PythonWeb(Flask)快速入门这篇就够了
一.首先安装Flask框架
在项目的终端下输入安装命令:
pip install flask
二.Flask基础
1.从最简单的开始,学会输出Hello Python
示例:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello Python"
if __name__=='__main__':
app.run()运行的结果:
 ?直接点击网址http://127.0.0.1:5000或者在浏览器输入网址http://127.0.0.1:5000
?直接点击网址http://127.0.0.1:5000或者在浏览器输入网址http://127.0.0.1:5000
跳转的页面显示:

2.开启调试模式
run()方法虽然可以开启本地服务器,不过每次修改代码后都要手动重启它,相当麻烦,这时候可以开启调试模式run(debug=True)
示例:
app.run(debug=True)运行后的结果显示Debugger is active:
?
还可以设置端口号
示例:
app.run(debug=True,port=8000)运行后的结果显示:
 ?可以发现端口号从原来的5000改为了8000
?可以发现端口号从原来的5000改为了8000
3.路由??
使用@app.route装饰器声明路由
<string:username>这个表示的是username是变量且username的类型只能是string
<username>这个表示的是username是变量且username的类型不受限
<int:password>这个表示的是password是变量且password的类型只能是int
通过代码示例来讲解:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello Python"
@app.route("/login/<string:username>")
def loginName(username):
return f'用户名是:{username}'
@app.route("/login/<username>/<int:password>")
def login(username,password):
return f'用户名:{username},密码:{password}'
if __name__=='__main__':
app.run(debug=True,port=8000)运行后在浏览器输入http://127.0.0.1:8000/login/suixiang
网页显示:

?运行后在浏览器输入http://127.0.0.1:8000/login/suixiang/123456

4.url_for()函数
该函数用于队指定的函数构造URL,它的第一个参数是函数名,其他参数会作为该函数的URL的查询参数
示例:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello Python"
@app.route("/login/<string:username>")
def loginName(username):
return f'用户名是:{username}'
@app.route("/login/<username>/<int:password>")
def login(username,password):
return f'用户名:{username},密码:{password}'
if __name__=='__main__':
app.run(debug=True,port=8000)在这代码中
#返回loginName函数中的路由/loginName/suixiang
url_for('loginName',username='suixiang')?
url_for结合redirect()函数使用,所以
示例:
from flask import Flask,url_for,redirect
app = Flask(__name__)
@app.route("/")
def index():
return "Hello Python"
@app.route("/login/<string:username>")
def loginName(username):
return f'用户名是:{username}'
@app.route("/login/<username>/<int:password>")
def login(username,password):
return f'用户名:{username},密码:{password}'
@app.route('/login/<int:number>')
def urlFor(number):
if number > 100:
return redirect(url_for('loginName',username='suixiang'))
return "number <= 100"
if __name__=='__main__':
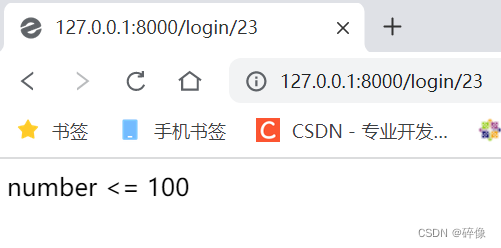
app.run(debug=True,port=8000)如果在浏览器中输入网址为http://127.0.0.1:8000/login/23
因为不满足number > 100的条件
所以页面显示是:

如果在浏览器中输入网址为http://127.0.0.1:8000/login/223
由于number > 100 则会?redirect(url_for('loginName',username='suixiang'))
则跳转到http://127.0.0.1:8000/login/suixiang
?通过观察可以得知url_for就是通过函数名跳转到相应的url同时可以携带参数
三.Http方法
在默认的情况下路由只回应GET请求,可以通过route()装饰器的methods改变
示例:
from flask import Flask, request, redirect, url_for
app = Flask(__name__)
@app.route("/", methods=['GET', 'POST'])
def index():
if request.method == 'POST':
return redirect(url_for('login')) # 使用 url_for 来获取相对路径的 URL
else:
return redirect(url_for('login2')) # 重定向到 "/login2" 而不是仅仅调用函数
@app.route("/login")
def login():
return "Flask Login"
@app.route("/login2")
def login2():
return "Login2"
if __name__ == "__main__":
app.run(debug=True, port=8000)四.渲染模版
Flask在程序的文件夹的templates子文件夹中寻找模版,使用render_template()函数渲染模版?,而templates中一般存放的是html文件,渲染模版说白了就是通过render_template()函数传递参数给html显示
在templates中创建login.html

示例:
main.py内容:
from flask import Flask, request, redirect, url_for,render_template
app = Flask(__name__)
@app.route("/", methods=['GET', 'POST'])
def login():
username = 'suixiang'
password = '123456'
return render_template('login.html', username=username, password=password)
if __name__ == "__main__":
app.run(debug=True)login.html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<div>
用户名:{{username}}
</div>
<div>
密码:{{password}}
</div>
</body>
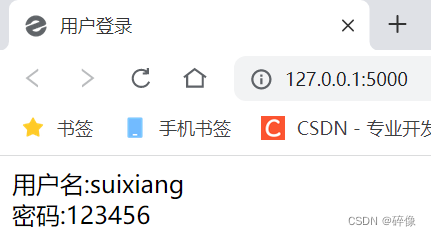
</html>运行后的页面显示:

五.Web表单
CSRF是跨站请求伪造,Flask_WTF可以保护所有表单免受CSRF攻击,Flask_WTF需要程序设置一个密钥。密钥生成加密令牌,令牌验证请求中表单数据的真伪
设置密钥的示例:
app.config['SECRET_KEY'] = 'secret_flask'1.wtforms支持常用的HTML标准字段
| 类型 | 说明 |
| StringField | 文本 |
| TextAreaField | 多行文本 |
| PasswordField | 密码文本 |
| HiddenField | 隐藏文本 |
| IntegerField | 整数文本 |
| FloatField | 浮点数文本 |
| BooleanField | 复选框,True或Flase |
| RadioField | 一组单选按钮 |
| SelectField | 下拉单选 |
| SelectMultipleField | 下拉多选 |
| SubmitField | 表单提交按钮 |
| DateField | 文本,值为datetime.date |
| DateTimeField | 文本,值为datetime.datetime |
| DecimalField | 文本,值为decimal,Decimal |
2.wtforms支持的内置验证函数
| 类型 | 说明 |
| Length | 长度设置 |
| 验证邮箱格式 | |
| EqualTo | 比较两个字段的值 |
| Optional | 无输入值时跳过其他验证函数 |
| NumberRange | 验证输入的值在数字范围内 |
| Required | 确保字段中有数值 |
| Regexp | 使用正则表达式验证输入值 |
3.Web表单示例:?
validators指定一个由验证函数组成的列表
文件结构:

main.py:
from flask import Flask, redirect, url_for,render_template
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField, PasswordField
from wtforms.validators import Length
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField(label = '用户名',validators = [Length(max=10,min=3,message = '密码不能少于6位且不能大于10位')])
password = PasswordField(label = '密码',validators = [Length(max=10,min=6,message = '密码不能少于6位且不能大于10位')])
submit = SubmitField(label='提交')
@app.route("/")
def index():
success = "登录成功!"
return render_template('index.html', success = success)
@app.route("/login", methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
print(username)
print(password)
if username == "suixiang" and password == "secret":
return redirect(url_for('index'))
return render_template('login.html', form = form)
if __name__ == "__main__":
app.run(debug=True)index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<div>
{{success}}
</div>
</body>
</html>login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<form action="" method="post">
<div>
{{form.username.label}}:{{form.username}}
</div>
<div>
{{form.password.label}}:{{form.password}}
</div>
{{form.csrf_token}}
{{form.submit}}
</form>
</body>
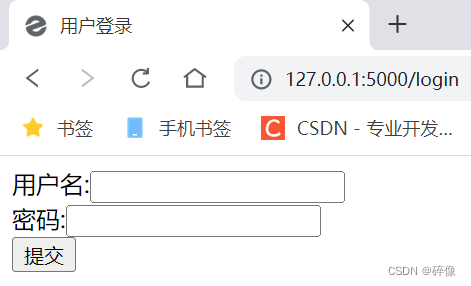
</html>?运行后在浏览器中输入网址http://127.0.0.1:5000/login
页面显示

用户名输入:suixiang
密码输入:secret
点击提交后就会跳转到index.html
显示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 惯性导航基础知识学习---04惯导设备的使用
- 实现内网主机通过DHCP获取IP地址
- TypeError: Failed to execute ‘getUserMedia‘ on ‘MediaDevices‘
- 深入浅出:Swagger annotations (注解)在API文档中的应用
- NIC400简介
- 本地运行LlaMA 2的简易指南
- 智慧农田使用的自动虫情测报灯的作用
- zookeeper【封神录】上篇
- 能翻页的电子图册怎么做
- 用Python制作【疯狂接金币】小游戏,快来找回你的童年回忆吧.