使用 Cypress 进行可视化回归测试:一种务实的方法
每次组件库 Picasso 发布新版本时,都会更新所有的前端应用程序,让绝大部分新功能能与整个平台的设计保持一致。上个月,推出了 Toptal Talent Portal 的 Picasso 更新,这是我们的用户用来找工作和与客户互动的平台。 已知了这个版本将有设计方面的重要更改,并且为了尽量减少意想不到的问题,使用可视化回归测试技术来帮助我们在发布前发现问题是有意义的。
?视觉回归测试并不是一个新概念。 Toptal 的许多其他项目已经在使用它,包括 Picasso 本身。Percy、Happo 和 Chromatic 等工具可用于帮助团队构建健康的视觉回归流水线,最初确实考虑过添加它们。 最后觉得设置过程太耗时,可能会打乱计划。 我们已经为开始迁移的代码冻结设定了日期,距离截止日期只剩下几天了,但别无选择,只能发挥创意。
通过 UI 测试进行视觉回归测试
虽然我们在项目中没有视觉回归测试,但我们确实很好地使用 Cypress 覆盖了的 UI 集成测试。 尽管这不是该工具的主要用途,但 Cypress 在其文档中有一页专门用于可视化测试,另一页列出了所有可用的插件以帮助配置 Cypress 以进行可视化测试。
从Cypress到屏幕截图
在浏览了可用的文档之后,决定尝试一下 cypress-snapshot-plugin。 设置只需要几分钟,完成以后,我们很快意识到不是在追求传统的视觉回归输出。大多数视觉回归工具通过比较快照和检测已知的、可接受的基线与页面或组件的修改版本之间的像素差异来帮助识别不需要的更改。 如果像素差异大于设定的容差阈值,则页面或组件被标记为需要手动检查。 不过,在此版本中,我们知道我们将对大多数 UI 组件进行一些小的更改,因此设置阈值不适用。 即使给定的组件碰巧有 100% 的不同,它在新版本的上下文中可能仍然是正确的。 同样,小到几个像素的偏差可能意味着组件当前不适合生产。

?那时,两件截然不同的事情变得清晰起来:注意到像素差异无助于识别问题,而对组件进行并排比较正是我们所需要的。 我们将快照插件放在一边,开始使用组件在应用 Picasso 更新之前和之后创建一个图像集合。 这样,就可以快速扫描所有更改,以确定新版本是否仍然符合网站的需求和图书馆的标准。新的计划是截取一个组件的屏幕截图,将其存储在本地,然后在具有更新的 Picasso 版本的分支中截取相同组件的新屏幕截图,然后将它们合并为一个图像。 最终,这种新方法与我们开始的方法并没有太大不同,但它在实施阶段为我们提供了更大的灵活性,因为不再需要导入插件并使用其新命令。
利用 API 比较图像
有了明确的目标,是时候看看 Cypress 如何帮助我们获得所需的屏幕截图了。 如前所述,我们进行了大量的 UI 测试,涵盖了人才门户的大部分内容,因此为了尽可能多地收集关键组件,我们决定在每次交互后截取各个元素的屏幕截图。另一种方法是在测试期间的关键时刻截取整个页面的屏幕截图,但我们认为这些图像太难比较了。 此外,此类比较更容易出现人为错误,例如遗漏页脚已更改的信息。第三种选择是通过每一个测试用例来决定要捕获什么,但这会花费更多时间,因此坚持使用页面上的所有元素似乎是一种实际的妥协。
我们使用Cypress的 API 来生成图像。 cy.screenshot() 命令可以开箱即用地创建单独的组件图像,After Screenshot API 允许重命名文件、更改目录以及区分视觉回归运行和标准回归运行。 通过结合这两者,我们创建了不影响功能测试的运行,并能够将图像存储在适当的文件夹中。首先,我们扩展了插件目录中的 index.js 文件以支持两种新的运行类型(基线和比较)。 然后,根据运行类型设置图像的路径:
// plugins/index.js
const fs = require('fs')
const path = require('path')
module.exports = (on, config) => {
// Adding these values to your config object allows you to access them in your tests.
config.env.baseline = process.env.BASELINE || false
config.env.comparison = process.env.COMPARISON || false
on('after:screenshot', details => {
// We only want to modify the behavior of baseline and comparison runs.
if (config.env.baseline || config.env.comparison) {
// We keep track of the file name and number to make sure they are saved in the proper order and in their relevant folders.
// An alternative would have been to look up the folder for the latest image, but this was the simpler approach.
let lastScreenshotFile = ''
let lastScreenshotNumber = 0
// We append the proper suffix number to the image, create the folder, and move the file.
const createDirAndRename = filePath => {
if (lastScreenshotFile === filePath) {
lastScreenshotNumber++
} else {
lastScreenshotNumber = 0
}
lastScreenshotFile = filePath
const newPath = filePath.replace(
'.png',
` #${lastScreenshotNumber}.png`
)
return new Promise((resolve, reject) => {
fs.mkdir(path.dirname(newPath), { recursive: true }, mkdirErr => {
if (mkdirErr) {
return reject(mkdirErr)
}
fs.rename(details.path, newPath, renameErr => {
if (renameErr) {
return reject(renameErr)
}
resolve({ path: newPath })
})
})
})
}
const screenshotPath = `visualComparison/${config.env.baseline ? 'baseline' : 'comparison'}`
return createDirAndRename(details.path
.replace('cypress/integration', screenshotPath)
.replace('All Specs', screenshotPath)
)
}
})
return config
}然后通过将相应的环境变量添加到项目的 package.json 中的 Cypress 调用来调用每个运行:
"scripts": {
"cypress:baseline": "BASELINE=true yarn cypress:open",
"cypress:comparison": "COMPARISON=true yarn cypress:open"
}?
运行新命令后,可以看到运行期间截取的所有屏幕截图都已移动到相应的文件夹中。
接下来,尝试覆盖 cy.get(),这是 Cypress 返回 DOM 元素的主要命令,并对调用的任何元素及其默认实现进行截图。 不幸的是,cy.get() 是一个很难更改的命令,因为在其自己的定义中调用原始命令会导致无限循环。 解决此限制的建议方法是创建一个单独的自定义命令,然后让该新命令在找到元素后截取屏幕截图:
Cypress.Commands.add("getAndScreenshot", (selector, options) => {
// Note: You might need to tweak the command when getting multiple elements.
return cy.get(selector).screenshot()
});
it("get overwrite", () => {
cy.visit("https://example.cypress.io/commands/actions");
cy.getAndScreenshot(".action-email")
})但是,与页面上的元素进行交互的调用已经包含在内部 getElement() 函数中。 所以我们所要做的就是确保在调用包装器时截取屏幕截图。
通过视觉回归测试得到的结果
一旦我们有了屏幕截图,剩下要做的就是合并它们。 为此,使用 Canvas 创建了一个简单的节点脚本。 最后,脚本能够生成 618 张比较图像! 通过打开人才门户很容易发现一些差异,但有些问题并不那么明显。?

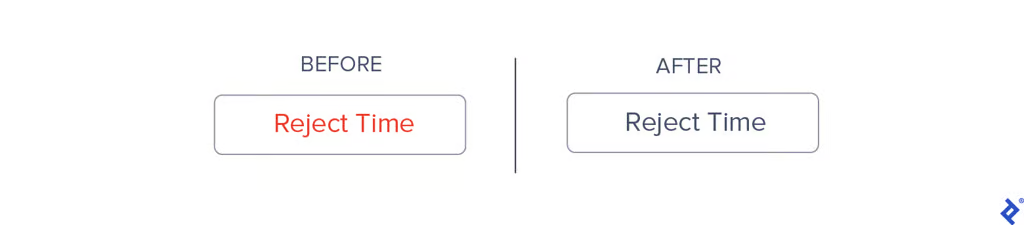
图 4. 不遵循新毕加索指南的示例; 预计会有所不同,但新版本应该有红色背景和白色文本
图 5. 略有损坏的组件布局示例?
为 UI 测试增加价值
首先,添加的视觉回归测试被证明是有用的,并且发现了一些如果没有它们我们可能会错过的问题。 尽管和预计组件会有所不同,但了解实际更改的内容有助于缩小问题案例的范围。 所以,如果你的项目有一个接口,但还没有执行这些测试,那就开始吧!
?这里的第二个教训,也许是更重要的一个教训,是我们再次被提醒完美是好的敌人。 如果我们因为没有事先设置而排除了为此版本运行视觉回归测试的可能性,那么可能会在迁移过程中错过一些错误。 相反,我们商定了一个计划,虽然不理想,但执行起来很快,朝着它努力,就可以得到回报。
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取?
?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Sublime Text】| 01——下载安装注册
- 怎么关联表去更新数据
- 同城配送小程序解决方案
- flutter开发实战-第一帧布局完成回调实现
- Find My化妆包|苹果Find My技术与化妆包结合,智能防丢,全球定位
- Educational Codeforces Round 160 (Rated for Div. 2)题解
- 谈谈自己对于 Spring IoC 的了解
- AI大模型引领未来智慧科研暨丨ChatGPT在地学、GIS、气象、农业、生态、环境等领域中的高级应用
- 虾皮跨境电商的收款方式及选择指南
- 揭秘Spark学习框架网站:让你轻松掌握大数据处理神器!