鸿蒙Harmony-弹性布局(Flex)详解
今天是1月18号星期四,农历腊月初八,早安,腊八过了就是年,归家有期,团圆有盼,愿腊八的暖意,驱散过去一年的事与愿违,愿来年日子常新与胜意,又是一年好四季!?
目录
一,定义
弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。常用于页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等。
容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。
主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点。
交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
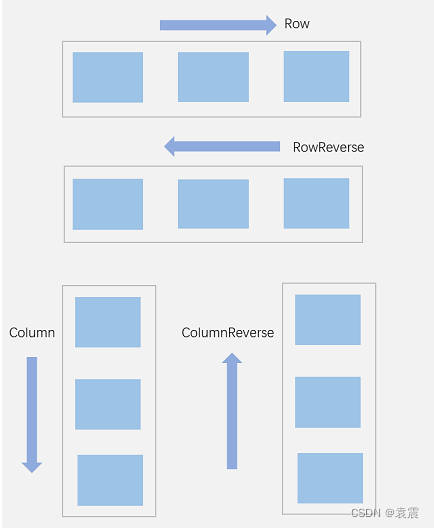
二,布局方向
在弹性布局中,容器的子元素可以按照任意方向排列。通过设置参数direction,可以决定主轴的方向,从而控制子元素的排列方向。
 ?
?
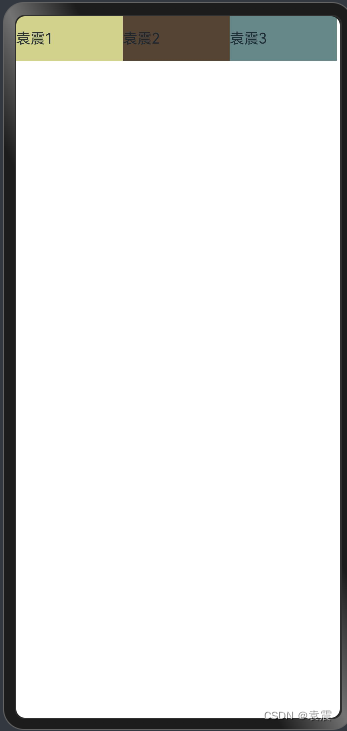
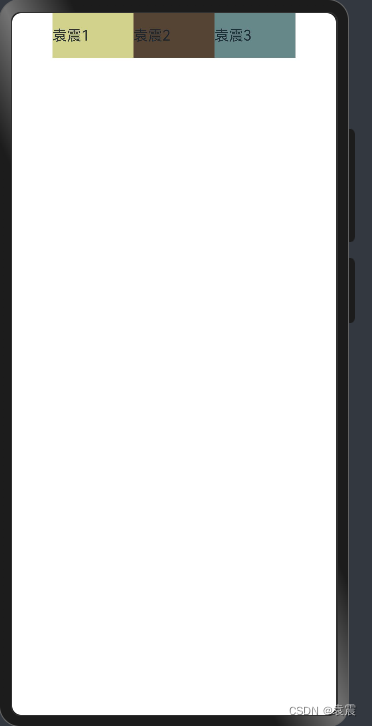
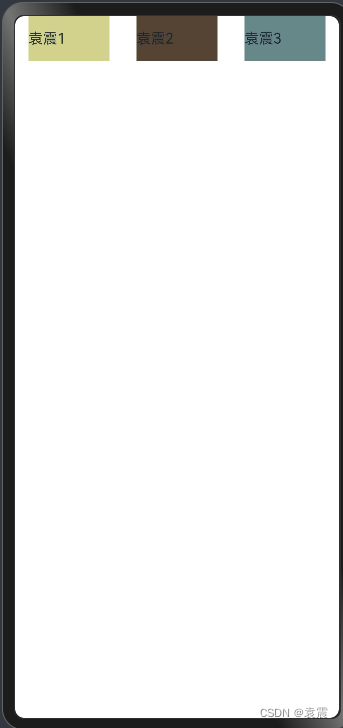
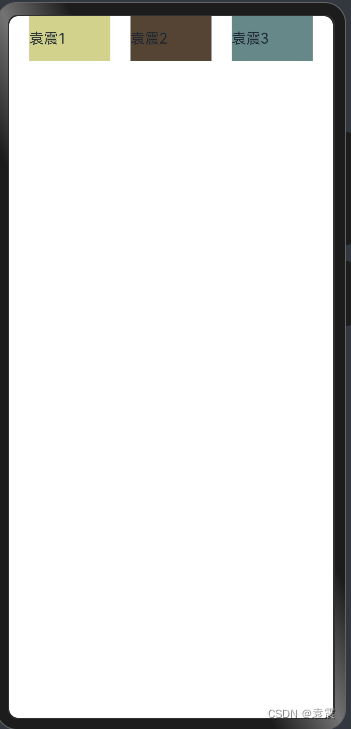
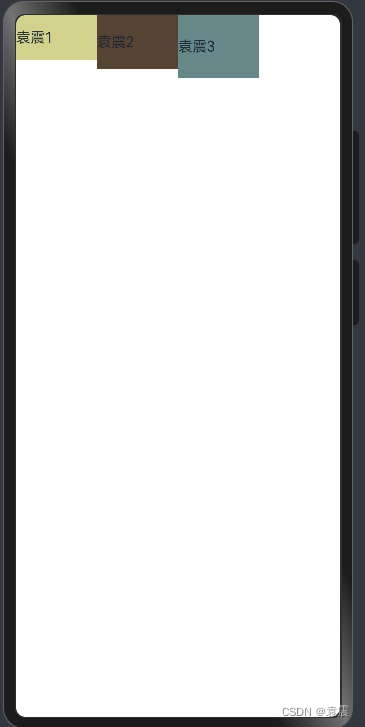
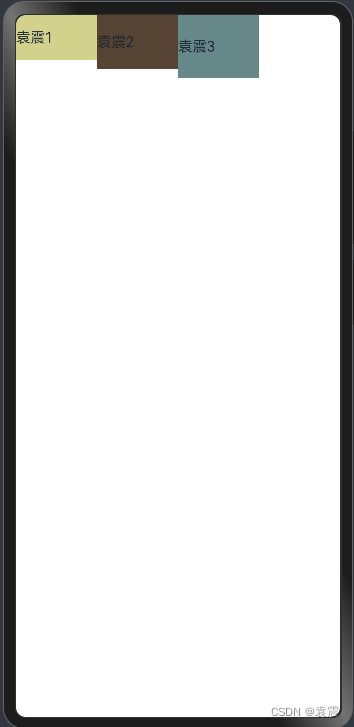
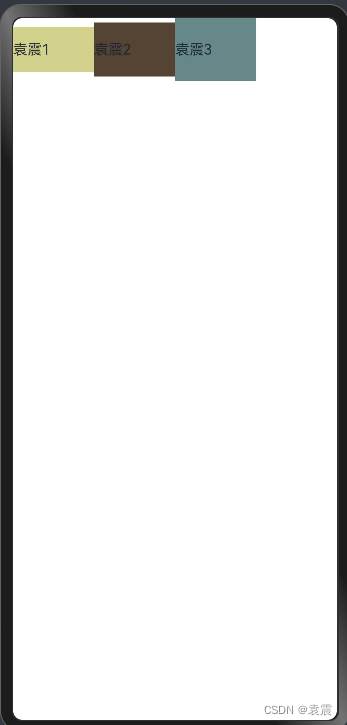
2.1?FlexDirection.Row
主轴为水平方向,子元素从起始端沿着水平方向开始排布。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction:FlexDirection.Row}) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
}
}
}
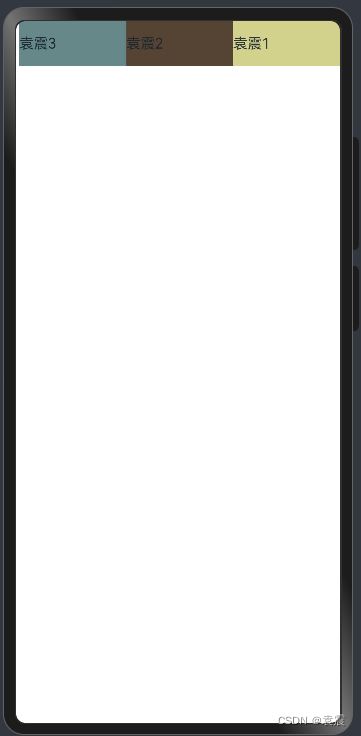
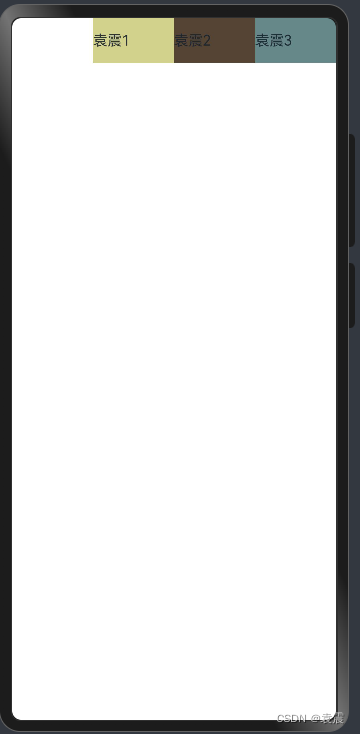
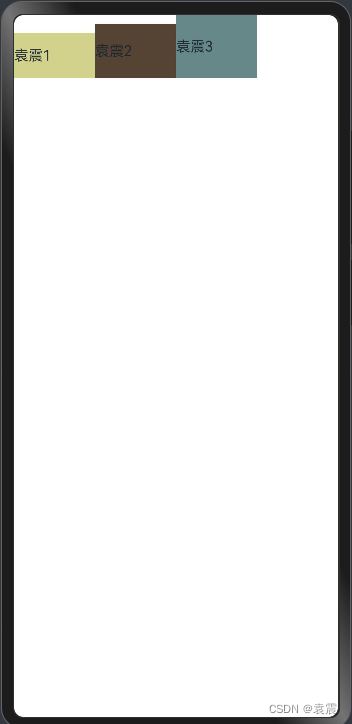
2.2?FlexDirection.RowReverse
主轴为水平方向,子元素从终点端沿着FlexDirection. Row相反的方向开始排布。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction:FlexDirection.RowReverse}) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
}
}
}
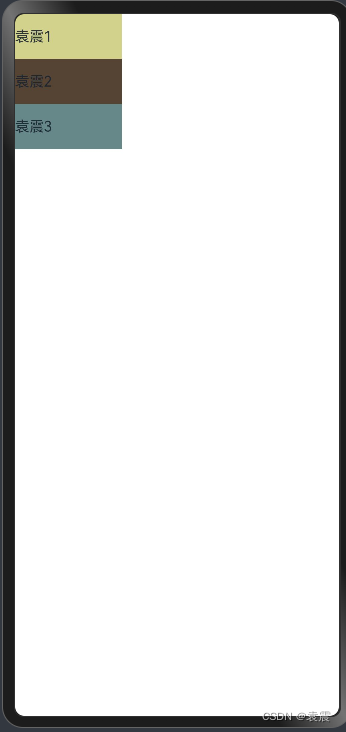
2.3?FlexDirection.Column
主轴为垂直方向,子元素从起始端沿着垂直方向开始排布。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction:FlexDirection.Column }) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
}
}
}
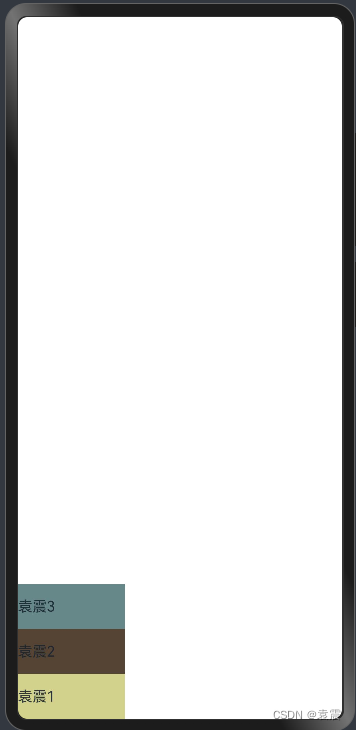
2.4?FlexDirection.ColumnReverse
主轴为垂直方向,子元素从终点端沿着FlexDirection. Column相反的方向开始排布。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction:FlexDirection.ColumnReverse }) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
}
}
}
三,布局换行
弹性布局分为单行布局和多行布局。默认情况下,Flex容器中的子元素都排在一条线(又称“轴线”)上。wrap属性控制当子元素主轴尺寸之和大于容器主轴尺寸时,Flex是单行布局还是多行布局。在多行布局时,通过交叉轴方向,确认新行排列方向。
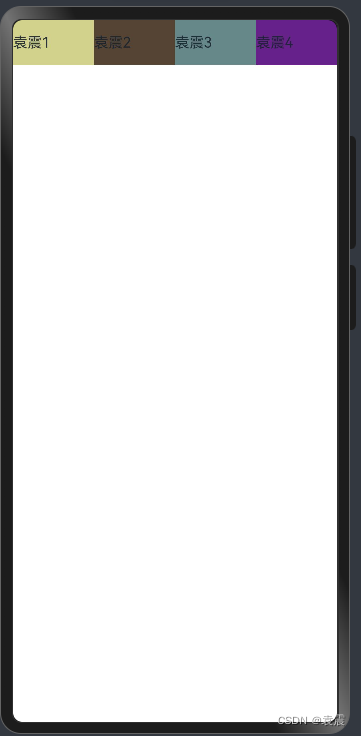
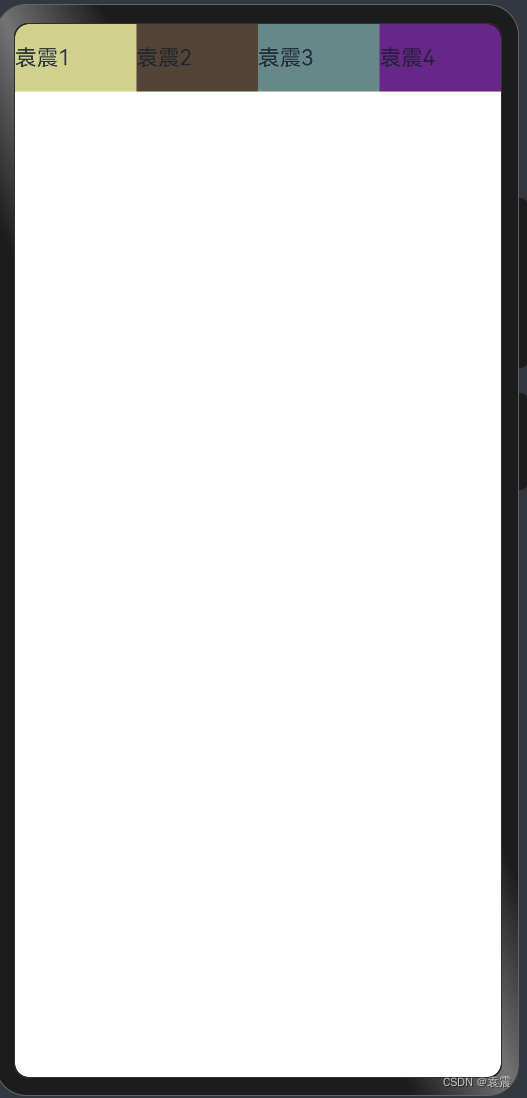
3.1?FlexWrap. NoWrap
不换行。如果子元素的宽度总和大于父元素的宽度,则子元素会被压缩宽度。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({wrap:FlexWrap.NoWrap}) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
Text('袁震4').width('33%').height(50).backgroundColor("#662288")
}
}
}
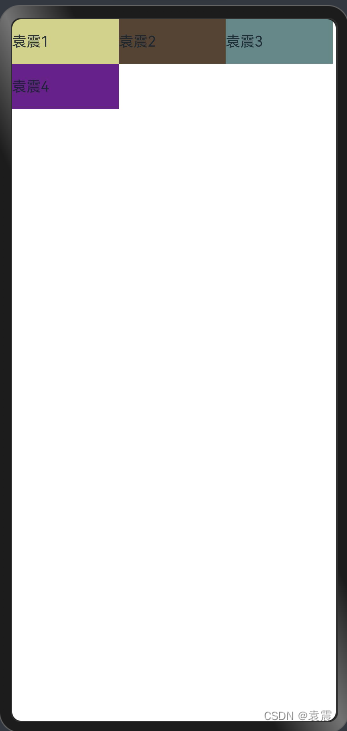
3.2?FlexWrap. Wrap
换行,每一行子元素按照主轴方向排列。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({wrap:FlexWrap.Wrap}) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
Text('袁震4').width('33%').height(50).backgroundColor("#662288")
}
}
}
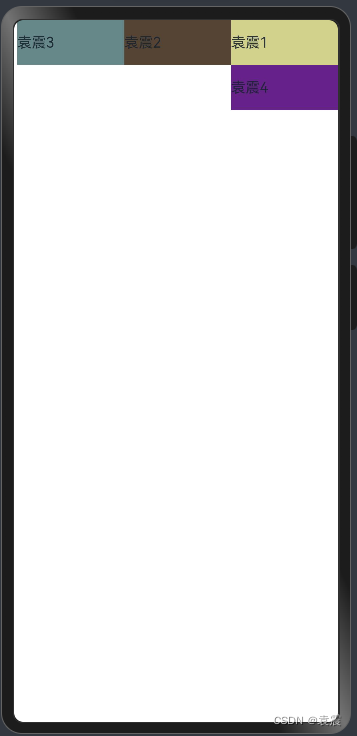
3.3?FlexWrap. WrapReverse
换行,每一行子元素按照主轴反方向排列。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({wrap:FlexWrap.WrapReverse}) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
Text('袁震4').width('33%').height(50).backgroundColor("#662288")
}
}
}
四,主轴对齐方式
通过justifyContent参数设置子元素在主轴方向的对齐方式。
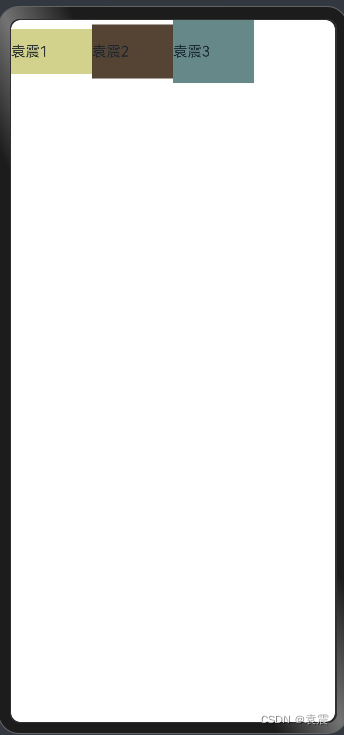
4.1?FlexAlign.Start
子元素在主轴方向起始端对齐, 第一个子元素与父元素边沿对齐,其他元素与前一个元素对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({justifyContent: FlexAlign.Start }) {
Text('袁震1').width('33%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('33%').height(50).backgroundColor("#554433")
Text('袁震3').width('33%').height(50).backgroundColor("#668888")
Text('袁震4').width('33%').height(50).backgroundColor("#662288")
}
}
}
4.2?FlexAlign.Center
子元素在主轴方向居中对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({justifyContent: FlexAlign.Center }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(50).backgroundColor("#554433")
Text('袁震3').width('25%').height(50).backgroundColor("#668888")
}
}
}
4.3?FlexAlign.End
子元素在主轴方向终点端对齐, 最后一个子元素与父元素边沿对齐,其他元素与后一个元素对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({justifyContent: FlexAlign.End }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(50).backgroundColor("#554433")
Text('袁震3').width('25%').height(50).backgroundColor("#668888")
}
}
}
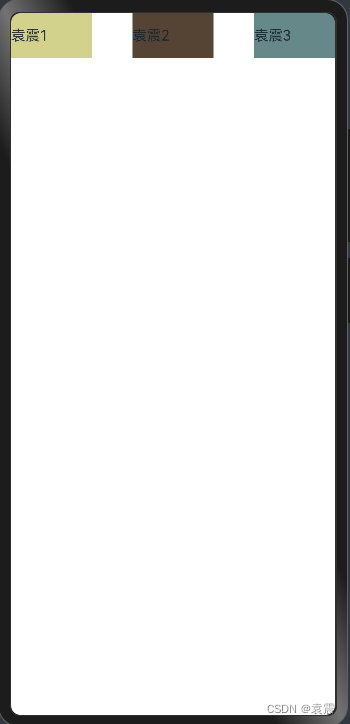
4.4?FlexAlign.SpaceBetween
Flex主轴方向均匀分配弹性元素,相邻子元素之间距离相同。第一个子元素和最后一个子元素与父元素边沿对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({justifyContent: FlexAlign.SpaceBetween }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(50).backgroundColor("#554433")
Text('袁震3').width('25%').height(50).backgroundColor("#668888")
}
}
}
4.5?FlexAlign.SpaceAround
Flex主轴方向均匀分配弹性元素,相邻子元素之间距离相同。第一个子元素到主轴起始端的距离和最后一个子元素到主轴终点端的距离是相邻元素之间距离的一半。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({justifyContent: FlexAlign.SpaceAround }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(50).backgroundColor("#554433")
Text('袁震3').width('25%').height(50).backgroundColor("#668888")
}
}
}
4.6?FlexAlign.SpaceEvenly
Flex主轴方向元素等间距布局,相邻子元素之间的间距、第一个子元素与主轴起始端的间距、最后一个子元素到主轴终点端的间距均相等。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({justifyContent: FlexAlign.SpaceEvenly }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(50).backgroundColor("#554433")
Text('袁震3').width('25%').height(50).backgroundColor("#668888")
}
}
}
五,交叉轴对齐方式
容器和子元素都可以设置交叉轴对齐方式,且子元素设置的对齐方式优先级较高。
5.1?容器组件设置交叉轴对齐
可以通过Flex组件的alignItems参数设置子元素在交叉轴的对齐方式。
5.1.1?ItemAlign.Auto
使用Flex容器中默认配置。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({alignItems: ItemAlign.Auto}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(60).backgroundColor("#554433")
Text('袁震3').width('25%').height(70).backgroundColor("#668888")
}
}
}
5.1.2?ItemAlign.Start
交叉轴方向首部对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({alignItems: ItemAlign.Start}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(60).backgroundColor("#554433")
Text('袁震3').width('25%').height(70).backgroundColor("#668888")
}
}
}
5.1.3?ItemAlign.Center
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({alignItems: ItemAlign.Center}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(60).backgroundColor("#554433")
Text('袁震3').width('25%').height(70).backgroundColor("#668888")
}
}
}
5.1.4?ItemAlign.End
交叉轴方向底部对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({alignItems: ItemAlign.End}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(60).backgroundColor("#554433")
Text('袁震3').width('25%').height(70).backgroundColor("#668888")
}
}
}
5.1.5?ItemAlign.Stretch
交叉轴方向拉伸填充,在未设置尺寸时,拉伸到容器尺寸。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({alignItems: ItemAlign.Stretch}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(60).backgroundColor("#554433")
Text('袁震3').width('25%').height(70).backgroundColor("#668888")
}
}
}
5.1.6?ItemAlign. Baseline
交叉轴方向文本基线对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({alignItems: ItemAlign.Baseline}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('25%').height(60).backgroundColor("#554433")
Text('袁震3').width('25%').height(70).backgroundColor("#668888")
}
}
}
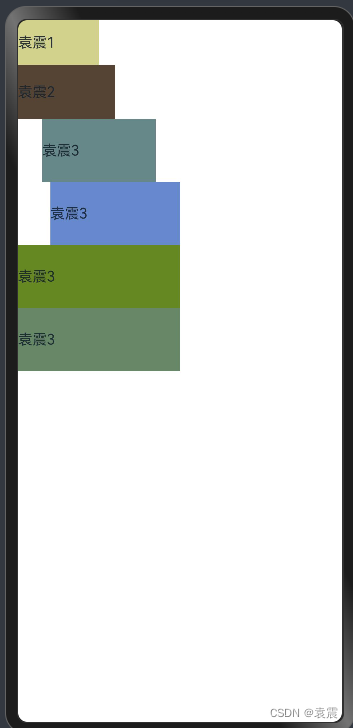
5.2?子元素设置交叉轴对齐
子元素的alignSelf属性也可以设置子元素在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Column,alignItems: ItemAlign.Start}) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C").alignSelf(ItemAlign.Start)
Text('袁震2').width('30%').height(60).backgroundColor("#554433").alignSelf(ItemAlign.Auto)
Text('袁震3').width('35%').height(70).backgroundColor("#668888").alignSelf(ItemAlign.Center)
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc").alignSelf(ItemAlign.End)
Text('袁震3').width('45%').height(70).backgroundColor("#668822").alignSelf(ItemAlign.Stretch)
Text('袁震3').width('50%').height(70).backgroundColor("#668866").alignSelf(ItemAlign.Center)
}
}
5.3 内容对齐
可以通过alignContent参数设置子元素各行在交叉轴剩余空间内的对齐方式,只在多行的Flex布局中生效
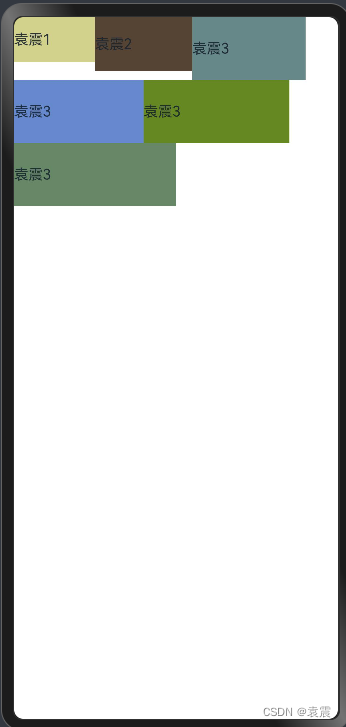
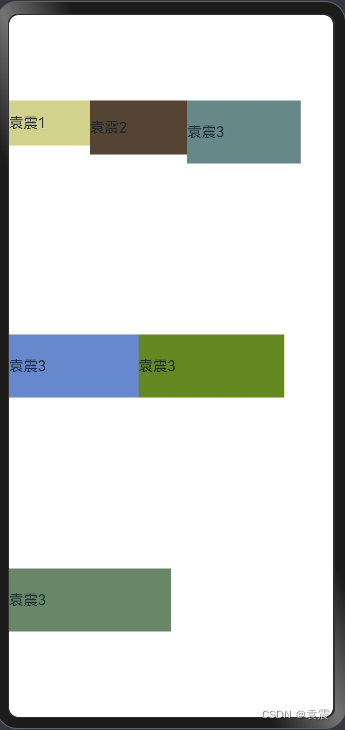
5.3.1?FlexAlign.Start
子元素各行与交叉轴起点对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Row,wrap: FlexWrap.Wrap ,alignContent: FlexAlign.Start }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('30%').height(60).backgroundColor("#554433")
Text('袁震3').width('35%').height(70).backgroundColor("#668888")
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc")
Text('袁震3').width('45%').height(70).backgroundColor("#668822")
Text('袁震3').width('50%').height(70).backgroundColor("#668866")
}
}
}
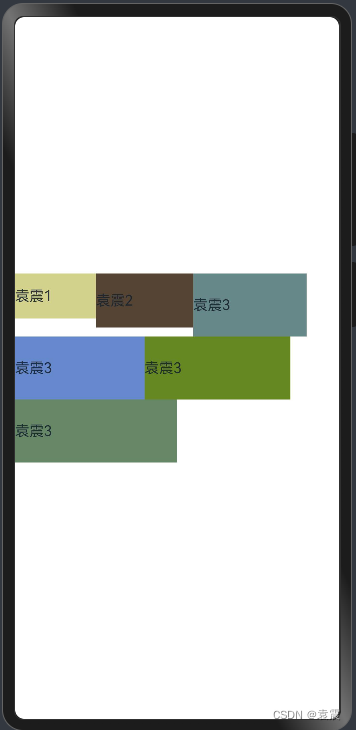
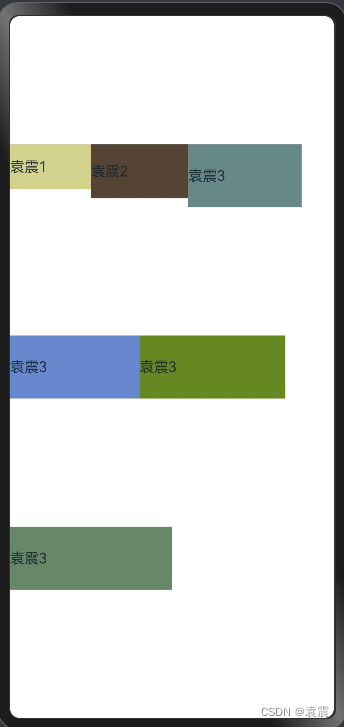
5.3.2?FlexAlign.Center
子元素各行在交叉轴方向居中对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Row,wrap: FlexWrap.Wrap ,alignContent: FlexAlign.Center }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('30%').height(60).backgroundColor("#554433")
Text('袁震3').width('35%').height(70).backgroundColor("#668888")
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc")
Text('袁震3').width('45%').height(70).backgroundColor("#668822")
Text('袁震3').width('50%').height(70).backgroundColor("#668866")
}.height("100%")
}
}
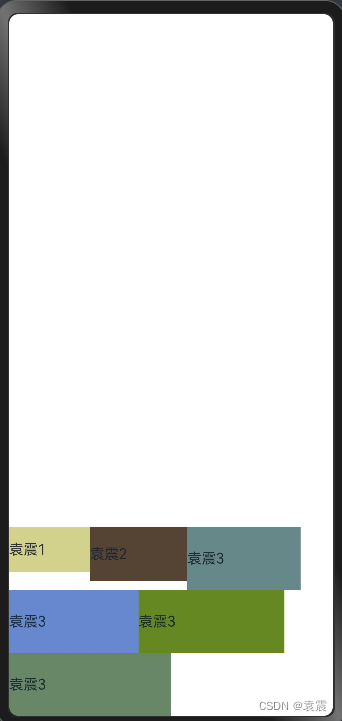
5.3.3?FlexAlign.End
子元素各行与交叉轴终点对齐。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Row,wrap: FlexWrap.Wrap ,alignContent: FlexAlign.End }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('30%').height(60).backgroundColor("#554433")
Text('袁震3').width('35%').height(70).backgroundColor("#668888")
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc")
Text('袁震3').width('45%').height(70).backgroundColor("#668822")
Text('袁震3').width('50%').height(70).backgroundColor("#668866")
}.height("100%")
}
}
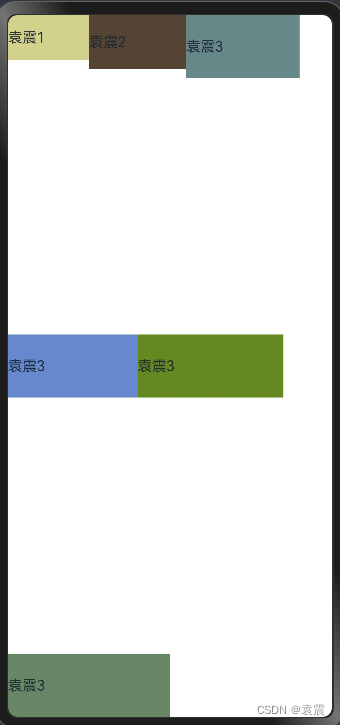
5.3.4?FlexAlign.SpaceBetween
子元素各行与交叉轴两端对齐,各行间垂直间距平均分布。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Row,wrap: FlexWrap.Wrap ,alignContent: FlexAlign.SpaceBetween }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('30%').height(60).backgroundColor("#554433")
Text('袁震3').width('35%').height(70).backgroundColor("#668888")
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc")
Text('袁震3').width('45%').height(70).backgroundColor("#668822")
Text('袁震3').width('50%').height(70).backgroundColor("#668866")
}.height("100%")
}
}
5.3.5?FlexAlign.SpaceAround
子元素各行间距相等,是元素首尾行与交叉轴两端距离的两倍。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Row,wrap: FlexWrap.Wrap ,alignContent: FlexAlign.SpaceAround }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('30%').height(60).backgroundColor("#554433")
Text('袁震3').width('35%').height(70).backgroundColor("#668888")
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc")
Text('袁震3').width('45%').height(70).backgroundColor("#668822")
Text('袁震3').width('50%').height(70).backgroundColor("#668866")
}.height("100%")
}
}
5.3.6?FlexAlign.SpaceEvenly
子元素各行间距,子元素首尾行与交叉轴两端距离都相等。
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
build() {
Flex({direction: FlexDirection.Row,wrap: FlexWrap.Wrap ,alignContent: FlexAlign.SpaceEvenly }) {
Text('袁震1').width('25%').height(50).backgroundColor("#D2d28C")
Text('袁震2').width('30%').height(60).backgroundColor("#554433")
Text('袁震3').width('35%').height(70).backgroundColor("#668888")
Text('袁震3').width('40%').height(70).backgroundColor("#6688cc")
Text('袁震3').width('45%').height(70).backgroundColor("#668822")
Text('袁震3').width('50%').height(70).backgroundColor("#668866")
}.height("100%")
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!