一天一个设计模式---组合模式
发布时间:2024年01月16日
基本概念
组合模式是一种结构型设计模式,它允许客户端统一对待单个对象和对象的组合。组合模式通过将对象组织成树形结构,使得客户端可以一致地使用单个对象和组合对象。
主要角色:
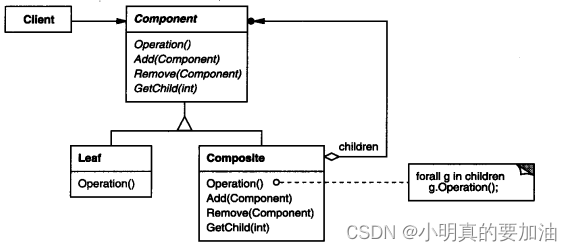
- Component(组件): 定义组合中的对象接口,可以是抽象类或接口,声明了用于管理子组件的方法。
- Leaf(叶子): 表示组合中的叶子节点对象,实现了Component接口。叶子节点没有子节点。
- Composite(复合): 表示组合中的具有子节点的复合对象,实现了Component接口。复合对象可以包含叶子节点和其他复合对象,形成递归结构。
优点
- 统一接口: 客户端通过统一的接口处理单个对象和组合对象,不需要区分它们的具体类型。
- 灵活性: 客户端可以以相同的方式处理单个对象和组合对象,从而使得系统更加灵活。
- 可扩展性: 可以方便地添加新的组件,无需修改客户端代码。
结构

示例代码
Component 定义了组件的接口,Leaf 表示叶子节点,Composite 表示复合节点。客户端可以通过统一的 operation 方法处理单个对象和组合对象。
// Component
class Component {
constructor(name) {
this.name = name;
}
operation() {
throw new Error('Operation not supported');
}
}
// Leaf
class Leaf extends Component {
operation() {
console.log(`Leaf ${this.name} operation`);
}
}
// Composite
class Composite extends Component {
constructor(name) {
super(name);
this.children = [];
}
add(child) {
this.children.push(child);
}
remove(child) {
const index = this.children.indexOf(child);
if (index !== -1) {
this.children.splice(index, 1);
}
}
operation() {
console.log(`Composite ${this.name} operation`);
this.children.forEach(child => child.operation());
}
}
// Usage
const leaf1 = new Leaf('1');
const leaf2 = new Leaf('2');
const composite = new Composite('Composite');
composite.add(leaf1);
composite.add(leaf2);
const leaf3 = new Leaf('3');
const leaf4 = new Leaf('4');
const subComposite = new Composite('SubComposite');
subComposite.add(leaf3);
subComposite.add(leaf4);
composite.add(subComposite);
composite.operation();
文章来源:https://blog.csdn.net/weixin_44863521/article/details/135634467
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux环境使用docker安装MySQL(简单粗暴,复制即用)
- burpsuite模块介绍之Target(目标)
- “华为杯“第四届中国研究生数学建模竞赛-D题:邮政运输网络中的邮路规划和邮车调度(附MATLAB代码实现)
- 美食大赛的题解
- vue3.2引用unplugin-vue-components插入,解放开发中import组件
- Conda python管理环境environments 一 从入门到精通
- 目录转菜单工具
- 物流运输小程序制作实战教程
- javaScript常见事件的使用、原理及案例演示【超详篇】
- Linux/Mac 命令行工具 tree 开发项目结构可以不用截图了 更方便 更清晰 更全