【进阶】【JS逆向爬虫】【4.JavaScript 基础语法】数据类型
JS逆向爬虫
数据类型
1. 数据类型简介
-
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。 -
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
var age = 10; // 这是一个数字型
var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由JS引擎 根据 = 右边变量值的数据类型来判断的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
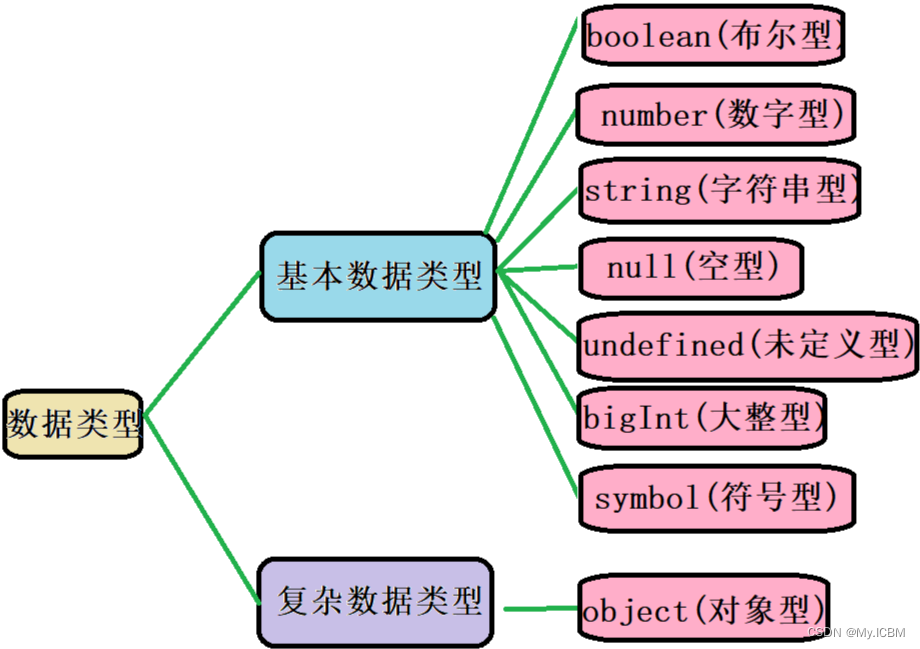
2. 数据类型的分类

布尔型
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
? 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。主要用于逻辑判断。
<script >
var flag1 = true;
var flag2 = false;
console.log(flag1,flag2);
</script>
数字型
数字型又分为整型和浮点型,在JavaScript中表示数字的形式是和C、Java中一致的。在数字的前面加上 ‘+’ 号或者不加代表这个数为正数,在数字的前面加上 ‘-’ 号则代表这个数为负数。
整型
使用整型时候,可以表示出八进制、十进制、十六进制:
- 十进制不用加任何符号
- 八进制前面加0(零)
- 十六进制前面加0x(零x)
<script >
var num1=20;//十进制20
var num2=016;//八进制16
var num3=0x32;//十六进制32
console.log(num1,num2,num3);
</script>
浮点型
浮点型也就是小数,我们可以正常定义小数也可以使用科学计数法的格式来表示:
<script >
//正常定义
var fnum1=3.14;
var fnum2=-3.14;
//科学计数法
var fnum3=3.14E6;
var fnum4=4.16E-4;
console.log(fnum1,fnum2,fnum3,fnum4);
# 3.14 -3.14 3140000 0.000416
</script>
字符串型
字符串是计算机中用于表示一段文本的,在JavaScript中我们把字符串使用单引号和双引号括起来。
<script >
//单引号
var str1='ABC';
var str2='我蛮帅';
//双引号
var str3="abc";
var str4="你蛮美";
console.log(str1,str2,str3,str4);
# ABC 我蛮帅 abc 你蛮美
</script>
// 同时使用单双引号
<script >
var str1="red is'color'";
console.log(str1); # red is 'color'
var str2='green is"color"';
console.log(str2); # green is "color"
// 使用转义字符
var str3='I\'m boy';
console.log(str3); # I'm boy
var str4="\"Tom\"";
console.log(str4); # "Tom"
</script>
转义字符
| 转义字符 | 含义 |
|---|---|
| \’ | 一个单引号 |
| \" | 一个双引号 |
| \n | 换行符 |
| \t | 制表符 |
| \f | 换页符 |
| \b | 退格符 |
| \v | 垂直制表符 |
| \r | 回车符 |
| \\ | 反斜杠 |
| \0 | 空字符 |
空型
空型是一个特殊类型它为null,表示变量未有任何的值或对象:
<script >
var a = null;
console.log(a); # null
</script>
未定义型
未定义类型只有一个特殊的值那就是undefined,当你未初始化值时,此时的值就是undefined:
<script >
var num;
console.log(num); # undefined
</script>
3. 数据类型检测
在开发过程中,难免会要进行相应同类型的数据匹配。JavaScript中提供了typeof操作符,当不确定一些数据类型是否相同类型时可以使用该操作符。
<script >
var num;
console.log(typeof 2); # number
console.log(typeof 'A'); # string
console.log(typeof true); # boolean
console.log(typeof null); # object
console.log(typeof undefined); # undefined
console.log(typeof num); # undefined
</script>
4. 类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:
转换为字符串
- 第三种加号拼接字符串转换方式使用更多, 这一种方式也称之为隐式转换
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num=1; alert(num.toString()) |
| String() 强制转换 | 转成字符串 | var num=1; alert(String(num)) |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1; alert(num+“我是字符串”); |
// 方式1 : toString()
var a = 10;
console.log(a.toString()); // 字符串10
// 方式2 : String()
console.log(String(true));
console.log(String(false));
console.log(String(0));
console.log(String(100));
// 方式3 :任意的数据类型 + ""
var a = true;
a = a + "";
// 字符串拼接
console.log(true + 1); // 2
console.log(2 + 1); // 3
console.log(null + null); // 0
// 特殊情况(面试题)
console.log(0.1 + 0.2); // 0.30000000000000004
console.log(0.2 + 0.4); // 0.6000000000000001
console.log(0.2 + 0.3); // 0.5
// 因为IEEE754标准对于浮点数(小数float)产生的误差造成的
// 解决方式(转换成整数)
console.log((0.1 * 10 + 0.2 * 10) / 10); // 0.3
转换为数字型(重点)
- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(string) | 将 string 类型转成整数数值型 | parseInt(“78”) |
| parseFloat(string) | 将 string 类型转成浮点数数值型 | parseFloat(78.21) |
| Number() 强制转换 | 将 string 类型转换为数值型 | Number(“12”) |
| js 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | “12” - 0 |
// 方式1 :整数与浮点数转换
// parseInt()
var a = "123.456px";
a = parseInt(a);
console.log(a); // 123
console.log('rem120px'); // NaN
// parseFloat()
var a = "123.456px";
a = parseFloat(a);
console.log(a);// 123.456
// 方式2 :Number()
var s = "123";
console.log(Number(s));// 123
console.log(Number(false)); // 布尔值false转换成0
console.log(Number('100')); // 100
console.log(Number('hello')); // NaN
console.log(Number(null)); // 0
console.log(Number(undefined)); // NaN
// 方式3 :算术运算符隐式转换 - / *
console.log('12' - 0);// 12
console.log('12' - '10');// 2
console.log('3' / '5'); // 0.6
console.log('3' * '5'); // 15
console.log('3' * 'abc'); // NaN
// 方式4 :+号
console.log(+false); // 0
console.log(+'100'); // 100
console.log(+'hello'); // NaN
console.log(+null); // 0
console.log(+undefined); // NaN
console.log(+''); // 0
// 方式5 :tofixed() 保留括号里面的数字的小数。结果为字符串格式。(银行家算法)
var num = 2.3445566;
var a = num.toFixed(2);
console.log(a);// 2.34
案例:简单加法器
<script>
var a = prompt('请输入第一个数:');
var b = prompt('请输入第二个数:');
//注意类型转换
var sum = parseFloat(a) + parseFloat(b);
alert('结果是:' + sum);
</script>
转换为布尔型
- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean() | 其他类型转成布尔值 | Boolean(‘true’) |
// 方式1 :Boolean() 规律:数字非0即真,字符串非空即真。
// 以下结果全为:false
console.log(Boolean(0));
console.log(Boolean(''));
console.log(Boolean(null));
console.log(Boolean(undefined));
console.log(Boolean(NaN));
console.log(Boolean(false));
// 方式2 :两次非运费 - 为任意的数据类型做两次非运算(隐式类型转换
var a = "hello";
a = !!a; // true
转换的情况
| 转换前类型 | 转换后 |
|---|---|
| 字符串 | 除了空串其余全是true |
| 数值 | 除了 0 和 NaN 其余的全是 true |
| null、undefined | 都是 false |
| 对象 | 都是 true |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用openMVS库,在VS2022中启用c++17标准编译仍然报错
- 盘点 | 2023年针对国内的电子邮件安全事件
- 最强笔记生成AI —— NotionAI
- 云渲染怎么收费?-用渲染100,渲图低至0.2元!
- Redact Sensitive Info in PDF Files Crack
- vivado RTL运行方法检查、分析方法报告、报告DRC
- arduino舵机练习
- 第三章 进程管理【操作系统】
- Top K 问题模板
- 实时记录和查看Apache 日志