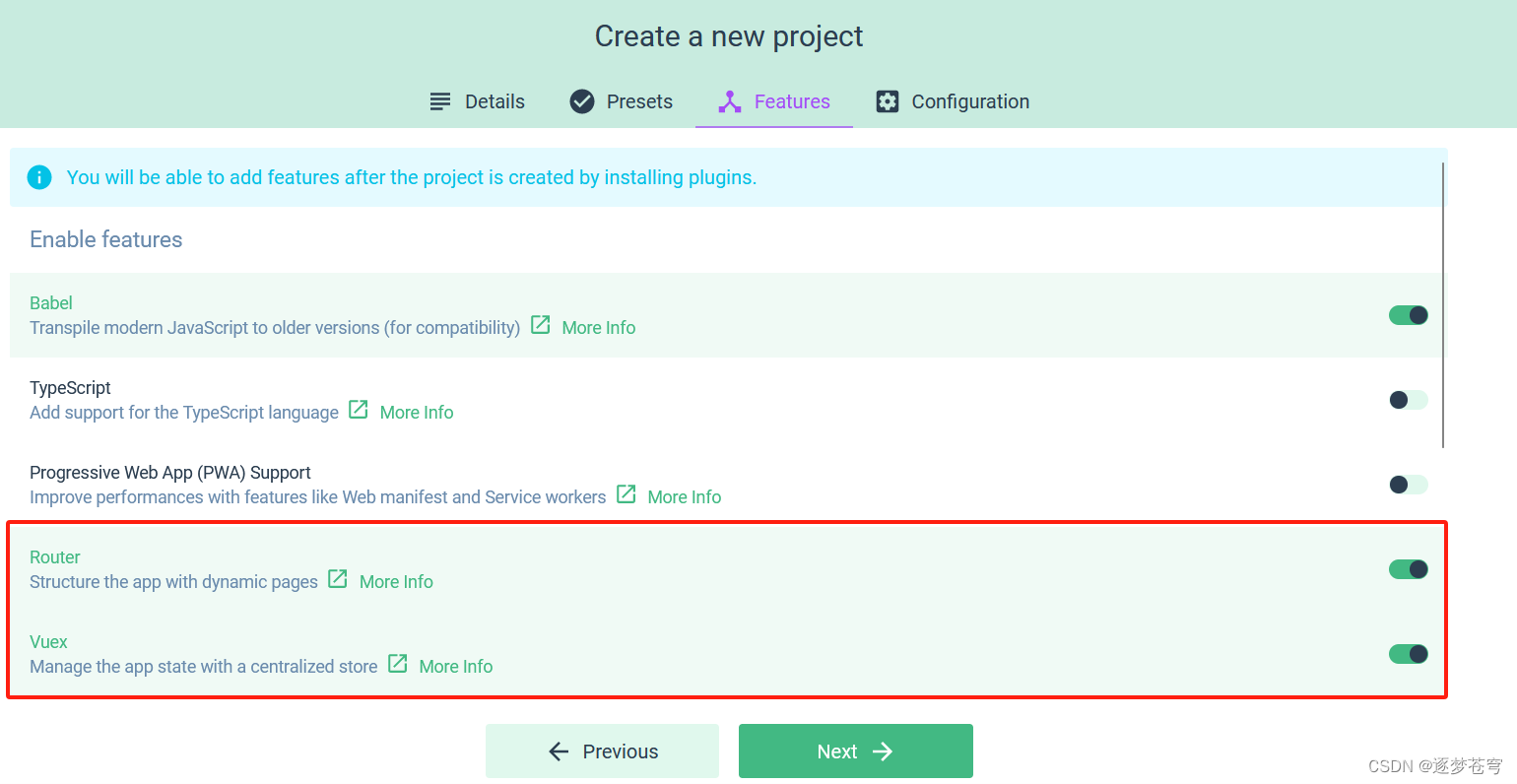
第一步:创建带有vuex功能的前端项目

注:在创建的前端工程中,可以发现自动创建了vuex相关的文件(src/store/index.js),并且在main.js中创建Vue实例时,需要将store对象传入,代码如下:
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,//使用vuex功能
render: h => h(App)
}).$mount('#app')第二步:在src/store/index.js文件中集中定义和管理共享数据
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
//集中管理多个组件共享的数据
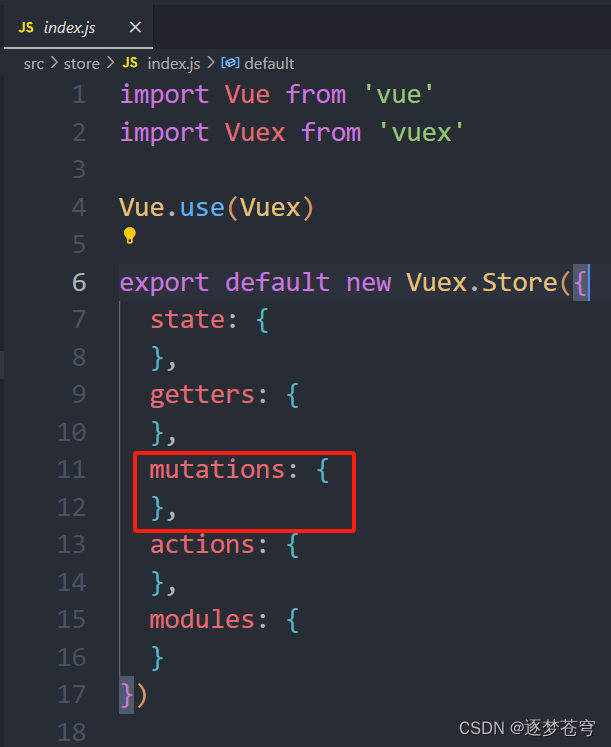
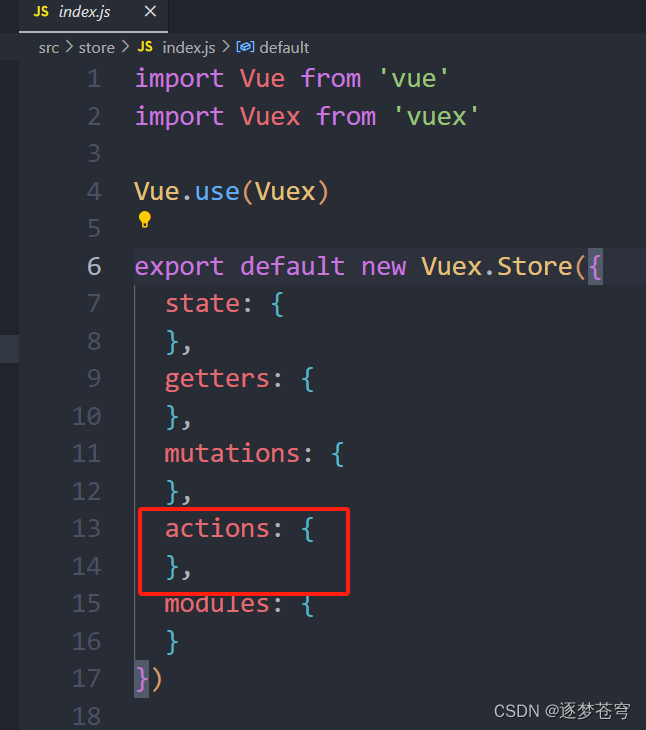
export default new Vuex.Store({
//集中定义共享数据
state: {
name: '未登录游客'
},
getters: {
},
//通过当前属性中定义的函数修改共享数据,必须都是同步操作
mutations: {
},
//通过actions调用mutation,在actions中可以进行异步操作
actions: {
},
modules: {
}
})第三步:在视图组件中展示共享数据
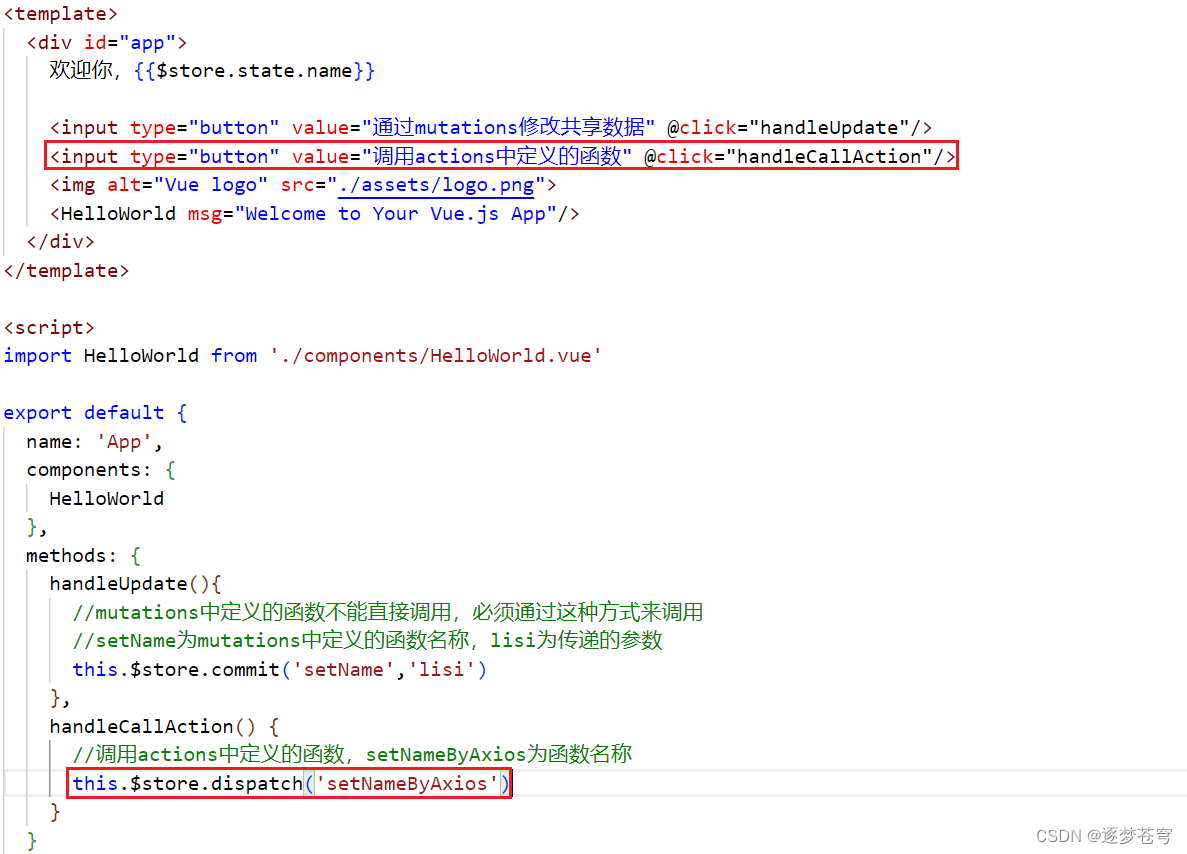
<template>
<div class="hello">
<h1>欢迎你,{{$store.state.name}}</h1>
</div>
</template>注:$store.state为固定写法,用于访问共享数据
第四步:在mutations中定义函数,用于修改共享数据

//通过当前属性中定义的函数修改共享数据,必须都是同步操作
mutations: {
setName(state,newName) {
state.name = newName
}
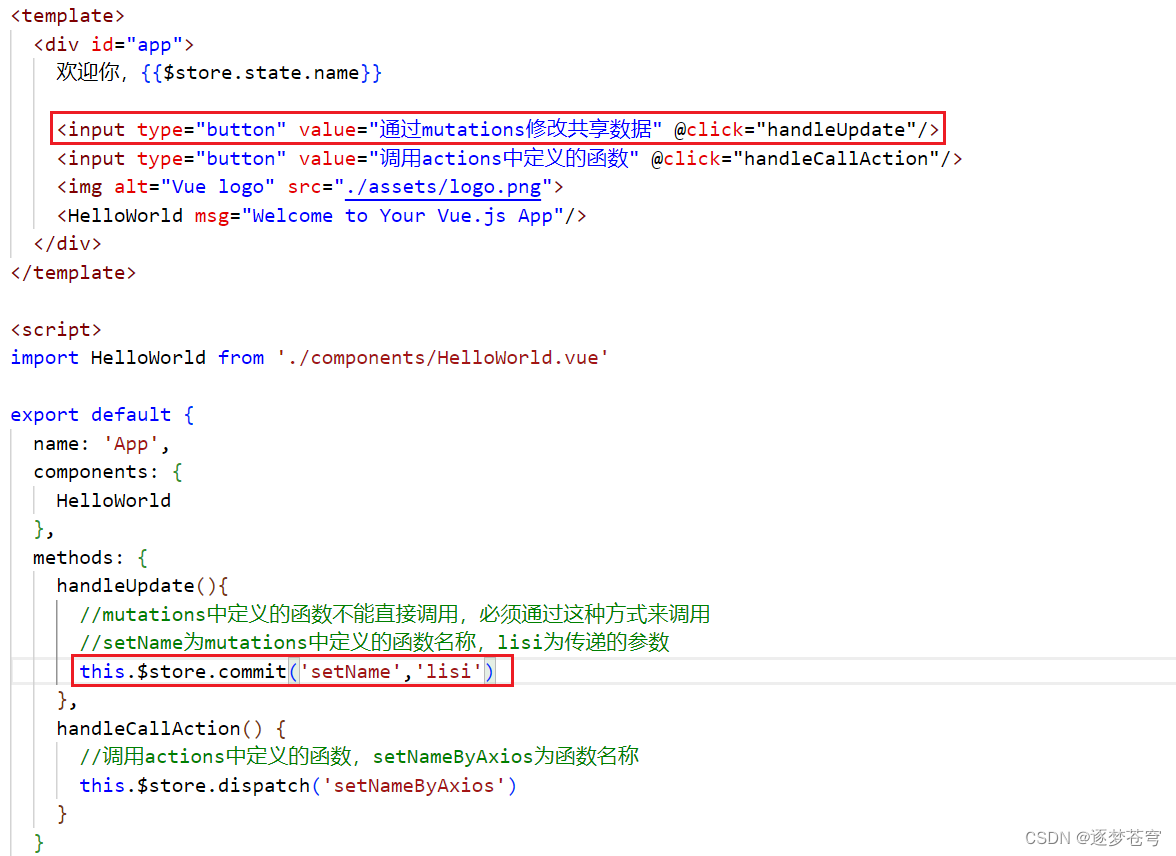
},第五步:在视图组件中调用 mutations 中定义的函数

注:mutations中定义的函数不能直接调用,必须通过状态对象的 commit 方法来调用
第六步:如果在修改共享数据的过程中有异步操作,则需要将异步操作的代码编写在actions的函数中

//通过actions调用mutation,在actions中可以进行异步操作
actions: {
setNameByAxios(context){
axios({ //异步请求
url: '/api/admin/employee/login',
method: 'post',
data: {
username: 'admin',
password: '123456'
}
}).then(res => {
if(res.data.code == 1){
//异步请求后,需要修改共享数据
//在actions中调用mutation中定义的setName函数
context.commit('setName',res.data.data.name)
}
})
}
},注:在actions中定义的函数可以声明context参数,通过此参数可以调用mutations中定义的函数
第七步:在视图组件中调用actions中定义的函数

注:在actions中定义的函数不能直接调用,必须通过 this.$store.dispatch('函数名称') 这种方式调用
4、总结
Vuex 主要包括以下几个核心概念:
1. State:Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。作为一个“唯一数据源 (SSOT)”。
2. Getters:有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。
3. Mutations:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
4. Actions:Action 类似于 mutation,不同在于,Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。
5. Modules:随着应用复杂度的增加,store 对象就可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。
?????????????前端的其他文章:
📕?1-创建vue工程
📕?2-vue的基本使用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024如何免费破解获取FL Studio21.2.2中文版本?
- 利用提示工程,提升LLM将自然语言转化为SQL的准确性
- Goby 漏洞发布| Apusic 应用服务器 createDataSource 远程代码执行漏洞
- 使用 Cypress 进行可视化回归测试:一种务实的方法
- C++折半插入排序详解以及代码实现
- MMWave API
- 练习题 将x减到0的最小操作数
- torchkeras.KerasModel类的使用
- idea,pycharm激活成功,可以开始写代码了
- PromQL语法