解决Echarts y轴文本超出容器问题
发布时间:2024年01月10日
解决Echarts y轴文本超出容器问题
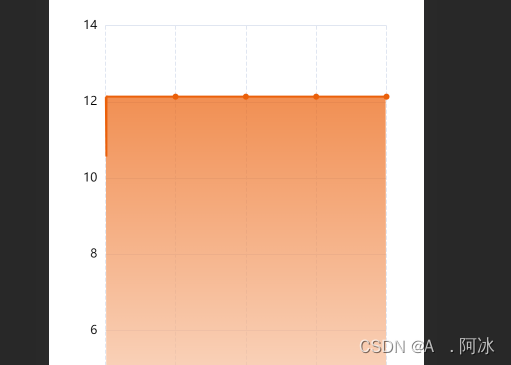
- 一开始好好的

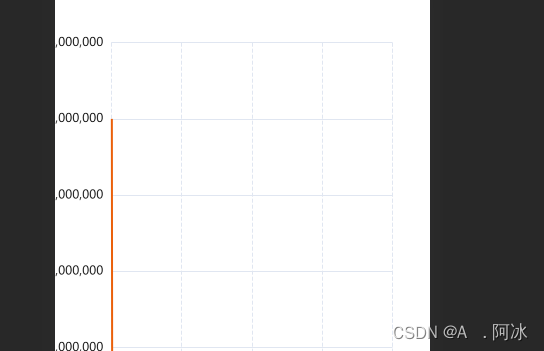
- 数据变多之后就被挤出去了

解决方法:
// echarts的grid属性 主要就是containLabel这个属性的配置 不设置的话他默认是false, 主要是包含是否包含刻度标签
grid: {
left: "5%",
right: "10%",
bottom: "10%",
top: "10%",
containLabel: true
},
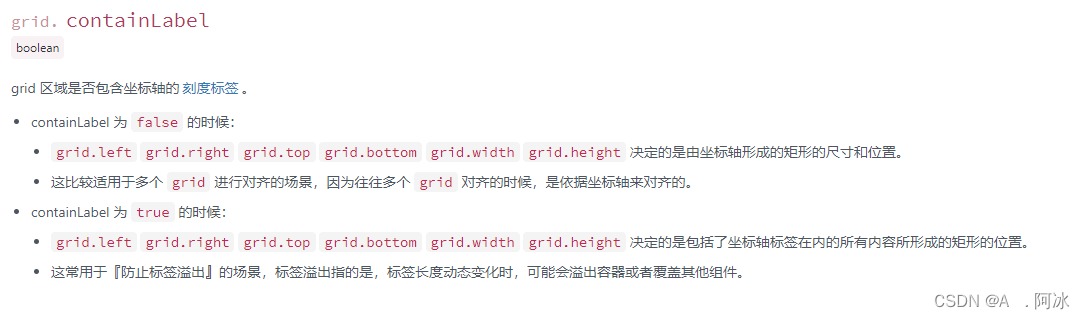
- 附上官网介绍

文章来源:https://blog.csdn.net/weixin_43824144/article/details/135508249
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- pycharm python环境安装
- MetaGPT入门(一)
- 基于 STM32 的 MPU6050 姿态计算方法及应用
- 使用jackson对java类中包含泛型属性的bean进行序列化和反序列化
- 【Spring Security】AuthenticationSuccessHandler 用户认证成功后处理
- 【Spring实战】07 JPA
- 解决flask中jinja2插值变量变成字符串的办法
- 80/20法则-扫盲和复习篇
- 代码随想录 Leetcode209.长度最小的子数组
- 标准库中string的底层实现方式介绍