HarmonyOS引导页登陆页以及tabbar的代码说明2
发布时间:2023年12月21日
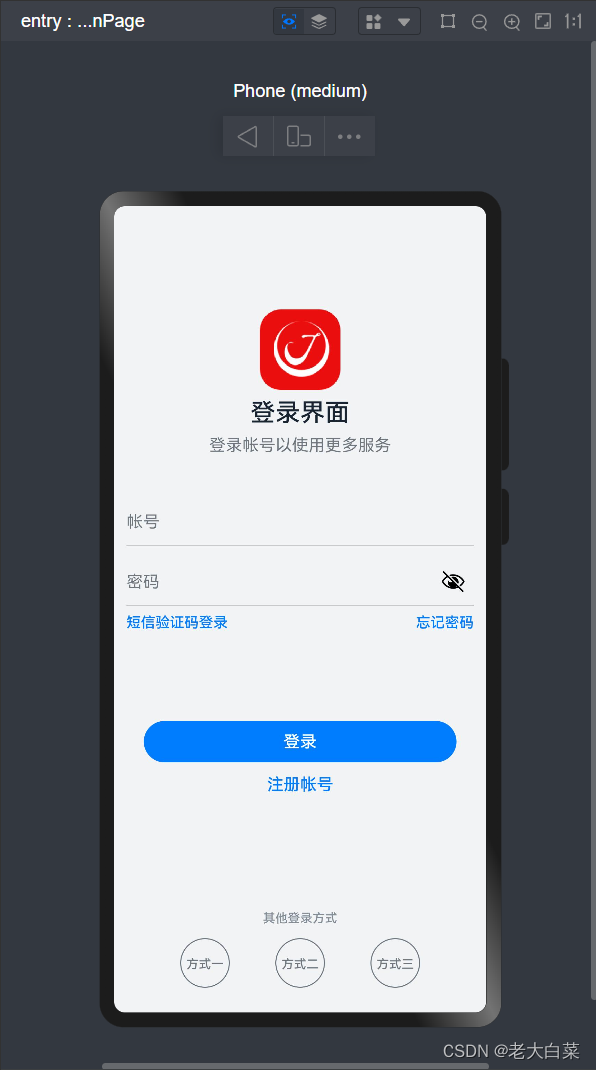
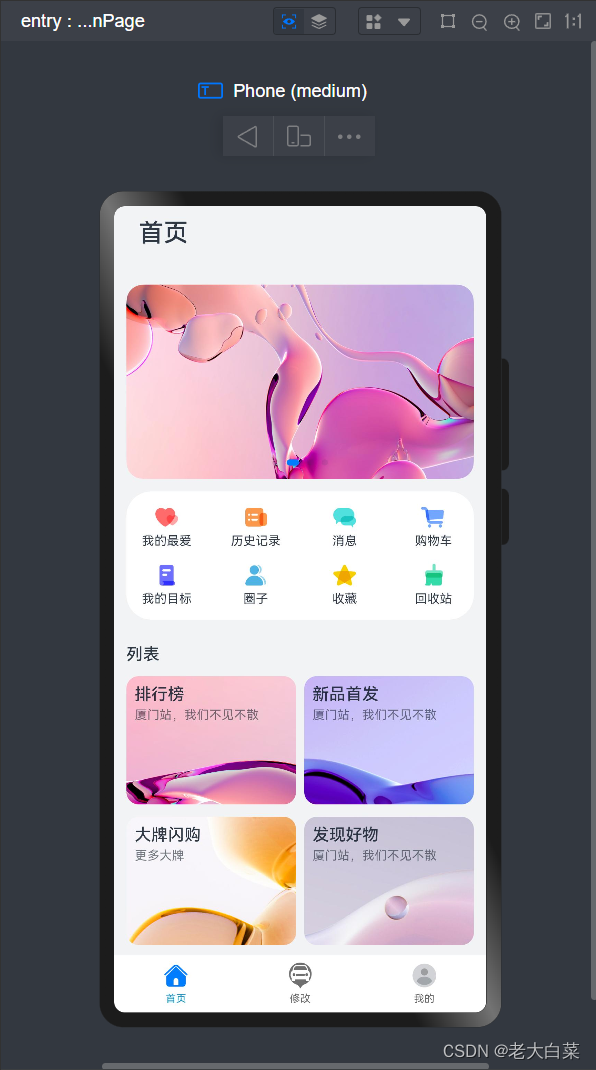
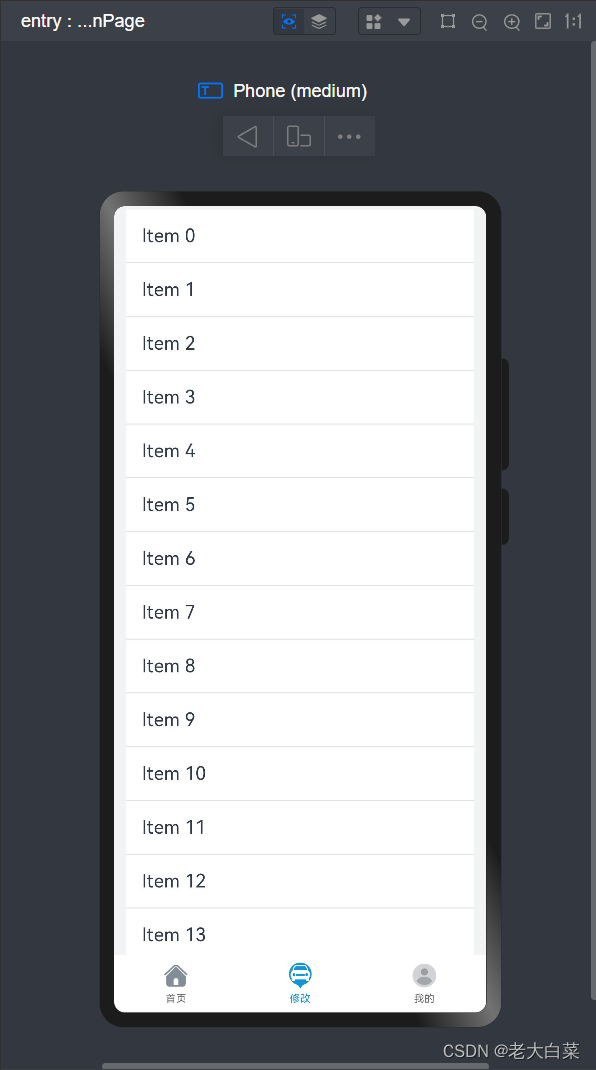
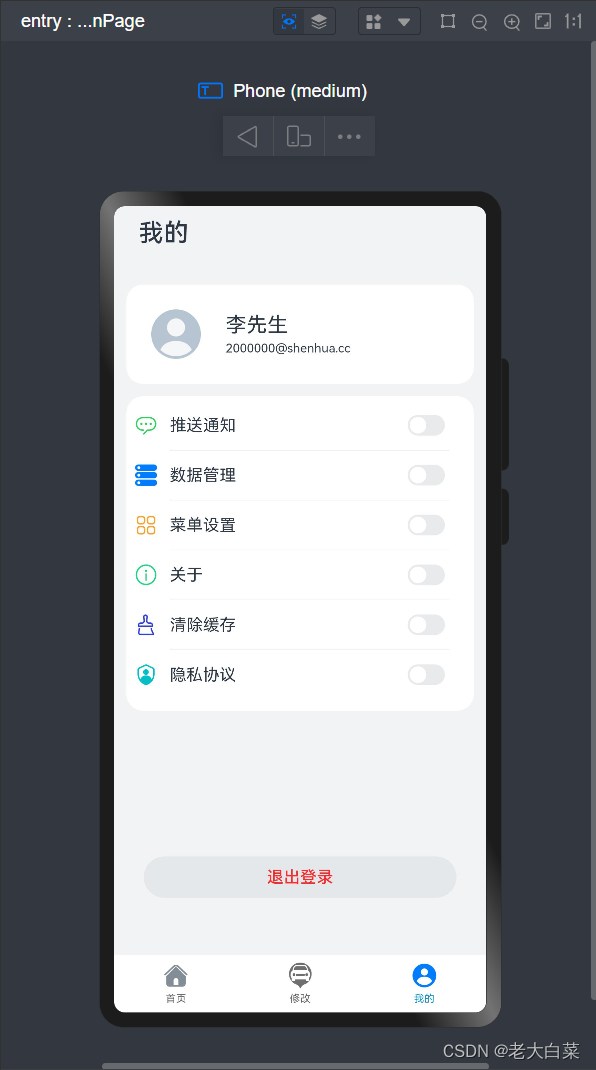
效果




修改的页具有下拉刷新功能,实现了分页

引导页代码:
@Component
struct SkipButton 这里是自定义模块。onPageShow是页面显示后则进入一个定时任务。到3秒后则进行跳转到’pages/LoginPage’,当页面onPageHide时,则删除自动任务。这其本是上javascript的语法。
import router from '@ohos.router';
@Entry
@Component
struct SplashScreenPage {
@State pageShowTime: number = 0;
@State intervalID: number = 0;
build() {
Column() {
Stack({ alignContent: Alignment.TopStart }) {
Image($r('app.media.splash'))
.width('100%')
.height('100%')
AdvertiseIcon()
SkipButton({ secondsCount: (2 - this.pageShowTime) })
}
.layoutWeight(1)
.width('100%')
}
.alignItems(HorizontalAlign.Start)
.width('100%')
.height('100%')
}
/**
* When the SplashScreenPage is displayed, switch to the next page after 3 seconds.
*/
onPageShow() {
this.intervalID = setInterval(() => {
this.pageShowTime += 1;
if (this.pageShowTime > 3) {
router.pushUrl({
url: 'pages/LoginPage'
});
}
}, 1000);
}
/**
* When the SplashScreenPage is hide, clear interval.
*/
onPageHide() {
clearInterval(this.intervalID);
}
}
@Component
struct SkipButton {
@Prop secondsCount: number;
build() {
Flex({
direction: FlexDirection.Row,
justifyContent: FlexAlign.End
}) {
Text("跳过 "+(this.secondsCount>0?this.secondsCount.toString():'0'))
.backgroundColor(Color.White)
.borderRadius(14)
.fontColor(Color.Black)
.width('72vp')
.height("28vp")
.fontSize('15fp')
.margin({
right:'16vp',
top: '12vp'
})
.textAlign(TextAlign.Center)
.border({ width:1 })
.borderColor(Color.Black)
.onClick(() => {
router.replaceUrl({
url: 'pages/LoginPage'
});
})
}
}
}
@Component
struct AdvertiseIcon {
build() {
Flex({
direction: FlexDirection.Column,
justifyContent: FlexAlign.End
}) {
Image($r('app.media.ic_advertise'))
.objectFit(ImageFit.Contain)
.width("28vp")
.height("16vp")
}
.margin("16vp")
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135139397
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 百度百科词条怎么创建,如何给公司和个人做百度百科词条
- 微服务与人工智能技术的融合
- ROS学习笔记(9)进一步深入了解ROS第三步
- Redis系列之使用Lua脚本
- 服务器数据恢复-误操作导致xfs分区数据丢失的数据恢复案例
- 力扣(leetcode)第500题键盘行(Python)
- USB麦克风和圆孔麦克风哪个好?
- GZ036 区块链技术应用赛项赛题第1套
- 单链表有头结点非递归创建与释放
- H5 拍照上传图片,压缩图片方法 ImageCompressor