re:从0开始的HTML学习之路 0.编辑器安装配置、HTML标准结构生成
发布时间:2024年01月19日
写在前面
感觉学AI好痛苦,还是学点别的吧hh
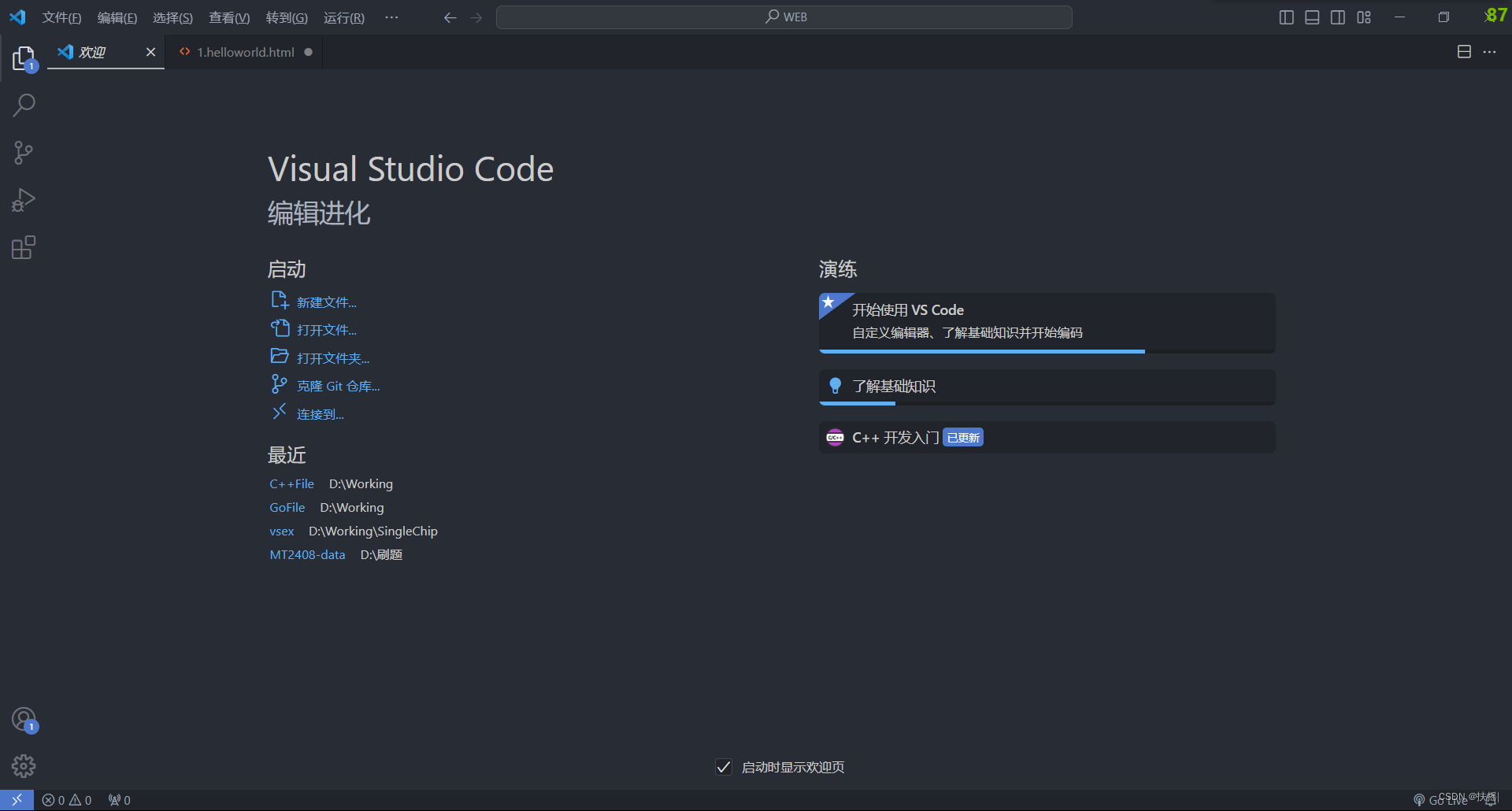
1. 安装一个自己会用的编辑器
此时选择了VS Code

安装一些插件:汉化(可有可无), Live Server


Live Server的作用:可以不需要在文件里双击运行(HTML的运行就是在浏览器打开啦)直接右键open with Live Server就可以运行写好的HTML文件了或者点点右下角的GO Live多尝试尝试。
PS:使用的主题是one dark pro,字体是fira code
2. 第一个网页
创建一个以.html结尾的文件,如
在编辑区只需要打一个!并回车,就可以补全HTML文件的标准结构了~

以后就可以愉快的进行HTML的学习了~
文章来源:https://blog.csdn.net/qq_40394751/article/details/135685633
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 音乐制作软件Studio One mac有哪些特点
- Github搭建图床 github搭建静态资源库 免费CDN加速 github搭建图床使用 jsdelivr CDN免费加速访问
- mysql 字符串分割
- “智赋校园 无忧运营”——聚铭网络2024高校客户沙龙圆满举办
- 关于Web Tours
- Linux磁盘IO状态分析实战
- 基于ssm酒店客房管理系统论文
- Linux-命令-find-示例
- Linux C/C++ 显示NIC流量统计信息
- Java版直播商城免 费 搭 建:平台规划与常见营销模式,电商源码、小程序、三级分销及详解