第十六章 i18n国际化
发布时间:2024年01月13日
1.什么是i18n国际化

2.i18n国际化三要素介绍

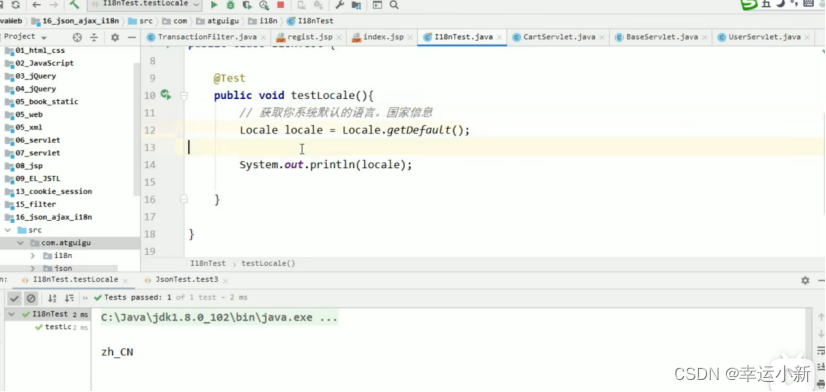
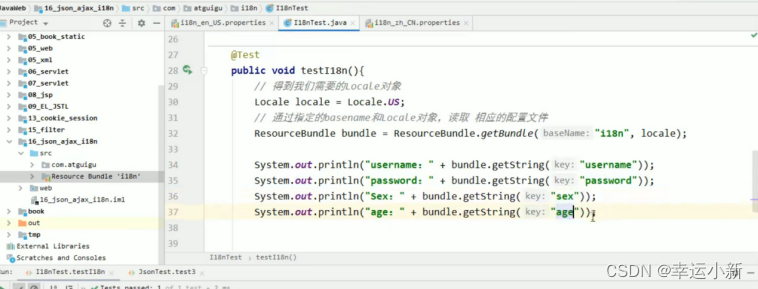
3.i18n国际化基础示例


如果我要准备一个国际化的信息,要英文和中文两份
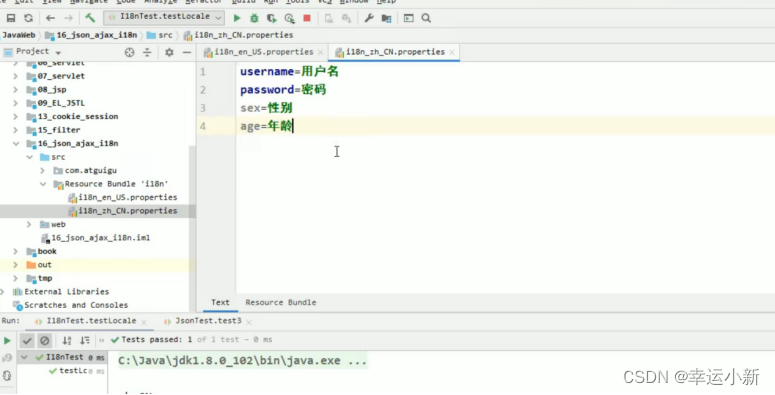
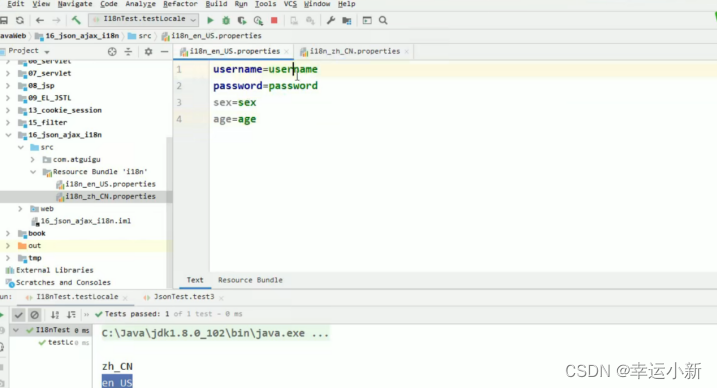
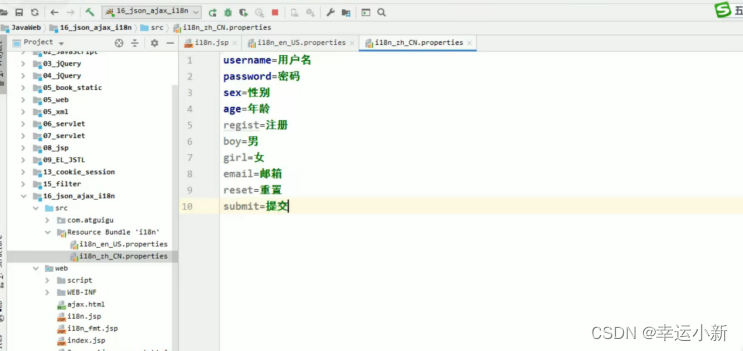
那么我要搞一个配置文件
下面是中文

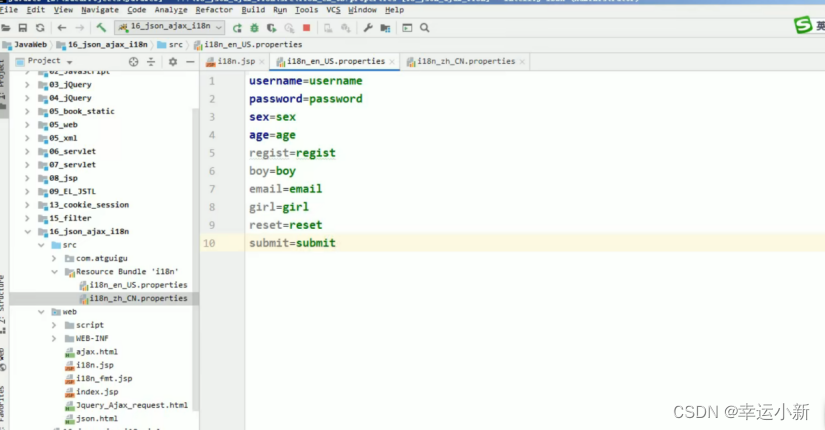
下面是英语



如果我们要获取中文信息
那么将US改为CHINA即可

4.通过请求头实现国际化
上面我们通过简单的代码化的方式进行了国际化的示例
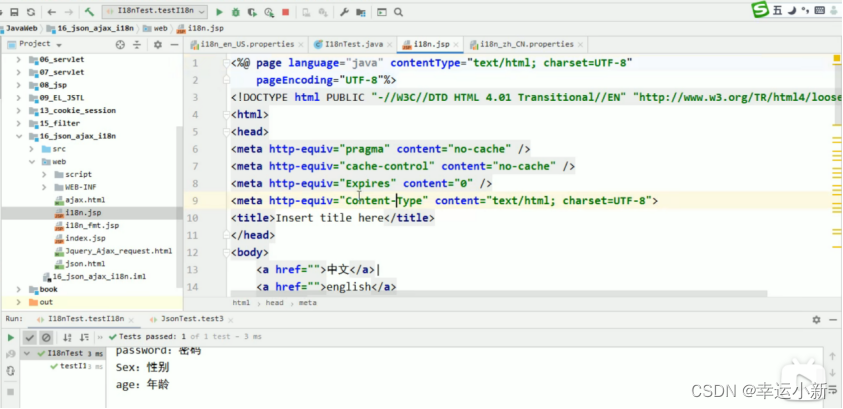
下面我们看看如何在页面上实现国际化
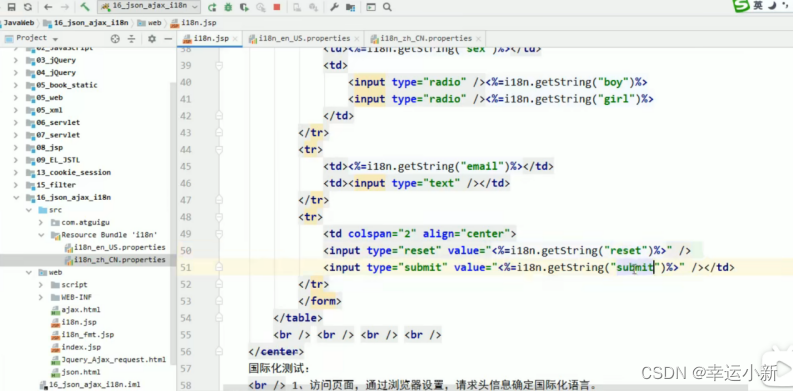
下面我们准备了两个页面


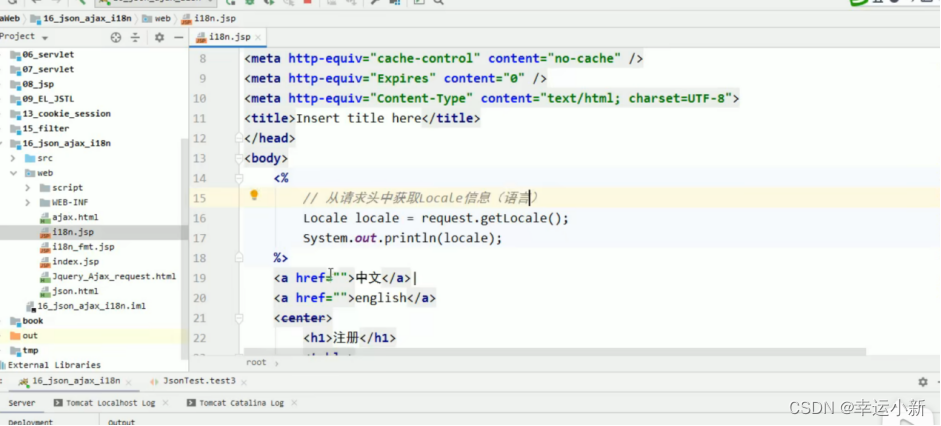
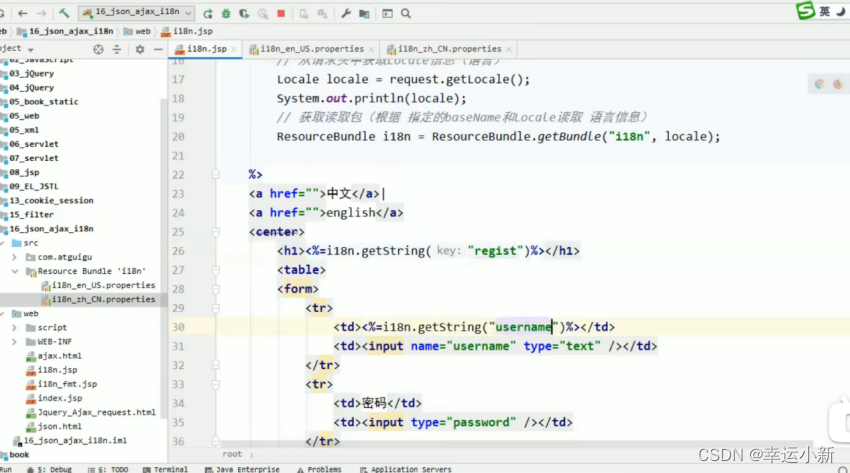
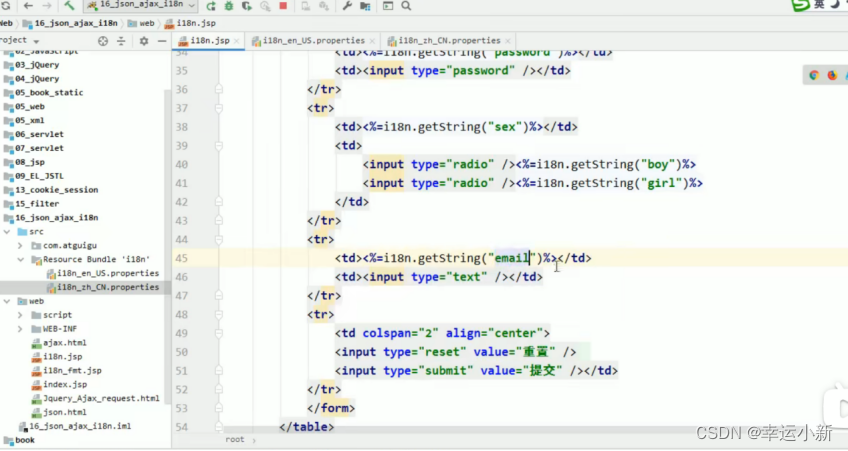
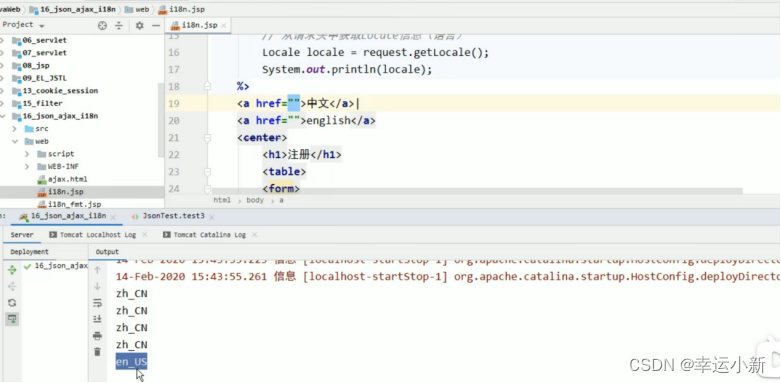
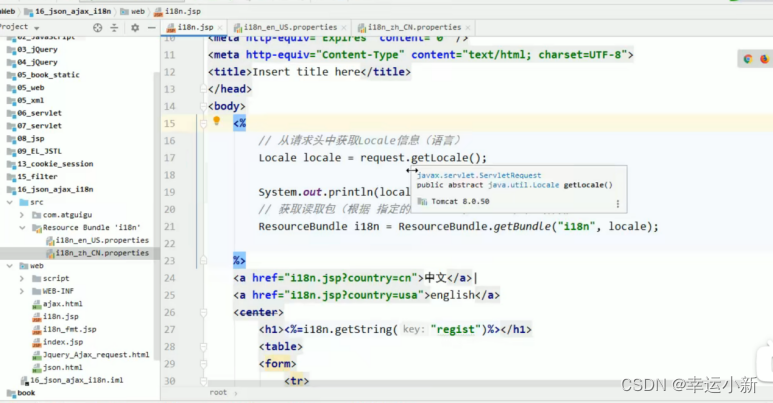
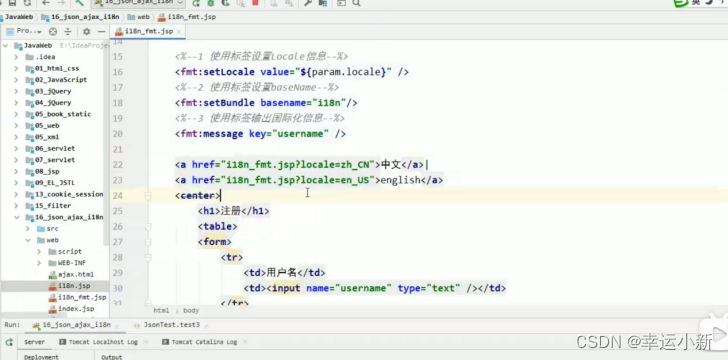
下面我们就是对上面的表单进行国际化的操作


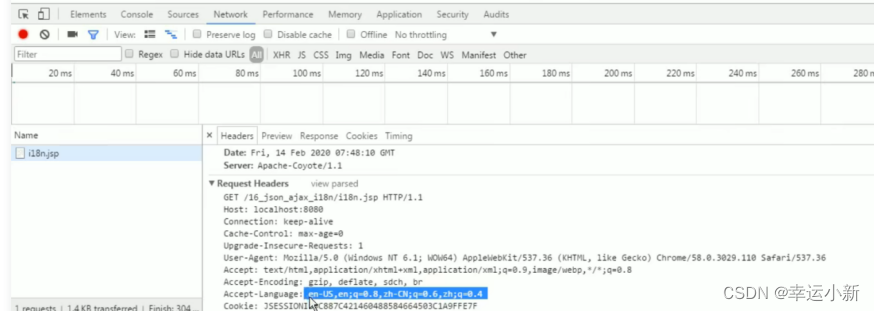
这个信息是从下面的请求头中得到的






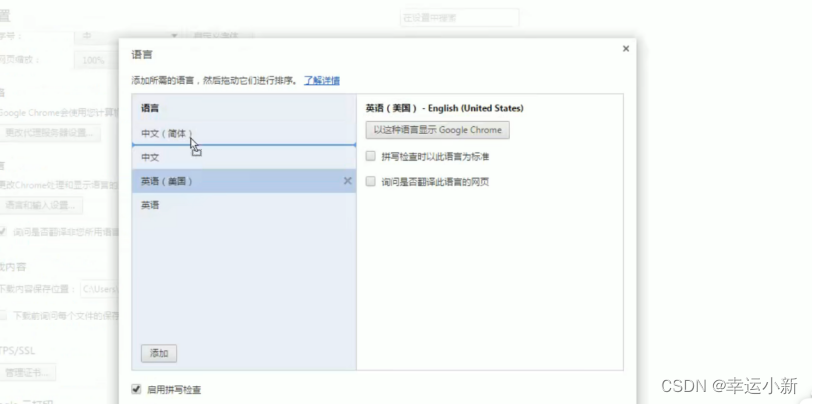
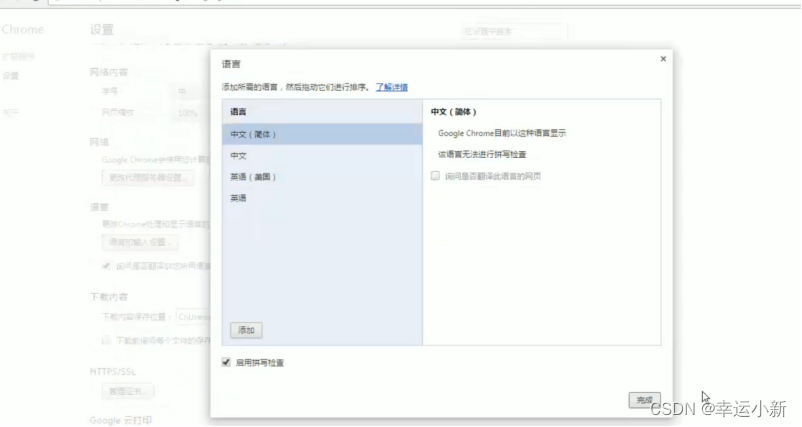
下面这里我们可以设置语言的优先级


现在我们是在这个,浏览器界面一般全是中文优先,
在美国,就是中文优先了
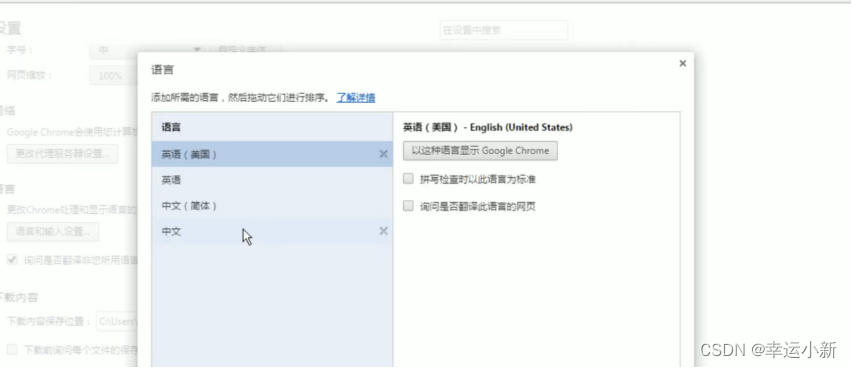
我们手动的将英语拖到第一个

请求头这里,英文的权重就会变多,超过中文

英文优先点的话,服务器内部通过request.getLocale()得到的就是英文

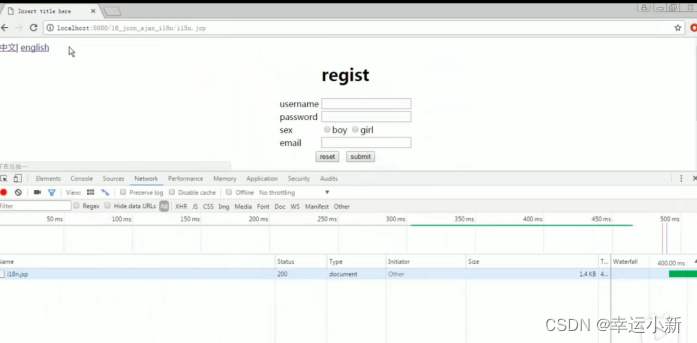
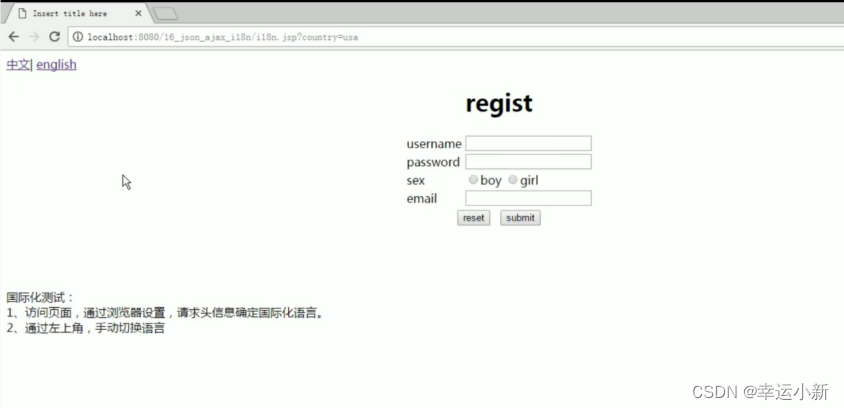
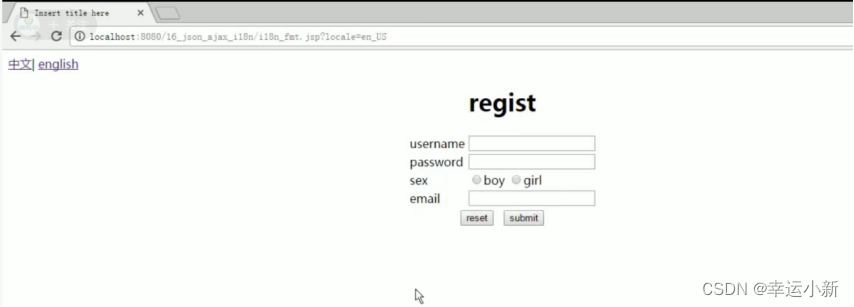
此时我们刷新网页
网页就变为英文的了

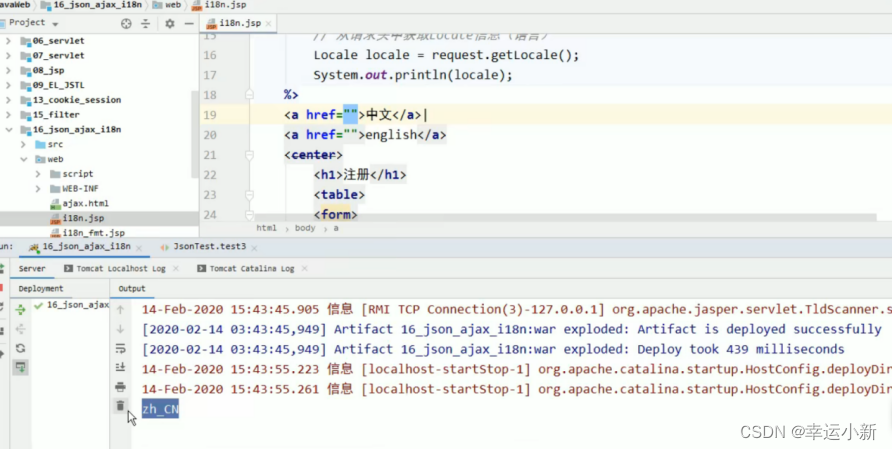
下面我们再手动地改变语言信息
将其变为中文优先

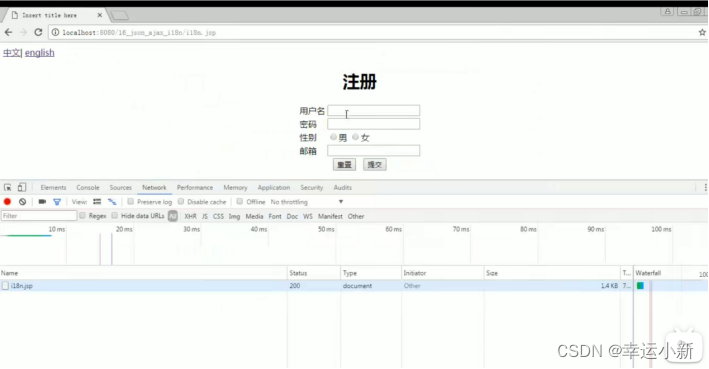
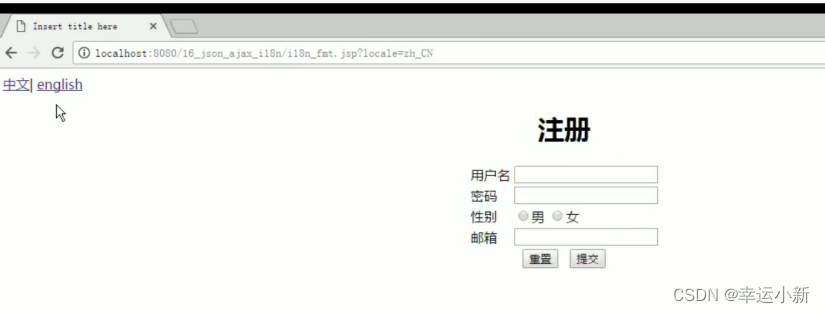
再刷新网页之后

5.通过语言类型选择实现国际化
一般的用户,是不会在设置里面去手动调整语言的优先级的
一般都是开发者,在页面上面设置选项让用户自行选择

只要在点击的时候传递一个信息,告诉服务器传递的是,中文还是英文
然后得到不同locale即可
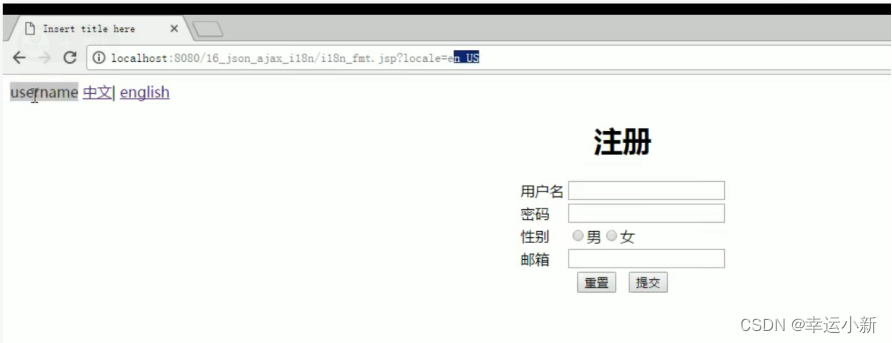
给超链接加上属性country




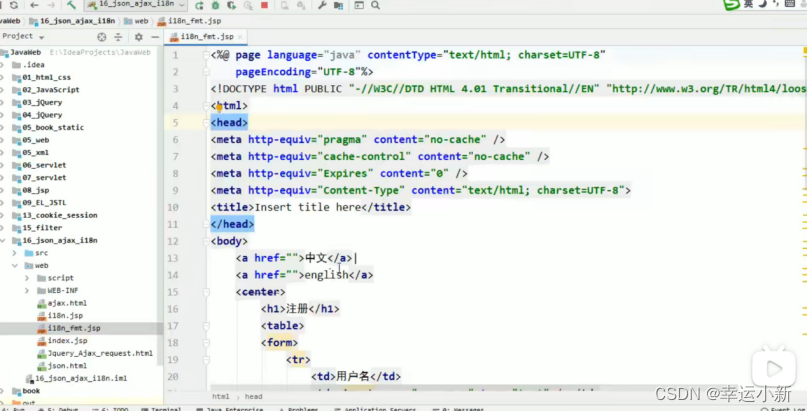
6.通过JSTL标签库fmt实现国际化



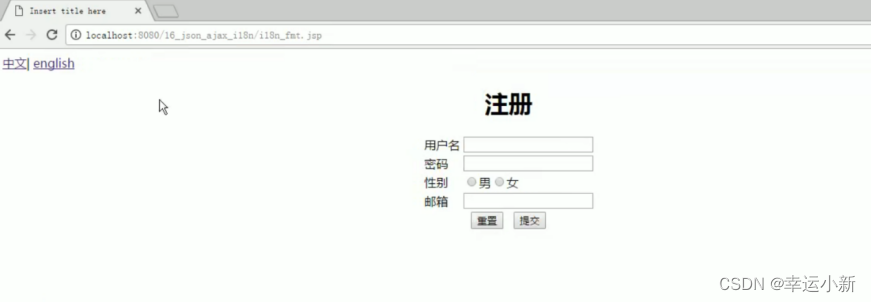
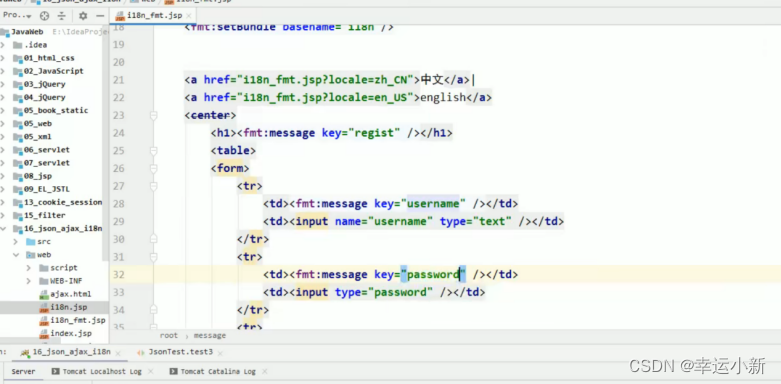
演示的页面跟上面的差不多
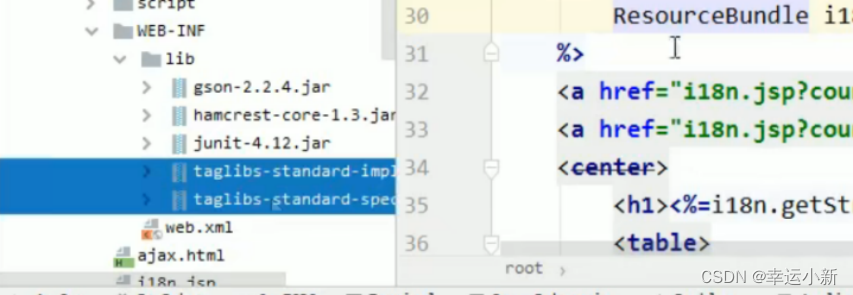
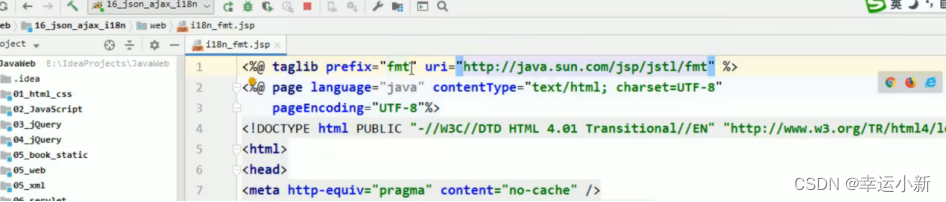
我们首先要引入fmt标签库








文章来源:https://blog.csdn.net/m0_72232218/article/details/135571568
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 看了致远OA的表单设计后的思考
- TOGAF—架构(Architecture)项目管理—详细指导意见
- web——德州扑克
- 《2023年度程序员收入报告》 :旧金山位居第一,北京程序员中位数超60万元
- 医学图像分割中的频域多轴表示学习
- 第六章 数组(二)
- Python办公自动化 – 语音识别和文本到语音的转换
- linux项目部署(jdk,tomcat,mysql,nginx,redis)
- C++进阶-继承
- 每日算法打卡:递归实现指数型枚举 day 1