avue-form 附件上传增加参数;上传前检查是否重复 覆盖或者跳过
发布时间:2023年12月17日
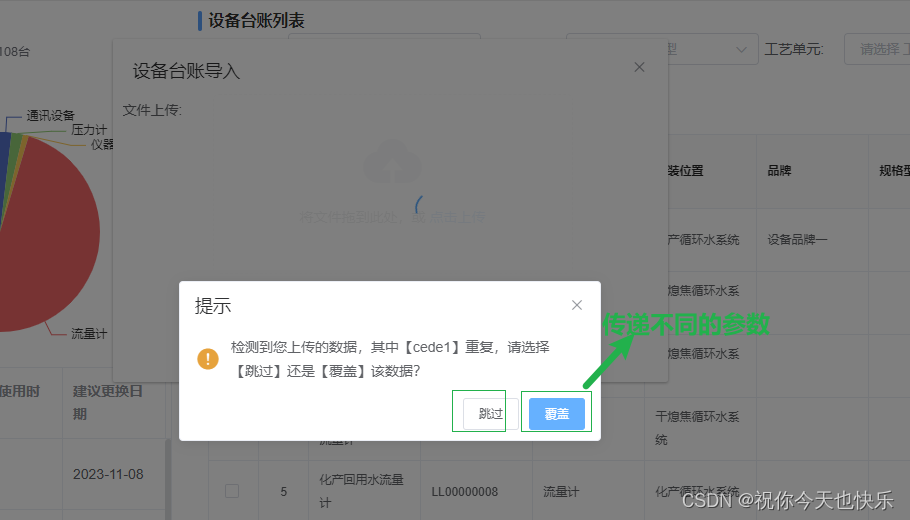
效果

html:
<el-dialog title="设备台账导入" append-to-body :visible.sync="excelBox" width="555px">
<avue-form :option="excelOption" v-model="excelForm" :upload-after="uploadAfter" :upload-before="uploadBefore">
</avue-form>
</el-dialog>js:?
excelOption: {
submitBtn: false,
emptyBtn: false,
column: [
{
label: "文件上传",
prop: "excelFile",
type: "upload",
drag: true,
loadText: "文件上传中,请稍等",
span: 24,
propsHttp: {
res: "data",
},
tip: "请上传 .xls,.xlsx 标准格式文件",
action: "/api/device/import-device",
},
],
},
isCovered:"SKIP", uploadBefore(file, done) {
handleBeforeUpload(file).then(res => {
if (res.data.code == 200) {
let title = res.data.data
this.$confirm(`检测到您上传的数据,其中【${title}】重复,请选择【跳过】还是【覆盖】该数据?`, '提示', {
confirmButtonText: '覆盖',
cancelButtonText: '跳过',
type: 'warning'
}).then(() => {
// 覆盖
this.isCovered="COVER"
done()
}).catch(() => {
// 跳过
this.isCovered="SKIP"
done()
});
}
})
},watch: {
isCovered() {
if (this.isCovered !== "") {
const column = this.findObject(this.excelOption.column, "excelFile");
column.action = `/api/device/import-device?importStrategy=${this.isCovered}`;
}
},
},
文章来源:https://blog.csdn.net/killerdoubie/article/details/134997533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电脑提示msvcp140.dll丢失是什么情况?msvcp140.dll丢失的解决方法
- Java网络编程——安全网络通信
- 算法训练营第四十三天|1049.最后一块石头的重量II 494.目标和 474.一和零
- 简易2048游戏的实现(C++)
- 华为——使用ACL限制内网主机访问外网网站示例
- Java 中的注解(Annotation)
- 2023-12-25 组合总和和组合总和 II
- JS中的异步编程与Promise
- 安卓逆向笔记之AndroidManifest.xml篇
- 《小说月刊》期刊投稿方式