火狐谷歌兼容性问题整理
发布时间:2024年01月10日
火狐谷歌兼容性问题整理
整理近期项目中遇到的火狐浏览器和谷歌浏览器兼容性问题。
- 数字输入框实现功能:限制输入框可输入内容类型为Number类型,其他类型不可输入。
(1)错误实现方法:
此方式在谷歌浏览器中可以实现,但在火狐浏览器中不支持
<j-input
type="number"
v-model.number="amount"
/>
<input
type="number"
v-model.number="item.amount"
/>
说明:v-model.number只是将字符串类型转化成number类型,不能限制非number类型的内容输入。
(2)正确实现方法:
- 组件库
<j-input-number
v-model="amount"
:is-controls="false"
/>
备注:使用现有组件库中数字输入框,这种实现方式会有一个问题,当键盘为中文模式下,会出现闪动的效果。
- 正则
<input
v-model.number="age"
oninput="value=value.replace(/[^0-9]/g,'')"
/>
<j-input
v-model="age"
@on-input="(value) => (value = value.replace(/[^0-9]/g,''))"
/>
@on-input="value=value.replace(/[^0-9]/g,'')"
- new Date( )日期
谷歌浏览器:

火狐浏览器:

示例代码:
export const toDate = function (date) {
if (!date) return null;
// if (typeof date === 'string' && date.indexOf('T') < 0) {
// date = date.replace(/-/g, '/');
// }
date = new Date(date);
if (isNaN(date.getTime())) return null;
return date;
};
补充说明:
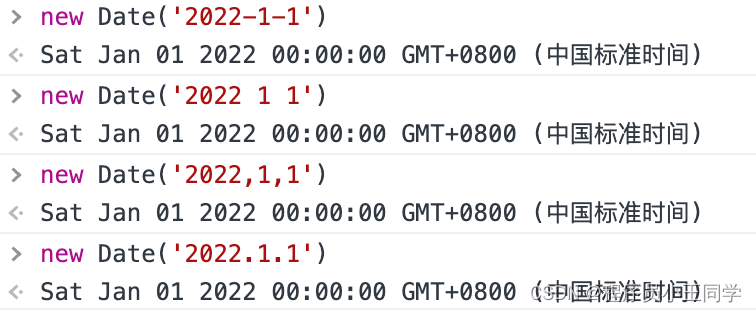
(1)年月日:
谷歌:

火狐:

- 用’-‘拼接的字符串会把默认时间搞成8点(谷歌),’/'和空格拼接的字符串就没有这个问题
- 月份前面不加0,使用/拼接,在谷歌可以,火狐不行
总结:new Date(‘2022/01/01’) new Date(‘2022 1 1’) new Date(‘2022,1,1’)谷歌火狐都可实现输出正确日期且时间为00:00:00,而非08:00:00
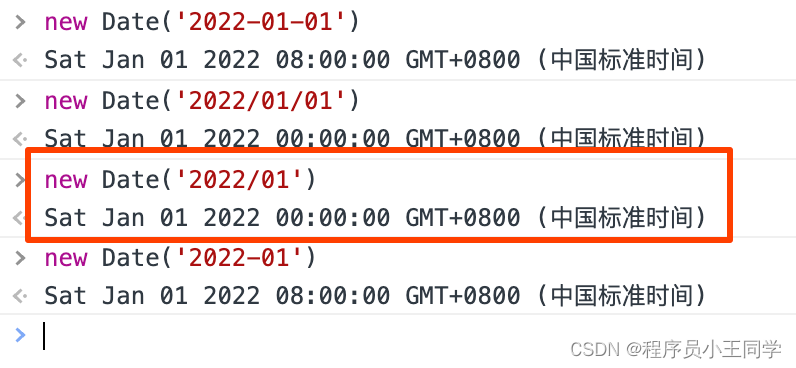
(2)年月:
谷歌:

火狐:

总结:火狐浏览器不支持任何书写方式输出时间为00:00:00
为什么new Date(0)打印出来的时间是8点
因为是存在系统时间和本地的时间,其实系统时间依然是0点,只不过我们的电脑时区设置为东8区,故打印的结果是8点。
即时间戳值为0是指格林威治时间1979年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的秒数,它也被称为Unix时间戳。
现代计算机(电话、电子设备)时间以1970年1月1日的08:00为基准,在时间转换时,或者时间重置时都会出现这个时间值。
文章来源:https://blog.csdn.net/xiaomao_wxj/article/details/135496650
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 漏洞复现--金蝶云星空反序列化远程代码执行
- 李沐《动手学深度学习》多层感知机 模型概念和代码实现
- 远程如何才能完整快速的传输大文件?
- KylinV10 将项目上传至 Github
- 回归和拟合的关系
- Hotspot源码解析-第十七章-虚拟机万物创建(一)
- 数据结构与算法教程,数据结构C语言版教程!(第五部分、数组和广义表详解)三
- 【C++】友元
- 工业智能网关储能物联网应用实现能源的高效利用及远程管理
- OpenCV使用图像进行操作